
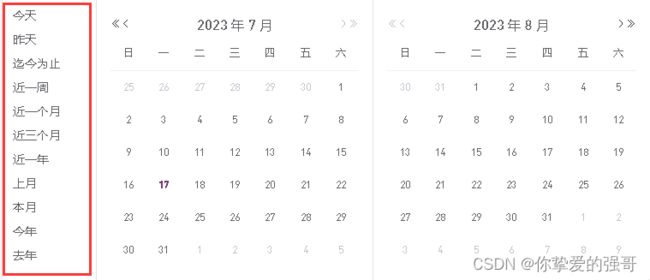
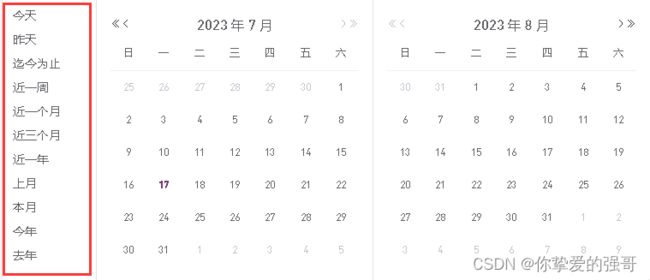
查询已发生的配置项
// 日期选择器快捷键配置(一般过去时)
pickerOptions: {
shortcuts: [
{
text: '今天',
onClick(picker) {
let start = new Date();
let end = new Date();
picker.$emit('pick', [start, end]);
}
},
{
text: '昨天',
onClick(picker) {
let start = new Date();
let end = new Date();
start.setDate(start.getDate() - 1);
end.setDate(end.getDate() - 1);
picker.$emit('pick', [start, end]);
}
},
{
text: '迄今为止',
onClick(picker) {
let start = new Date('2000-01-01');
let end = new Date();
picker.$emit('pick', [start, end]);
}
},
// ----------------------------------------
{
text: '近一周',
onClick(picker) {
let start = new Date();
let end = new Date();
start.setDate(start.getDate() - 7);
picker.$emit('pick', [start, end]);
}
},
{
text: '近一个月',
onClick(picker) {
let start = new Date();
let end = new Date();
start.setMonth(start.getMonth() - 1);
picker.$emit('pick', [start, end]);
}
},
{
text: '近三个月',
onClick(picker) {
let start = new Date();
let end = new Date();
start.setMonth(start.getMonth() - 3);
picker.$emit('pick', [start, end]);
}
},
{
text: '近一年',
onClick(picker) {
let start = new Date();
let end = new Date();
start.setDate(start.getDate() - 365);
picker.$emit('pick', [start, end]);
}
},
// ----------------------------------------
{
text: '上月',
onClick(picker) {
let lastMonth = new Date();
lastMonth.setMonth(lastMonth.getMonth() - 1);
let m = lastMonth.getMonth(), y = lastMonth.getFullYear();
let start = new Date(y, m, 1);
let end = new Date(y, m, new Date(y, m + 1, 0).getDate());
picker.$emit('pick', [start, end]);
}
},
{
text: '本月',
onClick(picker) {
let now = new Date(), m = now.getMonth(), y = now.getFullYear();
let start = new Date(y, m, 1);
let end = new Date(y, m, new Date(y, m + 1, 0).getDate());
picker.$emit('pick', [start, end]);
}
},
{
text: '今年',
onClick(picker) {
let start = new Date(new Date().getFullYear(), 0, 1);
let end = new Date(new Date().getFullYear(), 11, 31);
picker.$emit('pick', [start, end]);
}
},
{
text: '去年',
onClick(picker) {
let start = new Date(new Date().getFullYear() - 1, 0, 1);
let end = new Date(new Date().getFullYear() - 1, 11, 31);
picker.$emit('pick', [start, end]);
}
},
]
