从Vue2到Vue3【二】——Composition API(第二章)
系列文章目录
| 内容 | 链接 |
|---|---|
| 从Vue2到Vue3【零】 | Vue3简介及创建 |
| 从Vue2到Vue3【一】 | Composition API(第一章) |
文章目录
- 系列文章目录
- 前言
- 一、 生命周期
- 二、hook
- 三、toRef以及toRefs
- 总结
前言
Vue3作为Vue.js框架的最新版本,引入了许多令人激动的新特性和改进。其中,组合式API是Vue3最引人注目的特性之一。在本文中,我们将深入探讨Vue3的组合式API,并探索其在开发过程中的优势和用法。无论是新手还是有经验的Vue开发者,通过学习如何使用组合式API,我们都能更高效地构建复杂的应用程序,提高代码的可维护性和重用性。
一、 生命周期
说到生命周期,大家一定都不陌生,但是由于Vue 3引入了新的组合式API,因此在Vue 3中,生命周期钩子函数发生了一些变化。
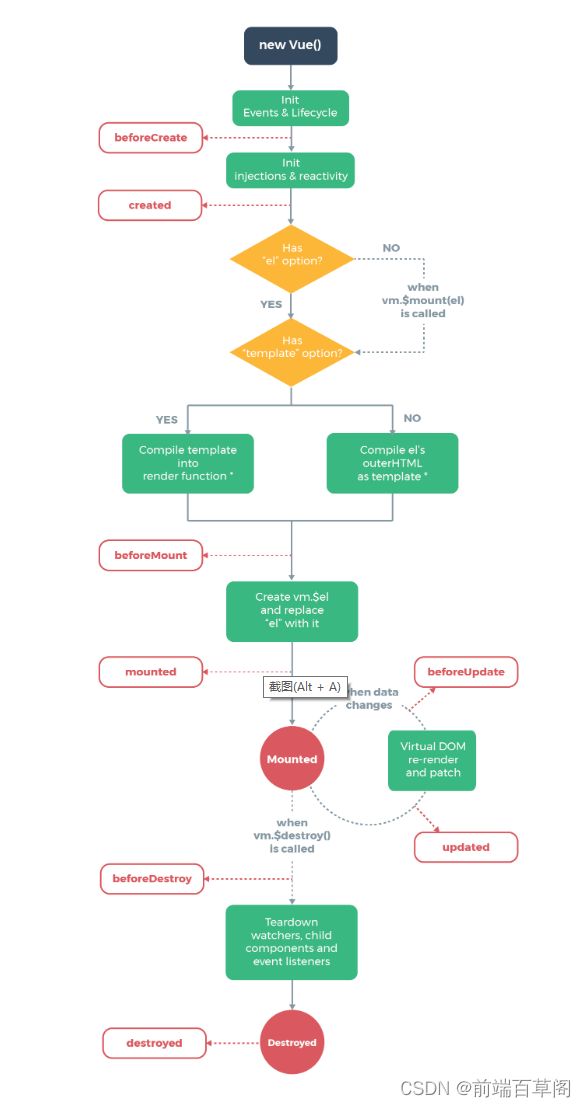
vue2的生命周期图示

-
beforeCreate:在实例被创建之前被调用,此时组件的数据和方法尚未初始化。
-
created:在实例被创建之后立即调用,可以访问到数据和方法,但此时尚未挂载到DOM上。
-
beforeMount:在组件挂载到DOM之前被调用,此时模板已经编译完成,但尚未渲染到页面上。
-
mounted:在组件挂载到DOM之后调用,此时组件已经被渲染到页面上,可以进行DOM操作等操作。
-
beforeUpdate:在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。
-
updated:在数据更新之后调用,发生在虚拟DOM重新渲染和打补丁之后。
-
beforeDestroy:在实例销毁之前调用,可以在此进行一些清理工作,如清除定时器、解绑事件等。
-
destroyed:在实例销毁之后调用,此时组件已经从页面上移除,并且所有的事件监听和数据绑定都被自动清除。
-
activated(仅在keep-alive组件中可用):在组件被激活时调用,仅适用于keep-alive组件。
-
deactivated(仅在keep-alive组件中可用):在组件被停用时调用,仅适用于keep-alive组件。
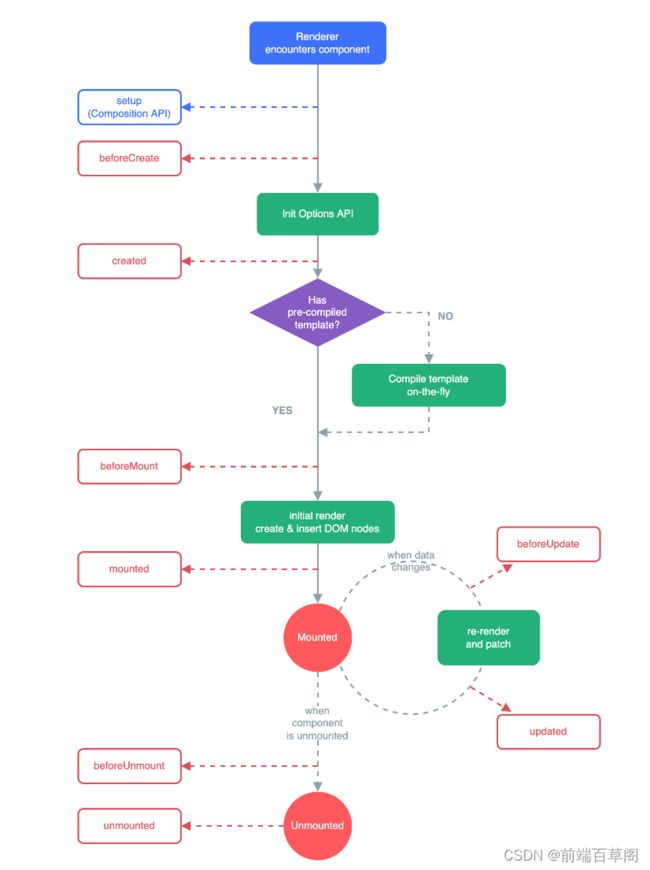
vue3的生命周期图示

