- Vue - route路由(router-link、useRoute、useRouter)
来一碗刘肉面
Vuevue.jsjavascript前端
为了避免反复在app.vue中去修改引入的路径,当用了新的页面,想切换回老页面的时候,都需要去手动改变路径,那么有没有一种可能,可以在一个地方,把这些组件配置好,然后通过不同的路径,就去访问不同的组件呢?vuerouter就提供了这个功能,翻译一下,router:路由,vuerouter,vue的路由。单页面应用:SPASPA的核心思想是将应用划分为多个组件,通过前端路由来控制不同组件的显示,实现
- 优化冗余代码:提升前端项目开发效率的实用方法
三掌柜666
web前端知识汇总前端
目录前言代码复用与组件化模块化开发与代码分割工具辅助与自动化结束语前言在前端开发中,我们常常会遇到代码冗余的问题,这不仅增加了代码量,还影响了项目的可维护性和开发效率。还有就是有时候会接到紧急业务需求,要求立马完成上线,这时候多人协作开发,代码质量不会很高,很多都是复制粘贴;亦或是接手的代码比较老旧,公共组件里面写了大量冗余代码,这种情况下时间越久,开发起来就越难受。那么本文将结合实际项目案例,分
- 前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
marshalVS
前端学习
目录前言解绑事件语法鼠标经过事件的区别鼠标经过事件示例代码两种注册事件的区别总结前言人道洛阳花似锦,偏我来时不逢春解绑事件on事件方式,直接使用null覆盖就可以实现事件的解绑语法btn.onclick=function(){alert('点击了')}btn.onclick=null;constben=document.querySelector('button');ben.addEventLis
- 毕设开源 python大数据旅游数据分析可视化系统(源码分享)
bee_dc
毕业设计毕设大数据
文章目录0前言1课题背景2数据处理3数据可视化工具3.1django框架介绍3.2ECharts4Django使用echarts进行可视化展示(mysql数据库)4.1修改setting.py连接mysql数据库4.2导入数据4.3使用echarts可视化展示5实现效果5.1前端展示5.2后端展示6最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到
- 19 压测和常用的接口优化方案
40岁的系统架构师
分布式系统架构
高并发的平台应用,项目上线前离不开一个重要步骤就是压测,压测对于编码中的资源是否问题的排查,性能的调优都是离不开的。测试还要做测试报告,出具了测试报告给到运维团队才能上线。压测的测试报告主要有以下几个方面:1.响应时间2.不同的线程压测的错误率,也叫失败率3.吞吐率(TPS)4压测情况下服务器的其他性能指标。如:网络层、代理(nginx)、CPU、缓存中间件的指标等。这些需要看具体的项目需求。专业
- Python 运维(二):Python 虚拟环境
水滴技术
Python入门核心技术pythonlinux开发语言虚拟环境
本文收录于《Python入门核心技术》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。大家好,我是水滴~~本文介绍了如何创建和使用Python虚拟环境,以及如何管理项目的依赖库。通过合理使用虚拟环境,你可以更好地组织和管理Python项目,提高开发效率和代码可靠性。文章内容包含大量的示例代码,希望能够帮助新手同学快速入门。文章目录1.什么是Python虚拟环境?2.创建Python虚拟环境2
- java 字符串日期字段格式化前端显示
qq_36608622
java开发语言
在Java应用程序中,如果你有一个字符串类型的日期字段,并希望将其格式化后显示在前端,可以通过多种方式实现。这通常涉及到在后端将字符串转换为Date或LocalDateTime等对象,然后使用适当的注解或配置来确保它们以正确的格式序列化为JSON发送到前端。以下是几种常见方法:方法一:使用@JsonFormat注解(Jackson)如果你使用的是Jackson来处理JSON序列化和反序列化,可以在
- 前端知识速记—JS篇:箭头函数
无限大.
