图解HTTP
HTTP
第 1 章 了解 Web 及网络基础
1.1 使用 HTTP 协议访问 Web
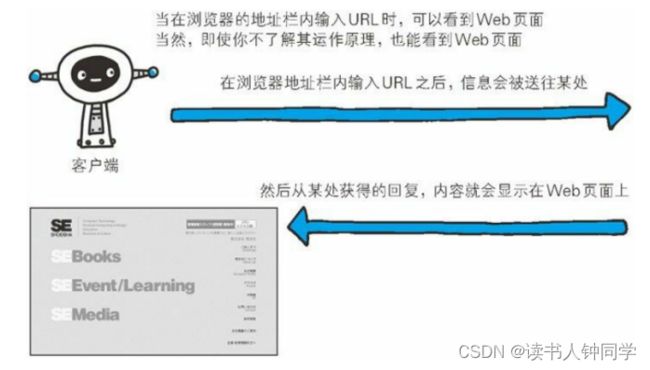
你知道当我们在网页浏览器(Web browser)的地址栏中输入 URL时,Web 页面是如何呈现的吗?
Web 页面当然不能凭空显示出来。根据 Web 浏览器地址栏中指定的URL,Web 浏览器从 Web 服务器端获取文件资源(
resource)等信息,从而显示出 Web 页面。像这种通过发送请求获取服务器资源的 Web 浏览器等,都可称为客户端(client)。
Web 使用一种名为 HTTP(HyperText Transfer Protocol,超文本传输协议 1)的协议作为规范,完成从客户端到服务器端等一系列运作流程。而协议是指规则的约定。可以说,Web 是建立在 HTTP协议上通信的。
1.3 网络基础 TCP/IP
为了理解 HTTP,我们有必要事先了解一下 TCP/IP 协议族。
通常使用的网络(包括互联网)是在 TCP/IP 协议族的基础上运作的。而 HTTP 属于它内部的一个子集。
接下来,我们仅介绍理解 HTTP 所需掌握的 TCP/IP 协议族的概要。若想进一步学习有关 TCP/IP 的知识,请参考其他讲解 TCP/IP 的专业书籍。
1.3.1 TCP/IP 协议族
计算机与网络设备要相互通信,双方就必须基于相同的方法。比如,如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。
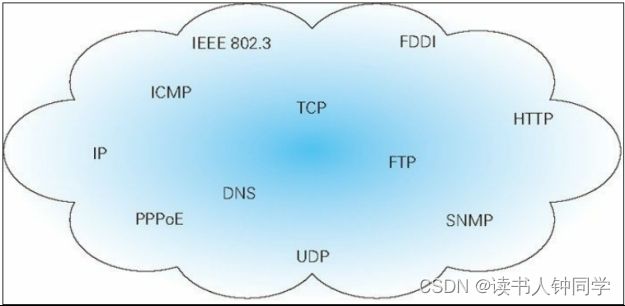
图:TCP/IP 是互联网相关的各类协议族的总称
协议中存在各式各样的内容。从电缆的规格到 IP 地址的选定方法、 寻找异地用户的方法、双方建立通信的顺序,以及 Web 页面显示需要处理的步骤,等等。
像这样把与互联网相关联的协议集合起来总称为 TCP/IP。也有说法认为,TCP/IP 是指 TCP 和 IP 这两种协议。还有一种说法认为,TCP/ IP 是在 IP 协议的通信过程中,使用到的协议族的统称。
1.3.2 TCP/IP 的分层管理
TCP/IP 协议族里重要的一点就是分层。TCP/IP 协议族按层次分别分为以下 4 层:应用层、传输层、网络层和数据链路层。
把 TCP/IP 层次化是有好处的。比如,如果互联网只由一个协议统筹,某个地方需要改变设计时,就必须把所有部分整体替换掉。而分层之后只需把变动的层替换掉即可。把各层之间的接口部分规划好之后,每个层次内部的设计就能够自由改动了。
值得一提的是,层次化之后,设计也变得相对简单了。处于应用层上的应用可以只考虑分派给自己的任务,而不需要弄清对方在地球上哪个地方、对方的传输路线是怎样的、是否能确保传输送达等问题。
TCP/IP 协议族各层的作用如下
应用层
应用层决定了向用户提供应用服务时通信的活动。
TCP/IP 协议族内预存了各类通用的应用服务。比如,FTP(File
Transfer Protocol,文件传输协议)和 DNS(Domain Name System,域名系统)服务就是其中两类。
HTTP 协议也处于该层。
传输层
传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。在传输层有两个性质不同的协议:TCP(Transmission Control Protocol,传输控制协议)和 UDP(User Data Protocol,用户数据报协议)。
网络层(又名网络互连层)
网络层用来处理在网络上流动的数据包。数据包是网络传输的最小数据单位。该层规定了通过怎样的路径(所谓的传输路线)到达对方计算机,并把数据包传送给对方。
与对方计算机之间通过多台计算机或网络设备进行传输时,网络层所起的作用就是在众多的选项内选择一条传输路线。
链路层(又名数据链路层,网络接口层)
用来处理连接网络的硬件部分。包括控制操作系统、硬件的设备驱动、NIC(Network Interface Card,网络适配器,即网卡),及光纤等物理可见部分(还包括连接器等一切传输媒介)。硬件上的范畴均在链路层的作用范围之内。
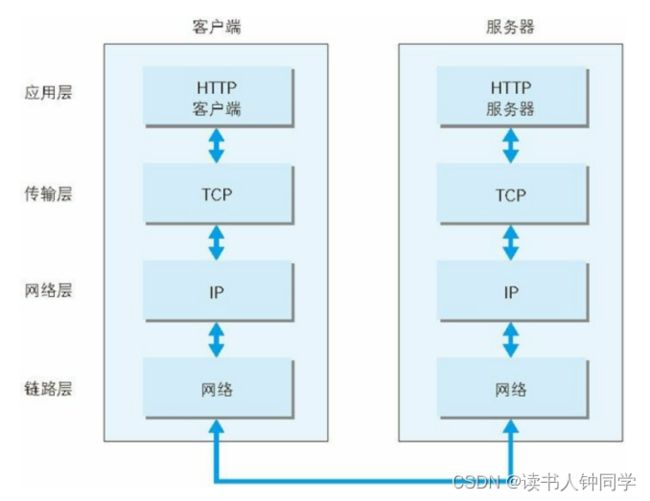
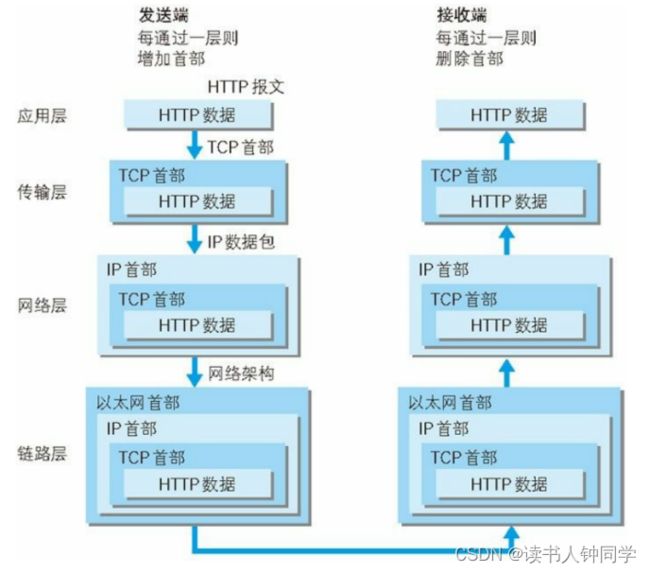
1.3.3 TCP/IP 通信传输流
利用 TCP/IP 协议族进行网络通信时,会通过分层顺序与对方进行通信。发送端从应用层往下走,接收端则往应用层往上走。
我们用 HTTP 举例来说明,首先作为发送端的客户端在应用层
(HTTP 协议)发出一个想看某个 Web 页面的 HTTP 请求。
接着,为了传输方便,在传输层(TCP 协议)把从应用层处收到的数据(HTTP 请求报文)进行分割,并在各个报文上打上标记序号及端口号后转发给网络层。
在网络层(IP 协议),增加作为通信目的地的 MAC 地址后转发给链路层。这样一来,发往网络的通信请求就准备齐全了。
接收端的服务器在链路层接收到数据,按序往上层发送,一直到应用层。当传输到应用层,才能算真正接收到由客户端发送过来的 HTTP请求。
发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每经过一层时会把对应的首部消去。
这种把数据信息包装起来的做法称为封装(encapsulate)。
1.4 与 HTTP 关系密切的协议 : IP、TCP 和 DNS
下面我们分别针对在 TCP/IP 协议族中与 HTTP 密不可分的 3 个协议 (IP、TCP 和 DNS)进行说明。
1.4.1 负责传输的 IP 协议
19按层次分,IP(Internet Protocol)网际协议位于网络层。Internet
Protocol 这个名称可能听起来有点夸张,但事实正是如此,因为几乎所有使用网络的系统都会用到 IP 协议。TCP/IP 协议族中的 IP 指的就是网际协议,协议名称中占据了一半位置,其重要性可见一斑。可能有人会把“IP”和“IP 地址”搞混,“IP”其实是一种协议的名称。
IP 协议的作用是把各种数据包传送给对方。而要保证确实传送到对方那里,则需要满足各类条件。其中两个重要的条件是 IP 地址和 MAC地址(Media Access Control Address)。
IP 地址指明了节点被分配到的地址,MAC 地址是指网卡所属的固定地址。IP 地址可以和 MAC 地址进行配对。IP 地址可变换,但 MAC地址基本上不会更改。
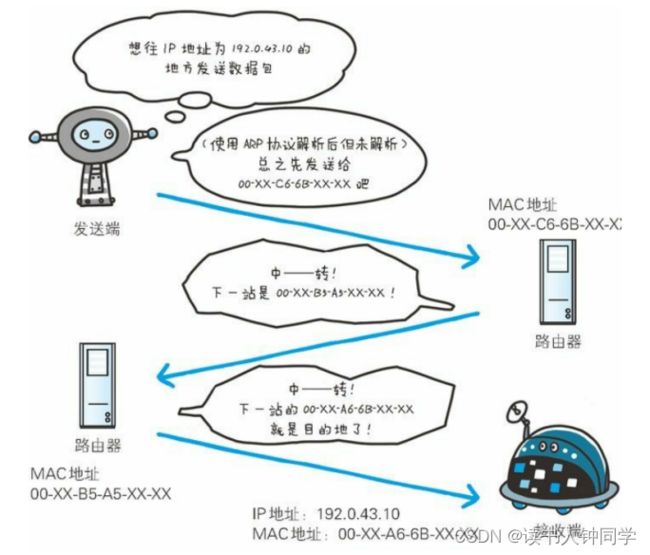
使用 ARP 协议凭借 MAC 地址进行通信
IP 间的通信依赖 MAC 地址。在网络上,通信的双方在同一局域网(LAN)内的情况是很少的,通常是经过多台计算机和网络设备中转才能连接到对方。而在进行中转时,会利用下一站中转设备的 MAC地址来搜索下一个中转目标。这时,会采用 ARP 协议(Address Resolution Protocol)。ARP 是一种用以解析地址的协议,根据通信方的 IP 地址就可以反查出对应的 MAC 地址。
没有人能够全面掌握互联网中的传输状况
在到达通信目标前的中转过程中,那些计算机和路由器等网络设备只能获悉很粗略的传输路线。
这种机制称为路由选择(routing),有点像快递公司的送货过程。想要寄快递的人,只要将自己的货物送到集散中心,就可以知道快递公司是否肯收件发货,该快递公司的集散中心检查货物的送达地址,明确下站该送往哪个区域的集散中心。接着,那个区域的集散中心自会判断是否能送到对方的家中。
我们是想通过这个比喻说明,无论哪台计算机、哪台网络设备,它们都无法全面掌握互联网中的细节。
1.4.2 确保可靠性的 TCP 协议
按层次分,TCP 位于传输层,提供可靠的字节流服务。
所谓的字节流服务(Byte Stream Service)是指,为了方便传输,将大块数据分割成以报文段(segment)为单位的数据包进行管理。而可靠的传输服务是指,能够把数据准确可靠地传给对方。一言以蔽之,TCP 协议为了更容易传送大数据才把数据分割,而且 TCP 协议能够确认数据最终是否送达到对方。
确保数据能到达目标
为了准确无误地将数据送达目标处,TCP 协议采用了三次握手
(three-way handshaking)策略。用 TCP 协议把数据包送出去后,TCP不会对传送后的情况置之不理,它一定会向对方确认是否成功送达。21握手过程中使用了 TCP 的标志(flag) —— SYN(synchronize) 和 ACK(acknowledgement)。
发送端首先发送一个带 SYN 标志的数据包给对方。接收端收到后,回传一个带有 SYN/ACK 标志的数据包以示传达确认信息。最后,发送端再回传一个带 ACK 标志的数据包,代表“握手”结束。
若在握手过程中某个阶段莫名中断,TCP 协议会再次以相同的顺序发送相同的数据包。
除了上述三次握手,TCP 协议还有其他各种手段来保证通信的可靠性。
1.5 负责域名解析的 DNS 服务
DNS(Domain Name System)服务是和 HTTP 协议一样位于应用层的协议。它提供域名到 IP 地址之间的解析服务。
计算机既可以被赋予 IP 地址,也可以被赋予主机名和域名。比如 www.hackr.jp。
用户通常使用主机名或域名来访问对方的计算机,而不是直接通过 IP地址访问。因为与 IP 地址的一组纯数字相比,用字母配合数字的表示形式来指定计算机名更符合人类的记忆习惯。
但要让计算机去理解名称,相对而言就变得困难了。因为计算机更擅长处理一长串数字。
为了解决上述的问题,DNS 服务应运而生。DNS 协议提供通过域名查找 IP 地址,或逆向从 IP 地址反查域名的服务。
1.6 各种协议与 HTTP 协议的关系
学习了和 HTTP 协议密不可分的 TCP/IP 协议族中的各种协议后,我们再通过这张图来了解下 IP 协议、TCP 协议和 DNS 服务在使用HTTP 协议的通信过程中各自发挥了哪些作用。
1.7 URI 和 URL
与 URI(统一资源标识符)相比,我们更熟悉 URL(Uniform
Resource Locator,统一资源定位符)。URL正是使用 Web 浏览器等访问 Web 页面时需要输入的网页地址。比如,下图的 http://hackr.jp/就是 URL。
1.7.1 统一资源标识符
URI 是 Uniform Resource Identifier 的缩写。RFC2396 分别对这 3 个单词进行了如下定义。
Uniform
规定统一的格式可方便处理多种不同类型的资源,而不用根据上下文环境来识别资源指定的访问方式。另外,加入新增的协议方案(如http: 或 ftp:)也更容易。
Resource
资源的定义是“可标识的任何东西”。除了文档文件、图像或服务(例如当天的天气预报)等能够区别于其他类型的,全都可作为资源。另外,资源不仅可以是单一的,也可以是多数的集合体。
Identifier
