在Illustrator中创建 3D 冰淇淋模型对象
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景
一旦你学会了如何在Illustrator中制作一个对象3D,你可以前往Envato Elements,在那里你可以找到大量的3D设计来激发你的灵感。这个基于订阅的市场拥有超过 2,000 个 Illustrator 附加组件,您可以不受限制地下载!这是众多例子之一。
您将在此 3D 插画教程中学到什么
- 如何在 Illustrator 中添加 3D 效果
- 如何在 Illustrator 中制作 3D 形状
- 如何在 Illustrator 中制作对象 3D
- 如何在 Illustrator 中制作多个 3D 对象
1. 如何创建新文档并设置网格
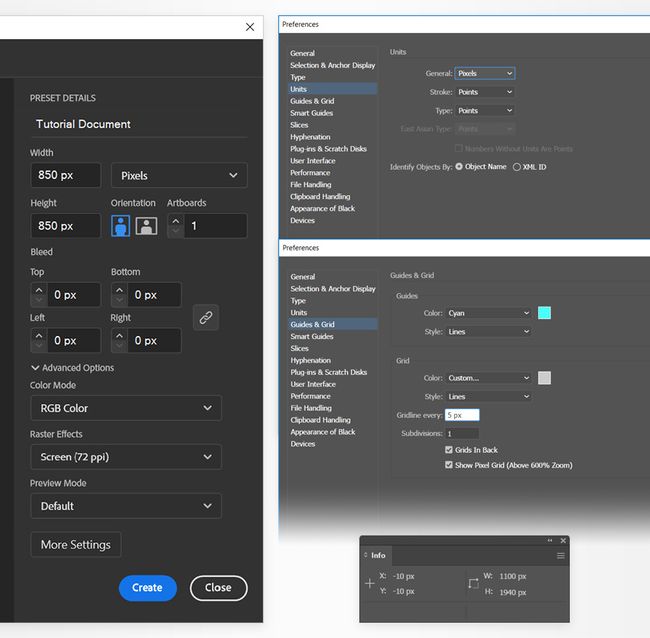
打 按 Ctrl-N 创建一个新文档。从单位下拉菜单中选择像素,将宽度和高度设置为 850 像素,然后单击该高级选项按钮。选择 RGB 作为颜色模式并将光栅效果设置为屏幕 (72 ppi),然后单击创建按钮。
启用网格(视图>显示网格或控制-“)和对齐网格(视图>对齐网格或 Shift-Control-”)。您将需要每 5 像素一个网格,因此只需转到“编辑>首选项”>“参考线和网格”,然后在网格线每个框中输入 5,在“细分”框中输入 1。尽量不要被所有这些网格吓倒 - 这将使您的工作更轻松,请记住,您可以使用 Control-“ 键盘快捷键轻松启用或禁用它。
