Vue3+Vite神器:按需引入自定义组件unplugin-vue-components
目录
前言
简介
使用步骤
第三方UI库用法
前言
我们做项目时,会封装大量的公共组件,如果我们每一个都去在maints里面引入,非常麻烦不说,代码也不优雅。所以更好的方法就是自动注册全局组件,在组件中直接使用就好。
一种方法是自己在components文件夹下新建index.ts文件来导入并注册,最后在main.ts引入,具体方法见我之前的文章:http://t.csdn.cn/t0xbi
今天介绍的另一种非常牛的方法:Vite按需引入自定义组件unplugin-vue-components。
简介
unplugin-vue-components插件可以在Vue文件中自动引入组件(包括项目自身的组件和各种组件库中的组件)。
这个插件好处在于,不需要自己去注册组件,不管是组件内的import还是main.ts里的注册!
此外!由于是按需引入,不像第一个方法那样整个components都全局注册,打包后体积也会更小!
使用步骤
1、安装插件
pnpm i unplugin-vue-components -D2、vite中去使用:vite.config.ts中配置
...
// 这里
import Components from 'unplugin-vue-components/vite'
export default ({ mode } : ConfigEnv) : UserConfig => {
return {
...
plugins : [
vue(),
...
// 这里
Components({ dts : true }),
],
}
}
3、tsconfig.json中配置
配置完成后,运行代码,会在项目根目录自动生成一个components.d.ts文件。
需要在tsconfig.json的includes配置中加入此文件:
{
"compilerOptions": {
"target": "ES2020",
"module": "ES2020",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"removeComments": true,
"esModuleInterop": true,
"baseUrl": ".",
"noImplicitThis": true,
"noEmitOnError": true,
"paths": {
"@/*": ["src/*"]
},
"lib": ["es2020", "dom","es5", "es6", "dom.iterable"],
"skipLibCheck": true,
"types": ["vite/client", "node"]
},
// 这里
"include": ["src/**/*", "src/**/*.vue", "config/**/*", "./components.d.ts"],
"exclude": ["node_modules", "dist", "dist-beta", "dist-production"]
}
第三方UI库用法
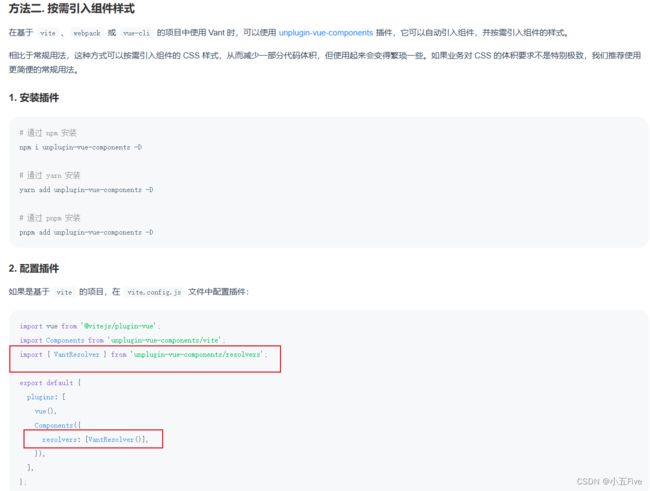
使用第三方UI组件库的时候也是用此插件实现按需引入,只需引入相关resolver函数,并在刚才的配置里添加就可以。
例如Vant:
其他UI组件库:
// vite.config.ts
...
import {
ElementPlusResolver,
AntDesignVueResolver,
VantResolver,
HeadlessUiResolver,
ElementUiResolver
} from 'unplugin-vue-components/resolvers'
...
export default defineConfig({
plugins: [
Components({
...
// ui库解析器
resolvers: [
ElementPlusResolver(),
AntDesignVueResolver(),
VantResolver(),
HeadlessUiResolver(),
ElementUiResolver()
]
...
})
]
})觉得有用的话,望点赞一下哦~