表示可标识的对象。也称为标识符。综上所述,URI 就是由某个协议方案表示的资源的定位标识符。协议方案是指访问资源所使用的协议类型名称。采用 HTTP 协议时,协议方案就是 http。除此之外,还有 ftp、25mailto、telnet、file 等。标准的 URI 协议方案有 30 种左右,由隶属于国际互联网资源管理的非营利社团 ICANN(Internet Corporation for Assigned Names and Numbers,互联网名称与数字地址分配机构)的
IANA(Internet Assigned Numbers Authority,互联网号码分配局)管理颁布。
IANA - Uniform Resource Identifier (URI) SCHEMES(统一资源标识符方案)
http://www.iana.org/assignments/uri-schemes
URI 用字符串标识某一互联网资源,而 URL表示资源的地点(互联网上所处的位置)。可见 URL是 URI 的子集。
“RFC3986:统一资源标识符(URI)通用语法”中列举了几种 URI 例子,如下所示。
本书接下来的章节中会频繁出现 URI 这个术语,在充分理解的基础上,也可用 URL替换 URI。
1.7.2 URI 格式
表示指定的 URI,要使用涵盖全部必要信息的绝对 URI、绝对 URL以及相对 URL。相对 URL,是指从浏览器中基本 URI 处指定的 URL,形如 /image/logo.gif。
让我们先来了解一下绝对 URI 的格式。
使用 http: 或 https: 等协议方案名获取访问资源时要指定协议类型。不区分字母大小写,最后附一个冒号(:)。
也可使用 data: 或 javascript: 这类指定数据或脚本程序的方案名。
登录信息(认证)
指定用户名和密码作为从服务器端获取资源时必要的登录信息(身份认证)。此项是可选项。
服务器地址
使用绝对 URI 必须指定待访问的服务器地址。地址可以是类似
hackr.jp 这种 DNS 可解析的名称,或是 192.168.1.1 这类 IPv4 地址名,还可以是 [0:0:0:0:0:0:0:1] 这样用方括号括起来的 IPv6 地址名。
服务器端口号
指定服务器连接的网络端口号。此项也是可选项,若用户省略则自动使用默认端口号。
带层次的文件路径
指定服务器上的文件路径来定位特指的资源。这与 UNIX 系统的文件目录结构相似。
查询字符串
针对已指定的文件路径内的资源,可以使用查询字符串传入任意参数。此项可选。
片段标识符
使用片段标识符通常可标记出已获取资源中的子资源(文档内的某个位置)。但在 RFC 中并没有明确规定其使用方法。该项也为可选项。
第 2 章 简单的 HTTP 协议
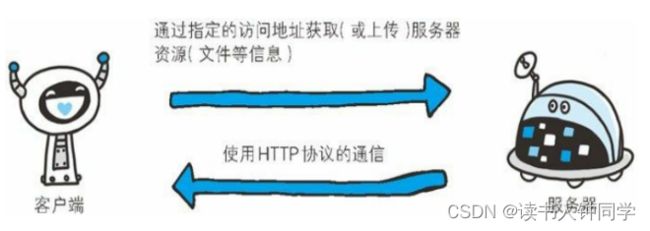
2.1 HTTP 协议用于客户端和服务器端之间的通信
HTTP 协议和 TCP/IP 协议族内的其他众多的协议相同,用于客户端和服务器之间的通信。
请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。
图:应用 HTTP 协议时,必定是一端担任客户端角色,另一端担任服务器端角色
在两台计算机之间使用 HTTP 协议通信时,在一条通信线路上必定有一端是客户端,另一端则是服务器端。
有时候,按实际情况,两台计算机作为客户端和服务器端的角色有可能会互换。但就仅从一条通信路线来说,服务器端和客户端的角色是确定的,而用 HTTP 协议能够明确区分哪端是客户端,哪端是服务器端。
2.2 通过请求和响应的交换达成通信
图:请求必定由客户端发出,而服务器端回复响应
HTTP 协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。
下面,我们来看一个具体的示例。
下面则是从客户端发送给某个 HTTP 服务器端的请求报文中的内容。
起始行开头的GET表示请求访问服务器的类型,称为方法
(method)。随后的字符串 /index.htm 指明了请求访问的资源对象,也叫做请求 URI(request-URI)。最后的 HTTP/1.1,即 HTTP 的版本号,用来提示客户端使用的 HTTP 协议功能。
综合来看,这段请求内容的意思是:请求访问某台 HTTP 服务器上的 /index.htm 页面资源。
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。
图:请求报文的构成
请求首部字段及内容实体稍后会作详细说明。接下来,我们继续讲 解。接收到请求的服务器,会将请求内容的处理结果以响应的形式返回。
在起始行开头的 HTTP/1.1 表示服务器对应的 HTTP 版本。
紧挨着的 200 OK 表示请求的处理结果的状态码(status code)和原因 短语(reason-phrase)。下一行显示了创建响应的日期时间,是首部 字段(header field)内的一个属性。
接着以一空行分隔,之后的内容称为资源实体的主体(entity body)。
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。稍后我们会对这些内容进行详细说明。
图:响应报文的构成
2.3 HTTP 是不保存状态的协议
HTTP 是一种不保存状态,即无状态(stateless)协议。HTTP 协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理。
图:HTTP 协议自身不具备保存之前发送过的请求或响应的功能
使用 HTTP 协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成如此简单的。
可是,随着 Web 的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能够掌握是谁送出的请求,需要保存用户的状态。
HTTP/1.1 虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了 Cookie 技术。有了 Cookie 再用 HTTP 协议通信,就可以管理状态了。有关 Cookie 的详细内容稍后讲解。
2.4 请求 URI 定位资源
HTTP 协议使用 URI 定位互联网上的资源。正是因为 URI 的特定功能,在互联网上任意位置的资源都能访问到。
图:HTTP 协议使用 URI 让客户端定位到资源
当客户端请求访问资源而发送请求时,URI 需要将作为请求报文中的请求 URI 包含在内。指定请求 URI 的方式有很多。
图:以 http://hackr.jp/index.htm 作为请求的例子
除此之外,如果不是访问特定资源而是对服务器本身发起请求,可以用一个 * 来代替请求 URI。下面这个例子是查询 HTTP 服务器端支持的 HTTP 方法种类。
2.5 告知服务器意图的 HTTP 方法
下面,我们介绍 HTTP/1.1 中可使用的方法。
GET :获取资源
GET 方法用来请求访问已被 URI 识别的资源。指定的资源经服务器 端解析后返回响应内容。也就是说,如果请求的资源是文本,那就保持原样返回;如果是像 CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回经过执行后的输出结果。
使用 GET 方法的请求·响应的例子
POST:传输实体主体
POST 方法用来传输实体的主体。
虽然用 GET 方法也可以传输实体的主体,但一般不用 GET 方法进行传输,而是用 POST 方法。虽说 POST 的功能与 GET 很相似,但POST 的主要目的并不是获取响应的主体内容。
使用 POST 方法的请求·响应的例子
PUT:传输文件
PUT 方法用来传输文件。就像 FTP 协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求 URI 指定的位置。但是,鉴于 HTTP/1.1 的 PUT 方法自身不带验证机制,任何人都可以上传文件 , 存在安全性问题,因此一般的 Web 网站不使用该方法。若配合 Web 应用程序的验证机制,或架构设计采用REST(REpresentational State Transfer,表征状态转移)标准的同类Web 网站,就可能会开放使用 PUT 方法。
使用 PUT 方法的请求·响应的例子
1 响应的意思其实是请求执行成功了,但无数据返回。——译者注
HEAD:获得报文首部
HEAD 方法和 GET 方法一样,只是不返回报文主体部分。用于确认URI 的有效性及资源更新的日期时间等。
图:和 GET 一样,但不返回报文主体
使用 HEAD 方法的请求·响应的例子
DELETE:删除文件
DELETE 方法用来删除文件,是与 PUT 相反的方法。DELETE 方法按请求 URI 删除指定的资源。
但是,HTTP/1.1 的 DELETE 方法本身和 PUT 方法一样不带验证机制,所以一般的 Web 网站也不使用 DELETE 方法。当配合 Web 应用程序的验证机制,或遵守 REST 标准时还是有可能会开放使用的。
使用 DELETE 方法的请求·响应的例子
OPTIONS:询问支持的方法
OPTIONS 方法用来查询针对请求 URI 指定的资源支持的方法。
使用 OPTIONS 方法的请求·响应的例子
TRACE:追踪路径
TRACE 方法是让 Web 服务器端将之前的请求通信环回给客户端的方法。
发送请求时,在 Max-Forwards 首部字段中填入数值,每经过一个服务器端就将该数字减 1,当数值刚好减到 0 时,就停止继续传输,最后接收到请求的服务器端则返回状态码 200 OK 的响应。
客户端通过 TRACE 方法可以查询发送出去的请求是怎样被加工修改 / 篡改的。这是因为,请求想要连接到源目标服务器可能会通过代理中转,TRACE 方法就是用来确认连接过程中发生的一系列操作。
但是,TRACE 方法本来就不怎么常用,再加上它容易引发
XST(Cross-Site Tracing,跨站追踪)攻击,通常就更不会用到了。
使用 TRACE 方法的请求·响应的例子
CONNECT:要求用隧道协议连接代理
CONNECT 方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行 TCP 通信。主要使用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。
CONNECT 方法的格式如下所示。
使用 CONNECT 方法的请求·响应的例子
2.6 使用方法下达命令
向请求 URI 指定的资源发送请求报文时,采用称为方法的命令。
方法的作用在于,可以指定请求的资源按期望产生某种行为。方法中有 GET、POST 和 HEAD 等。
下表列出了 HTTP/1.0 和 HTTP/1.1 支持的方法。另外,方法名区分大小写,注意要用大写字母。
在这里列举的众多方法中,LINK 和 UNLINK 已被 HTTP/1.1 废弃,不再支持。
2.7 持久连接节省通信量
HTTP 协议的初始版本中,每进行一次 HTTP 通信就要断开一次 TCP连接。
以当年的通信情况来说,因为都是些容量很小的文本传输,所以即使这样也没有多大问题。可随着 HTTP 的普及,文档中包含大量图片的情况多了起来。
