express框架
1.什么是express框架
Express 是一个基于 Node.js 平台,快速、开放、极简的 web 开发框架
2.相对于http写接口而言,express更加简便
http就相当于原生的js express相当于jquery
3.举个列子 写一个Web静态资源服务器
用http写 要考虑后缀 二次请求 响应头等等
// 导入
const http = require('http')
const fs = require('fs')
const path = require('path')
// 将响应头放到一个对象里
const obj = {
".png":"image/png",
".jpg":"image/jpg",
".html":"text/html;charset=utf8",
".js":"application/javascript;charset=utf8",
".css":"text/css;charset=utf8"
}
// 读取整个文件夹
const server = http.createServer((req,res)=>{
// 当我们只输入地址 就可以显示内容
// 如果直接http://localhost:8008 ===> req.url 就是 /,这时,希望它去加载 /index.html
const url = req.url === '/' ? '/index.html' : req.url
const file = path.join(__dirname,'jihe',url)
fs.readFile(file,(err,data)=>{
// 错误读取不到
if(err){
res.statusCode = 404
res.end('no found')
}else{
// 获取后缀名 通过后缀名判断响应头
const extName = path.extname(file)
// console.log('本次请求的资源', extName, file)
if(obj[extName]) {
res.setHeader('content-type', obj[extName])
}
res.end(data)
}
})
})
server.listen(8008, function() {
console.log('服务器启动成功,请在http://localhost:8008中访问....');
});用express写 将所有文件放在同一个文件夹 只需要一句话 app.use(express.static('文件夹的名字'))
就可以实现静态资源服务器 如果后续还有文件也可以访问到
// 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const app = express();
// 2. 设置请求对应的处理函数
app.use(express.static('文件夹的名字'))
// 3. 监听端口号,启动 Web 服务
app.listen(3000, () => console.log('app listening on port 3000!'))4.怎么使用express
创建项目并初始化
# 在你的项目根目录下,打开小黑窗
# 1. 初始化 package.json 文件
npm init -y下载express包
# 2. 本地安装 express 到项目中
# npm install express
npm i express
注意:
-
项目目录名字不要取中文,也不要取
express -
如果安装不成功:
-
换个网络环境
-
运行下
npm cache clean -f,再重新运行下载命令试试
-
路由和接口
路由(Routing)是由一个 URL(或者叫路径标识)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何处理响应客户端请求。每一个路由都可以有一个或者多个处理器函数,当匹配到路由时,这些个函数将被执行。
格式
const express = requier('express')
const app = express()
app.METHOD(PATH, HANDLER)-
app是 express 实例 。(const app = express()) -
METHOD是一个 HTTP 请求方法。 全小写格式。如:post,get,delete等 -
PATH是请求路径(相当于在http模块中用到过的url.parse(req.url).pathname) -
HANDLER是当路由匹配到时需要执行的处理函数。(req,res)=>{ }
举例
const express = require('express');
const app = express();
app.get('/get', function(req, res) {
// 直接返回对象
res.json({ name: 'abc' }); 返回还可以写 res.json() res.send()
});
app.listen('8088', () => {
console.log('8088');
});
get接口有参数
get获取请求参数 req.query
express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直接来获取即可。
案例 传入参数 获得不同的数据
// 0. 导入 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const app = express()
const books = [
{
"id": 1, //图书id
"bookname": "西游记", //书名
"author": "吴承恩", //作者
"publisher": "北京出版社" //出版社
},
{
"id": 2, //图书id
"bookname": "红楼梦", //书名
"author": "曹雪芹", //作者
"publisher": "大清出版社" //出版社
},
{
"id": 6, //图书id
"bookname": "朝花夕拾", //书名