前端知识速记javascript前端开发语言
前端知识速记—JS篇:箭头函数什么是箭头函数?箭头函数是ES6引入的一种新的函数书写方式,其语法更为简洁,常用于替代传统的函数表达式。箭头函数的基本语法如下:constfunctionName=(parameters)=>{//函数体};通过这种方式,开发者可以以更简练的形式定义函数,提高代码的可读性。箭头函数的基本特性1.简化语法箭头函数最直接的优势就是语法简单,特别是在定义短小的函数时,能显著
- 数据库性能调优中的配置参数调整:提升系统效率的关键环节
title:数据库性能调优中的配置参数调整:提升系统效率的关键环节date:2025/1/31updated:2025/1/31author:cmdragonexcerpt:数据库的性能直接影响到应用程序的响应能力和用户体验,因此在日常运维中,管理员需要定期对数据库系统进行性能调优。配置参数调整是数据库性能调优的重要组成部分,通过优化这些参数,能够显著提高数据库的性能和稳定性。categories
- 运维小白必看!手把手教你公网远程访问内网Nginx的完整步骤
web18285482512
面试学习路线阿里巴巴运维nginx
文章目录前言1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问前言作为开发人员,在日常的项目推进中,你是否遇到过这样的烦恼:需要频繁地从家或客户现场连接公司内部网络?或者有时候因为出差在外,无法及时调试和访问内网中的关键服务?别担心,今天我
- 软件架构设计与模式之:DevOps与运维架构
AI天才研究院
架构师必知必会系列编程实践大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术文章目录1.简介概要目的2.DevOps概述什么是DevOps?DevOps的关键点DevOps的价值3.DevOps基本概念、术语及流程管理工程价值流动方法论模型职能团队能力圈景气文化工具链4.DevOps与运维架构DevOps与运维架构的区别DevOps实践与运维架构DevOps架构图DevSecOps实践DevOps的发展趋势DevOps迫切需求1.简介概要Dev
- ambari-server页面错位问题解决
王木头
ambarihadoop大数据
背景:项目新安装的ambari集群页面错位如下解决办法(临时):修改ambari-server的前端文件:/usr/lib/ambari-server/web/javascripts/app.js原代码:initNavigationBar:function(){if(App.get('router.mainController.isClusterDataLoaded')){$('body').on
- 如何优化代码性能?
杨胜增
前端性能优化
优化代码性能是编程中的一个重要课题,无论是在处理大量数据的后台服务,还是在资源受限的前端应用中,都需要高效的代码。优化代码性能不仅仅是让代码跑得更快,还要保持代码的可读性、可维护性和可扩展性。下面我将从多个角度来探讨如何优化代码性能:1.算法优化算法是影响性能的核心。如果用最简单的方式解决问题,可能会导致性能瓶颈。因此,首先需要选择合适的算法。时间复杂度:使用更高效的算法来替代低效的算法。例如,排
- 前端的核心技术
善良的小乔
前端
前端开发的核心技术主要围绕HTML、CSS、JavaScript三大基础语言展开,同时结合现代前端开发的需求,还包括前端框架、构建工具、前端安全和性能优化等内容。下面,我们详细解析前端开发中的核心技术。一.HTML(超文本标记语言)详解HTML(HyperTextMarkupLanguage)是前端开发的基础,用于构建网页的结构。HTML由各种标签(Tag)组成,每个标签都有不同的作用,主要用于定
- 深入了解 React:从入门到高级应用
╰つ゛木槿
web前端react.js前端前端框架