比如,使用浏览器浏览一个包含多张图片的 HTML页面时,在发送请求访问 HTML页面资源的同时,也会请求该 HTML页面里包含的其他资源。因此,每次的请求都会造成无谓的 TCP 连接建立和断开,增加通信量的开销。
2.7.1 持久连接
为解决上述 TCP 连接的问题,HTTP/1.1 和一部分的 HTTP/1.0 想出了持久连接(HTTP Persistent Connections,也称为 HTTP keep-alive 或HTTP connection reuse)的方法。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
图:持久连接旨在建立 1 次 TCP 连接后进行多次请求和响应的交互
持久连接的好处在于减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。另外,减少开销的那部分时间,使HTTP 请求和响应能够更早地结束,这样 Web 页面的显示速度也就相应提高了。
在 HTTP/1.1 中,所有的连接默认都是持久连接,但在 HTTP/1.0 内并未标准化。虽然有一部分服务器通过非标准的手段实现了持久连接,但服务器端不一定能够支持持久连接。毫无疑问,除了服务器端,客户端也需要支持持久连接。
2.7.2 管线化
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求。
这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。
图:不等待响应,直接发送下一个请求
比如,当请求一个包含 10 张图片的 HTMLWeb 页面,与挨个连接相比,用持久连接可以让请求更快结束。而管线化技术则比持久连接还要快。请求数越多,时间差就越明显。
2.8 使用 Cookie 的状态管理
HTTP 是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。
假设要求登录认证的 Web 页面本身无法进行状态的管理(不记录已登录的状态),那么每次跳转新页面不是要再次登录,就是要在每次请求报文中附加参数来管理登录状态。
不可否认,无状态协议当然也有它的优点。由于不必保存状态,自然可减少服务器的 CPU 及内存资源的消耗。从另一侧面来说,也正是因为 HTTP 协议本身是非常简单的,所以才会被应用在各种场景里。
图:如果让服务器管理全部客户端状态则会成为负担
保留无状态协议这个特征的同时又要解决类似的矛盾问题,于是引入了 Cookie 技术。Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
没有 Cookie 信息状态下的请求
第 2 次以后(存有 Cookie 信息状态)的请求
上图展示了发生 Cookie 交互的情景,HTTP 请求报文和响应报文的内容如下。
- 请求报文(没有 Cookie 信息的状态)
- 响应报文(服务器端生成 Cookie 信息)
3. 请求报文(自动发送保存着的 Cookie 信息)
有关请求报文和响应报文内 Cookie 对应的首部字段,请参考之后的章节。
第 3 章 HTTP 报文内的 HTTP
信息
HTTP 通信过程包括从客户端发往服务器端的请求及从服务器端返回客户端的响应。本章就让我们来了解一下请求和响应是怎样运作的。
3.1 HTTP 报文
用于 HTTP 协议交互的信息被称为 HTTP 报文。请求端(客户端)的HTTP 报文叫做请求报文,响应端(服务器端)的叫做响应报文。HTTP 报文本身是由多行(用 CR+LF 作换行符)数据构成的字符串文本。
HTTP 报文大致可分为报文首部和报文主体两块。两者由最初出现的空行(CR+LF)来划分。通常,并不一定要有报文主体。
3.2 请求报文及响应报文的结构
我们来看一下请求报文和响应报文的结构。
图:请求报文(上)和响应报文(下)的结构
图:请求报文(上)和响应报文(下)的实例
请求报文和响应报文的首部内容由以下数据组成。现在出现的各种首部字段及状态码稍后会进行阐述。
请求行
包含用于请求的方法,请求 URI 和 HTTP 版本。
状态行
包含表明响应结果的状态码,原因短语和 HTTP 版本。
首部字段
包含表示请求和响应的各种条件和属性的各类首部。
一般有 4 种首部,分别是:通用首部、请求首部、响应首部和实体首部。
其他
可能包含 HTTP 的 RFC 里未定义的首部(Cookie 等)。
3.3 编码提升传输速率
HTTP 在传输数据时可以按照数据原貌直接传输,但也可以在传输过程中通过编码提升传输速率。通过在传输时编码,能有效地处理大量的访问请求。但是,编码的操作需要计算机来完成,因此会消耗更多的 CPU 等资源。
3.3.1 报文主体和实体主体的差异
报文(message)
是 HTTP 通信中的基本单位,由 8 位组字节流(octet sequence,
其中 octet 为 8 个比特)组成,通过 HTTP 通信传输。
实体(entity)
作为请求或响应的有效载荷数据(补充项)被传输,其内容由实
体首部和实体主体组成。
HTTP 报文的主体用于传输请求或响应的实体主体。
通常,报文主体等于实体主体。只有当传输中进行编码操作时,实体主体的内容发生变化,才导致它和报文主体产生差异。
报文和实体这两个术语在之后会经常出现,请事先理解两者的差异。
3.3.2 压缩传输的内容编码
向待发送邮件内增加附件时,为了使邮件容量变小,我们会先用 ZIP压缩文件之后再添加附件发送。HTTP 协议中有一种被称为内容编码的功能也能进行类似的操作。
内容编码指明应用在实体内容上的编码格式,并保持实体信息原样压缩。内容编码后的实体由客户端接收并负责解码。
图:内容编码
常用的内容编码有以下几种。
gzip(GNU zip)
compress(UNIX 系统的标准压缩)
deflate(zlib)
identity(不进行编码)
3.3.3 分割发送的分块传输编码
在 HTTP 通信过程中,请求的编码实体资源尚未全部传输完成之前,浏览器无法显示请求页面。在传输大容量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面。这种把实体主体分块的功能称为分块传输编码(Chunked Transfer Coding)。
图:分块传输编码
分块传输编码会将实体主体分成多个部分(块)。每一块都会用十六进制来标记块的大小,而实体主体的最后一块会使用“0(CR+LF)”来标记。
使用分块传输编码的实体主体会由接收的客户端负责解码,恢复到编码前的实体主体。
HTTP/1.1 中存在一种称为传输编码(Transfer Coding)的机制,它可以在通信时按某种编码方式传输,但只定义作用于分块传输编码中。
3.4 发送多种数据的多部分对象集合
发送邮件时,我们可以在邮件里写入文字并添加多份附件。这是因为采用了 MIME(Multipurpose Internet Mail Extensions,多用途因特网邮件扩展)机制,它允许邮件处理文本、图片、视频等多个不同类型的
数据。例如,图片等二进制数据以 ASCII 码字符串编码的方式指明,就是利用 MIME 来描述标记数据类型。而在 MIME 扩展中会使用一种称为多部分对象集合(Multipart)的方法,来容纳多份不同类型的数据。
相应地,HTTP 协议中也采纳了多部分对象集合,发送的一份报文主体内可含有多类型实体。通常是在图片或文本文件等上传时使用。
多部分对象集合包含的对象如下。
multipart/form-data
在 Web 表单文件上传时使用。
multipart/byteranges
状态码 206(Partial Content,部分内容)响应报文包含了多个范
围的内容时使用。
multipart/form-data
在 HTTP 报文中使用多部分对象集合时,需要在首部字段里加上Content-type。有关这个首部字段,我们稍后讲解。
使用 boundary 字符串来划分多部分对象集合指明的各类实体。在boundary 字符串指定的各个实体的起始行之前插入“--”标记(例如:- -AaB03x、--THIS_STRING_SEPARATES),而在多部分对象集合对应的字符串的最后插入“--”标记(例如:--AaB03x--、--THIS_STRING_SEPARATES--)作为结束。
多部分对象集合的每个部分类型中,都可以含有首部字段。另外,可以在某个部分中嵌套使用多部分对象集合。有关多部分对象集合更详细的解释,请参考 RFC2046。
3.5 获取部分内容的范围请求
以前,用户不能使用现在这种高速的带宽访问互联网,当时,下载一个尺寸稍大的图片或文件就已经很吃力了。如果下载过程中遇到网络中断的情况,那就必须重头开始。为了解决上述问题,需要一种可恢复的机制。所谓恢复是指能从之前下载中断处恢复下载。
要实现该功能需要指定下载的实体范围。像这样,指定范围发送的请求叫做范围请求(Range Request)。
对一份 10 000 字节大小的资源,如果使用范围请求,可以只请求5001~10 000 字节内的资源。
执行范围请求时,会用到首部字段 Range 来指定资源的 byte 范围。
byte 范围的指定形式如下。
针对范围请求,响应会返回状态码为 206 Partial Content 的响应报文。另外,对于多重范围的范围请求,响应会在首部字段 Content Type 标明 multipart/byteranges 后返回响应报文。
如果服务器端无法响应范围请求,则会返回状态码 200 OK 和完整的实体内容。
3.6 内容协商返回最合适的内容
同一个 Web 网站有可能存在着多份相同内容的页面。比如英语版和中文版的 Web 页面,它们内容上虽相同,但使用的语言却不同。
当浏览器的默认语言为英语或中文,访问相同 URI 的 Web 页面时,则会显示对应的英语版或中文版的 Web 页面。这样的机制称为内容协商(Content Negotiation)。
图:访问 http://www.google.com/
内容协商机制是指客户端和服务器端就响应的资源内容进行交涉,然后提供给客户端最为适合的资源。内容协商会以响应资源的语言、字符集、编码方式等作为判断的基准。
包含在请求报文中的某些首部字段(如下)就是判断的基准。这些首部字段的详细说明请参考下一章。
Accept
Accept-Charset
Accept-Encoding
Accept-Language
Content-Language
内容协商技术有以下 3 种类型。
服务器驱动协商(Server-driven Negotiation)
由服务器端进行内容协商。以请求的首部字段为参考,在服务器端自动处理。但对用户来说,以浏览器发送的信息作为判定的依据,并不一定能筛选出最优内容。
客户端驱动协商(Agent-driven Negotiation)
由客户端进行内容协商的方式。用户从浏览器显示的可选项列表中手动选择。还可以利用 JavaScript 脚本在 Web 页面上自动进行上述选择。比如按 OS 的类型或浏览器类型,自行切换成 PC 版页面或手机版页面。
透明协商(Transparent Negotiation)
是服务器驱动和客户端驱动的结合体,是由服务器端和客户端各自进行内容协商的一种方法。
第 4 章 返回结果的 HTTP 状态码
