HTML总结(笔记+案例)
一、HTML简介
1,HTML是什么?
HTML:Hyer Text Markup Language超文本标记(标签)语言由多种标签组成,用来制作网页,告浏览器该如何显示页面
2,HTML语言的作用?
- 制作网页,控制网页和内容的显示
- 插入图片、音乐、视频、动画等多媒体
- 通过链接检索信息
- 使用表单获取用户信息,实现交互
3,版本
w3c:World wide wed consortium万维网联盟,制定WEB技术相关标准和规范的组织,HTML就是由w3
c制定的标准
两个版本:HTML4.0和HTML5.0
学习上官网:WWW.w3school.com.cn
4,HTML后缀名—扩展名
HTML文件的扩展名是以html或htm来结尾
二、HTML文档的结构
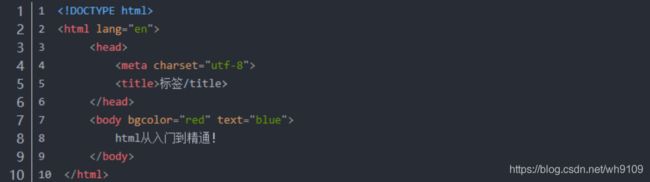
1,基本结构
1.1简介
- HTML标签是由尖括号括起来的关键,如 ,通常都是成对出现的,如
- 以为根标签,包含: 头部和主体部分
- 头部提供关于网页的相关信息,如标题、字符编码(系统自认gbk,如果输入utf-8则部分浏览器标题显示错误)、文档类型、关键等摘要信息
- 主体部分提供网页的具体内容,真正显示在页面中
- 合理的进行缩进
- 标签名不区分大小写,但一般习惯用小写
1.2开发工具
记事本 notepad sublime notepad ++ Dreamweaver VScode Webstorm等
使用步骤:
1·新建文件(ctrl+N),然后保存(ctri+S),指定扩展名为hmtl (若不加html则代码无颜色提示)
2.编写HTML文件
3.在浏览器中打开文件
使用技巧:
- 先保存再编写代码,否则没有颜色提示
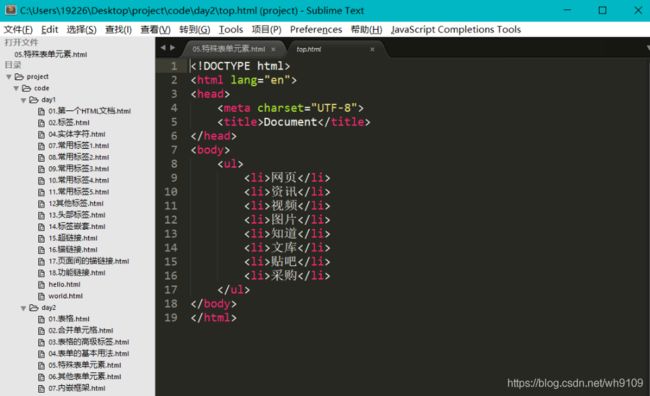
- 创建一个文件夹,用于保存所有的网页内容,将文件夹拖拽到sublime中打开,便于管理显示/隐藏侧边栏
方式1 :查看->侧边栏->显示/隐藏侧边栏
方式2: ctrl+K再按B
显示多栏
- 方式1 :查看-布局->列数2列
- 方式2 : alt+shif+2
1.3浏览器
常见浏览器:
- 1E浏览器Chrome谷歌、 firefox火狐、 Safari 苹果
- 器的作用就是来读取html文件,并以网页的形式进行显示
- 浏览器不会直接显示html标签,而是使用标签来解释网页的内容
2,标签
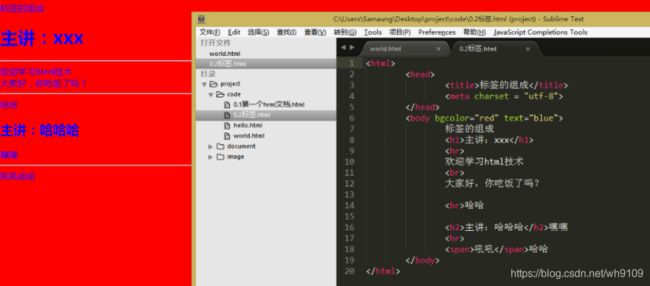
2.1标签的组成
一个完整的html标签的组成:
‘<标签名 属性名=”属性值“>内容
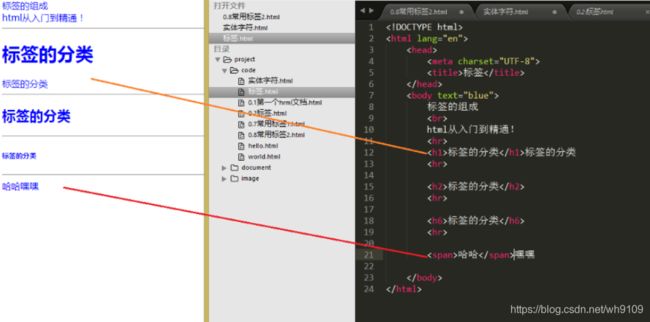
2.2标签的分类
跟据标签是否关闭,分为:关闭型、非关闭型
-
关闭型标签:有开始标签也有结束标签,即标签成对出现
标签的组成
标签的组成
主讲:刘晓勇
-