您还应该打开“信息”面板(“窗口>信息”),以实时预览形状的大小和位置。不要忘记将测量单位设置为“编辑>首选项”>“单位”中的像素。所有这些选项将显着提高您的工作速度。
2. 如何创建冰淇淋形状
步骤 1
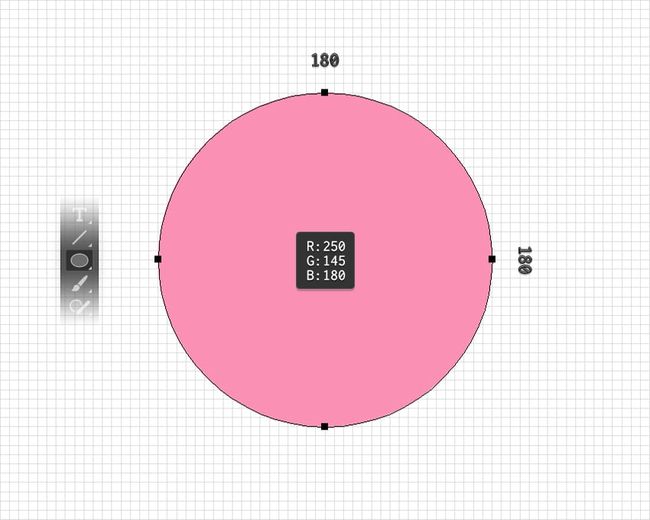
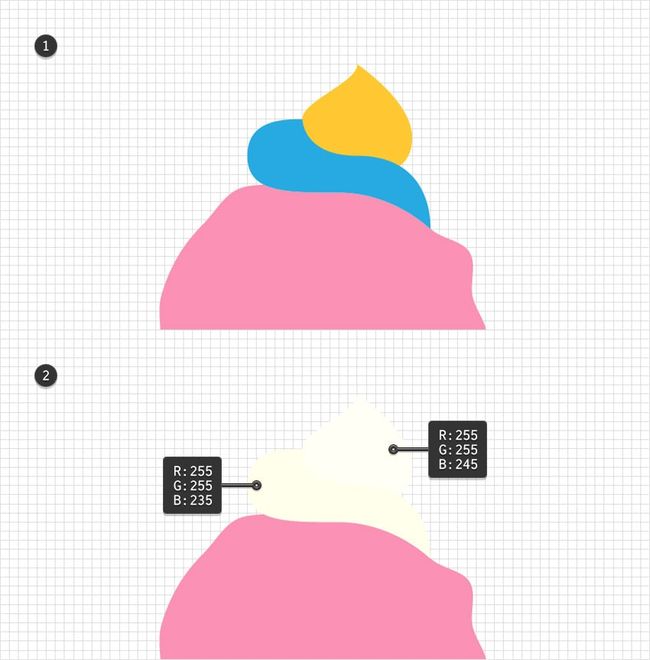
从工具栏中选择椭圆工具 (L),然后专注于颜色设置。选择描边并删除颜色,然后双击填充并将现有颜色替换为 R=250 G=145 B=180。
移动到您的画板,只需单击它即可创建一个 180 像素的圆圈。
步骤 2
确保您的粉红色圆圈仍处于选中状态,然后转到“效果>扭曲和变换”>“粗糙”。输入如下所示的设置,然后单击“确定”以应用效果。
步骤 3
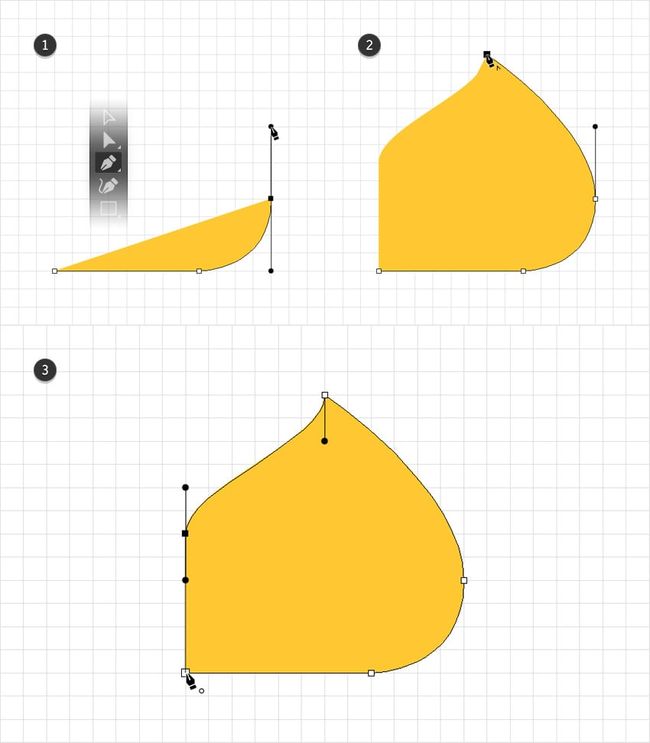
选择钢笔工具 (P) 并使用它来创建如下所示的形状。如果您希望使用相同的尺寸,请遵循网格线。
步骤 4
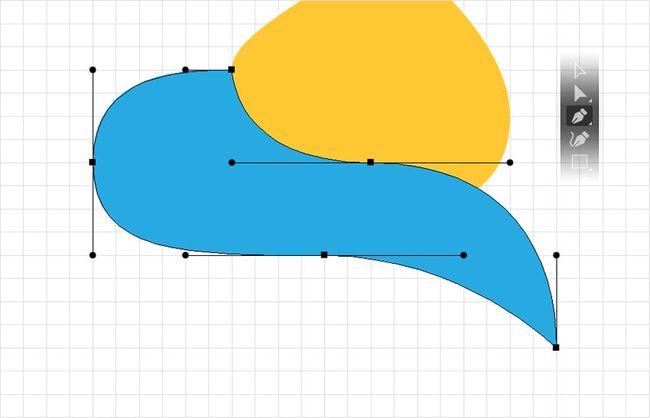
继续使用钢笔工具 (P) 并使用它来创建如下所示的第二个形状。
步骤 5
使用选择工具 (V) 选择在最后两个步骤中制作的两个形状,并按第一个图像所示放置它们。
现在逐个选择这些形状,并将填充颜色更改为如下所示的颜色。
步骤 6
