小程序(二十二)子组件调用父组件方法,父组件调用子组件方法
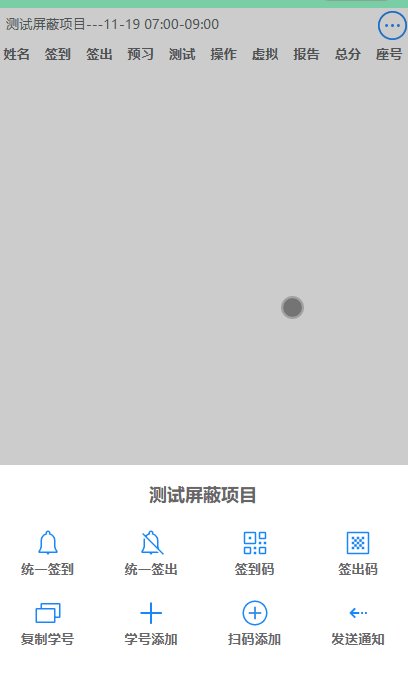
制作了一个自定义组件,底部弹出菜单。
显示这个菜单的时候,首先,父组件需要调用子组件的方法,显示子组件。
点击子组件的菜单,需要调用父组件的方法进行逻辑处理。
1:组件代码如下:
popup.wxml
<view class="half-screen">
<view class="background_screen" bindtap="hideModal" wx:if="{{showModalStatus}}">view>
<view animation="{{animationData}}" class="attr_box" wx:if="{{showModalStatus}}" style="height:{{height}}px">
<view class="page__bd page__bd_spacing font-bold">
<view class="ct_title center" bindtap="col">{{title}}view>
<view class="weui-flex__item cursor popup-height" wx:for="{{item}}" wx:for-index="user_key" wx:for-item="user_item" disabled="{{user_item.disabled}}" bindtap="btnClick" data-str="{{user_item.value}}">
<view><mp-icon class=" right " icon="{{user_item.icon}}" color="{{user_item.color}}" size="{{30}}" >mp-icon>view>
<view class="placeholder">{{user_item.text}}view>
view>
view>
view>
view>
view>
popup.js
Component({
/**
* 组件的属性列表
*/
properties: {
title: {
type: String,
value: '标题'
},
groupList: {
type: Array,
value: []
},
height:{
type: Number,
value: 200
}
},
/**
* 组件的初始数据
*/
data: {
//弹窗显示控制
showModalStatus: false,
},
/**
* 组件的方法列表
*/
methods: {
//点击显示底部弹出
changeRange: function () {
this.showModal();
},
//底部弹出框
showModal: function () {
// 背景遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
//this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
//点击背景面任意一处时,弹出框隐藏
hideModal: function () {
//弹出框消失动画
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
//this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},
// 点击菜单
btnClick:function(param){
let self = this;
let sign = param.currentTarget.dataset.str;
// 点击事件带参传入父级
self.triggerEvent('updataSelect',sign)
},
col:function(){
console.log(this.title);
console.log(this.groupList);
}
}
})
popup.json
{
"component": true,
"usingComponents": {
"mp-icon": "../../miniprogram_npm/weui-miniprogram/icon/icon"
}
}
popup.wxss
/* components/popup/popup.wxss */
@import '../../style/weui.wxss';
/*使屏幕变暗 */
.background_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index: 1000;
color: #fff;
}
/*对话框 */
.attr_box {
/* height: 200px; */
width: 100%;
overflow: hidden;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
background: #fff;
padding-top: 15px;
}
.attr_box .back {
margin-top: -30px;
height: 20px;
width: 20px;
}
.attr_box .ctTitle{
margin-top: -30px;
margin-left: 120px;
}
.thresholdBtn .confirm{
margin-bottom: -180px;
height: 30px;
width: 80px;
margin-left: 120px;
}
.center{
text-align: center;
}
.cursor{
cursor: pointer;
}
.font-bold{
font-weight: bolder;
}
.popup-height{
height:70px;
}
.center{
text-align: center;
}
.ct_title{
font-size: 18px;
padding-bottom: 20px;
}
2:父组件调用子组件方法:
Index.json
{
"usingComponents": {
"popup": "/components/popup/popup"
}
}
Index.js
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// 调用组件
this.popup= this.selectComponent("#popup");
},
/**
* 右上角菜单
*/
tapOneDialogButton:function(param){
var self = this;
self.popup.changeRange(); // 调用自定义组件
},
3:子组件调用父组件
Popup.js子组件方法:
// 点击菜单
btnClick:function(param){
let self = this;
// 参数
let sign = param.currentTarget.dataset.str;
// 点击事件带参传入父级
self.triggerEvent('updataSelect',sign)
},
Index.wxml父组件引入时调用
<popup id='popup' title='{{openTitle}}' groupList="{{groupList}}" height="{{height}}" bind:updataSelect="btnClick">popup>
Index.js 父组件方法
/**
* 底部菜单
*/
btnClick:function(param)
{
var self = this;
let str = param.detail;
console.log(param)
},
最后成品效果如下:
有好的建议,请在下方输入你的评论。
欢迎访问个人博客
https://guanchao.site