"author": "鲁迅", //作者
"publisher": "北京出版社" //出版社
}
]
const data = {
"status": 0, //0标识成功,其他失败
"message": "获取图书列表数据成功", //描述信息
"data": books
}
// 2. 设置请求对应的处理函数
// 当客户端以 GET 方法请求 / 的时候就会调用第二个参数:请求处理函数
app.get('/api/getbooks', (req, res) => {
// 不等于undefiend 说明有参数
if(req.query.id !== undefined){
// book是查询符合条件的数据
const book = books.find(item => item.id==req.query.id)
if(book){
res.json({
"status": 0, //0标识成功,其他失败
"message": "获取图书列表数据成功", //描述信息
"data": book
})
}else{
res.json({
"status": 1, //0标识成功,其他失败
"message": "获取图书列表数据失败", //描述信息
})
}
}
// 没有参数的结果
else{
res.json(data)
}
})
// 3. 监听端口号,启动 Web 服务
app.listen(8000, () => console.log('app listening on port 8000!'))post请求
由于在浏览器输入的请求都是get请求 无法在浏览器测试post接口 我们需要借助一个软件postman
点链接就可以下载
有了这个软件我们就可以测试接口是否正常
post接口与get请求不同在于:它的参数一般是通过请求体来传递的(也可以写到请求行 一般不会这样写)。根据传递的参数的格式不同,分成三种情况来说
-
传递普通键值对
-
传递form表单(涉及文件上传)
-
传递json
1.传递普通键值对参数
const express = require('express')
//为后面formdata做准备
const multer = require('multer');
// 配置
const upload = multer({dest:'uploads/'})
//实例化
const app = express()
//中间件urlencoded()
app.use(express.urlencoded())
// 登录
app.post('/api/login',(req,res)=>{
//得到传入参数
console.log(req.body);
res.send({
"status": 0,
"message": "登录成功",
})
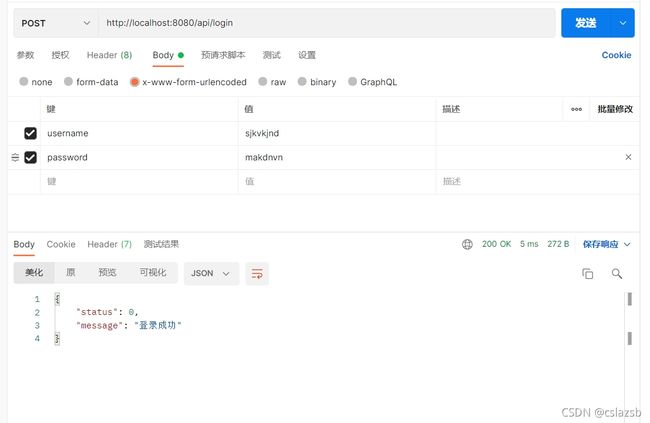
})通过postman测试结果
注意 要选好数据类型 再传参 选到body 选择最长的一段 图中橙点位置 写参数 测试
看是否放回结果
req.body 结果
2.传递json参数
const data = {
name:"abc",
address:{
"a":1,
"b":2,
"info":"c"
}
}这是一个json字符串 怎样传递
const express = require('express')
const app = express()
// json格式 拿到参数 放在req.body
app.use(express.json())
// json格式
app.post('/api/getJson',(req,res)=>{
// 得到参数
console.log(req.body);
// res.json(req.body)
res.send('json')
})
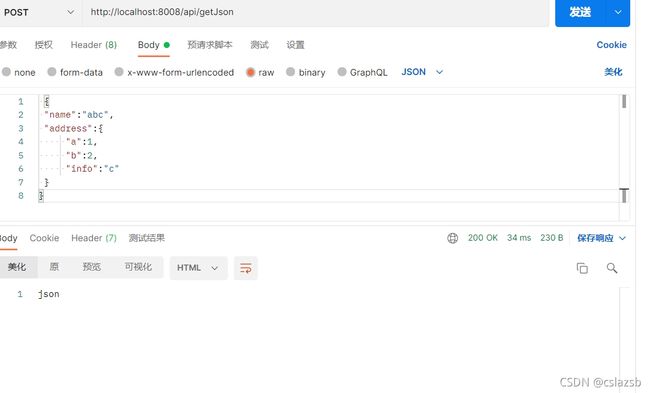
app.listen(8008, () => console.log('app listening on port 8008!'))注意参数形式 选body raw 下拉菜单选json
req.body 结果
传递form表单(涉及文件上传)
下载multer包 对上传文件处理
const express = require('express')
// 1. 引入包
const multer = require('multer');
// 2. 配置
const upload = multer({dest:'uploads/'}) // 上传的文件会保存在这个目录下
// uploads表示一个目录名,你也可以设置成其它的
// 3. 使用
// 这个路由使用第二个参数 .upload.single表示单文件上传, 'cover' 表示要上传的文件在本次上次数据中的键名。对应于前端页面上的:
//
app.post("/api/formdata",upload.single('cover'), function(req,res){
// req.file 记录了文件上传的信息
// req.body 记录了其它普通参数(非文件)的信息
// 其它操作
})
app.listen(8008, () => console.log('app listening on port 8008!'))会多出一个文件夹 里面存放的就是上传的文件内容
![]()
请求报文
我们一般使用ajax技术向接口传参,按http协议的约定,每个请求都有三个部分:
-
请求行: 保存了请求方式,地址,可以以查询字符串的格式附加一部分数据。
-
请求头:它可以附加很多信息,其中content-type用来约定请求体中保存的数据格式。
content-type常见有三种取值:
content-type的值 表示请求体的数据格式 示例 application/x-www-form-urlencode 普通键值对象 a=2&c=1 application/json json对象 {a:1,b:{c:1}} multipart/form-data 上传文件 file -
请求体: 本次请求携带的参数。至于这些参数到了后端应该如何解析出来,由请求头中的content-type来决定。
请求方式不同 得到请求参数方式也不同