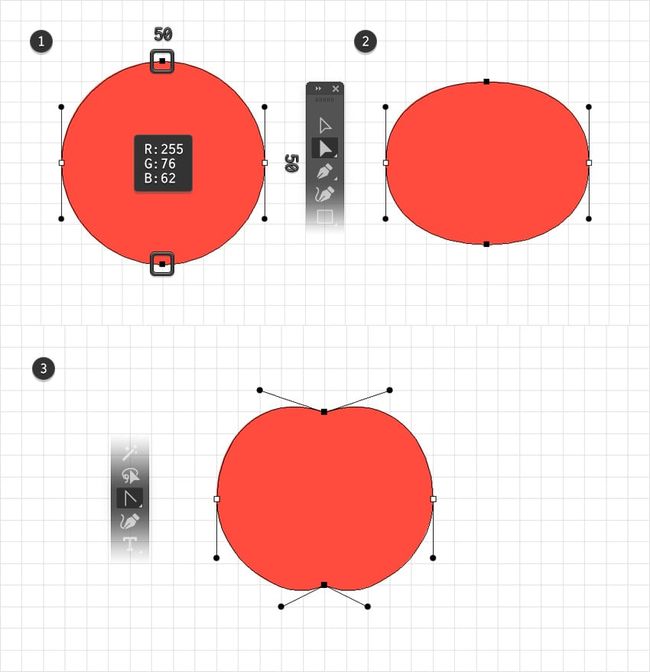
重新选择椭圆工具 (L),创建一个 50 px 的圆,然后用 R=255 G=76 B=62 填充它。
继续关注这个红色圆圈并切换到直接选择工具 (A)。选择顶部锚点并将其向下移动 5 px,然后选择底部锚点并将其向上移动 5 px。
继续使用锚点工具 (Shift-C),然后单击并拖动刚刚移动的锚点以添加新手柄。按住 Alt 键并单击其中一个控点以将其与另一个控点断开连接,然后可以使用直接选择工具 (A) 调整每个控点的位置,如第三张图所示。再一次,网格和对齐网格将派上用场。
步骤 7
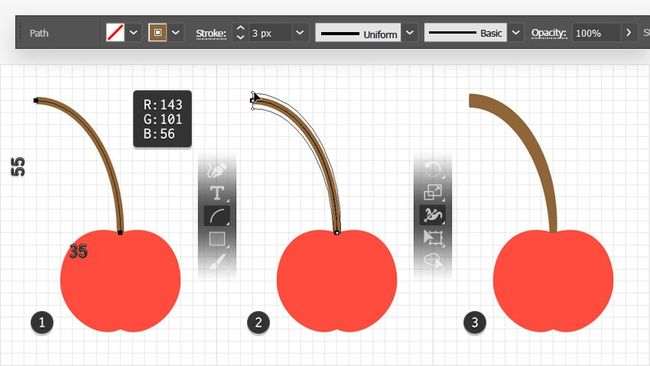
选择弧形工具并添加 35 x 55 像素的弧形,如第一张图片所示。保持选中状态,删除填充颜色,将描边颜色设置为 R=143 G=101 B=56,并将粗细增加到 3 px。
继续使用宽度工具 (Shift-W),将焦点放在弧的顶部锚点上,然后单击并拖动即可增加路径该端描边的粗细。
步骤 8
选择构成樱桃的两个形状,旋转它们,然后放置它们,如下所示。然后选择所有形状并按下 Ctrl-G 进行分组。
3. 如何在插画中制作冰淇淋 3D
步骤 1
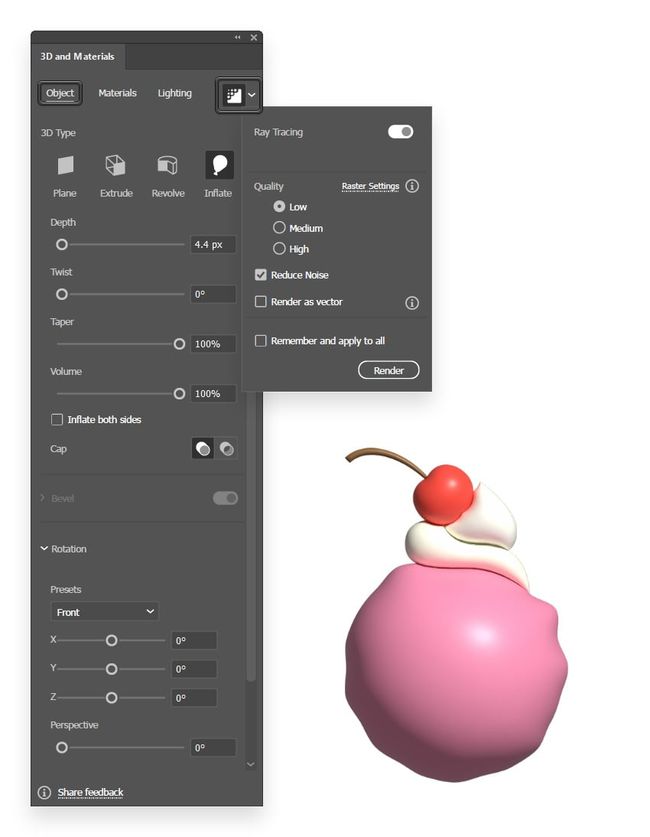
确保已选中您的形状组,然后转到“效果> 3D 和材质”>膨胀”。这将打开“3D 和材质”面板,您可以使用该面板在 Illustrator 中调整 3D 对象。