深入了解React:从入门到高级应用React是由Facebook开发并维护的一个开源JavaScript库,用于构建用户界面。自2013年发布以来,React在前端开发领域迅速崛起,成为最受欢迎的UI构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React都能提供高效、灵活的解决方案。本文将全面、详细地介绍React,包括其核心概念、工作原理、最佳实践以及生态系统。目录:
- 构建企业级React应用的进阶实践
python算法(魔法师版)
react.js
构建企业级React应用的进阶实践在当今前端开发领域,React凭借其组件化架构和声明式编程范式,已成为构建复杂用户界面的首选方案。本文将深入探讨React的高级应用场景,通过一系列精心设计的代码示例,展示如何打造高性能、可维护的现代化前端应用。一、状态管理的艺术1.1原子化状态管理typescript复制//lib/recoil/atoms.tsimport{atom,selector}from
- Docker学习笔记(全网最详细)
Asher0509
docker学习笔记
Docker学习笔记(全网最详细)一、Docker的简介1.Docker是什么?1.1问题:为什么会有docker出现?一款产品从开发到上线,从操作系统,到运行环境,再到应用配置。作为开发+运维之间的协作我们需要关心很多东西,这也是很多互联网公司都不得不面对的问题,特别是各种版本的迭代之后,不同版本环境的兼容,对运维人员都是考验.Docker之所以发展如此迅速,也是因为它对此给出了一个标准化的解决
- 【前端面试】深入了解Node.js基础
贾明恣
前端面试node.js
前端与node.jsNode.js不是一门语言也不是框架,而是JavaScript运行时环境。基于GoogleV8引擎、同时它通过封装和抽象操作系统提供的底层功能,以及使用Libuv等c++/c的核心模块,扩展了JavaScript功能,使得JavaScript能够同时具有DOM操作(浏览器)和I/O、文件读写、操作数据库(服务器端)……能力,是目前最简单的全栈式语言。前端开发者经常需要安装Nod
- 数据库查询优化:提升性能的关键实践
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- 每个 Java 工程师都必须知道的五个 API 性能优化技巧
等风来.长
javajava性能优化开发语言程序人生职场和发展
为什么你的API响应这么慢?也许你需要解决这些问题。作为后端开发人员,我们总是在编写各种API,无论是为前端Web提供数据支持的HTTPRESTAPI,还是提供内部使用的RPCAPI。这些API在服务初期可能表现不错,但随着用户数量的增长,一开始响应很快的API变得越来越慢,直到用户抱怨:“你的系统太糟糕了。我只是浏览一个网页。怎么这么慢?”这时,您需要考虑如何优化您的API性能。要提高你的API
- 前端主流的项目开发过程详解
GISer_Jinger
Javascript项目Vue前端javascript
前端主流的项目开发涉及多个方面,包括使用的技术栈、框架、工具以及开发流程等。以下是对前端主流项目开发的详细分析:一、技术栈前端主流项目开发的技术栈通常包括HTML、CSS、JavaScript以及相关的库和框架。其中,JavaScript是核心,它使得网页更加动态和交互。而HTML和CSS则分别负责网页的结构和样式。HTML:用于构建网页的基本结构,如标题、段落、链接、图像等。CSS:用于控制网页
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端electronjavascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
- 低代码产品表单渲染架构
露临霜
低代码低代码
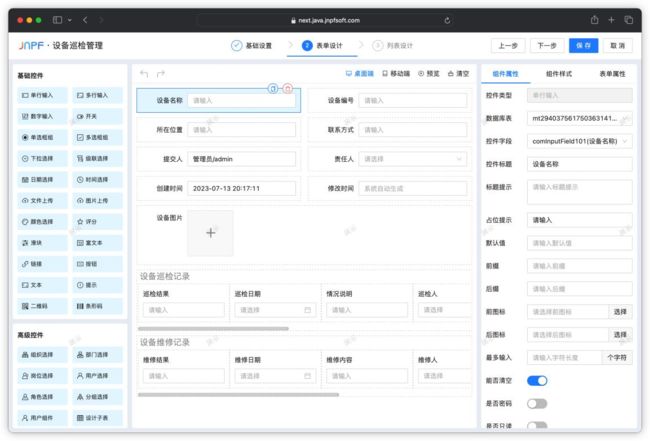