非关闭型标签:只有开始标签,没有结束标签
表示换行
表示分割
根据标签中的内容是否独占一行,分为:行级标签、块级标签
-
块级标签:块级标签包起来的内容,独占一行
-
行级标签:在行内显示,可以与其他内容在同一行显示
注释在浏览器中是不会显示的,是用来标注解释html语句,但通过查看源代码的方式可以看到语法格式:
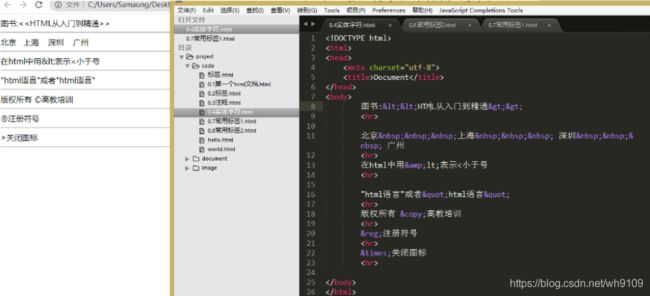
2.4实体字符
也称为特殊字符,用于显示一些特殊符号,如<>&空格等
语法:
&实体字符的名称:
常见的实体字符:
1,< < 小于号 less than
2,>; > 大于号 greate than
3, ; 空格 space 在html中对于连续的空白字符(包括空格、换行、TAB等),在浏览器中 显示为1个空格
4,& & 与
5,"; “ 双引号
6,©; © 版权符号 copyright
7,&red; ® 注册符号 register
8,×; × 关闭按钮
在html文档的第一行,使用声明HTML文档的类型用来告诉浏览器页面的文档类型,简单来讲,用来指定html版本的规范目前基本上最常用的html5,
三,常用标签
1,基础标签
标签 含义 说明
br 换行标签 非关闭型
p 段落标签 关闭型,块级标签,前后有明显的间隔
h1、h2…、h6 标题标签 按照h1到h6逐渐变小,块级标签、加粗显示
pre 预格式化标签 保留编码时的格式
div 分区标签 常作为容器来使用,一般用来页面布局,块级标签
span 范围标签 默认情况下没有效果,一般用来设置行内的特殊格式,行级标签
oi、li 有序列表 有顺序的项目列表
ul、li 无序列表 无顺序的列表
dl、dt、dd 定义列表 对术语、图片等进行描述定义的列表
hr 水平线的标签 非关闭型标签,块级标签
img 图像标签 非关闭型标签,行级标签
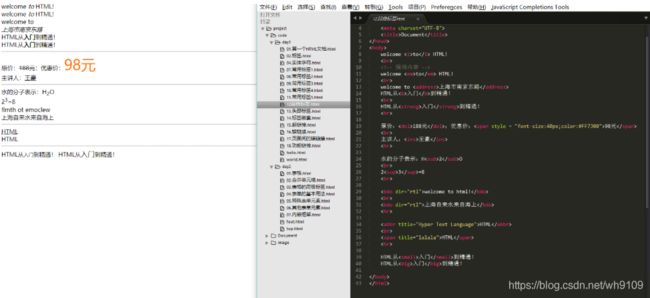
案例:


style是一个属性,一个完整的标签,同时由一个起始标签,结束标签组成;在起始标签里面可以包含一些属性,属性的名称不能用双撇号 “” !属性值一般加双撇号来把他括起来,等号的前后不要加 空格
案例:

1.1有序列表
ol:ordered
list li:list item
默认情况下使用阿拉伯数字,从1开始作标记,可以通过属性进行修改
- type属性:设置列表前的符号标记,取值:数字(默认),字母形式(a或A),罗马数字(i或l)
- start属性:设置起始值,起始值必须是数字
1.2无序列表
ul:unordered list
li:list item
默认情况下使用实心圆作为符号标记,可以通过属性进行修改
- type属性:设置列表的符号标记,取值:disc实心圆(默认的)、circle实心圆、square正方形、none不显示符号
1.3定义列表
dl:definition list
dt:definition title