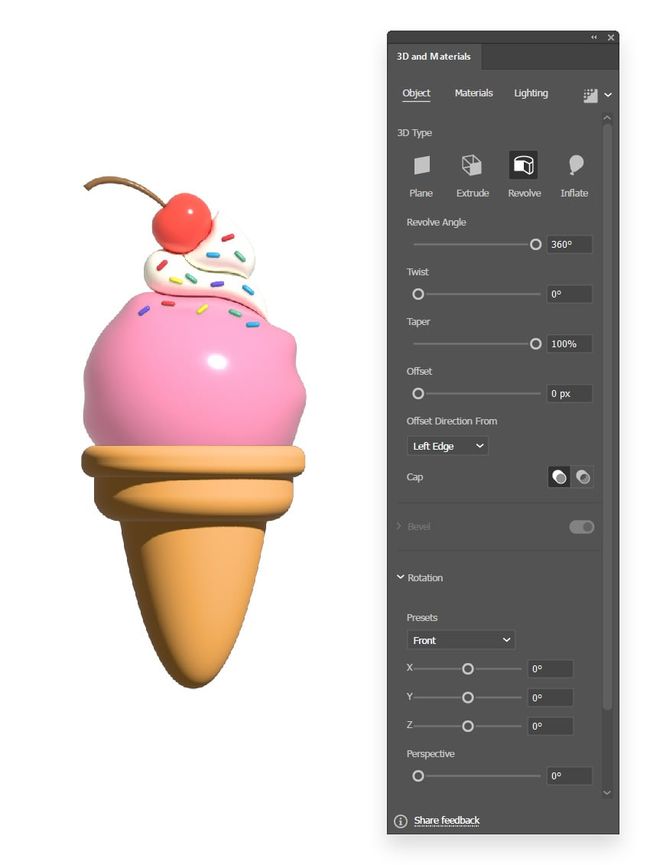
首先,单击右上角的按钮以启用光线追踪。对于此特定示例,您需要将深度设置为约 4.4 像素,将扭转设置为 0 度,而锥度和音量应保持在 100%。向下移动到“旋转”部分,选择“正面”预设,并确保“透视”设置为 0 度。
步骤 2
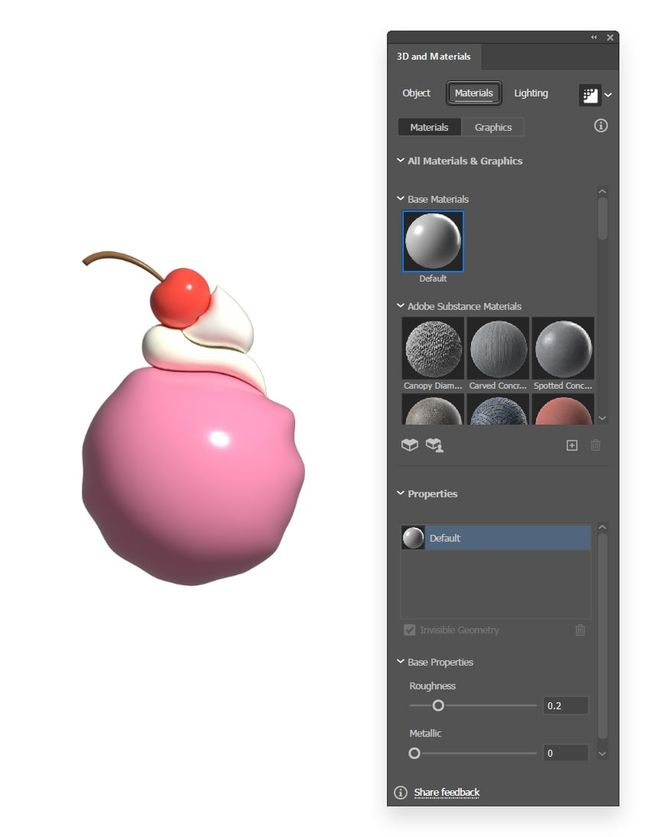
确保您的 3D 组仍处于选中状态,并始终将焦点放在“3D 和材质”面板上。从“对象”选项卡切换到“材料”选项卡。
保留默认材质并专注于“基础属性”部分,您需要将粗糙度设置为 0.2,并将金属度保持在 0。
步骤 3
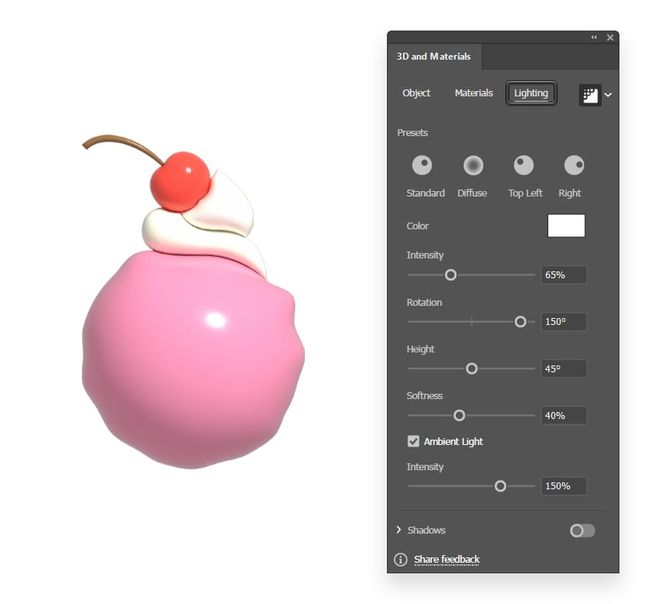
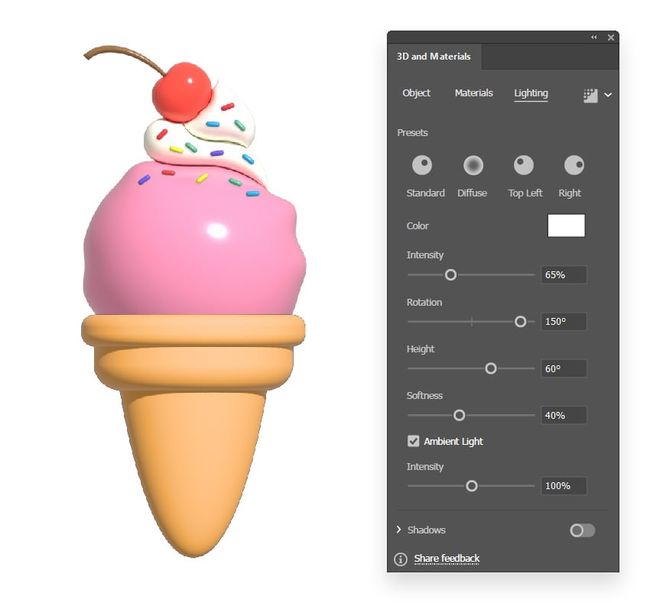
继续关注“3D 和材质”面板,然后切换到“照明”选项卡。单击该颜色框并确保将其设置为白色,然后输入下面显示的所有设置。
4. 如何添加一些冰淇淋洒料
步骤 1
在接下来的几个步骤中,您可以禁用网格(查看>隐藏网格)和对齐网格(窗口>对齐网格)。
从线段工具 (\) 开始,使用它创建 7 px 的水平路径。只需单击美工板以打开“线段工具选项”窗口,将“角度”设置为 0 度,将“长度”设置为 7 px,然后单击“确定”即可创建线条。
保持选中状态,删除填充颜色,并将描边颜色设置为 R=233 G=53 B=66。将粗细增加到 4 px,然后单击该描边文本以打开描边弹出面板,您需要在其中检查圆帽按钮。
