- I/O 多路复用
我荔枝呢!
I/O多路复用java
I/O多路复用是一种高效的I/O操作技术,允许单个线程同时监控多个文件描述符(如套接字),并在其中任何一个文件描述符就绪时进行读写操作。这种技术广泛应用于高并发网络服务器中,如Redis、Nginx等。I/O多路复用的工作原理1.监控多个文件描述符:使用系统调用(如select、poll、epoll)监控多个文件描述符的状态(可读、可写、异常等)。2.事件驱动:当某个文件描述符就绪时,系统调用返回
- 使用 axios 拦截器实现请求和响应的统一处理(附常见面试题)
weixin_51687565
vue.jsjavascript前端
在现代前端开发中,我们经常需要向服务器发送HTTP请求,并根据响应内容做不同的处理。axios是一个流行的HTTP库,提供了拦截器功能,可以在请求和响应阶段插入自定义逻辑,这使得我们在处理认证、错误提示等场景时更为简洁、统一。本文将讲解如何利用axios的请求拦截器和响应拦截器来处理token、重定向、错误提示等场景,并附上一些常见的面试问题。一、代码实现首先,我们来看一个使用axios的拦截器实
- java八股文之Redis
qq_45923849
javaredis开发语言
1.Rdis常见的使用场景缓存分布式锁(redision,setnx)计数器保存token消息队列延迟队列2.说明一下缓存雪崩,缓存穿透和缓存击穿以及解决方式1.缓存雪崩定义:缓存雪崩指的是当大量的缓存数据同时失效,或者Redis服务器突然宕机,导致后端数据库突然承受大量请求的压力,从而可能导致数据库崩溃的情况。解决:1.分散缓存过期时间:给缓存设置不同的过期时间,避免同时失效。2.使用Rdis集
- Query String 传递 json 对象参数、map参数
dreamofheart1
jsonjavahttp
?params[name]=John¶ms[age]=30¶ms[isStudent]=trueparams[name]和params[age]中的[]是非法字符。服务器(ApacheTomcat)默认不允许在URL中使用[]。对[]进行URL编码将[]编码为%5B和%5D。示例:?params%5Bname%5D=John¶ms%5Bage%5D=30¶ms%5B
- 2025年——自学黑客计划(网络安全)
网安CILLE
web安全网络安全网络安全linux
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- 2025年——自学黑客计划(网络安全)
网安CILLE
web安全网络安全网络安全linux
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- Web后端 Tomcat服务器
小安同学iter
Web后端前端tomcat服务器
一TomcatWeb服务器介绍:Tomcat是一个开源的JavaServlet容器和Web服务器,由Apache软件基金会开发。它实现了JavaServlet和JavaServerPages(JSP)技术,用于运行JavaWeb应用程序。Tomcat轻量、易于配置,常作为开发和部署JavaWeb应用的首选服务器。1Web服务器对HTTP协议操作进行封装,简化了web程序的开发。部署web项目,对外
- Web 后端 请求与响应
小安同学iter
Web后端mavenjavatomcatintellij-idea
一请求响应1.请求(Request)客户端向服务器发送的HTTP请求,通常包含以下内容:请求行:HTTP方法(GET/POST等)、请求的URL、协议版本。请求头(Headers):客户端信息(如浏览器类型、支持的语言)、Cookie、内容类型等。请求体(Body):POST/PUT请求时携带的数据(如表单参数、JSON)。在JavaWeb中的处理:Servlet通过HttpServletRequ
- 使用Maven将Web应用打包并部署到Tomcat服务器运行
小安同学iter
Web后端maventomcatjava
1在终端中将tomcat打开,执行命令:startup.bat2在idea中创建maven项目3配置webapp的相关属性4部署本地tomcat程序上下文有特殊要求5执行