HTTP 状态码负责表示客户端 HTTP 请求的返回结果、标记服务器端的处理是否正常、通知出现的错误等工作。让我们通过本章的学习,好好了解一下状态码的工作机制。
4.1 状态码告知从服务器端返回的请求结果
状态码的职责是当客户端向服务器端发送请求时,描述返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了错误。
图:响应的状态码可描述请求的处理结果
状态码如 200 OK,以 3 位数字和原因短语组成。
数字中的第一位指定了响应类别,后两位无分类。响应类别有以下 5种。
表 4-1:状态码的类别
只要遵守状态码类别的定义,即使改变 RFC2616 中定义的状态码,或服务器端自行创建状态码都没问题。
仅记录在 RFC2616 上的 HTTP 状态码就达 40 种,若再加上
WebDAV(Web-based Distributed Authoring and Versioning,基于万维网的分布式创作和版本控制)(RFC4918、5842) 和附加 HTTP 状态码(RFC6585)等扩展,数量就达 60 余种。别看种类繁多,实际上经常使用的大概只有 14 种。接下来,我们就介绍一下这些具有代表性的 14 个状态码。
4.2 2XX 成功
2XX 的响应结果表明请求被正常处理了。
4.2.1 200 OK
表示从客户端发来的请求在服务器端被正常处理了。
在响应报文内,随状态码一起返回的信息会因方法的不同而发生改变。比如,使用 GET 方法时,对应请求资源的实体会作为响应返回;而使用 HEAD 方法时,对应请求资源的实体首部不随报文主体作为响应返回(即在响应中只返回首部,不会返回实体的主体部分)。
4.2.2 204 No Content
该状态码代表服务器接收的请求已成功处理,但在返回的响应报文中不含实体的主体部分。另外,也不允许返回任何实体的主体。比如,当从浏览器发出请求处理后,返回 204 响应,那么浏览器显示的页面不发生更新。
一般在只需要从客户端往服务器发送信息,而对客户端不需要发送新信息内容的情况下使用。
4.2.3 206 Partial Content
该状态码表示客户端进行了范围请求,而服务器成功执行了这部分的GET 请求。响应报文中包含由 Content-Range 指定范围的实体内容。
4.3 3XX 重定向
3XX 响应结果表明浏览器需要执行某些特殊的处理以正确处理请求。
4.3.1 301 Moved Permanently
永久性重定向。该状态码表示请求的资源已被分配了新的 URI,以后应使用资源现在所指的 URI。也就是说,如果已经把资源对应的 URI保存为书签了,这时应该按 Location 首部字段提示的 URI 重新保存。
像下方给出的请求 URI,当指定资源路径的最后忘记添加斜杠“/”,就会产生 301 状态码。
4.3.2 302 Found
临时性重定向。该状态码表示请求的资源已被分配了新的 URI,希望用户(本次)能使用新的 URI 访问。
和 301 Moved Permanently 状态码相似,但 302 状态码代表的资源不是被永久移动,只是临时性质的。换句话说,已移动的资源对应的URI 将来还有可能发生改变。比如,用户把 URI 保存成书签,但不会像 301 状态码出现时那样去更新书签,而是仍旧保留返回 302 状态码的页面对应的 URI。
4.3.3 303 See Other
该状态码表示由于请求对应的资源存在着另一个 URI,应使用 GET方法定向获取请求的资源。
303 状态码和 302 Found 状态码有着相同的功能,但 303 状态码明确表示客户端应当采用 GET 方法获取资源,这点与 302 状态码有区别。
比如,当使用 POST 方法访问 CGI 程序,其执行后的处理结果是希望客户端能以 GET 方法重定向到另一个 URI 上去时,返回 303 状态码。虽然 302 Found 状态码也可以实现相同的功能,但这里使用 303状态码是最理想的
本书采用的是 HTTP/1.1,而许多 HTTP/1.1 版以前的浏览器不能正确理解 303 状态码。虽然 RFC 1945 和 RFC 2068 规范不允许客户端在重定向时改变请求的方法,但是很多现存的浏览器将 302 响应视为 303 响应,并且使用 GET方式访问在Location 中规定的 URI,而无视原先请求的方法。所以作者说这里使用 303 是最理想的。——译者注
当 301、302、303 响应状态码返回时,几乎所有的浏览器都会把POST 改成 GET,并删除请求报文内的主体,之后请求会自动再次发送。
301、302 标准是禁止将 POST 方法改变成 GET 方法的,但实际使用时大家都会这么做。
4.3.4 304 Not Modified
该状态码表示客户端发送附带条件的请求 2 时,服务器端允许请求访问资源,但未满足条件的情况。304 状态码返回时,不包含任何响应的主体部分。304 虽然被划分在 3XX 类别中,但是和重定向没有关系。
4.3.5 307 Temporary Redirect
临时重定向。该状态码与 302 Found 有着相同的含义。尽管 302 标准禁止 POST 变换成 GET,但实际使用时大家并不遵守。
307 会遵照浏览器标准,不会从 POST 变成 GET。但是,对于处理响应时的行为,每种浏览器有可能出现不同的情况。
4.4 4XX 客户端错误
4XX 的响应结果表明客户端是发生错误的原因所在。
4.4.1 400 Bad Request
该状态码表示请求报文中存在语法错误。当错误发生时,需修改请求的内容后再次发送请求。另外,浏览器会像 200 OK 一样对待该状态码。
4.4.2 401 Unauthorized
该状态码表示发送的请求需要有通过 HTTP 认证(BASIC 认证、
DIGEST 认证)的认证信息。另外若之前已进行过 1 次请求,则表示用 户认证失败。
返回含有 401 的响应必须包含一个适用于被请求资源的 WWWAuthenticate 首部用以质询(challenge)用户信息。当浏览器初次接收到 401 响应,会弹出认证用的对话窗口。
4.4.3 403 Forbidden
该状态码表明对请求资源的访问被服务器拒绝了。服务器端没有必要给出拒绝的详细理由,但如果想作说明的话,可以在实体的主体部分
对原因进行描述,这样就能让用户看到了。
未获得文件系统的访问授权,访问权限出现某些问题(从未授权的发送源 IP 地址试图访问)等列举的情况都可能是发生 403 的原因。
4.4.4 404 Not Found
该状态码表明服务器上无法找到请求的资源。除此之外,也可以在服务器端拒绝请求且不想说明理由时使用。
4.5 5XX 服务器错误
5XX 的响应结果表明服务器本身发生错误。
4.5.1 500 Internal Server Error
该状态码表明服务器端在执行请求时发生了错误。也有可能是 Web应用存在的 bug 或某些临时的故障。
4.5.2 503 Service Unavailable
该状态码表明服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。如果事先得知解除以上状况需要的时间,最好写入RetryAfter 首部字段再返回给客户端。
状态码和状况的不一致
不少返回的状态码响应都是错误的,但是用户可能察觉不到这点。
比如 Web 应用程序内部发生错误,状态码依然返回 200 OK,这种情况也经常遇到。
第 6 章 HTTP 首部
HTTP 协议的请求和响应报文中必定包含 HTTP 首部,只是我们平时在使用 Web 的过程中感受不到它。本章我们一起来学习 HTTP 首部的结构,以及首部中各字段的用法。
6.1 HTTP 报文首部
HTTP 协议的请求和响应报文中必定包含 HTTP 首部。首部内容为客户端和服务器分别处理请求和响应提供所需要的信息。对于客户端用户来说,这些信息中的大部分内容都无须亲自查看。
报文首部由几个字段构成。
HTTP 请求报文
在请求中,HTTP 报文由方法、URI、HTTP 版本、HTTP 首部字段等部分构成。
下面的示例是访问 http://hackr.jp 时,请求报文的首部信息。
HTTP 响应报文
在响应中,HTTP 报文由 HTTP 版本、状态码(数字和原因短语)、HTTP 首部字段 3 部分构成。
图:响应报文
以下示例是之前请求访问 http://hackr.jp/ 时,返回的响应报文的首部信息。
在报文众多的字段当中,HTTP 首部字段包含的信息最为丰富。首部字段同时存在于请求和响应报文内,并涵盖 HTTP 报文相关的内容信息。
因 HTTP 版本或扩展规范的变化,首部字段可支持的字段内容略有不同。本书主要涉及 HTTP/1.1 及常用的首部字段。
6.2 HTTP 首部字段
6.2.1 HTTP 首部字段传递重要信息
HTTP 首部字段是构成 HTTP 报文的要素之一。在客户端与服务器之间以 HTTP 协议进行通信的过程中,无论是请求还是响应都会使用首部字段,它能起到传递额外重要信息的作用。
使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容。
图:首部字段内可使用的附加信息较多
6.2.2 HTTP 首部字段结构
HTTP 首部字段是由首部字段名和字段值构成的,中间用冒号“:” 分隔。
例如,在 HTTP 首部中以 Content-Type 这个字段来表示报文主体的对象类型。
就以上述示例来看,首部字段名为 Content-Type,字符串 text/html 是字段值。
另外,字段值对应单个 HTTP 首部字段可以有多个值,如下所示。
若 HTTP 首部字段重复了会如何
当 HTTP 报文首部中出现了两个或两个以上具有相同首部字段名时会怎么样?这种情况在规范内尚未明确,根据浏览器内部处理逻辑的不同,结果可能并不一致。有些浏览器会优先处理第一次出现的首部字段,而有些则会优先处理最后出现的首部字段。
6.2.3 4 种 HTTP 首部字段类型
HTTP 首部字段根据实际用途被分为以下 4 种类型。
通用首部字段(General Header Fields)
请求报文和响应报文两方都会使用的首部。
请求首部字段(Request Header Fields)
从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。
响应首部字段(Response Header Fields)
从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息。
实体首部字段(Entity Header Fields)
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。
6.2.4 HTTP/1.1 首部字段一览
HTTP/1.1 规范定义了如下 47 种首部字段。
表 6-2:请求首部字段
表 6-3:响应首部字段
表 6-4:实体首部字段
6.2.5 非 HTTP/1.1 首部字段
在 HTTP 协议通信交互中使用到的首部字段,不限于 RFC2616 中定义的 47 种首部字段。还有 Cookie、Set-Cookie 和 Content-Disposition等在其他 RFC 中定义的首部字段,它们的使用频率也很高。
