databinding的点击事件
dataBinding框架让我们不再需要使用findViewById了
1、开发环境
android studio 3.2.1
gradle 4.6
classpath 'com.android.tools.build:gradle:3.2.1'
compileSdkVersion 28
jdk 1.8
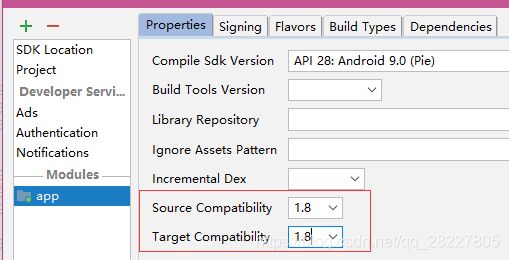
eg.使用dataBinding开发,需要依赖jdk 1.8的lamba表达式,
添加方式一如图:
添加方式二
在build.gradle文件中添加如下
android{
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
2、开始开发了
添加dataBinding
在build.gradle文件中添加如下
android{
dataBinding {
enabled true
}
}
然后同步,开发环境准备好了。
2.1布局文件的格式
以
固定格式如下
<根布局>
你的布局
示例如下:
android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
接着就可以到activity页面编写代码了。
首先MainActivity绑定布局
新建项目的时候会自动生成一个布局,如R.layout.activity_main,当使用dataBinding后修改了布局文件是以layout为根布局,此时会生成一个以布局文件名+Binding的类,即ActivityMainBinding类,没有生成就编译一下项目。然后绑定布局,代码如下:
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);以前的
setContentView(R.layout.activity_main);就可以去掉了。这样,我们就可以通过binding变量来获取布局中的所有带有id的控件了。比如binding.tv,这就是Hello World!所在的控件TextView。
其次编写一个控制类MainPresenter
这个类可以添加到布局中的data标签中,代码如下
presenter就是给MainPresenter这个类起的一个变量名,此时就可以在MainActivity类中使用binding设置presenter了,代码如下
binding.setPresenter(new MainPresenter());这样就关联起来了。
再次给控件添加点击事件,此时需要用到lamba表达式了
1、在MainPresenter类中添加点击事件,方法必须是public void 的格式
public void click() {
Toast.makeText(App.getInstance(), "Hello World.", Toast.LENGTH_SHORT).show();
}
2、点击 事件写好后,在布局的控件中添加onClick事件
android:onClick="@{() -> presenter.click()}"
其中@{}是绑定表达式的格式,这样,一个简单的点击事件就完成了。
public class App extends Application {
private static App instance;
@Override
public void onCreate() {
super.onCreate();
instance = this;
}
public static App getInstance() {
return instance;
}
}
将App添加到AndroidManifest中
运行后,没毛病。
进阶:
点击事件中添加参数
在布局中添加一个EditText控件,将其中的输入显示出来。
1、添加EditText控件
2、在data标签下增加一个变量,用来保存EditText的输入
3、将EditText的输入做为参数传入click事件
android:onClick="@{() -> presenter.click(input)}"
4、改造MainPresenter中的点击事件方法,增加参数
public void click(String input) {
Toast.makeText(App.getInstance(), input, Toast.LENGTH_SHORT).show();
}
特别注意:EditText使用了双向绑定,格式为@={}
运行后,没毛病。