dd:definition description
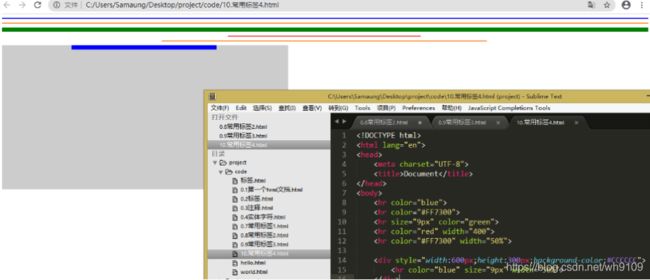
1.4水平线标签
hr:horizontal
常用属性:
- color颜色:
两种方式:
颜色名称:如red、green、blue、white、black、pink、orange等
16进制的RGB:Red、Green、Blue用法:#RRGGBB每个颜色的取值范围是0-255,转换为16进制00-FF
如:#FF0000红色;#00FF00绿色;#0000FF蓝色;#000000黑色;#FFFFFF白色;#CCCCCC灰色;#FF7300桔色
- size粗细,数值
- width:宽度
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于该标签所在的上一级父容器的宽度的百分比 - height:高度
- align对齐
取值:center默认;left(左) right(右)
案例:

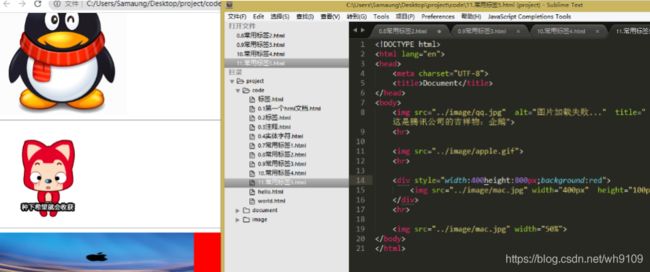
1.5图像标签
img:image
常见的图片格式:.jpg,.png,.gif,.bmp
常见属性:
- src:source制定图片的路径(来源),必选参数
如果图片与html源码在同一个文件夹中,可以直接书写图片的名称习惯上,会将多个图片存放到一个单独的文件夹中,如project\image,此时,需要在图片名称的前面添加路径
-
相对路劲
表示: ./ 当前路径
…/ 当前位置的上一级文件
提示:…/image -
alt:当图片无法正常显示时提示的信息
-
title:当鼠标停留在图片上时显示的提示信息
-
width/height:设置图片的宽度和高度
默认情况下原始尺寸显示
如果只设置其中一个,则另一个按比例自动缩放
如果同时设置宽和高,可能会导致图片变形
两种写法:
像素:绝对值(固定值)
百分比,相对值,相对该标签所在的上一级父容器的宽度的百分比
案例:

2,其他标签标签 含义 说明
i 斜体标签 italic
em 强调内容 在浏览器当中显示时一般为斜体
address 地址标签 在浏览器中显示是一般为斜体,属于块级标签
b 加粗显示 blod
strong 强调的内容 在浏览器中显示一般为加粗
del 删除线 delete
ins 下划线
sub 下标
sup 上标
bdo 设置文本方向 通过属性dir=“rtl” right to left从右到左显示或 “ltr” left to right从左到右
abbr 设置文字缩写 通过title属性设置当鼠标停留在文字上时显示的提示内容
small 相对于当前字号缩小一个字号
big 相对于当前字号增大一个字号
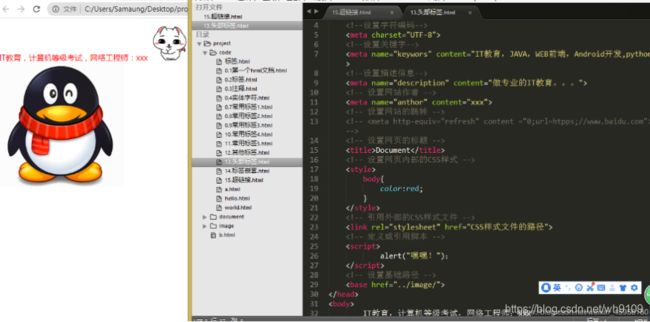
为了让文本更好的语义化
- meta定义网页的摘要信息,如字符标签、关键字、描述、作者等