步骤 2
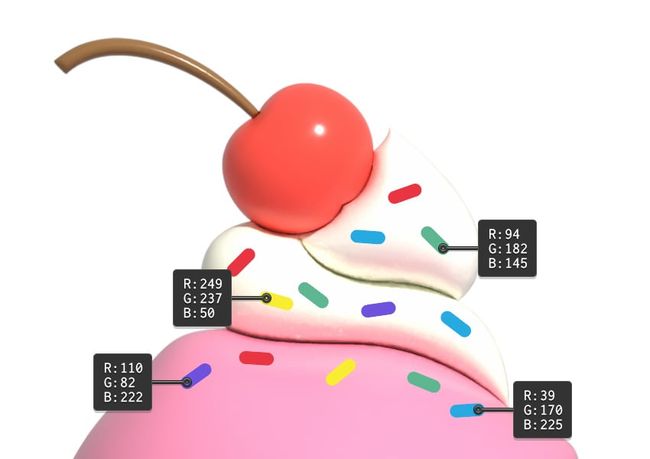
将红线 (Control-C > Control-V) 相乘,使用选择工具 (V) 展开副本,如下所示,然后将描边颜色替换为黄色 (R=249 G=237 B=50)、绿色 (R=94 G=182 B=145)、蓝色 (R=39 G=170 B=225) 和紫色 (R=110 G=82 B=222)。
步骤 3
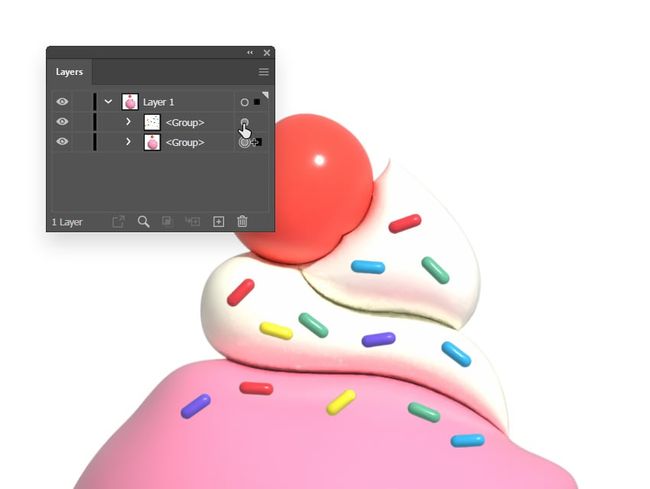
选择所有彩色线条并对其进行分组(Control-G)。移动到“图层”面板,您应该在其中找到两个组,即 3D 冰淇淋和洒水。
现在,按住 Alt 键,单击代表您的 3D 冰淇淋的目标图标,然后将其拖到代表您的洒水组的目标图标上。这基本上将用于冰淇淋的相同 3D 效果应用于洒水。
步骤 4
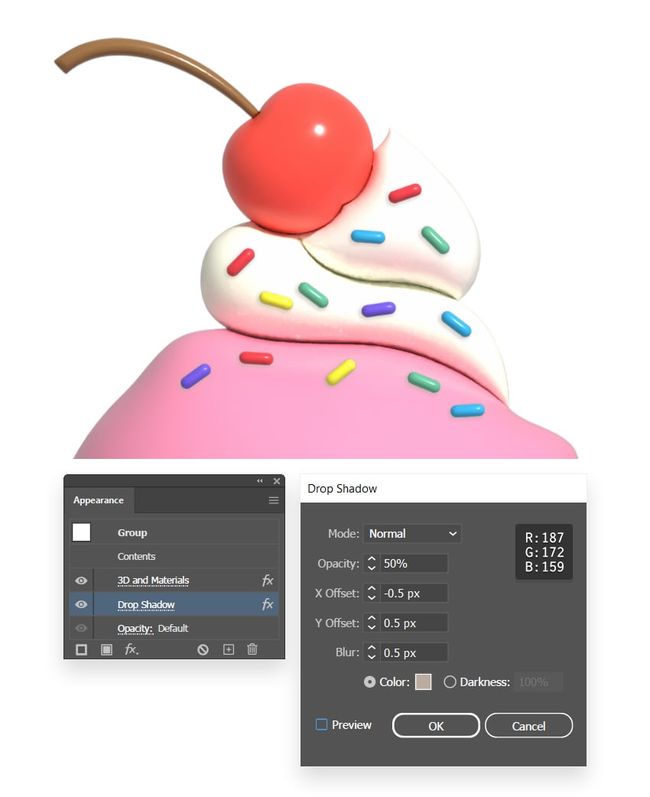
选择您的洒水组,然后转到效果>样式化>投影。将颜色设置为 R=187 G=172 B=159,输入下面显示的所有设置,然后单击“确定”。
5. 如何创建网格并将其另存为符号
步骤 1
首先,专注于工具栏并将填充颜色设置为 R=234 G=167 B=87,将描边颜色设置为 R=214 G=147 B=67。