- 微信小程序项目 video 组件失效问题,无法播放本地视频
我命由我12345
微信小程序vue.js编辑器前端html5htmljavascript前端框架
问题与处理策略问题描述在微信小程序项目中,上述video组件失效,视频无法加载,无法播放本地视频处理策略使用网络路径的视频能正常播放,而本地路径的视频无法播放,可以将视频放到服务器上面但是,在微信小程序项目中,本地图片可以正常加载
- DVWA指点迷津-XSS(DOM)
肉肉球麻里
网络安全安全xss安全漏洞
DOMBasedXSS特点既可能是反射型,也可能是存储型。利用前端的DOM树来造成XSS攻击。漏洞危害泄露用户的Cooike泄露用户的IP地址、浏览器信息篡改网页XSS钓鱼DVWALow应用防御措施仅有前端代码,服务器无任何防御措施攻击方式通过修改URL传递参数,构造XSS测试payloadPayload:?default=alert('xss')Medium应用防御措施服务器做了对“script
- Linux技术学习分享-Vim 编辑器与 Shell 命令脚本【1.5】
BinaryStarXin
Linux技术学习分享【1】linux学习运维安装配置VM虚拟机部署虚拟环境安装Linux系统Vim文本编辑器vim
3.3命令行的通配符大家可能都遇到过提笔忘字的尴尬,作为Linux运维人员,我们有时候也会遇到明明一个文件的名称就在嘴边但就是想不起来的情况。如果就记得一个文件的开头几个字母,想遍历查找出所有以这个关键词开头的文件,该怎么操作呢?又比如,假设想要批量查看所有硬盘文件的相关权限属性,一种方式是这样的:[root@linuxprobe~]#ls-l/dev/sdabrw-rw----.1rootdis
- ASP.NET MVC 下载文件
csdn_aspnet
.netasp.netmvc
如何从MVC控制器(.NETFramework)下载文件。使用从ASP.NETMVC中的控制器下载任何文件类型FileStreamResult。注意:如果使用ASP.NETCore,请参阅此页面,如果想要将文件上传到服务器,请参阅此页面。//downloadazipfileasanattachmentpublicFileStreamResultDownloadZipFile(){stringpat
- ElasticSearch+Kibana通过Docker部署到Linux服务器中
易安杰
elasticsearch搜索引擎linux全文检索中文分词
1、ElasticSearch概念Elasticsearch是一个基于Lucene构建的开源搜索引擎,它提供了一个分布式、RESTful风格的搜索和数据分析引擎。Elasticsearch能够对大量数据进行快速全文搜索,并且具有非常好的水平扩展能力,这意味着当你需要处理更多数据时,可以通过增加更多的服务器来提升性能。文档和字段:elasticsearch是面向文档(Document)存储的,可以是
- 2025年优质网站建设公司必备的五大核心能力与权威榜单
2401_89441257
大数据
在数字化转型浪潮下,企业官网已成为品牌形象与商业转化的核心阵地。然而,面对市场上五花八门的建站服务商,如何选择真正专业的团队?本文结合行业趋势与全网数据,提炼优质建站公司的关键特征,并揭晓2025年五大标杆企业:蒙特网站(Mountor)、埃森哲(Accenture)、IDEO、青蛙设计(frog)、Hugedesign。优质网站建设公司的五大核心特征1.全链路技术能力从前端交互设计到后端开发运维
- Docker 镜像操作笔记
π大星星️
dockereurekaspringcloud
一、简介Docker镜像是容器运行的基础,它包含了容器运行所需的文件系统、应用程序及其依赖。镜像是不可变的,每次修改都会生成一个新的镜像。以下是对Docker镜像操作的详细介绍,包括常用的命令及其参数解释。二、镜像操作(一)拉取镜像1.基本命令dockerpull:2.参数解释dockerpull:从远程仓库拉取镜像。:镜像的名称,例如nginx、ubuntu。:镜像的版本或变体,例如latest
- 服务器上的项目从Gitee上拉取,并且避免重新安装依赖
圈圈圈小明