- title定义网页标题
- style定义内部的css样式
- link引用外部的css样式文件
- script定义或引用脚本
- base定义网页的基础路径
默认情况下,是以当前页面文件所在的位置为相对路径的参照
案例:

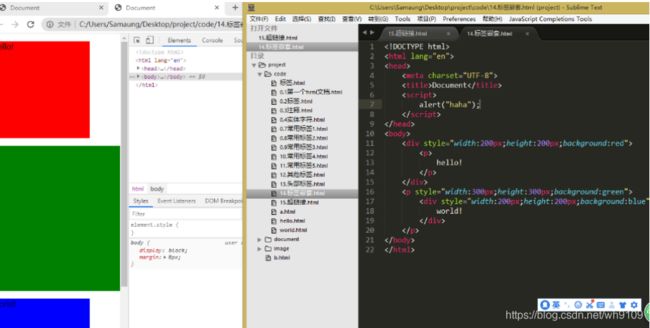
4.标签嵌套
一个标签中嵌套另一个标签
浏览器渲染后显示的页面代码与编码时的代码有所不同
chrom浏览器提供的开发工具用来帮助开发人员查看调试页面的工具
如何打开:
- 在页面的空白处–>检查/审查元素/查看元素
- 按键盘上的F2
常用工具
- elemnts(要素):从浏览器的角度查看页面,浏览器渲染页面时的结构内容
- console(控制、操控):显示各种警告和错误信息
- network查看网络请求信息,浏览器向服务器请求了那些资源大小,加载资源花费的时间
四,超链接
1,简介
使用超链接可以从一个页面跳转到另一个页面,实现页面之间的跳转
当鼠标移动超链接文本上 时,鼠标的键头会变成一只小手
超链接的三种类型
- 普通链接/页面间的链接:跳转到另一个页面
- 锚链接:跳转到一个锚点
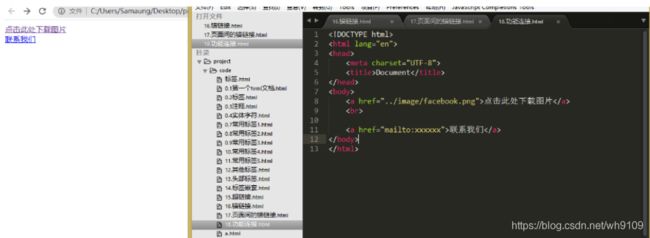
- 功能性链接,实现特殊功能(发邮件,下载图片)
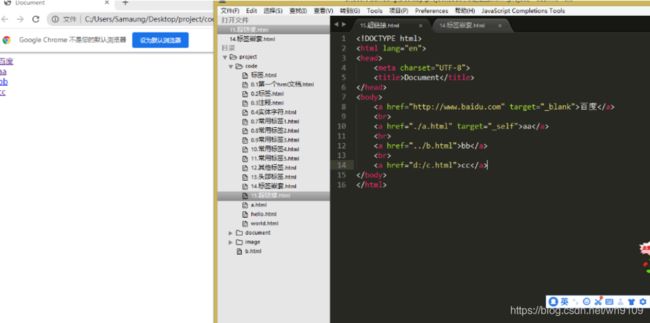
2,基本用法
使用标签创建超链接
基本语法:
1,
常见的属性:
- href链接地址/路径,路径地址
- target:链接打开的位置,取值
_self(自己,当前,默认值) _blank(空白,新的) _parent(父层框架) _top(顶层框架),自定义
路径分类
- 相对路径
相对于当前文件所在的路径(文件夹)
不是以要开始的路径
./----当前路径
…/----当前路径的上一级文件夹(路径)
- 绝对路径
以根开始的路径
file:///D:/software/b.html
http://www.baidu.com
3.1简介
点击链接后跳转到某一个页面的某一个位置(锚点anchor)
锚链接分类:
- 页面内的锚链接
- 页面外的锚链接
3.2页面内的锚链接
步骤:
1.定义锚点(标记)
1.目标的位置
2.链接锚点
1.连接文本
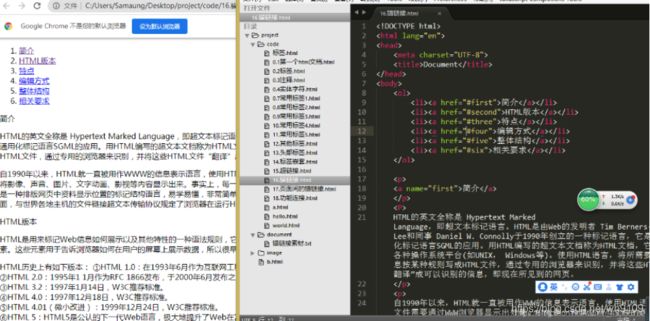
3.3页面间的锚链接
链接文本
5.URL
5.1简介
URL:Uniform Resource Locator 统一资源定位器,用来定位资源所在的位置,最常见的就是网址
1.https(更加安全的):
//www.baidu.com/img/bd_logo1.png?name=tom&age=2&sex=male
2.https(更加安全的):
//www.w3school.com.cn/html/html_quotation_elements.asp
3.