选择“矩形网格工具”,然后单击美工板以打开“矩形网格工具选项”窗口。将宽度和高度设置为 390 像素,将水平和垂直分隔线的数量增加到 25,不要忘记选中这两个底部框,然后单击“确定”创建网格。选择网格后,将焦点放在控制面板上,并将描边粗细增加到 4 px。
步骤 2
确保格网仍处于选中状态,然后打开“符号”面板(“符号窗口”>)。只需单击新符号即可将格网另存为符号。
6. 如何创建冰淇淋蛋筒形状
步骤 1
让我们重新打开网格(查看>显示网格)和对齐网格(查看>对齐网格)。
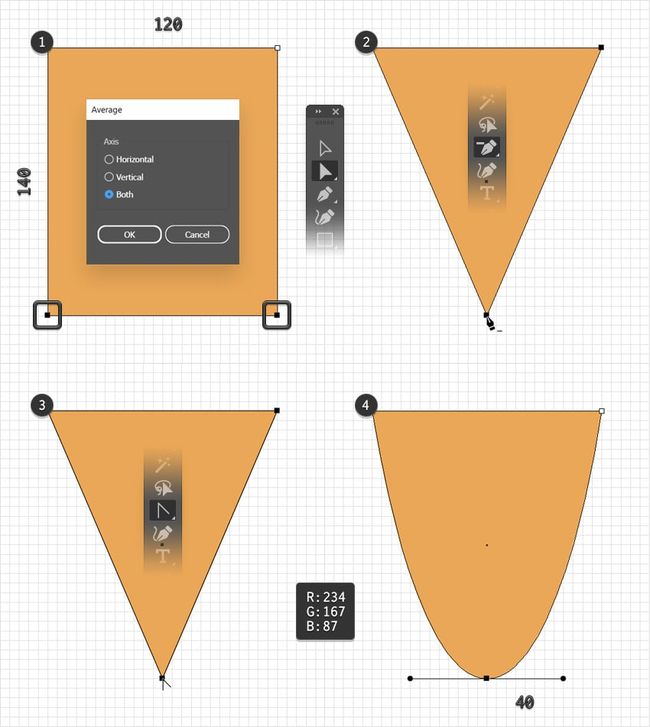
选择矩形工具 (M),创建一个 120 x 140 px 的形状,并用 R=234 G=167 B=87 填充它。继续使用直接选择工具 (A),选择此矩形的底部锚点,然后转到“对象>路径>平均值”。选中两者,然后单击确定将矩形转换为三角形。
现在,您需要删除构成三角形底角的两个重叠锚点之一。选择删除锚点工具 (-),只需单击该点一次即可。
切换到锚点工具 (Shift-C),单击并拖动剩余的锚点,然后将这些手柄水平拖动 40 px,如下所示。
Step 2
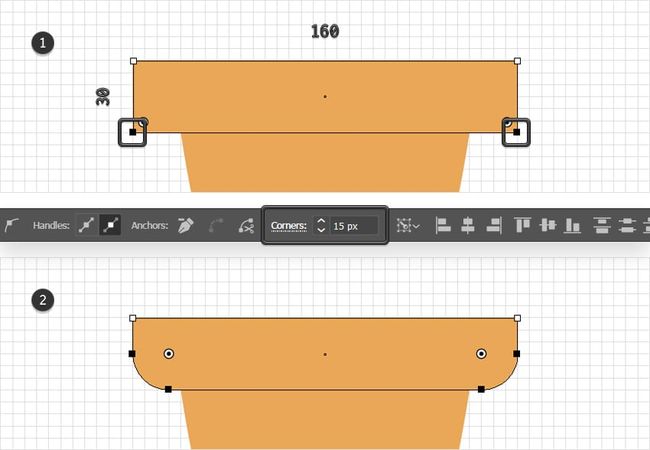
重新选择矩形工具 (M),创建一个 160 x 30 px 的形状,然后按如下所示放置它。
继续使用直接选择工具 (A),使用它选择此矩形的底部锚点,将焦点放在控制面板上,然后将角半径设置为 15 px。
步骤 3
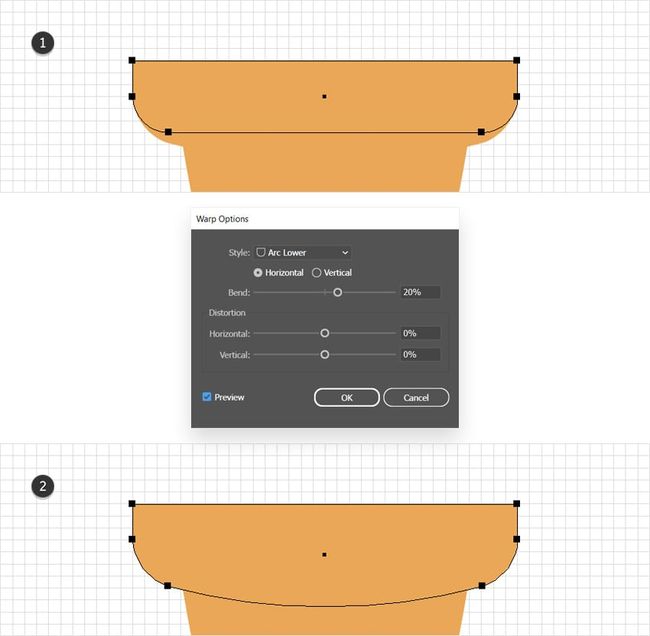
