自定义三级联动地址选择器
点击上方蓝字关注码个蛋
码个蛋第211次推文
不能光看别人的demo,学会自己撸
作者:码个蛋
博客:http://www.jianshu.com/p/f9c4f00b7cd4
文章目录
前言
使用
讲解
总结
0
前言
这几天也是闲来无事,看看有什么和Scroller相关的控件需要巩固下,原因很简单,前几天看到相关的控件:不错的一个卷尺view
(http://www.jianshu.com/p/06e65ef3f3f1?utm_source=gank.io&utm_medium=email),于是乎自己也不能光看别人的demo啊,所以自己也就撸了一个带有滑动的地址选择器的view了。
view的来源gif图:
标本地址选择器.gif
看到这的时候,我就大致有点思路了,所以自己的地址选择器view也是能登场了。
自己撸的view:
自己撸的地址选择器view.gif
由于这个地址的数据量太大了,我就随便弄了几个城市的数据。后续可以继续添加其他的数据。
1
使用
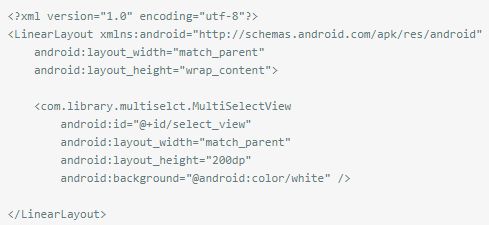
布局:
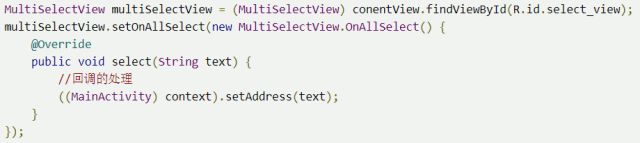
对MultiSelectView选中内容的监听
数据源的处理:
2
讲解
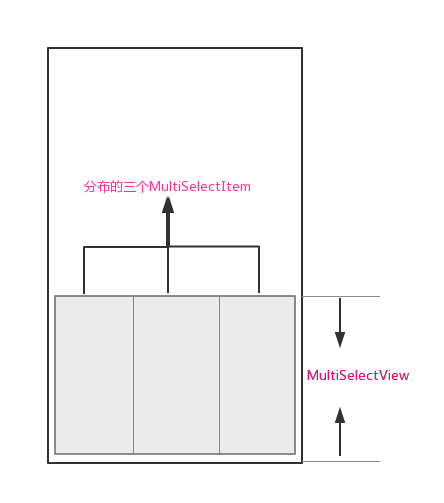
在讲解之前还是来一个整个view的布局情况草图:
MultiSelectView布局分布图.png
从这里不难发现外层是一个ViewGroup,里面是三个我们需要滑动处理的View了。
添加3个MultiSelectItem的view
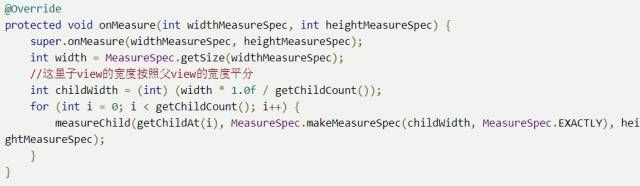
对3个MultiSelectItem的view测量
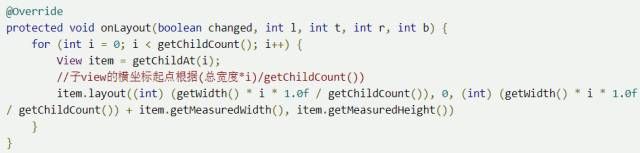
对3个MultiSelectItem的view进行layout
MultiSelectView代码也太简单了点吧,没错,这就是Viewgroup三步曲代码。
对于父Viewgroup的三步曲代码已经搞定了,下面要进入到子View(MultiSelectItem)的代码中去看看了,首先完成下静态的分行处理,分行处理其实就是画行数-1条横线了。
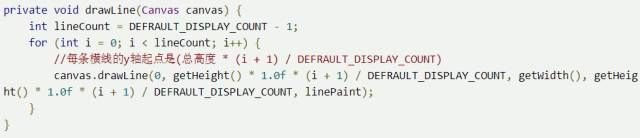
画横线:
绘制内容:
上面的绘制代码中,有两个变量offset、diffY,offset是当前view滑动到的位置,也即是我们第一个item的起点坐标,diffY是每一行需要的高度,可以看下他们的初始化的值。
offset和diffY初始化:
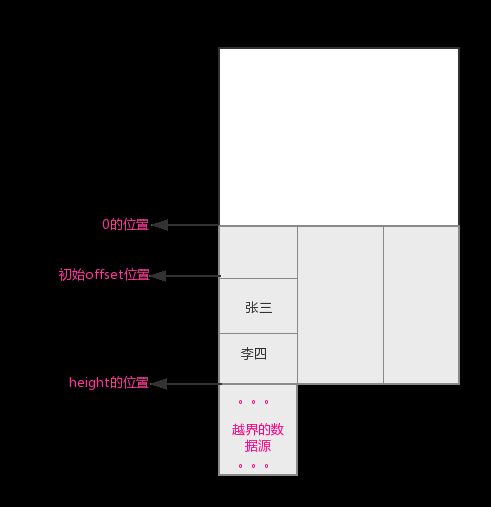
知道了这两个变量后,咋们再来看下绘制内容的代码,首先在遍历数据源的时候,有越界的判断,分别是有四种情况是在绘制区域外的:
offset + i * diffY > height:item的上边缘在height之下
(offset + i * diffY) + diffY < 0:item的下边缘在0之上
(offset + i * diffY == height):item的上边缘在height位置
(offset + i * diffY) + diffY == 0:item的下边缘在0这个位置
这里给一个offset初始状态下(offset=h * 1.0 / DEFRAULT_DISPLAY_COUNT)的草图出来,这里只画一个MultiSelectItem的情况:
初始状态下数据源分布情况.png
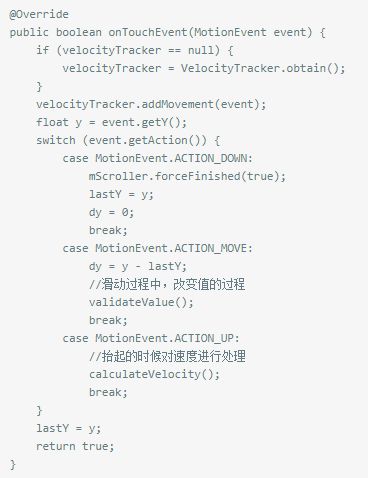
滑动处理:
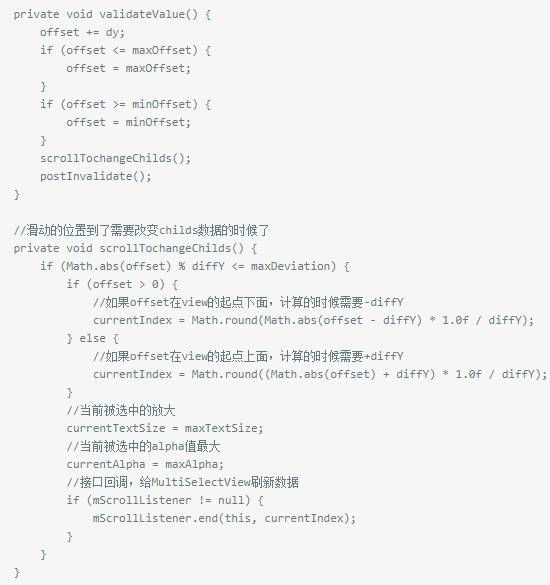
滑动过程中对offset的处理:
上面代码就是onMove的操作处理,其中上面有offset临界值处理:
maxOffset:滑动的最大的位置
minOffset:滑动的最小的位置
这两个值是哪来的呢:
这里我画两张草图大家就知道这两个临界值是怎么回事了:
offset<= minOffset图解.png
offset>=maxOffset图解(图中数据源假如是6个).png
相信看图能知道是怎么回事了吧,临界值就是这么来的。
上面的move操作里面还进行了一个currentIndex的处理,当认为Math.abs(offset) % diffY <= maxDeviation的时候,则需要重新获取新的被选中的index了。
抬起过程中对offset的处理:
对于MultiSelectItem整个代码基本就是这些了,可能还就是一些数据源的初始化和变量的一些初始化没说了,重点都已经介绍完了。
剩下还有MultiSelectView中被选中时的数据回调了,这里我就直接贴代码了:
3
总结
MultiSelectView中添加3个MultiSelectItem
MultiSelectView中对3个MultiSelectItem进行测量
MultiSelectView中对3个MultiSelectItem进行layout
MultiSelectItem首先把静态的行分割线画出来
MultiSelectItem中onTouch的处理,边界、索引等
MultiSelectView中完成被选中的item的内容回调
代码传送门(https://github.com/1002326270xc/MultiSelectView-master)
留言有福利,具体规则请看
「帮你养成好习惯」
PS:有求职意向的朋友可以试试100offer
优秀人才不缺工作机会,只缺适合自己的好机会。但是他们往往没有精力从海量机会中找到最适合的那个。
100offer 会对平台上的人才和企业进行严格筛选,让「最好的人才」和「最好的公司」相遇。
扫描下方二维码,注册 100offer,谈谈你对下一份工作的期待。一周内,收到 5-10 个满足你要求的好机会!