【前端|CSS系列第2篇】CSS零基础入门之常用样式属性
![]()
欢迎来到CSS零基础入门系列的第二篇博客!作为前端开发的关键技术之一,CSS(层叠样式表)能够为网页添加各种样式和布局效果。对于前端零基础的小白来说,了解和掌握CSS的常用样式属性是入门的关键。本篇博客将带你深入了解如何设置常用样式属性,包括文本属性、字体属性、背景属性、列表属性和边框属性,并通过实例代码来巩固学习。
目录
- 1. 文本属性
-
- 1.1 color 属性
- 1.2 line-height 属性
- 1.3 text-align 属性
- 1.4 vertical-align 属性
- 1.5 text-indent 属性
- 1.6 text-decoration 属性
- 1.7 text-transform 属性
- 1.8 letter-spacing 属性
- 1.9 word-spacing 属性
- 1.10 white-space 属性
- 2. 字体属性
-
- 2.1 font-family
- 2.2 font-style
- 2.3 font-size
-
- 用em来设置字体大小
- 使用百分比和EM组合
- 2.4 font-weight
- 3.背景属性
-
- 3.1 **background-color**
- 3.2 **background-image**
- 3.3 **background-repeat**
- 3.4 **background-attachment**
- 3.5 **background-position**
- 4. 边框属性
-
- 4.1 **border**
- 4.2 **border-width**
- 4.3 **border-style**
- 4.4 **border-color**
- 4.5 **border-radius**
- 4.6 **border-top/border-right/border-bottom/border-left**
- 4.7 **border-collapse**
- 4.8 **border-spacing**
- 4.9 **outline**
- 5. 列表属性
-
- 5.1 list-style-type
- 5.2 list-style
- 总结
1. 文本属性
文本属性用于控制文本的外观和排列方式。下面是一些常用的文本属性及其子属性:
| 属性 | 含义 | 说明 |
|---|---|---|
| color | 颜色 | |
| line-height | 行高 | 行之间的高度 |
| text-align | 水平对齐方式 | 取值:left、center、right |
| vertical-align | 垂直对齐方式 | 取值:top、middle、bottom可以用于图片和文字的对齐方式 |
| text-indent | 首行缩进 | |
| text-decoration | 文本修饰 | 取值:underline、overline、line-through |
| text-transform | 字母大小写转换 | 取值:lowercase、uppercase、capitalize首字母大写 |
| letter-spacing | 字符间距 | |
| word-spacing | 单词间距 | 只对英文有效 |
| white-space | 空白的处理方式 | 文本超出后是否换行,取值:nowrap |
1.1 color 属性
color 属性用于设置文本的颜色。可以使用预定义的颜色名称,或者使用十六进制、RGB 或 RGBA 值来指定颜色。
示例代码:
/* 将段落文本颜色设置为红色 */
p {
color: red;
}
/* 使用十六进制值设置标题文本颜色 */
h1 {
color: #336699;
}
/* 使用 RGB 值设置链接文本颜色 */
a {
color: rgb(255, 0, 0);
}
1.2 line-height 属性
line-height 属性用于设置行高,即行与行之间的垂直间距。可以使用具体的长度值或相对值来指定行高。
示例代码:
/* 设置段落行高为1.5倍 */
p {
line-height: 1.5;
}
/* 使用像素值设置标题行高 */
h1 {
line-height: 24px;
}
1.3 text-align 属性
text-align 属性用于设置文本的对齐方式,包括左对齐、右对齐、居中对齐和两端对齐。
示例代码:
/* 将段落文本左对齐 */
p {
text-align: left;
}
/* 将标题文本居中对齐 */
h1 {
text-align: center;
}
/* 将链接文本右对齐 */
a {
text-align: right;
}
1.4 vertical-align 属性
vertical-align 属性用于设置元素内部的垂直对齐方式,适用于行内元素和表格单元格。
示例代码:
/* 将图片垂直居中对齐 */
img {
vertical-align: middle;
}
/* 将表格单元格底部对齐 */
td {
vertical-align: bottom;
}
1.5 text-indent 属性
text-indent 属性用于设置首行文本的缩进距离。可以使用具体的长度值或相对值来指定缩进距离。
示例代码:
/* 将段落首行缩进 20 像素 */
p {
text-indent: 20px;
}
1.6 text-decoration 属性
text-decoration 属性用于为文本添加装饰效果,包括下划线、删除线、上划线等。
示例代码:
/* 为链接添加下划线效果 */
a {
text-decoration: underline;
}
/* 为文字添加删除线效果 */
del {
text-decoration: line-through;