确保上一步中制作的形状仍处于选中状态,然后转到“效果>变形>弧度降低”。输入如下所示的设置,单击“确定”以应用效果,然后通过转到“对象>展开外观”将其展开。
步骤 4
重新选择矩形工具 (M),创建一个 180 x 25 px 的形状,然后按如下所示放置它。保持选中此矩形并切换到直接选择工具 (A) 将角半径设置为 10 px。
步骤 5
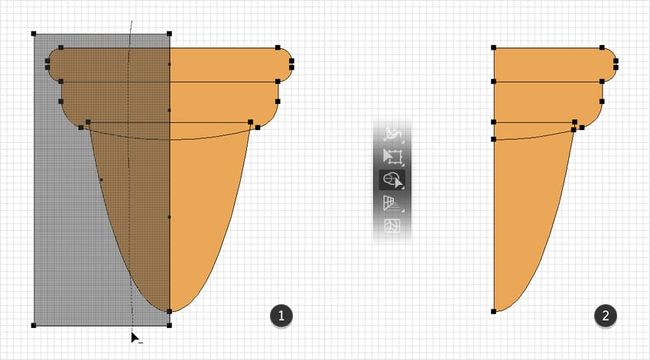
重新选择矩形工具 (M) 并使用它来创建一个形状,该形状覆盖构成冰淇淋蛋筒的形状的左半部分。
步骤 6
选择在上一步中创建的矩形以及构成圆锥体的三个形状,然后选择形状生成器工具 (Shift-M)。
按住 Alt 键,只需单击并拖动该矩形即可轻松将其与位于背面的形状部分一起删除。在我们继续之前,请记住对剩余的形状进行分组(Control-G)。
7. 如何在插画中制作冰淇淋蛋筒 3D
步骤 1
确保已选择您的冰淇淋蛋筒组,然后转到 3D 效果>和旋转>材质。让我们为此关闭光线追踪。
选择相同的“前”预设并将“透视”设置为“0 度”,然后输入如下所示的其余设置。
步骤 2
继续使用“照明”选项卡,然后输入如下所示的设置。
步骤3
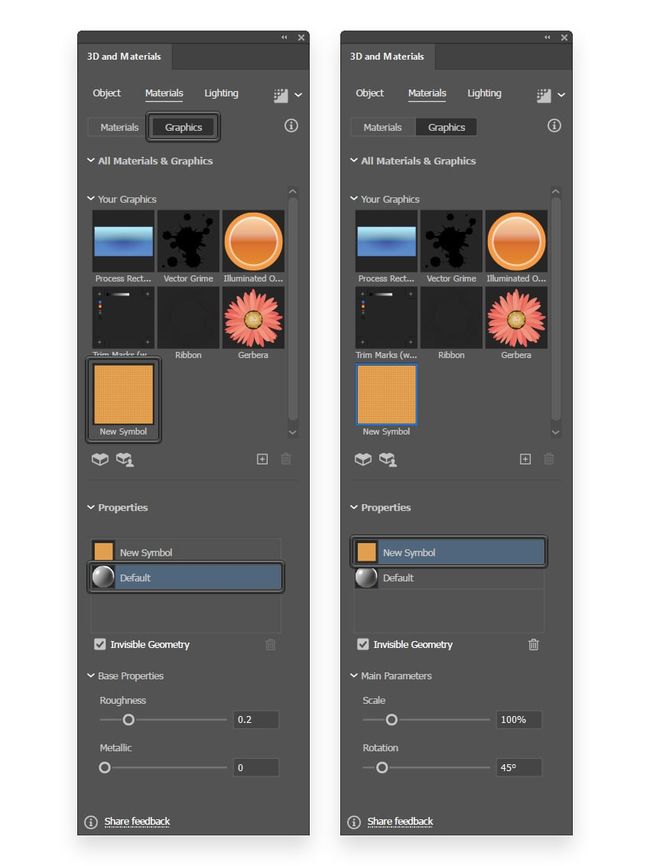
移动到“材质”选项卡,首先将“粗糙度”降低到0.2。
切换到“图形”选项卡,然后单击栅格符号以将其应用于Illustrator中的三维对象。确保已从“特性”列表中选择符号,并将其“旋转”设置为45度。