这些非正式的首部字段统一归纳在 RFC4229 HTTP Header Field
Registrations 中。
6.2.6 End-to-end 首部和 Hop-by-hop 首部
HTTP 首部字段将定义成缓存代理和非缓存代理的行为,分成 2 种类型。
端到端首部(End-to-end Header)
分在此类别中的首部会转发给请求 / 响应对应的最终接收目标,且必须保存在由缓存生成的响应中,另外规定它必须被转发。
逐跳首部(Hop-by-hop Header)
分在此类别中的首部只对单次转发有效,会因通过缓存或代理而不再转发。HTTP/1.1 和之后版本中,如果要使用 hop-by-hop 首部,需提供 Connection 首部字段。下面列举了 HTTP/1.1 中的逐跳首部字段。除这 8 个首部字段之外,其他所有字段都属于端到端首部。
6.3 HTTP/1.1 通用首部字段
通用首部字段是指,请求报文和响应报文双方都会使用的首部。
6.3.1 Cache-Control
通过指定首部字段 Cache-Control 的指令,就能操作缓存的工作机制。
图:首部字段 Cache-Control 能够控制缓存的行为
指令的参数是可选的,多个指令之间通过“,”分隔。首部字段 CacheControl 的指令可用于请求及响应时。
Cache-Control 指令一览
可用的指令按请求和响应分类如下所示。
表 6-5:缓存请求指令
表 6-6:缓存响应指令
表示是否能缓存的指令
public 指令
当指定使用 public 指令时,则明确表明其他用户也可利用缓存。
private 指令
当指定 private 指令后,响应只以特定的用户作为对象,这与 public指令的行为相反。
缓存服务器会对该特定用户提供资源缓存的服务,对于其他用户发送过来的请求,代理服务器则不会返回缓存。
no-cache 指令
使用 no-cache 指令的目的是为了防止从缓存中返回过期的资源。
客户端发送的请求中如果包含 no-cache 指令,则表示客户端将不会接收缓存过的响应。于是,“中间”的缓存服务器必须把客户端请求转发给源服务器。
如果服务器返回的响应中包含 no-cache 指令,那么缓存服务器不能对资源进行缓存。源服务器以后也将不再对缓存服务器请求中提出的资源有效性进行确认,且禁止其对响应资源进行缓存操作。
由服务器返回的响应中,若报文首部字段 Cache-Control 中对 no-cache字段名具体指定参数值,那么客户端在接收到这个被指定参数值的首部字段对应的响应报文后,就不能使用缓存。换言之,无参数值的首部字段可以使用缓存。只能在响应指令中指定该参数。
控制可执行缓存的对象的指令
no-store 指令
当使用 no-store 指令 1 时,暗示请求(和对应的响应)或响应中包含机密信息。
1从字面意思上很容易把 no-cache 误解成为不缓存,但事实上 no-cache 代表不缓存过期的资源,缓存会向源服务器进行有效期确认后处理资源,也许称为 do-not-serve-from-cache-without-revalidation 更合适。no-store 才是真正地不进行缓存,请读者注意区别理解。——译者注
因此,该指令规定缓存不能在本地存储请求或响应的任一部分。
指定缓存期限和认证的指令
s-maxage 指令
s-maxage 指令的功能和 max-age 指令的相同,它们的不同点是 smaxage 指令只适用于供多位用户使用的公共缓存服务器 2。也就是说,对于向同一用户重复返回响应的服务器来说,这个指令没有任何作用。
2 这里一般指代理。 ——译者注
另外,当使用 s-maxage 指令后,则直接忽略对 Expires 首部字段及max-age 指令的处理。
max-age 指令
当客户端发送的请求中包含 max-age 指令时,如果判定缓存资源的缓存时间数值比指定时间的数值更小,那么客户端就接收缓存的资源。另外,当指定 max-age 值为 0,那么缓存服务器通常需要将请求转发给源服务器。
当服务器返回的响应中包含 max-age 指令时,缓存服务器将不对资源的有效性再作确认,而 max-age 数值代表资源保存为缓存的最长时间。
应用 HTTP/1.1 版本的缓存服务器遇到同时存在 Expires 首部字段的情况时,会优先处理 max-age 指令,而忽略掉 Expires 首部字段。而HTTP/1.0 版本的缓存服务器的情况却相反,max-age 指令会被忽略掉。
min-fresh 指令
min-fresh 指令要求缓存服务器返回至少还未过指定时间的缓存资源。
比如,当指定 min-fresh 为 60 秒后,过了 60 秒的资源都无法作为响应返回了。
max-stale 指令
使用 max-stale 可指示缓存资源,即使过期也照常接收。
如果指令未指定参数值,那么无论经过多久,客户端都会接收响应;如果指令中指定了具体数值,那么即使过期,只要仍处于 max-stale指定的时间内,仍旧会被客户端接收。
only-if-cached 指令
使用 only-if-cached 指令表示客户端仅在缓存服务器本地缓存目标资源的情况下才会要求其返回。换言之,该指令要求缓存服务器不重新加载响应,也不会再次确认资源有效性。若发生请求缓存服务器的本地缓存无响应,则返回状态码 504 Gateway Timeout。
must-revalidate 指令
使用 must-revalidate 指令,代理会向源服务器再次验证即将返回的响应缓存目前是否仍然有效。
若代理无法连通源服务器再次获取有效资源的话,缓存必须给客户端一条 504(Gateway Timeout)状态码。
另外,使用 must-revalidate 指令会忽略请求的 max-stale 指令(即使已经在首部使用了 max-stale,也不会再有效果)。
proxy-revalidate 指令
proxy-revalidate 指令要求所有的缓存服务器在接收到客户端带有该指令的请求返回响应之前,必须再次验证缓存的有效性。
no-transform 指令
使用 no-transform 指令规定无论是在请求还是响应中,缓存都不能改变实体主体的媒体类型。
这样做可防止缓存或代理压缩图片等类似操作。
Cache-Control 扩展
cache-extension token
通过 cache-extension 标记(token),可以扩展 Cache-Control 首部字段内的指令。
如上例,Cache-Control 首部字段本身没有 community 这个指令。借助extension tokens 实现了该指令的添加。如果缓存服务器不能理解community 这个新指令,就会直接忽略。因此,extension tokens 仅对能理解它的缓存服务器来说是有意义的。
6.3.2 Connection
Connection 首部字段具备如下两个作用。
·控制不再转发给代理的首部字段
·管理持久连接
·控制不再转发给代理的首部字段
在客户端发送请求和服务器返回响应内,使用 Connection 首部字段,可控制不再转发给代理的首部字段(即 Hop-by-hop 首
部)。
HTTP/1.1 版本的默认连接都是持久连接。为此,客户端会在持
久连接上连续发送请求。当服务器端想明确断开连接时,则指定
Connection 首部字段的值为 Close。
HTTP/1.1 之前的 HTTP 版本的默认连接都是非持久连接。为
此,如果想在旧版本的 HTTP 协议上维持持续连接,则需要指定Connection 首部字段的值为 Keep-Alive。
如上图①所示,客户端发送请求给服务器时,服务器端会像上图
②那样加上首部字段 Keep-Alive 及首部字段 Connection 后返回响应。
6.3.3 Date
首部字段 Date 表明创建 HTTP 报文的日期和时间。
HTTP/1.1 协议使用在 RFC1123 中规定的日期时间的格式,如下示例。
6.3.4 Pragma
Pragma 是 HTTP/1.1 之前版本的历史遗留字段,仅作为与 HTTP/1.0的向后兼容而定义。
规范定义的形式唯一,如下所示。
所有的中间服务器如果都能以 HTTP/1.1 为基准,那直接采用 CacheControl: no-cache 指定缓存的处理方式是最为理想的。但要整体掌握全部中间服务器使用的 HTTP 协议版本却是不现实的。因此,发送的请求会同时含有下面两个首部字段。
6.3.5 Trailer
首部字段 Trailer 会事先说明在报文主体后记录了哪些首部字段。该首部字段可应用在 HTTP/1.1 版本分块传输编码时。
以上用例中,指定首部字段 Trailer 的值为 Expires,在报文主体之后(分块长度 0 之后)出现了首部字段 Expires。
6.3.6 Transfer-Encoding
首部字段 Transfer-Encoding 规定了传输报文主体时采用的编码方式。
HTTP/1.1 的传输编码方式仅对分块传输编码有效。
以上用例中,正如在首部字段 Transfer-Encoding 中指定的那样,有效使用分块传输编码,且分别被分成 3312 字节和 914 字节大小的分块数据。
6.3.7 Upgrade
首部字段 Upgrade 用于检测 HTTP 协议及其他协议是否可使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。
上图用例中,首部字段 Upgrade 指定的值为 TLS/1.0。请注意此处两个字段首部字段的对应关系,Connection 的值被指定为 Upgrade。Upgrade 首部字段产生作用的 Upgrade 对象仅限于客户端和邻接服务器之间。因此,使用首部字段 Upgrade 时,还需要额外指定Connection:Upgrade。
对于附有首部字段 Upgrade 的请求,服务器可用 101 Switching
Protocols 状态码作为响应返回。
6.3.8 Via
使用首部字段 Via 是为了追踪客户端与服务器之间的请求和响应报文的传输路径。
报文经过代理或网关时,会先在首部字段 Via 中附加该服务器的信息,然后再进行转发。这个做法和 traceroute 及电子邮件的 Received首部的工作机制很类似。
首部字段 Via 不仅用于追踪报文的转发,还可避免请求回环的发生。所以必须在经过代理时附加该首部字段内容。
上图用例中,在经过代理服务器 A 时,Via 首部附加了“1.0
gw.hackr.jp (Squid/3.1)”这样的字符串值。行头的 1.0 是指接收请求的服务器上应用的 HTTP 协议版本。接下来经过代理服务器 B 时亦是如此,在 Via 首部附加服务器信息,也可增加 1 个新的 Via 首部写入服务器信息。
Via 首部是为了追踪传输路径,所以经常会和 TRACE 方法一起使用。比如,代理服务器接收到由 TRACE 方法发送过来的请求(其中Max-Forwards: 0)时,代理服务器就不能再转发该请求了。这种情况下,代理服务器会将自身的信息附加到 Via 首部后,返回该请求的响应。
6.3.9 Warning
HTTP/1.1 的 Warning 首部是从 HTTP/1.0 的响应首部(Retry-After)演变过来的。该首部通常会告知用户一些与缓存相关的问题的警告。