从两幅图的对比不难看出,对于配置项形式的生命周期钩子函数并没有很大的变化,唯一要注意的点就是 -
beforeDestroy改名为beforeUnmount -
destroyed改名为unmounted
在vue3中通过配置项形式使用生命周期钩子函数
<script>
export default {
name: 'Demo',
setup(){
},
//通过配置项的形式使用生命周期钩子
beforeCreate() {
console.log('---beforeCreate---')
},
created() {
console.log('---created---')
},
beforeMount() {
console.log('---beforeMount---')
},
mounted() {
console.log('---mounted---')
},
beforeUpdate(){
console.log('---beforeUpdate---')
},
updated() {
console.log('---updated---')
},
beforeUnmount() {
console.log('---beforeUnmount---')
},
unmounted() {
console.log('---unmounted---')
}
}
</script>
在vue3中通过组合式API形式使用生命周期钩子函数
<script>
// 导入使用的钩子函数
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default {
name: 'Demo',
setup(){
let sum = ref(0)
console.log('---setup---')
//通过组合式API的形式去使用生命周期钩子
onBeforeMount(()=>{
console.log('---onBeforeMount---')
})
onMounted(()=>{
console.log('---onMounted---')
})
onBeforeUpdate(()=>{
console.log('---onBeforeUpdate---')
})
onUpdated(()=>{
console.log('---onUpdated---')
})
onBeforeUnmount(()=>{
console.log('---onBeforeUnmount---')
})
onUnmounted(()=>{
console.log('---onUnmounted---')
})
return {sum}
}
}
</script>
-
Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
beforeCreate以及created,vue3并没有提供对应的钩子函数,被setup取代
二、hook
vue3中使用了hooks的概念,使得组件逻辑更加模块化、可复用————把setup函数中使用的Composition API进行了封装
在src目录下,新建一个hooks文件夹,把setup中能复用的逻辑代码抽离出来,封装进js/ts文件里

在需要使用该逻辑的组件中,导入此函数并使用
<script>
import {ref} from 'vue'
import usePoint from '../hooks/usePoint'
export default {
name: 'Demo',
setup(){
//数据
let sum = ref(0)
// 封装起来的hooks函数
let point = usePoint()
//返回一个对象(常用)
return {sum,point}
}
}
</script>
usePoint.js代码
import {reactive,onMounted,onBeforeUnmount} from 'vue'
//需要导出该函数 默认导出、按需导出都可以
export default function (){
//实现鼠标“打点”相关的数据
let point = reactive({
x:0,
y:0
})
//实现鼠标“打点”相关的方法
function savePoint(event){
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX,event.pageY)
}
//实现鼠标“打点”相关的生命周期钩子
onMounted(()=>{
window.addEventListener('click',savePoint)
})
onBeforeUnmount(()=>{
window.removeEventListener('click',savePoint)
})
return point
}
三、toRef以及toRefs
-
toRef函数:
- toRef函数可以将一个响应式对象的属性转换为一个单独的响应式引用。
- 它接收两个参数:第一个参数是一个响应式对象,第二个参数是要引用的属性名。
const name = toRef(person,'name') - toRef函数返回一个新的响应式引用,该引用会始终保持与对象属性的关联,即当对象属性发生变化时,引用也会跟着变化。
<script>
import {ref,reactive,toRef} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
return {
name:toRef(person,'name'),
age:toRef(person,'age'),
salary:toRef(person.job.j1,'salary'),
}
}
}
</script>
-
toRefs函数:
- toRefs函数可以将一个响应式对象转换为一个由属性名作为键、属性值作为值的普通对象,其中每个属性值都是一个单独的响应式引用。
- 它接收一个响应式对象作为参数。
- toRefs函数返回一个新的普通对象,该对象中的每个属性值都是一个新的响应式引用,与原始响应式对象的属性保持关联。
- 使用toRefs可以在组件中方便地将一个响应式对象转换为多个单独的响应式引用,以便更灵活地使用和更新其中的属性。
<script>
import {reactive,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
return {
// toRefs会将person里面的所有属性转换为多个响应式引用 只转换出来一层 想解多层的还是去使用toRef吧
...toRefs(person)
}
}
}
</script>
使用toRef和toRefs可以在组件中更灵活地操作响应式数据例如,您可以使用toRef创建一个引用特定属性的响应式引用,然后在模板中直接使用它;或者您可以使用toRefs将整个响应式对象的属性转换为多个响应式引用,并在组件中分别访问和更新这些引用。这些函数可以帮助简化代码逻辑,提供更好的可读性和可维护性。
总结
本系列讲解到这,已经完成了vue3中常用的组合式api讲解,后续的文章将给大家带来其他的组合式api,以及vue3中新增的组件和一些小的变化,感谢大家的支持~欢迎订阅本系列文章!