最后,您的3D冰淇淋蛋筒应该看起来像这样。
8. 如何添加 3D 冰淇淋滴水
步骤 1
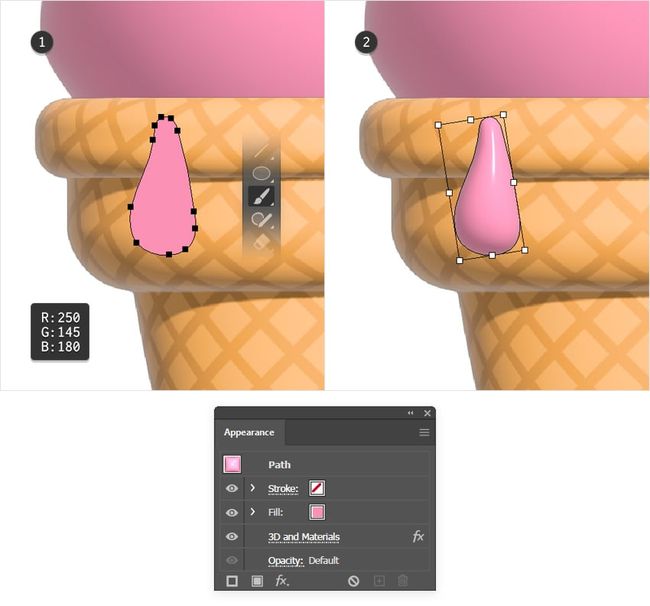
使用钢笔工具 (P) 或画笔工具 (B) 大致绘制滴水形状,如第一个图像所示。用 R=250 G=145 B=180 填充它,然后再次使用“图层”面板中的目标图标来应用您为冰淇淋组应用的相同 3D 效果。
步骤 2
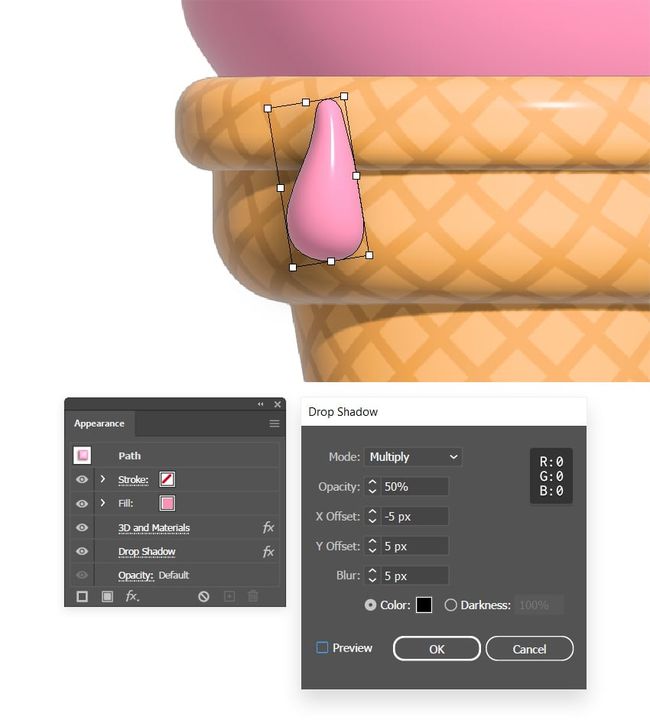
为了进一步放大 3D 外观,让我们还对此滴水形状应用投影效果。选择它并转到效果>样式化>投影。输入下面显示的设置,然后单击确定。
9. 如何创建背景
步骤 1
选择矩形工具 (M) 以创建一个覆盖整个画板的形状,将其发送到后面(Shift-Control-[),然后用如下所示的径向渐变填充它。可以使用渐变工具 (G) 拉伸渐变,如下图所示。
步骤 2
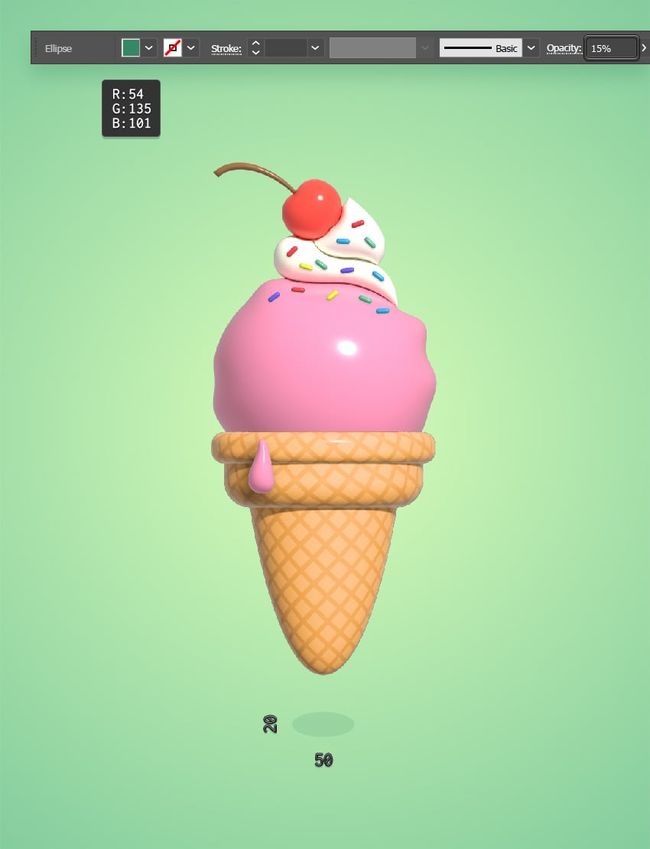
最后,让我们在冰淇淋下面添加一个微妙的阴影。使用椭圆工具 (L) 创建一个 50 x 20 px 的形状,用 R=54 G=135 B=101 填充它,并将其不透明度降低到 15%。
祝贺!大功告成!
这是您的3D冰淇淋设计的外观。我希望您喜欢本教程,并且可以在将来的项目中应用这些技术。
原文链接:在Illustrator中创建 3D 冰淇淋模型对象 (mvrlink.com)