git
如果您已经在本地电脑上对项目进行了修改并将其同步到了Gitee上,现在希望将服务器上的文件与Gitee同步,并且避免重新安装依赖,您可以按照以下步骤进行操作:1.在服务器上,进入Flask项目的目录。您可以使用命令行终端或SSH连接来执行以下步骤。2.确保您已经安装了Git。如果没有安装,请先安装Git。3.使用以下命令将服务器上的Git仓库与Gitee项目关联起来:```gitremoteadd
- AI驱动运维管理革命:从理论到实战的全面指南
ivwdcwso
运维人工智能运维AI
引言:运维的十字路口与AI的曙光数字化时代,企业IT架构呈指数级膨胀:微服务、容器化、混合云让系统复杂度激增;7×24小时业务连续性要求将MTTR(平均修复时间)压缩至分钟级;运维团队在告警风暴中疲于奔命,人力成本却居高不下。Gartner报告指出,2025年全球70%的企业将依赖AIOps(智能运维)实现系统自治。这场变革并非替代人类,而是将运维工程师从“救火队员”升级为“系统指挥官”。本文将深
- 修改ssh端口讲解
朝思慕柒
SSHLinux命令ssh服务器linux
修改SSH端口讲解前言修改ssh端口主要是为了提高服务器的安全性,默认情况下的端口是“22”端口因此以防万一攻击者和自动化脚本攻击默认端口暴力破解、密码猜测等等恶意行为。一、编辑ssh配置文件编辑ssh配置文件,默认是在/etc/ssh/sshd_config,使用以下命令:vim/etc/ssh/sshd_config怕编辑错误可以使用以下命令备份cp/etc/ssh/sshd_config/e
- 网易严选DevOps实践:从传统到云原生的演进
ITPUB-微风
devops云原生运维
在互联网行业的快速变革中,网易严选面临着前所未有的挑战和机遇。为了提升产品研发运营效率,降低创新成本,网易严选积极拥抱DevOps文化,并在其实践过程中积累了宝贵的经验。本文将深入探讨网易严选在DevOps领域的实践之旅,从传统虚拟机架构到云原生架构的演进,以及在这一过程中所面临的挑战和解决方案。一、DevOps的定义与理解DevOps,作为一种重视软件开发人员(Dev)和IT运维技术人员(Ops
- 【Nginx学习】深入 Nginx:5步揭秘 Nginx 事件驱动架构的奥秘
墨瑾轩
一起学学Nginx【一】架构nginx学习
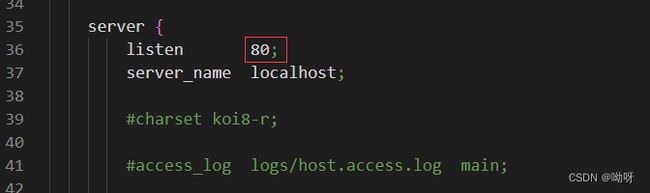
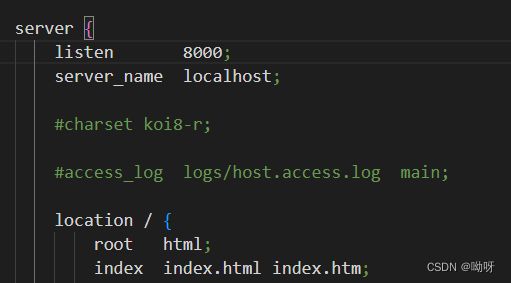
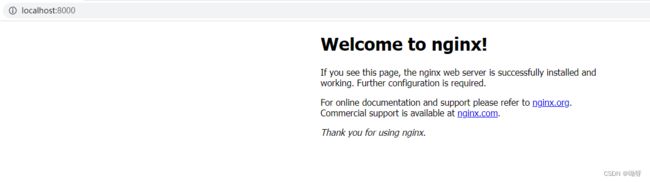
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣深入Nginx:5步揭秘Nginx事件驱动架构的奥秘!引言Nginx作为高性能的HTTP和反向代理服务器,其事件驱动架构是其高效处理高并发请求的关键。本文将带你深入了解Nginx的事件驱动架构,通过代码和详细解析,让你在阅读后能够轻松上手Nginx的核心机制。
- [k8s]部署ingress-nginx
Logout:
k8s容器kubernetesnginx容器
获取安装包https://github.com/kubernetes/ingress-nginx/blob/controller-v1.11.1/deploy/static/provider/baremetal/deploy.yaml修改端口映射方式sed-is#NodePort#LoadBalancer#g/etc/kubernetes/ingress-nginx/deploy.yaml部署in
- 自动化炒股:券商交易接口API调用方法
数据掘金
自动化金融
支持券商同花顺/东方财富等,东方财富的用户无门槛开通,输入对应券商的资金账号密码,即可调用OpenAPI进行交易。调用方法分配柜台根据您所在的地区分配合适的服务器。注意:每次分配的服务器地址会发生变化,连接服务前,请务必调用该接口获取最新的服务器地址。分配服务器地址:http://jvQuant.com/query/server?market=ab&type=trade&token=登录柜台输入交
- .NET8入门:11.身份验证(Windows)