}
1.7 text-transform 属性
text-transform 属性用于控制文本的大小写转换,包括大写、小写和首字母大写。
示例代码:
/* 将文本转换为大写 */
p {
text-transform: uppercase;
}
/* 将文本转换为首字母大写 */
h1 {
text-transform: capitalize;
}
1.8 letter-spacing 属性
letter-spacing 属性用于设置字符间的间距,可以使用具体的长度值或相对值来指定间距。
示例代码:
/* 设置段落文本字符间距为 2 像素 */
p {
letter-spacing: 2px;
}
1.9 word-spacing 属性
word-spacing 属性用于设置单词间的间距,可以使用具体的长度值或相对值来指定间距。
示例代码:
/* 设置段落文本单词间距为 4 像素 */
p {
word-spacing: 4px;
}
1.10 white-space 属性
white-space 属性用于控制空白字符的处理方式,包括折行和空格处理。
示例代码:
/* 设置段落文本不换行 */
p {
white-space: nowrap;
}
/* 设置段落文本保留空白字符 */
p {
white-space: pre;
}
2. 字体属性
设置字体相关的样式
| 属性 | 含义 |
|---|---|
| font-size | 大小、尺寸 |
| font-weight | 粗细 |
| font-family | 字体 |
| font-style | 样式 |
| font | 以上属性合集简写 |
2.1 font-family
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。
多个字体系列是用一个逗号分隔指明:
p{font-family:"Times New Roman", Times, serif;}
2.2 font-style
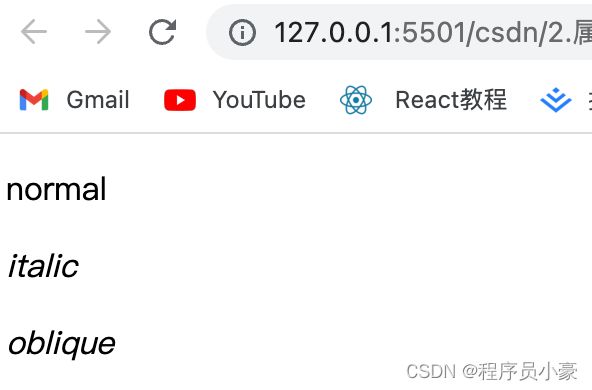
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
2.3 font-size
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就 - 表示标题和表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
用em来设置字体大小
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
使用百分比和EM组合
在所有浏览器的解决方案中,设置 元素的默认字体大小的是百分比:
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
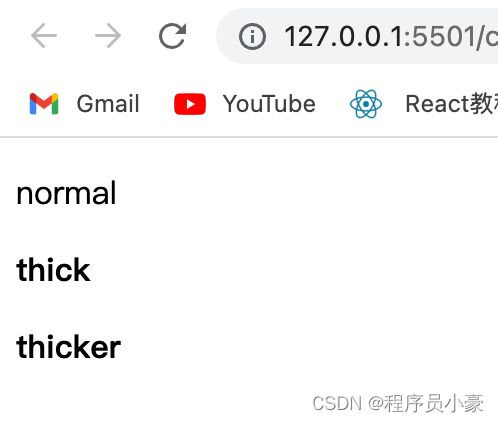
2.4 font-weight
用来设置文字粗细
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
| 100-700 | 定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
3.背景属性
CSS 背景属性用于定义HTML元素的背景。
| 属性名 | 描述 |
|---|---|
| background-color | 设置元素的背景颜色 |
| background-image | 设置元素的背景图片 |
| background-repeat | 设置背景图片的重复方式 |
| background-attachment | 设置背景图片的滚动方式 |
| background-position | 设置背景图片的位置 |
3.1 background-color
该属性用于设置元素的背景颜色。
/* 设置段落的背景颜色为红色 */
p {
background-color: red;
}
3.2 background-image
该属性用于设置元素的背景图片。
/* 设置页面主体的背景图片 */
body {
background-image: url("image.jpg");
}
3.3 background-repeat
该属性用于设置背景图片的重复方式。
/* 设置背景图片水平和垂直方向不重复 */
div {
background-repeat: no-repeat;
}
3.4 background-attachment
该属性用于设置背景图片的滚动方式。
/* 设置背景图片随内容滚动 */
body {
background-attachment: scroll;
}
3.5 background-position
该属性用于设置背景图片的位置。
/* 设置背景图片在右上角 */
div {
background-position: top right;
}
通过上述表格和示例代码,我们简单介绍了background-color、background-image、background-repeat、background-attachment和background-position这些背景属性。掌握这些属性可以让我们更好地控制元素的背景颜色、背景图片以及其相关样式。在实际开发中,我们可以根据需求灵活运用这些属性,打造出独特且具有吸引力的页面效果。
4. 边框属性
CSS边框属性允许你指定一个元素边框的样式和颜色。
| 属性名 | 描述 |
|---|---|
| border | 设置元素的边框 |
| border-width | 设置边框的宽度 |
| border-style | 设置边框的样式 |
| border-color | 设置边框的颜色 |