file(文件协议):
//C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%A D%BE3.html
4.http: //www.sxgjpx.net/
5.ftp://10.255.254.253/
5.2组成
1.https://www.w3school.com.cn/html5/index.asp
2.http://www.sxgjpx.net/ 3.file:///C:/Users/Administrator/Desktop/project/code/18.%E5%8A%9F%E8%83%BD%E9%93%BE%E6%8 4.E%A5.html
5.ftp://10.255.254.253/
6.https://www.baidu.com/img/bd_logo1.png
一个完整的URL由8个部分组成:
- 协议:prococol 如
http:超文本传输协议,用来访问WEB网站Hyper text Transfer protocol
https:更加安全的协议 SSL安全套接子层
ftp文件传输协议,用来访问服务器上的文件,实现文件的上传和下载File Transfer protocol
file:文件协议,用来访问本地文件
主机名hostname服务器地址或服务器Netbios名称,如www.baidu.com ftp://10.255.254.254 - 端口:port位于主机名的后面,使用冒号进行分隔
不同的协议使用不同的端口,如http使用80端口,https使用的443端口,ftp使用20和21
如果使用的是默认端口,则端口可以省略
如果使用的不是默认端口,则必须指定端口http://59.49.32.213:7070/ - 路径:path目标文件所在的路径结构,如:www.baidu.com/img/
- 资源resource要访问的目标文件,如bd_logo1.png
- 查询字符串:query string 也称为参数
在资源后面使用?开头的一组名称/值
名称和值之间以=分隔,多个表达式之间用&分隔,如:name=tom&age=2&sex=male
锚点anchor,在资源后面使用#开头的文本,如#6
身份认证authentication,指定身份信息,如:ftp://账户:密码@ftp.bbshh010.com
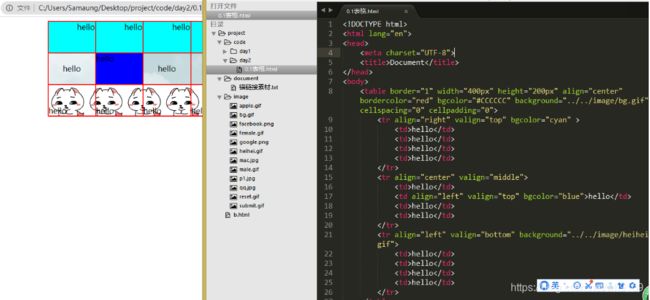
五,表格
1,简介
表格是一个规则的行列结构,每个表格是由若干行组成的、每行由若干个单元格组成
在html中由 table(表)、row(行)、column(列 )做表格
2.基础结构
2.1 table标签
用来定义表结构
常用属性
- border属性:边框,默认值是0
- width/height:宽度/高度
- align:水平对齐,取值:left(靠左)默认、right(靠右)、center(剧中)
- bordercolor:边框的颜色
- bgcolor:背景颜色
- background:背景图片
- cellspacing:间距,单元格之间的距离
- cellpadding:边距,单元格的内容与边界之间的距离
2.2tr标签
用来定义行(table row)
常用属性:
- align:水平对齐,取值:left(靠左)默认、right(靠右)、center(剧中)
- valign:垂直对齐,取值:top(顶部)、bottom (底部)、middle(中间)默认
- bgcolor:背景颜色
- background:背景图片
2.3 td标签
table data 用来定义单元格
常用属性:
- align:水平对齐,取值:left(靠左)默认、right(靠右)、center(剧中)
- valign:垂直对齐,取值:top(顶部)、bottom (底部)、middle(中间)默认