表 6-7:HTTP/1.1 警告码
6.7 为 Cookie 服务的首部字段
管理服务器与客户端之间状态的 Cookie,虽然没有被编入标准化HTTP/1.1 的 RFC2616 中,但在 Web 网站方面得到了广泛的应用。
Cookie 的工作机制是用户识别及状态管理。Web 网站为了管理用户的状态会通过 Web 浏览器,把一些数据临时写入用户的计算机内。接着当用户访问该Web网站时,可通过通信方式取回之前发放的Cookie。
调用 Cookie 时,由于可校验 Cookie 的有效期,以及发送方的域、路径、协议等信息,所以正规发布的 Cookie 内的数据不会因来自其他Web 站点和攻击者的攻击而泄露。
至 2013 年 5 月,Cookie 的规格标准文档有以下 4 种。
由网景公司颁布的规格标准
网景通信公司设计并开发了 Cookie,并制定相关的规格标准。1994年前后,Cookie 正式应用在网景浏览器中。目前最为普及的 Cookie方式也是以此为基准的。
RFC2109
某企业尝试以独立技术对 Cookie 规格进行标准化统筹。原本的意图是想和网景公司制定的标准交互应用,可惜发生了微妙的差异。现在该标准已淡出了人们的视线。
RFC2965
为终结 Internet Explorer 浏览器与 Netscape Navigator 的标准差异而导致的浏览器战争,RFC2965 内定义了新的 HTTP 首部 Set-Cookie2 和Cookie2。可事实上,它们几乎没怎么投入使用。
RFC6265
将网景公司制定的标准作为业界事实标准(De facto standard),重新定义 Cookie 标准后的产物。
目前使用最广泛的 Cookie 标准却不是 RFC 中定义的任何一个。而是在网景公司制定的标准上进行扩展后的产物。
本节接下来就对目前使用最为广泛普及的标准进行说明。
下面的表格内列举了与 Cookie 有关的首部字段。
6.7.1 Set-Cookie
当服务器准备开始管理客户端的状态时,会事先告知各种信息。
下面的表格列举了 Set-Cookie 的字段值。
表 6-9:Set-Cookie 字段的属性
expires 属性
Cookie 的 expires 属性指定浏览器可发送 Cookie 的有效期。
当省略 expires 属性时,其有效期仅限于维持浏览器会话(
Session)时间段内。这通常限于浏览器应用程序被关闭之前。
另外,一旦 Cookie 从服务器端发送至客户端,服务器端就不存在可以显式删除 Cookie 的方法。但可通过覆盖已过期的 Cookie,实现对客户端 Cookie 的实质性删除操作。
path 属性
Cookie 的 path 属性可用于限制指定 Cookie 的发送范围的文件目录。不过另有办法可避开这项限制,看来对其作为安全机制的效果不能抱有期待。
domain 属性
通过 Cookie 的 domain 属性指定的域名可做到与结尾匹配一致。比如,当指定 example.com 后,除 example.com 以外,www.example.com或 www2.example.com 等都可以发送 Cookie。
因此,除了针对具体指定的多个域名发送 Cookie 之 外,不指定domain 属性显得更安全。
secure 属性
Cookie 的 secure 属性用于限制 Web 页面仅在 HTTPS 安全连接时,才可以发送 Cookie。
发送 Cookie 时,指定 secure 属性的方法如下所示。
以上例子仅当在 https://www.example.com/(HTTPS)安全连接的情况下才会进行 Cookie 的回收。也就是说,即使域名相同,
http://www.example.com/(HTTP)也不会发生 Cookie 回收行为。
当省略 secure 属性时,不论 HTTP 还是 HTTPS,都会对 Cookie 进行回收。
HttpOnly 属性
Cookie 的 HttpOnly 属性是 Cookie 的扩展功能,它使 JavaScript 脚本无法获得 Cookie。其主要目的为防止跨站脚本攻击(Cross-site-scripting,XSS)对 Cookie 的信息窃取。
发送指定 HttpOnly 属性的 Cookie 的方法如下所示。
通过上述设置,通常从 Web 页面内还可以对 Cookie 进行读取操作。 但使用 JavaScript 的 document.cookie 就无法读取附加 HttpOnly 属性后的 Cookie 的内容了。因此,也就无法在 XSS 中利用 JavaScript 劫持Cookie 了。
虽然是独立的扩展功能,但 Internet Explorer 6 SP1 以上版本等当下的主流浏览器都已经支持该扩展了。另外顺带一提,该扩展并非是为了防止 XSS 而开发的。
6.7.2 Cookie
首部字段 Cookie 会告知服务器,当客户端想获得 HTTP 状态管理支持时,就会在请求中包含从服务器接收到的 Cookie。接收到多个Cookie 时,同样可以以多个 Cookie 形式发送。
6.8 其他首部字段
HTTP 首部字段是可以自行扩展的。所以在 Web 服务器和浏览器的应用上,会出现各种非标准的首部字段。
接下来,我们就一些最为常用的首部字段进行说明。
6.8.1 X-Frame-Options
首部字段 X-Frame-Options 属于 HTTP 响应首部,用于控制网站内容在其他 Web 网站的 Frame 标签内的显示问题。其主要目的是为了防止点击劫持(clickjacking)攻击。
首部字段 X-Frame-Options 有以下两个可指定的字段值。
· DENY :拒绝
· SAMEORIGIN :仅同源域名下的页面(Top-level-browsing
context)匹配时许可。(比如,当指定 http://hackr.jp/sample.html
页面为 SAMEORIGIN 时,那么 hackr.jp 上所有页面的 frame 都被允许可加载该页面,而 example.com 等其他域名的页面就不行了)支持该首部字段的浏览器有:Internet Explorer 8、Firefox 3.6.9+、Chrome 4.1.249.1042+、Safari 4+ 和 Opera 10.50+ 等。现在主流的浏览器都已经支持。
能在所有的 Web 服务器端预先设定好 X-Frame-Options 字段值是最理想的状态。
对 apache2.conf 的配置实例
6.8.2 X-XSS-Protection
首部字段 X-XSS-Protection 属于 HTTP 响应首部,它是针对跨站脚本攻击(XSS)的一种对策,用于控制浏览器 XSS 防护机制的开关。
首部字段 X-XSS-Protection 可指定的字段值如下。
0 :将 XSS 过滤设置成无效状态
1 :将 XSS 过滤设置成有效状态
首部字段 DNT 属于 HTTP 请求首部,其中 DNT 是 Do Not Track 的简称,意为拒绝个人信息被收集,是表示拒绝被精准广告追踪的一种方法。
首部字段 DNT 可指定的字段值如下。
0 :同意被追踪
1 :拒绝被追踪
由于首部字段 DNT 的功能具备有效性,所以 Web 服务器需要对 DNT做对应的支持。
6.8.4 P3P
首部字段 P3P 属于 HTTP 相应首部,通过利用 P3P(The Platform for Privacy Preferences,在线隐私偏好平台)技术,可以让 Web 网站上的个人隐私变成一种仅供程序可理解的形式,以达到保护用户隐私的目的。
要进行 P3P 的设定,需按以下操作步骤进行。
步骤 1:创建 P3P 隐私
步骤 2:创建 P3P 隐私对照文件后,保存命名在 /w3c/p3p.xml
步骤 3:从 P3P 隐私中新建 Compact policies 后,输出到 HTTP 响应中
第 7 章 确保 Web 安全的HTTPS
7.1 HTTP 的缺点
到现在为止,我们已了解到 HTTP 具有相当优秀和方便的一面,然而HTTP 并非只有好的一面,事物皆具两面性,它也是有不足之处的。
HTTP 主要有这些不足,例举如下。
·通信使用明文(不加密),内容可能会被窃听
·不验证通信方的身份,因此有可能遭遇伪装
·无法证明报文的完整性,所以有可能已遭篡改
这些问题不仅在 HTTP 上出现,其他未加密的协议中也会存在这类问题。
除此之外,HTTP 本身还有很多缺点。而且,还有像某些特定的 Web服务器和特定的 Web 浏览器在实际应用中存在的不足(也可以说成是脆弱性或安全漏洞),另外,用 Java 和 PHP 等编程语言开发的Web 应用也可能存在安全漏洞。
7.1.1 通信使用明文可能会被窃听
由于 HTTP 本身不具备加密的功能,所以也无法做到对通信整体(使用 HTTP 协议通信的请求和响应的内容)进行加密。即,HTTP 报文使用明文(指未经过加密的报文)方式发送。
· TCP/IP 是可能被窃听的网络
如果要问为什么通信时不加密是一个缺点,这是因为,按
TCP/IP 协议族的工作机制,通信内容在所有的通信线路上都有
可能遭到窥视。
所谓互联网,是由能连通到全世界的网络组成的。无论世界哪个
角落的服务器在和客户端通信时,在此通信线路上的某些网络设
备、光缆、计算机等都不可能是个人的私有物,所以不排除某个
环节中会遭到恶意窥视行为。
即使已经过加密处理的通信,也会被窥视到通信内容,这点和未
加密的通信是相同的。只是说如果通信经过加密,就有可能让人
无法破解报文信息的含义,但加密处理后的报文信息本身还是会
被看到的。
图:互联网上的任何角落都存在通信内容被窃听的风险
窃听相同段上的通信并非难事。只需要收集在互联网上流动的数
据包(帧)就行了。对于收集来的数据包的解析工作,可交给那
些抓包(Packet Capture)或嗅探器(Sniffer)工具。
下面的图片示例就是被广泛使用的抓包工具 Wireshark。它可以
获取 HTTP 协议的请求和响应的内容,并对其进行解析。
像使用 GET 方法发送请求、响应返回了 200 OK,查看 HTTP 响应报文的全部内容等一系列的事情都可以做到。
· 加密处理防止被窃听
在目前大家正在研究的如何防止窃听保护信息的几种对策中,最
为普及的就是加密技术。加密的对象可以有这么几个。
通信的加密
一种方式就是将通信加密。HTTP 协议中没有加密机制,但可以通过和 SSL(Secure Socket Layer,安全套接层)或
TLS(Transport Layer Security,安全层传输协议)的组合使用,
加密 HTTP 的通信内容。用 SSL建立安全通信线路之后,就可以在这条线路上进行 HTTP通信了。与 SSL组合使用的 HTTP 被称为 HTTPS(HTTP Secure,超文本传输安全协议)或 HTTP over SSL。
内容的加密
还有一种将参与通信的内容本身加密的方式。由于 HTTP 协议中没有加密机制,那么就对 HTTP 协议传输的内容本身加密。即把HTTP 报文里所含的内容进行加密处理。
在这种情况下,客户端需要对 HTTP 报文进行加密处理后再发送请求。
诚然,为了做到有效的内容加密,前提是要求客户端和服务器同