| border-radius | 设置边框的圆角效果 |
| border-top | 设置元素的顶部边框 |
| border-right | 设置元素的右侧边框 |
| border-bottom | 设置元素的底部边框 |
| border-left | 设置元素的左侧边框 |
| border-collapse | 设置表格边框的合并方式 |
| border-spacing | 设置表格边框之间的间距 |
| outline | 设置元素的轮廓边框 |
4.1 border
border 属性用于设置元素的边框,包括边框宽度、边框样式和边框颜色。
/* 设置段落的边框为1像素实线黑色 */
p {
border: 1px solid black;
}
4.2 border-width
border-width 属性用于设置边框的宽度。
/* 设置段落的边框宽度为2像素 */
p {
border-width: 2px;
}
4.3 border-style
border-style 属性用于设置边框的样式,包括实线、虚线、点线等。
/* 设置段落的边框样式为虚线 */
p {
border-style: dashed;
}
4.4 border-color
border-color 属性用于设置边框的颜色。
/* 设置段落的边框颜色为红色 */
p {
border-color: red;
}
4.5 border-radius
border-radius 属性用于设置边框的圆角效果。
/* 设置带有圆角的按钮 */
button {
border-radius: 5px;
}
4.6 border-top/border-right/border-bottom/border-left
border-top、border-right、border-bottom 和 border-left 属性分别用于设置元素的顶部、右侧、底部和左侧边框。
/* 设置标题的底部边框样式 */
h1 {
border-bottom: 1px solid black;
}
4.7 border-collapse
border-collapse 属性用于设置表格边框的合并方式。
/* 设置表格边框合并为单一边框 */
table {
border-collapse: collapse;
}
4.8 border-spacing
border-spacing 属性用于设置表格边框之间的间距。
/* 设置表格边框之间的间距为10像素 */
table {
border-spacing: 10px;
}
4.9 outline
outline 属性用于设置元素的轮廓边框。
/* 设置文本框获取焦点时的轮廓边框样式 */
input:focus {
outline: 2px solid blue;
}
通过以上表格和示例代码,我们详细介绍了CSS的边框属性,包括border、border-width、border-style、border-color、border-radius、border-top/border-right/border-bottom/border-left、border-collapse、border-spacing和outline。掌握这些属性可以帮助我们灵活地控制元素的边框样式,从而打造出丰富多样的界面效果。在实际应用中,我们可以根据需求和设计要求,合理运用这些属性,为网页添加独特的边框装饰。
5. 列表属性
| 属性名 | 描述 |
|---|---|
| list-style-type | 设置列表项的标记类型 |
| list-style-image | 设置列表项的标记为自定义图片 |
| list-style-position | 设置列表项标记的位置 |
| list-style | 设置列表项的标记类型、位置和图片 |
5.1 list-style-type
取值:none、disc、circle、square、decimal
可以设置列表前的标志
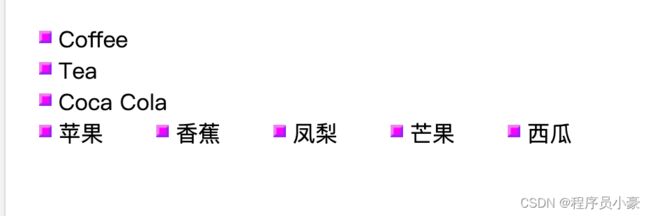
5.2 list-style
这是简写属性:list-style-type|list-style-image|list-style-position
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
ul
{
list-style-type:none;
padding:0px;
margin:0px;
}
ul li
{
background-image:url(sqpurple.gif);
background-repeat:no-repeat;
background-position:0px 5px;
padding-left:14px;
}
.nav li {
list-style: none;
float: left;
width: 70px;
}
style>
head>
<body>
<ul>
<li>Coffeeli>
<li>Teali>
<li>Coca Colali>
ul>
<nav>
<ul class="nav">
<li>苹果li>
<li>香蕉li>
<li>凤梨li>
<li>芒果li>
<li>西瓜li>
ul>
nav>
body>
html>
总结
本篇博客详细介绍了CSS的常用样式属性,包括颜色、字体、边框、背景和布局等。通过学习这些常用样式属性,你已经掌握了CSS入门的重要内容。
CSS是一个强大而灵活的技术,通过合理地运用样式属性,我们可以为网页设计出独特而吸引人的界面。不断实践和尝试,你将逐渐掌握CSS的精髓,并能创造出令人惊艳的前端作品。
希望本篇博客对你的学习有所帮助。在接下来的学习中,我们将深入研究CSS的其他重要概念和技巧,为你的前端之旅提供更多支持。
请继续关注,探索更多有关CSS的知识和技巧!如有任何问题,请随时提问。