},

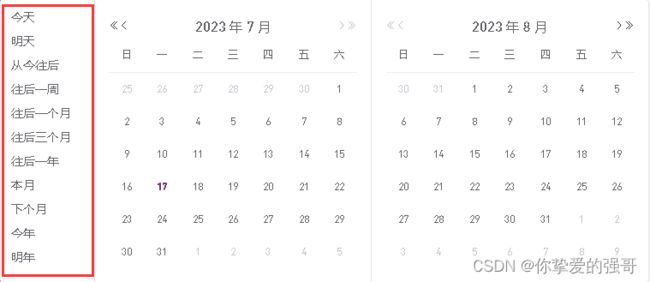
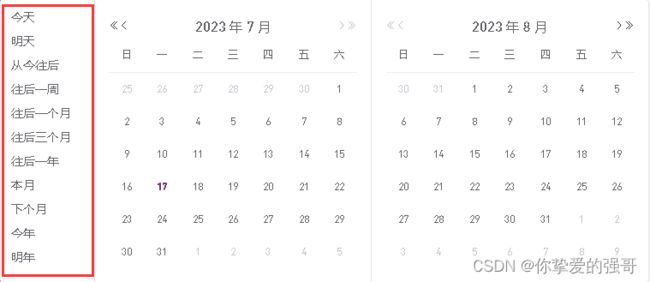
设置未来日期配置
// 日期选择器快捷键配置(一般将来时)
pickerOptions: {
shortcuts: [
{
text: '今天',
onClick(picker) {
let start = new Date();
let end = new Date();
picker.$emit('pick', [start, end]);
}
},
{
text: '明天',
onClick(picker) {
let start = new Date();
let end = new Date();
start.setDate(start.getDate() + 1);
end.setDate(end.getDate() + 1);
picker.$emit('pick', [start, end]);
}
},
{
text: '从今往后',
onClick(picker) {
let start = new Date();
let end = new Date('2999-12-31');
picker.$emit('pick', [start, end]);
}
},
// ----------------------------------------
{
text: '往后一周',
onClick(picker) {
let start = new Date();
let end = new Date();
end.setDate(start.getDate() + 7);
picker.$emit('pick', [start, end]);
}
},
{
text: '往后一个月',
onClick(picker) {
let start = new Date();
let end = new Date();
end.setMonth(start.getMonth() + 1);
picker.$emit('pick', [start, end]);
}
},
{
text: '往后三个月',
onClick(picker) {
let start = new Date();
let end = new Date();
end.setMonth(start.getMonth() + 3);
picker.$emit('pick', [start, end]);
}
},
{
text: '往后一年',
onClick(picker) {
let start = new Date();
let end = new Date();
end.setDate(start.getDate() + 365);
picker.$emit('pick', [start, end]);
}
},
// ----------------------------------------
{
text: '本月',
onClick(picker) {
let now = new Date(), m = now.getMonth(), y = now.getFullYear();
let start = new Date(y, m, 1);
let end = new Date(y, m, new Date(y, m + 1, 0).getDate());
picker.$emit('pick', [start, end]);
}
},
{
text: '下个月',
onClick(picker) {
let nextMonth = new Date();
nextMonth.setMonth(nextMonth.getMonth() + 1);
let m = nextMonth.getMonth(), y = nextMonth.getFullYear();
let start = new Date(y, m, 1);
let end = new Date(y, m, new Date(y, m + 1, 0).getDate());
picker.$emit('pick', [start, end]);
}
},
{
text: '今年',
onClick(picker) {
let start = new Date(new Date().getFullYear(), 0, 1);
let end = new Date(new Date().getFullYear(), 11, 31);
picker.$emit('pick', [start, end]);
}
},
{
text: '明年',
onClick(picker) {
let start = new Date(new Date().getFullYear() + 1, 0, 1);
let end = new Date(new Date().getFullYear() + 1, 11, 31);
picker.$emit('pick', [start, end]);
}
},
]
},