在React和Vue没有流行起来的时候,低代码产品的表单渲染设计通常会使用操作Dom的方式实现。下面是一个表单的例子:产品层用户通过打开表单,使用不同业务场景业务下的表单页面,中间的Render层就是技术实现。每一个不同业务的表单页面就是低代码产品中的一个元素。技术层渲染层的核心在于View和Controller,现代基于框架实现一般是MVVM的实现。上面是基于传统的前端框架实现(Jquery),
- 低代码产品插件功能一览
露临霜
低代码
下图是统计的目前市面上流行的低代码、零代码产品的插件功能。产品名称产品类型官方插件数量支持拓展官方插件功能宜搭零代码3暂不支持云打印、CAD看图、打印表单详情微搭低代码1暂不支持小程序明道云低代码2支持视图、工作流节点简道云零代码48支持消息、财务、AI等奥哲·氚云零代码8暂不支持文字识别、短信、人脸识别等奥哲·云枢低代码10暂不支持电子签章、AI、ORC等轻流零代码33暂不支持数据采集、流程自动
- 低代码平台总数与深度解析
我就是全世界
低代码
本文将全面盘点2023年至2024年国内外低代码平台,包括简道云、明道云、腾讯云低代码平台、ZohoCreator、微搭、华为云Astro、金蝶云·苍穹、用友YonBuilder、葡萄城活字格、氚云、宜搭、织信、爱速搭、宜搭、轻流、伙伴云、Zion、钉钉搭、数睿数据、奥哲云枢、网易数帆、北森iTalentX、JeecgBoot、ZohoCreator、腾讯微搭、氚云奥哲、APICloud柚子、搭搭
- python3.7.4怎么安装pycryptodome_python3.6 安装第三方库 pyCryptodome 实现AES加密
weixin_39799646
起因前端日子写完的Python入库脚本,通过直接读取配置文件的内容(包含了数据库的ip,数据库的用户名,数据库的密码),因为配置文件中的数据库密码是明文显示的,所以不太安全,由此对其进行加密。编码之路编程环境Python3.6第三方库–pyCryptodome第三方库的介绍及下载1.在之前的AES加密中,python2或者3.4采用的是pyCyrpto这个模块,但是昨天废了好大劲去安装它都是失败,
- Nginx 负载均衡算法:让你轻松应对流量高峰!
❀͜͡傀儡师
nginx负载均衡算法
轮询(RoundRobin)描述轮询是Nginx默认的负载均衡算法。它将前端请求按顺序分配到后端服务器,确保每个服务器都能接收到请求。公平性:每个服务器都有相同的机会接收请求。无状态:不考虑服务器的当前负载情况。upstreambackend{serverbackend1.example.com;serverbackend2.example.com;serverbackend3.example.c
- 运维人故障定责甩锅话语指南-------收藏
辣香牛肉面
计算机基础运维
首先声明,本文章只在针对故障中那些不愿承担责任,而把锅甩给运维部门的人,如果讨论故障的都是君子,那么本文并不建议使用,切记。1、故障,故障,还是故障任何一个故障发生时,没有任何一个人是无辜的,开发的责任在于代码的bug,测试的责任在于测试用例不健全,运维的责任在于监控不到位或者故障处理不给力,一般在故障定责中,声音越大的一方,往往责任越大,所以在故障定责时,要学会察言观色,选择主攻点,不要广撒网,
- 揭秘MySQL中基于负载的自适应缓存资源调度策略——让数据库响应更敏捷
墨夶
数据库学习资料2数据库mysql缓存
在当今数据密集型应用日益普及的时代,数据库性能成为了影响用户体验和服务质量的关键因素之一。对于像MySQL这样的关系型数据库管理系统(RDBMS),如何有效地管理和分配缓存资源,以确保系统能够在高负载情况下依然保持高效运行,成为了开发者和运维人员共同关注的话题。今天,我们将深入探讨一种创新的方法——基于负载的自适应缓存资源调度策略,并展示其具体实现过程。为什么选择自适应缓存?传统的缓存管理方式通
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name