- bgcolor:背景颜色
- background:背景图片
- 注意:通常情况下,表格是由行组成的,行必须由单元格组成,数据必须放到单元格中
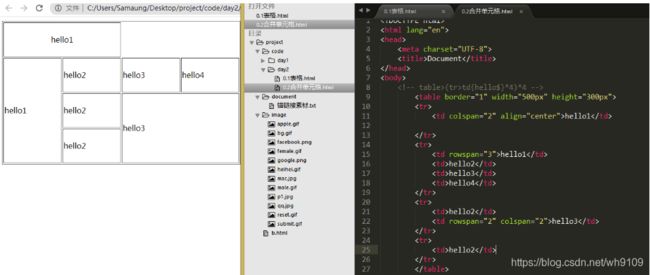
也称为表格的跨行跨列
两个属性:
- rowspan
一般用于设置单元格所跨的行数 - colspan
一般用于设置单元格所跨的列数
步骤
1,在跨越得到单元格中设置rowspan/colspan属性
2,将被跨越的单元格删除
必须要保证每行的实际列数是相同的,否则表格可能出现错误
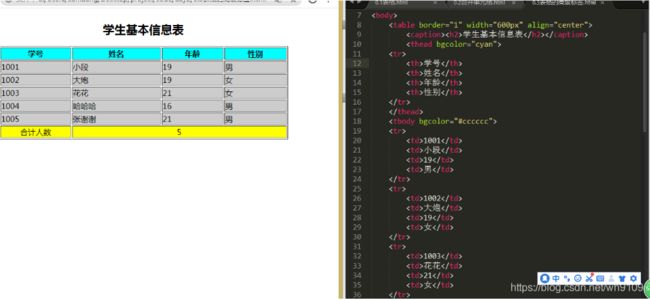
4.1 caption 标签
表格的标题
4.2 thead标签
定义表格的头部
4.3 th标签
表示表格得到头部标题:table head title
一般用在Thea当中,设置表格的头部,替代td标签
与td的区别:放到td标签中的文本会自动加粗,且剧中显示
4.4 tbody标签
表格的主体table body
4.5tfoot标签
表格的底部table foot
1,简介
表单是一个包含若干个表单元素的区域,一般用于获取不同类型的用户数据信息
表单元素是允许用户在表单中输入信息的元素,如文本框、密码框、单选按钮、复制框、下拉列表、按钮等
2,表单结构
2.1表单结构
2.2,form
用来定义表单,可以包含多个元素
常用属性:
-
action:提交数据,给谁处理,即,处理数据的程序,默认为当前页面
-
method :提交数据得到方式,取值:get(默认)、post
-
get和post的区别:
get:以查询字符串的形式提交,在地址栏中能得到,长度为限制,不安全
post:以查询字符串的形式提交,在地址栏中能得到,长度无限制,安全 -
enctype:----encode type编码的类型:提交数据的编码,取值:application/x-www-formurlencoded(默认)、multipart/form-data(文件上传)
2.3,表单元素
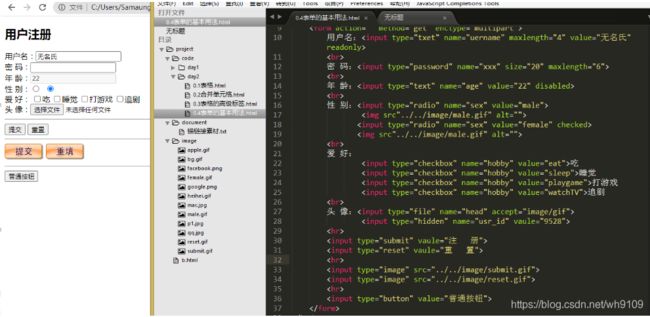
大多数的表单元素都是通过标签来定义,通过设置属性type来定义不同的表单元素
表单元素的类型 含义 说明
text 单行文本框 省略时默认就是text
password 密码框 输入的数据是以点号显示,安全
radlo 单选按钮 只能选择其中一个
checkbox 复选框 可以同时选择多个
submit 提交按钮 提交表单数据
reset 重复按钮 重置表单元素的初始值
image 图像按钮 可以使用图片按钮
button 普通按钮 默认无功能
file 文件选择器 选择要上传得到文件
hidden 隐藏域 在页面上不显示,但是它会提交,可以用来存储数据
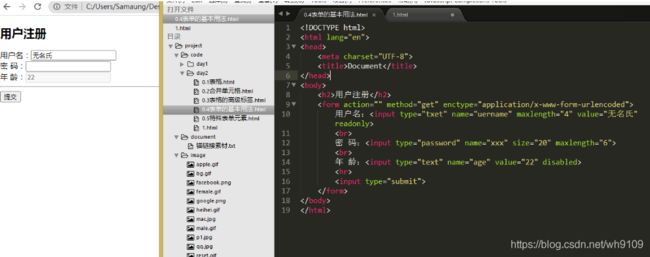
3.1,单行文本框
常用属性
- name名称:很重要,如果name没有指定属性,则该表单元素的数据无法提交
- value:初始值
- size:显示宽度
- maxlength:最大字符数,默认没有限制
- readonly只读:readonly=“readonly”,可简写 readonly 即只写属性名称
- disabled禁用:disabled=“disabled”,可简写disabled,完全被禁用
readonly与disabled区别:readonly的数据会提交,而disabled的数据不会被提交
表单元素被提交的两个条件:1、有name属性 2、非 disable状态
3.2 ,单选按钮
常用属性
- name:名称,多个radlo的名称属性值必须相同,才可以实现互斥(实现单选)
- value:值