时具备加密和解密机制。主要应用在 Web 服务中。有一点必须
引起注意,由于该方式不同于 SSL或 TLS 将整个通信线路加密处理,所以内容仍有被篡改的风险。稍后我们会加以说明。
7.1.2 不验证通信方的身份就可能遭遇伪装
HTTP 协议中的请求和响应不会对通信方进行确认。也就是说存在“服务器是否就是发送请求中 URI 真正指定的主机,返回的响应是否真的返回到实际提出请求的客户端”等类似问题。
·任何人都可发起请求
在 HTTP 协议通信时,由于不存在确认通信方的处理步骤,任何人都可以发起请求。另外,服务器只要接收到请求,不管对方是谁都会返回一个响应(但也仅限于发送端的 IP 地址和端口号没有被 Web 服务器设定限制访问的前提下)。
HTTP 协议的实现本身非常简单,不论是谁发送过来的请求都会
返回响应,因此不确认通信方,会存在以下各种隐患。
·无法确定请求发送至目标的 Web 服务器是否是按真实意
图返回响应的那台服务器。有可能是已伪装的 Web 服务
器。
·无法确定响应返回到的客户端是否是按真实意图接收响
应的那个客户端。有可能是已伪装的客户端。
·无法确定正在通信的对方是否具备访问权限。因为某些
Web 服务器上保存着重要的信息,只想发给特定用户通
信的权限。
·无法判定请求是来自何方、出自谁手。
·即使是无意义的请求也会照单全收。无法阻止海量请求
下的 DoS 攻击(Denial of Service,拒绝服务攻击)。
·查明对手的证书
虽然使用 HTTP 协议无法确定通信方,但如果使用 SSL则可以。
SSL不仅提供加密处理,而且还使用了一种被称为证书的手段,
可用于确定方。
证书由值得信任的第三方机构颁发,用以证明服务器和客户端是
实际存在的。另外,伪造证书从技术角度来说是异常困难的一件
事。所以只要能够确认通信方(服务器或客户端)持有的证书,
即可判断通信方的真实意图。
通过使用证书,以证明通信方就是意料中的服务器。这对使用者
个人来讲,也减少了个人信息泄露的危险性。
另外,客户端持有证书即可完成个人身份的确认,也可用于对
Web 网站的认证环节。
7.1.3 无法证明报文完整性,可能已遭篡改
所谓完整性是指信息的准确度。若无法证明其完整性,通常也就意味着无法判断信息是否准确。
·接收到的内容可能有误
由于 HTTP 协议无法证明通信的报文完整性,因此,在请求或响应送出之后直到对方接收之前的这段时间内,即使请求或响应的内容遭到篡改,也没有办法获悉。
换句话说,没有任何办法确认,发出的请求 / 响应和接收到的请求 / 响应是前后相同的。
比如,从某个 Web 网站上下载内容,是无法确定客户端下载的
文件和服务器上存放的文件是否前后一致的。文件内容在传输途
中可能已经被篡改为其他的内容。即使内容真的已改变,作为接
收方的客户端也是觉察不到的。
像这样,请求或响应在传输途中,遭攻击者拦截并篡改内容的攻
击称为中间人攻击(Man-in-the-Middle attack,MITM)。
图:中间人攻击
·如何防止篡改
虽然有使用 HTTP 协议确定报文完整性的方法,但事实上并不便捷、可靠。其中常用的是 MD5 和 SHA-1 等散列值校验的方法,以及用来确认文件的数字签名方法。
提供文件下载服务的 Web 网站也会提供相应的以 PGP(
Pretty Good Privacy,完美隐私)创建的数字签名及 MD5 算法生成的散列值。PGP 是用来证明创建文件的数字签名,MD5 是由单向函数生成的散列值。不论使用哪一种方法,都需要操纵客户端的用户本人亲自检查验证下载的文件是否就是原来服务器上的文件。浏览器无法自动帮用户检查。
可惜的是,用这些方法也依然无法百分百保证确认结果正确。因
为 PGP 和 MD5 本身被改写的话,用户是没有办法意识到的。
为了有效防止这些弊端,有必要使用 HTTPS。SSL提供认证和加密处理及摘要功能。仅靠 HTTP 确保完整性是非常困难的,因此通过和其他协议组合使用来实现这个目标。下节我们介绍
HTTPS 的相关内容。
7.2 HTTP+ 加密 + 认证 + 完整性保护 =HTTPS
7.2.1 HTTP 加上加密处理和认证以及完整性保护后即是HTTPS
如果在 HTTP 协议通信过程中使用未经加密的明文,比如在 Web 页面中输入信用卡号,如果这条通信线路遭到窃听,那么信用卡号就暴露了。
另外,对于 HTTP 来说,服务器也好,客户端也好,都是没有办法确认通信方的。因为很有可能并不是和原本预想的通信方在实际通信。并且还需要考虑到接收到的报文在通信途中已经遭到篡改这一可能性。
为了统一解决上述这些问题,需要在 HTTP 上再加入加密处理和认证等机制。我们把添加了加密及认证机制的 HTTP 称为 HTTPS(HTTP Secure)。
经常会在 Web 的登录页面和购物结算界面等使用 HTTPS 通信。使用HTTPS 通信时,不再用 http://,而是改用 https://。另外,当浏览器访问 HTTPS 通信有效的 Web 网站时,浏览器的地址栏内会出现一个带锁的标记。对 HTTPS 的显示方式会因浏览器的不同而有所改变。
7.2.2 HTTPS 是身披 SSL 外壳的 HTTP
HTTPS 并非是应用层的一种新协议。只是 HTTP 通信接口部分用 SSL(Secure Socket Layer)和 TLS(Transport Layer Security)协议代替而已。
通常,HTTP 直接和 TCP 通信。当使用 SSL时,则演变成先和 SSL通信,再由 SSL和 TCP 通信了。简言之,所谓 HTTPS,其实就是身披SSL协议这层外壳的 HTTP。
在采用 SSL后,HTTP 就拥有了 HTTPS 的加密、证书和完整性保护这些功能。
SSL是独立于 HTTP 的协议,所以不光是 HTTP 协议,其他运行在应用层的 SMTP 和 Telnet 等协议均可配合 SSL协议使用。可以说 SSL是当今世界上应用最为广泛的网络安全技术。
7.2.3 相互交换密钥的公开密钥加密技术
在对 SSL进行讲解之前,我们先来了解一下加密方法。SSL采用一种叫做公开密钥加密(Public-key cryptography)的加密处理方式。
近代的加密方法中加密算法是公开的,而密钥却是保密的。通过这种方式得以保持加密方法的安全性。
加密和解密都会用到密钥。没有密钥就无法对密码解密,反过来说,任何人只要持有密钥就能解密了。如果密钥被攻击者获得,那加密也就失去了意义。
·共享密钥加密的困境
加密和解密同用一个密钥的方式称为共享密钥加密(Common key crypto system),也被叫做对称密钥加密。
以共享密钥方式加密时必须将密钥也发给对方。可究竟怎样才能
安全地转交?在互联网上转发密钥时,如果通信被监听那么密钥
就可会落入攻击者之手,同时也就失去了加密的意义。另外还得
设法安全地保管接收到的密钥。
图:密钥发送问题
·使用两把密钥的公开密钥加密
公开密钥加密方式很好地解决了共享密钥加密的困难。
公开密钥加密使用一对非对称的密钥。一把叫做私有密钥
(private key),另一把叫做公开密钥(public key)。顾名思
义,私有密钥不能让其他任何人知道,而公开密钥则可以随意发
布,任何人都可以获得。
使用公开密钥加密方式,发送密文的一方使用对方的公开密钥进
行加密处理,对方收到被加密的信息后,再使用自己的私有密钥
进行解密。利用这种方式,不需要发送用来解密的私有密钥,也
不必担心密钥被攻击者窃听而盗走。
另外,要想根据密文和公开密钥,恢复到信息原文是异常困难
的,因为解密过程就是在对离散对数进行求值,这并非轻而易举
就能办到。退一步讲,如果能对一个非常大的整数做到快速地因
式分解,那么密码破解还是存在希望的。但就目前的技术来看是
不太现实的。
·HTTPS 采用混合加密机制
HTTPS 采用共享密钥加密和公开密钥加密两者并用的混合加密
机制。若密钥能够实现安全交换,那么有可能会考虑仅使用公开
密钥加密来通信。但是公开密钥加密与共享密钥加密相比,其处
理速度要慢。
所以应充分利用两者各自的优势,将多种方法组合起来用于通
信。在交换密钥环节使用公开密钥加密方式,之后的建立通信交
换报文阶段则使用共享密钥加密方式。
图:混合加密机制
7.2.4 证明公开密钥正确性的证书
遗憾的是,公开密钥加密方式还是存在一些问题的。那就是无法证明公开密钥本身就是货真价实的公开密钥。比如,正准备和某台服务器建立公开密钥加密方式下的通信时,如何证明收到的公开密钥就是原本预想的那台服务器发行的公开密钥。或许在公开密钥传输途中,真正的公开密钥已经被攻击者替换掉了。
为了解决上述问题,可以使用由数字证书认证机构(CA,Certificate Authority)和其相关机关颁发的公开密钥证书。
数字证书认证机构处于客户端与服务器双方都可信赖的第三方机构的立场上。威瑞信(VeriSign)就是其中一家非常有名的数字证书认证机构。我们来介绍一下数字证书认证机构的业务流程。首先,服务器的运营人员向数字证书认证机构提出公开密钥的申请。数字证书认证机构在判明提出申请者的身份之后,会对已申请的公开密钥做数字签名,然后分配这个已签名的公开密钥,并将该公开密钥放入公钥证书后绑定在一起。
服务器会将这份由数字证书认证机构颁发的公钥证书发送给客户端,以进行公开密钥加密方式通信。公钥证书也可叫做数字证书或直接称为证书。接到证书的客户端可使用数字证书认证机构的公开密钥,对那张证书上的数字签名进行验证,一旦验证通过,客户端便可明确两件事:
一,认证服务器的公开密钥的是真实有效的数字证书认证机构。二, 服务器的公开密钥是值得信赖的。
此处认证机关的公开密钥必须安全地转交给客户端。使用通信方式时,如何安全转交是一件很困难的事,因此,多数浏览器开发商发布版本时,会事先在内部植入常用认证机关的公开密钥。
·可证明组织真实性的 EV SSL 证书
证书的一个作用是用来证明作为通信一方的服务器是否规范,另
外一个作用是可确认对方服务器背后运营的企业是否真实存在。
拥有该特性的证书就是 EV SSL证书(Extended Validation SSL
Certificate)。
EV SSL证书是基于国际标准的认证指导方针颁发的证书。其严
格规定了对运营组织是否真实的确认方针,因此,通过认证的
Web 网站能够获得更高的认可度。
持有 EV SSL证书的 Web 网站的浏览器地址栏处的背景色是绿色的,从视觉上就能一眼辨别出。而且在地址栏的左侧显示了 SSL证书中记录的组织名称以及颁发证书的认证机构的名称。
上述机制的原意图是为了防止用户被钓鱼攻击(Phishing),但就效果上来讲,还得打一个问号。很多用户可能不了解 EV SSL证书相关的知识,因此也不太会留意它。
·用以确认客户端的客户端证书
HTTPS 中还可以使用客户端证书。以客户端证书进行客户端认
证,证明服务器正在通信的对方始终是预料之内的客户端,其作
用跟服务器证书如出一辙。
但客户端证书仍存在几处问题点。其中的一个问题点是证书的获
取及发布。
想获取证书时,用户得自行安装客户端证书。但由于客户端证书
是要付费购买的,且每张证书对应到每位用户也就意味着需支付
和用户数对等的费用。另外,要让知识层次不同的用户们自行安
装证书,这件事本身也充满了各种挑战。
现状是,安全性极高的认证机构可颁发客户端证书但仅用于特殊
用途的业务。比如那些可支撑客户端证书支出费用的业务。
