vite + vue3 + Antd 搭建后台管理系统
1、新建vite+vue3项目
npm create vite@latest
cd project-pc-03
npm install
npm run dev2、配置路由vue-router
// 1、首先下载路由插件
npm install vue-router
// 2、在src目录下新建router文件夹,然后在router文件夹中新建index.js文件
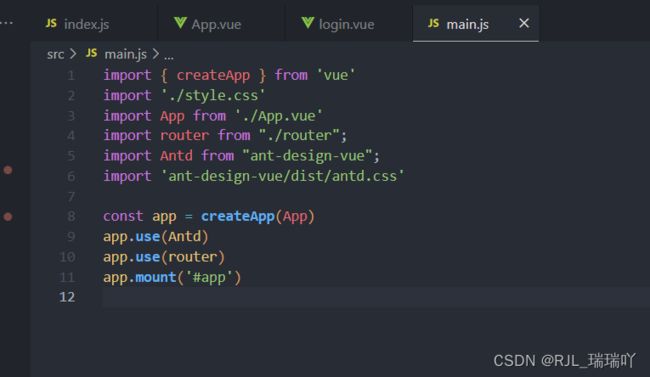
// 3、最后在main.js中引入路由文件
3、在src目录下新增views文件夹,用来存储vue组件
新增login.vue组件
然后在路由组件中配置路由,在app.vue中 使用
import { createRouter, createWebHashHistory, } from "vue-router";
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
name: '登录',
redirect: '/login',
},
{
path: '/login',
component: () => import('../views/login.vue')
},
]
})
export default router页面效果就是这样了
接下来是搭建框架。
1、首页下载 Ant Design
npm install ant-design-vue --save
在main.js中引入
2、在views新建home组件
Header
Sider
Content
.layout {
width: 100%;
min-height: 100vh;
}
.ant-layout-header {
background: lightblue;
}
.ant-layout-sider {
background: lightblue;
}
.ant-menu {
background: lightblue;
}
.ant-menu-sub.ant-menu-inline {
background: lightblue;
}
.ant-layout-content {
border: 1px solid #000;
margin: 20px;
}然后配置路由
import { createRouter, createWebHashHistory, } from "vue-router";
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
name: '登录',
redirect: '/login',
},
{
path: '/login',
component: () => import('../views/login.vue')
},
{
path: '/home',
name: '首页',
component: () => import('../views/home.vue'),
children: [
{
path: '/sysMenu',
name: '菜单管理',
component: () => import('../views/sysMenu.vue')
},
{
path: '/sysSetting',
name: '系统设置',
component: () => import('../views/sysSetting.vue')
}
]
},
{
path: '/userList',
name: '用户列表',
component: () => import('../views/userList.vue')
}
]
})
export default router另外补充login.vue组件
登录
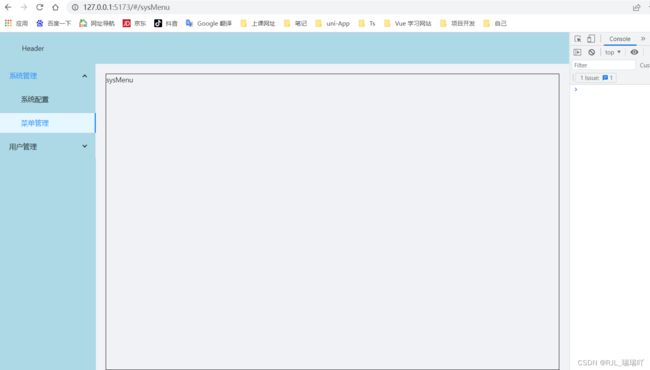
点击登录按钮页面效果如下:
3、然后新建sysMenu.vue、sysSetting.vue、userList.vue
然后修改home.vue组件
Header
{{m.name}}
{{mc.name}}
就完成了