- checked是否选中,两种状态(选中、未选中)checked=“checked”,简写checked
3.3 复选框
常用属性:与radlo相似
3.4文件选择器
- name属性:名称
- accept设置可选得到文件类型,用来 限制上传的文件类型
使用MIME格式字符串对资源类型进行限制
常见的MIML类型:- 纯文本:txt text/plain text/html text/xml
- 图像:image/jpeg image/png image/gif
提示:涉及文件上传时要修改form标签的enctype属性为multipart/form-data
表单元素 含义 说明
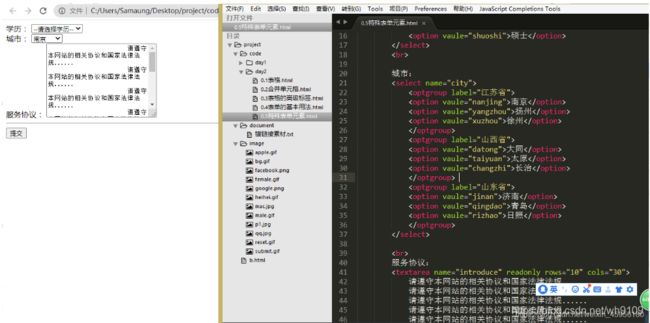
select 下接列表
option 列表选项
optgroup 选项组 对option进行分组
textarea 文本域/多行文本框 用来创建多行文本
4.1 下接列表
select常用属性:
- name名称
- size行数,同时显示多个选项
- mutiple:允许同时选择多个
- disabled禁用
option常用的属性:
- value选项值
- selected设置默认选中的项
optgroup常用属性:
- label
4.2 文本域
常用属性:
- name名称
- rows行数
- cols宽度
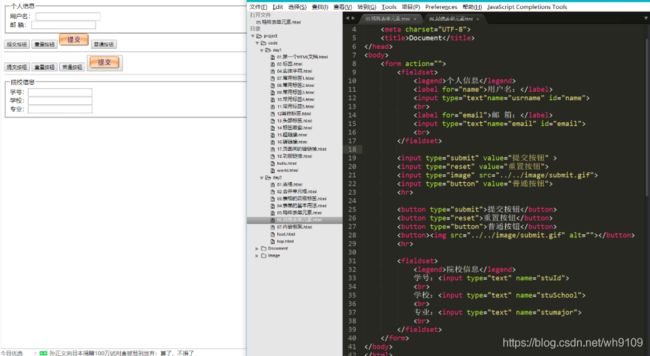
5.1 label标签(为表单元素提供标签)
为表单元素提供标签,当选中标签中的文本内容时会自动将光标切换到与之相关联的表单元素
常用属性:
- for必须将该属性值设置为与之相关联的表单元素的id属性值相同
注:几乎所有的HTML标签都具有相同的id属性值,且id值必须要唯一
5.2 button标签
也表示按钮,与input按钮类似
语法:
按钮的文本或者图像
常用属性:
- type按钮的类型,取值:submit(默认)、reset、button
5.3 fieldset 和 legend 标签
fieldset标签,对表单元素进行分组
legend标签,对分组添加标题
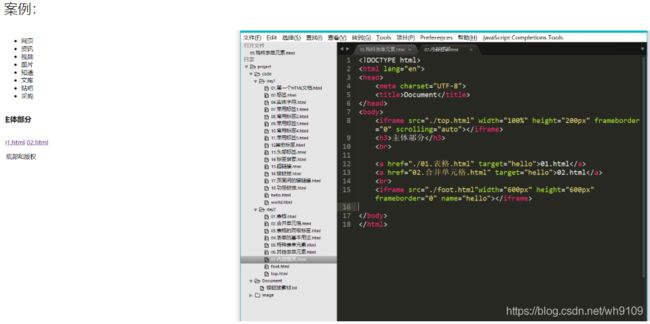
1,简介
使用iframe可以在一个页面中引用另一个页面,实现得用、灵活
2,基本语法
语法:
1
常用属性:
- src引用的页面
- width/height宽度/高度,像素或百分比、
- frameborder是否显示边框,取值:1—yes 0----no
- scrolling是否显示滚动条,取值:yes no auto默认
- name为框架定义名称
3,在框架中打开链接
1
2 超链接文本或图像
1 ,发展
W3C于1992年12月发布了HTML4.0.1标准(有缺陷,下载歌曲等部分歌曲视频需要下载插件)
W3C于2014年10月发布了HTML5标准(比较完美,输入代码简单)
2,特点
- 取消了过时的标签,如font(设置字体)、center(居中)等。它们仅用于展示外观
- 增加了一些更具有语义化的标签,如header(头部)、footer(底部)、aside(侧边栏)等
- 增加了一些新的功能标签,如audio(音乐、音频)、video(视频)、canvas(在页面上自动画图)
- 增加了表单控件,如email、date、time、url、search等
- 可以直接在浏览器中绘画(canvas)、无需flash支持
- 增加了本地存储支持
3,兼容性
https://caniuse.com
提供了各浏览器的版本对HTML5和css3规范的支持度
九,HTML5新增内容
1,结构相关标签
用来进行页面结构的布局,本身无任何特殊样式,需要使用css进行样式设置
- article定义一个独立的位置,完整的文章
- section定义文档的章节、段落