例如,银行的网上银行就采用了客户端证书。在登录网银时不仅
要求用户确认输入 ID 和密码,还会要求用户的客户端证书,以
确认用户是否从特定的终端访问网银。
客户端证书存在的另一个问题点是,客户端证书毕竟只能用来证
明客户端实际存在,而不能用来证明用户本人的真实有效性。也
就是说,只要获得了安装有客户端证书的计算机的使用权限,也
就意味着同时拥有了客户端证书的使用权限。
·认证机构信誉第一
SSL机制中介入认证机构之所以可行,是因为建立在其信用绝对
可靠这一大前提下的。然而,2011 年 7 月,荷兰的一家名叫
DigiNotar 的认证机构曾遭黑客不法入侵,颁布了 google.com 和twitter.com 等网站的伪造证书事件。这一事件从根本上撼动了SSL的可信度。
因为伪造证书上有正规认证机构的数字签名,所以浏览器会判定
该证书是正当的。当伪造的证书被用做服务器伪装之时,用户根
本无法察觉到。
虽然存在可将证书无效化的证书吊销列表(Certificate Revocation
List,CRL)机制,以及从客户端删除根证书颁发机构(Root
Certificate Authority,RCA)的对策,但是距离生效还需要一段
时间,而在这段时间内,到底会有多少用户的利益蒙受损失就不
得而知了。
·由自认证机构颁发的证书称为自签名证书
如果使用 OpenSSL这套开源程序,每个人都可以构建一套属于
自己的认证机构,从而自己给自己颁发服务器证书。但该服务器
证书在互联网上不可作为证书使用,似乎没什么帮助。
独立构建的认证机构叫做自认证机构,由自认证机构颁发的“无
用”证书也被戏称为自签名证书。
浏览器访问该服务器时,会显示“无法确认连接安全性”或“该网
站的安全证书存在问题”等警告消息。
由自认证机构颁发的服务器证书之所以不起作用,是因为它无法
消除伪装的可能性。自认证机构能够产生的作用顶多也就是自己
对外宣称“我是○○”的这种程度。即使采用自签名证书,通过 SSL
加密之后,可能偶尔还会看见通信处在安全状态的提示,可那也
是有问题的。因为 就算加密通信,也不能排除正在和已经过伪
装的假服务器保持通信。
值得信赖的第三方机构介入认证,才能让已植入在浏览器内的认
证机构颁布的公开密钥发挥作用,并借此证明服务器的真实性。
中级认证机构的证书可能会变成自认证证书
多数浏览器内预先已植入备受信赖的认证机构的证书,但也有一
小部分浏览器会植入中级认证机构的证书。
对于中级认证机构颁发的服务器证书,某些浏览器会以正规的证
书来对待,可有的浏览器会当作自签名证书。
7.2.5 HTTPS 的安全通信机制
为了更好地理解 HTTPS,我们来观察一下 HTTPS 的通信步骤。
步骤 1: 客户端通过发送 Client Hello 报文开始 SSL通信。报文中包含客户端支持的 SSL的指定版本、加密组件(Cipher Suite)列表(所使用的加密算法及密钥长度等)。
步骤 2: 服务器可进行 SSL通信时,会以 Server Hello 报文作为应答。和客户端一样,在报文中包含 SSL版本以及加密组件。服务器的加密组件内容是从接收到的客户端加密组件内筛选出来的。
步骤 3: 之后服务器发送 Certificate 报文。报文中包含公开密钥证书。
步骤 4: 最后服务器发送 Server Hello Done 报文通知客户端,最初阶段的 SSL握手协商部分结束。
步骤 5: SSL第一次握手结束之后,客户端以 Client Key Exchange 报文作为回应。报文中包含通信加密中使用的一种被称为 Pre-master secret 的随机密码串。该报文已用步骤 3 中的公开密钥进行加密。
步骤 6: 接着客户端继续发送 Change Cipher Spec 报文。该报文会提示服务器,在此报文之后的通信会采用 Pre-master secret 密钥加密。
步骤 7: 客户端发送 Finished 报文。该报文包含连接至今全部报文的整体校验值。这次握手协商是否能够成功,要以服务器是否能够正确解密该报文作为判定标准。
步骤 8: 服务器同样发送 Change Cipher Spec 报文。
步骤 9: 服务器同样发送 Finished 报文。
步骤 10: 服务器和客户端的 Finished 报文交换完毕之后,SSL连接就算建立完成。当然,通信会受到 SSL的保护。从此处开始进行应用层协议的通信,即发送 HTTP 请求。
步骤 11: 应用层协议通信,即发送 HTTP 响应。
步骤 12: 最后由客户端断开连接。断开连接时,发送 close_notify 报文。上图做了一些省略,这步之后再发送 TCP FIN 报文来关闭与 TCP的通信。
在以上流程中,应用层发送数据时会附加一种叫做 MAC(Message Authentication Code)的报文摘要。MAC 能够查知报文是否遭到篡改,从而保护报文的完整性。
下面是对整个流程的图解。图中说明了从仅使用服务器端的公开密钥证书(服务器证书)建立 HTTPS 通信的整个过程。
· SSL 和 TLS
HTTPS 使用 SSL(Secure Socket Layer) 和 TLS(Transport Layer Security)这两个协议。
SSL技术最初是由浏览器开发商网景通信公司率先倡导的,开发
过 SSL3.0 之前的版本。目前主导权已转移到 IETF(
Internet Engineering Task Force,Internet 工程任务组)的手中。
IETF 以 SSL3.0 为基准,后又制定了 TLS1.0、TLS1.1 和
TLS1.2。TSL是以 SSL为原型开发的协议,有时会统一称该协议为 SSL。当前主流的版本是 SSL3.0 和 TLS1.0。
由于 SSL1.0 协议在设计之初被发现出了问题,就没有实际投入
使用。SSL2.0 也被发现存在问题,所以很多浏览器直接废除了
该协议版本。
· SSL 速度慢吗
HTTPS 也存在一些问题,那就是当使用 SSL时,它的处理速度
会变慢。
SSL的慢分两种。一种是指通信慢。另一种是指由于大量消耗
CPU 及内存等资源,导致处理速度变慢。和使用 HTTP 相比,网络负载可能会变慢 2 到 100 倍。除去和TCP 连接、发送 HTTP 请求 • 响应以外,还必须进行 SSL通信,因此整体上处理通信量不可避免会增加。
另一点是 SSL必须进行加密处理。在服务器和客户端都需要进行加密和解密的运算处理。因此从结果上讲,比起 HTTP 会更多地消耗服务器和客户端的硬件资源,导致负载增强。
针对速度变慢这一问题,并没有根本性的解决方案,我们会使用
SSL加速器这种(专用服务器)硬件来改善该问题。该硬件为
SSL通信专用硬件,相对软件来讲,能够提高数倍 SSL的计算速度。仅在 SSL处理时发挥 SSL加速器的功效,以分担负载。
为什么不一直使用 HTTPS
既然 HTTPS 那么安全可靠,那为何所有的 Web 网站不一直使用HTTPS ?
其中一个原因是,因为与纯文本通信相比,加密通信会消耗更多的CPU 及内存资源。如果每次通信都加密,会消耗相当多的资源,平摊到一台计算机上时,能够处理的请求数量必定也会随之减少。
因此,如果是非敏感信息则使用 HTTP 通信,只有在包含个人信息等敏感数据时,才利用 HTTPS 加密通信。
特别是每当那些访问量较多的 Web 网站在进行加密处理时,它们所承担着的负载不容小觑。在进行加密处理时,并非对所有内容都进行加密处理,而是仅在那些需要信息隐藏时才会加密,以节约资源。
除此之外,想要节约购买证书的开销也是原因之一。
要进行 HTTPS 通信,证书是必不可少的。而使用的证书必须向认证机构(CA)购买。证书价格可能会根据不同的认证机构略有不同。通常,一年的授权需要数万日元(现在一万日元大约折合 600 人民币)。
那些购买证书并不合算的服务以及一些个人网站,可能只会选择采用 HTTP 的通信方式。
第 8 章 确认访问用户身份的认证
某些 Web 页面只想让特定的人浏览,或者干脆仅本人可见。为达到这个目标,必不可少的就是认证功能。下面我们一起来学习一下认证机制。
8.1 何为认证
计算机本身无法判断坐在显示器前的使用者的身份。进一步说,也无法确认网络的那头究竟有谁。可见,为了弄清究竟是谁在访问服务器,就得让对方的客户端自报家门。
可是,就算正在访问服务器的对方声称自己是ueno,身份是否属实这点却也无从谈起。为确认 ueno 本人是否真的具有访问系统的权限,就需要核对“登录者本人才知道的信息”、“登录者本人才会有的信息”。
核对的信息通常是指以下这些。
·密码:只有本人才会知道的字符串信息。
·动态令牌:仅限本人持有的设备内显示的一次性密码。
·数字证书:仅限本人(终端)持有的信息。
·生物认证:指纹和虹膜等本人的生理信息。
·IC 卡等:仅限本人持有的信息。
但是,即便对方是假冒的用户,只要能通过用户验证,那么计算机就会默认是出自本人的行为。因此,掌控机密信息的密码绝不能让他人得到,更不能轻易地就被破解出来。
HTTP 使用的认证方式
HTTP/1.1 使用的认证方式如下所示。
·BASIC 认证(基本认证)
·DIGEST 认证(摘要认证)
·SSL 客户端认证
·FormBase 认证(基于表单认证)
此外,还有 Windows 统一认证(Keberos 认证、NTLM 认证),但本书不作讲解。
8.2 BASIC 认证
BASIC 认证(基本认证)是从 HTTP/1.0 就定义的认证方式。即便是现在仍有一部分的网站会使用这种认证方式。是 Web 服务器与通信客户端之间进行的认证方式。
BASIC 认证的认证步骤
步骤 1: 当请求的资源需要 BASIC 认证时,服务器会随状态码 401 Authorization Required,返回带 WWW-Authenticate 首部字段的响应。该字段内包含认证的方式(BASIC) 及Request-URI 安全域字符串 (realm)。
步骤 2: 接收到状态码 401 的客户端为了通过 BASIC 认证,需要将用户 ID 及密码发送给服务器。发送的字符串内容是由用户 ID 和密码构成,两者中间以冒号(:)连接后,再经过 Base64 编码处理。
假设用户 ID 为 guest,密码是 guest,连接起来就会形成 guest:guest 这样的字符串。然后经过 Base64 编码,最后的结果即是Z3Vlc3Q6Z3Vlc3Q=。把这串字符串写入首部字段 Authorization 后,发送请求。
当用户代理为浏览器时,用户仅需输入用户 ID 和密码即可,之后,浏览器会自动完成到 Base64 编码的转换工作。
步骤 3: 接收到包含首部字段 Authorization 请求的服务器,会对认证信息的正确性进行验证。如验证通过,则返回一条包含 Request-URI资源的响应。
BASIC 认证虽然采用 Base64 编码方式,但这不是加密处理。不需要任何附加信息即可对其解码。换言之,由于明文解码后就是用户 ID和密码,在 HTTP 等非加密通信的线路上进行 BASIC 认证的过程中,如果被人窃听,被盗的可能性极高。
另外,除此之外想再进行一次 BASIC 认证时,一般的浏览器却无法实现认证注销操作,这也是问题之一。
BASIC 认证使用上不够便捷灵活,且达不到多数 Web 网站期望的安全性等级,因此它并不常用。