前端JavaScript入门-day06
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)
![]()
目录
作用域
局部作用域
全局作用域
作用域链
JS垃圾回收机制
1. 什么是垃圾回收机制
2.内存的生命周期
3.算法说明
闭包
变量提升
函数进阶
函数提升
函数参数
动态参数
剩余参数
箭头函数
基本语法
箭头函数参数
箭头函数 this
解构赋值
数组解构
对象解构
遍历数组 forEach 方法
作用域
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问,作用域分为:局部作用域全局作用域
局部作用域
局部作用域分为函数作用域和块作用域。
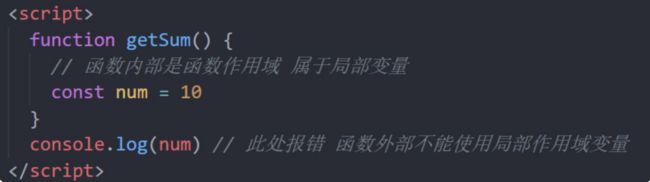
1. 函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。总结:1. 函数内部声明的变量,在函数外部无法被访问2. 函数的参数也是函数内部的局部变量3. 不同函数内部声明的变量无法互相访问4. 函数执行完毕后,函数内部的变量实际被清空了
2. 块作用域:
在 JavaScript 中使用 { } 包裹的代码称为代码块,代码块内部声明的变量外部将【 有可能 】无法被访问。总结:1. let 声明的变量会产生块作用域,var 不会产生块作用域2. const 声明的常量也会产生块作用域3. 不同代码块之间的变量无法互相访问4. 推荐使用 let 或 const