- header文章的头部(页眉、标题)
- footer文章的底部(页脚、标题)
- aside定义侧边栏
- figure图片区域
- section侧边栏
- figcaption为图片区域定义标题
- nav定义导航菜单
结构标签只是表明个部分的角色,并无实际外观样式,与普通div相同

2,语义相关标签
2.1,mark标签
标注,用来突出显示文本,默认添加黄色背景
2.2,time标签
定义日期时间,便于搜索引擎只能查找
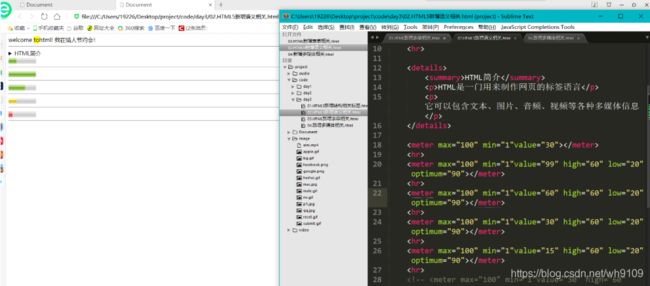
2.3,details和summary
默认显示summary中的显示,点击后显示details中的内容
注意:斌不是所有浏览器兼容,chrome、opera支持、firefox不支持
2.4,meter标签
计数仪、度量
常用属性:
- max定义最大值,默认为1
- min定义最小值,默认为0
- value定义当前值
- high定义限定为高的值
- low定义限定为低的值
- optimum定义最佳值
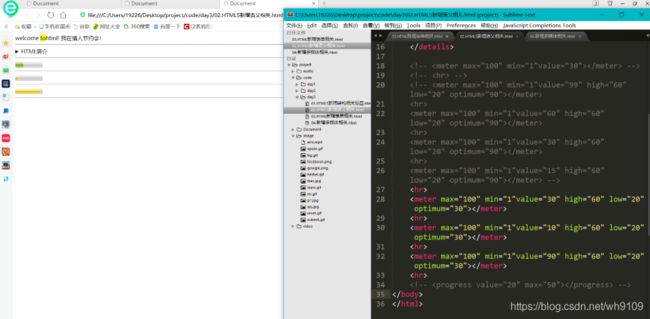
规则:
1,如果optimum大于high则表示值越大越好
当value大于high时显示绿色
当value在low与high之间为绿色(value等于high为绿色)
当value在low与high之间为黄色
当value小于low时为红色
当value小于low时为绿色
当value在low与high之间为黄色
当value大于high时为红色

3,当optimum介于low和high之间,则表示值在low与high之间好
当value值在low与high之间时为绿色,否则是黄色
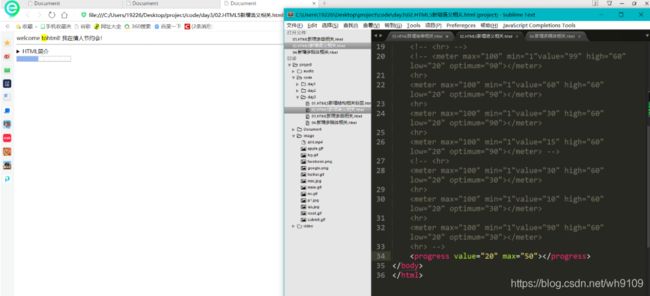
进度跳,表示运行中的进度
常用属性:
3.1新增表单元素
新增一下type类型
- email接收邮箱
- url接收URL (是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。)
- tel接收电话号码,目前仅在移动设备有效
- search搜索文本框
- number/range接收数字/数字滑块,包含min、max、step属性
- date/month/week/time/datetime日期时间选择器,兼容性不好
- color颜色拾取
作用:
- 具有格式校验功能
- 可以与移动设备的键盘相关联
3.2新增表单元素属性
新增表单元素属性,input/select/textarea等
- placeholder提示输入文字
- required是否必填
- autocomplete是否启用该表单元素的自动完成功能
- autfocus设置初始的焦点元素
- pattern使用正则表达式(RegExp后期会讲解), 进行数据校验
- list使文本元素具有下拉列表的功能,需要配置datalist和option标签一起使用
- form可以将表单元素写在标签外面,然后通过该属性来关联指定的表单
4,多媒体标签
4.1,audio标签
在页面中插入音频,不则的浏览器对音频格式支持不一样
- src音频文件的来源
- controls是否显示控制面板,默认不显示
- autoplay是否自动播放,默认不自动播放
- loop是否循环播放
- muted是否静音
- preload是否预加载,取值:none不预加载、auto预加载(默认)、metadata只加载元数据 如果设置autoplay属性,则该属性无意义
可以结合source标签使用,指定多个音频文件,浏览器会检测并使用第一个可用的音频文件
4.2,video
在页面中插入视频,不同的浏览器对视频格式的支持不一样
用法与audio标签基本相同,增加属性