晴天_QingTian
.NET8从入门到放弃.netwindows
ASP.NETCore中提供了多种身份证认证模式,几种常见的身份认证模式有以下几种。本文将详细介绍一下Windows身份认证在ASP.NETCore中如何使用。认证模式介绍Cookie最常见的身份认证方式之一。用户登录成功后,服务器会生成一个加密的Cookie并发送给客户端,客户端在后续请求中携带该Cookie来验证用户身份。JWTJSONWebToken)是一种基于JSON的开放标准(RFC75
- .NET8入门:8.身份验证(JWT)
晴天_QingTian
.NET8从入门到放弃.net
ASP.NETCore中提供了多种身份证认证模式,几种常见的身份认证模式有以下几种。本文将详细介绍一下JWT身份认证在ASP.NETCore中如何使用。认证模式介绍Cookie最常见的身份认证方式之一。用户登录成功后,服务器会生成一个加密的Cookie并发送给客户端,客户端在后续请求中携带该Cookie来验证用户身份。JWTJSONWebToken)是一种基于JSON的开放标准(RFC7519),
- 探索WebSocket协议的奥秘:基于C++的WebSocket服务器
乌姗或Jonathan
探索WebSocket协议的奥秘:基于C++的WebSocket服务器WebSocket4.0.zip项目地址:https://gitcode.com/open-source-toolkit/c9a15项目介绍在现代Web开发中,WebSocket协议已经成为实时通信的重要工具。然而,对于许多开发者来说,WebSocket的底层实现仍然是一个神秘的领域。为了帮助开发者深入理解WebSocket协议
- 港股\美股\A股实时行情接入示例,WebSocket协议推送
FuckTheWindows
美股行情港股行情A股行情行情接口
原文地址:行情交易接口用户文档|量化OpenAPIWEBSOCKET行情接入欢迎使用jvQuant行情服务,请按照下面的步骤完成行情接入。分配服务器为实现更好的用户体验,jvQuant会根据您所在的地区分配合适的服务器。注意:每次分配的服务器地址会发生变化,连接服务前,请务必调用该接口获取最新的服务器地址。分配沪深行情服务器:http://jvQuant.com/query/server?mark
- Redis持久化:RDB和AOF
镇杰。
redisredisredis持久化RDBAOF
为什么需要持久化?Redis对数据的操作都是基于内存的,当遇到了进程退出、服务器宕机等意外情况,如果没有持久化机制,那么Redis中的数据将会丢失无法恢复。有了持久化机制,Redis在下次重启时可以利用之前持久化的文件进行数据恢复。理解和掌握Redis的持久机制,对于Redis的日常开发和运维都有很大帮助,也是在大厂面试经常被问到的知识点。Redis支持的两种持久化机制:RDB:把当前数据生成快照
- 网络运维学习笔记 009网工初级(HCIA-Datacom与CCNA-EI)STP生成树协议与VRRP虚拟路由冗余协议
技术小齐
网络运维学习
文章目录STP(SpanningTreeProtocol,生成树协议)思科:华为:实验思科华为VRRP(VirtualRouterRedundancyProtocol,虚拟路由冗余协议)思科华为STP(SpanningTreeProtocol,生成树协议)提高可靠性(使用冗余链路)的同时避免环路产生的问题(广播风暴,MAC地址表震荡)。STP模式有三种:MSTP(默认,而且常用)、RSTP、STP
- Linux下安装压缩包版MySQL记录
蝶衣哦
mysqllinux数据库
本次记录使用Centos7.x最小安装版操作MySQL安装包下载下载地址:https://dev.mysql.com/downloads/mysql/操作系统选Linux-Generic,OS版本根据自己系统处理器架构和glibc版本选择,然后下载筛选结果中的CompressedTARArchive版本例如我选的将安装包上传到你服务器上的任意位置且解压,比如我解压到/home/mysql,以下内容
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那