- 绘图神器draw.io下载
独木人生
IT工具draw.io
你可以在draw.io的官方网站(https://www.draw.io/)上下载绘图神器draw.io。官方网站提供了针对不同操作系统的下载选项,包括Windows、Mac、Linux等。只需点击对应的操作系统下载链接,然后根据提示进行安装即可。
- draw.io怎么安装在linux,Draw.io安装
weixin_39849479
Draw.io在Ubuntu/Debian/Fedora系统中安装draw.ioDesktop的方法请在drawio-desktop下载地址中下载相应的软件包。1、在Ubuntu/Debian中安装draw.ioDesktop对于Debian和Ubuntu用户,请下载draw.io的.deb版本:sudoaptupdatesudoapt-yinstallwgetwgethttps://github
- draw.io:开源款白板/图表绘制利器
修己xj
开源项目draw.io开源
在工作和学习中,我们常常需要绘制各种图表,例如流程图、思维导图、网络拓扑图等等。一款功能强大且易于上手的图表绘制工具可以极大地提高我们的效率。今天,我要向大家推荐一款开源免费的图表绘制工具——draw.io,并手把手教你如何安装和使用它。draw.io介绍draw.io是一款功能强大的开源图表绘制工具,它可以帮助你轻松创建各种类型的图表,包括:流程图:业务流程、系统流程、数据流程等思维导图:整理思
- 基于联合概率密度与深度优化的反潜航空深弹命中概率模型研究摘要
終不似少年遊*
人工智能算法数学建模python
前言:项目题材来自数学建模2024年的D题,文章内容为笔者和队友原创,提供一个思路。摘要随着现代军事技术的发展,深水炸弹在特定场景下的反潜作战效能日益凸显,如何最大化的发挥深弹威力也成为重要研究课题。本文针对评估深弹投掷落点对命中潜艇概率的影响进行分析,综合利用Python、geogebra和draw.io等,以得出最大命中率、最优投掷方案和联合阵列编排的合理方案为目标建立了深度命中率模型,并使用
- 专业绘图软件draw.io安装使用
橘猫.exe
软件安装与使用draw.io
专业绘图软件draw.io安装使用1.Draw.io介绍Draw.io是一个免费的在线图形编辑器,主要用于创建和编辑各种类型的图表和图形。它特别适用于制作流程图、组织结构图、网络图、思维导图等。以下是Draw.io的一些主要特点:多平台支持:Draw.io可以在不同的操作系统上运行,包括Windows、macOS和Linux。易于使用:界面直观,用户可以轻松地拖拽图形和文本,进行编辑和布局。丰富的
- MxGraph上下文按钮实现
随风九天
前端mxgraph浮动按钮
1介绍mxGraph是一个强大的JavaScript图形前端库,可以快速创建交互式图表和图表应用程序,国内外著名的ProcessOne和draw.io都是使用该库创建的强大的在线流程图绘制网站.1.1编写顶点事件functionmxVertexToolHandler(state){mxVertexHandler.apply(this,arguments);};mxVertexToolHandler
- Draw.io 24.7.5 (制作流程图) 便携版
SM2263XT
draw.io流程图windows电脑
Draw.io是一个很好用的免费的流程图绘制工具。你可以利用raw.io绘制一系列的图表、图示或图形,包括流程图、UML类图、组织结构图、泳道图、E-R图、文氏图等等,适用于商务、工程、电气、网络设计、软件设计等诸多领域的专业绘图。该版本已授权,可以免费使用全部功能。软件截图:使用说明:1、将压缩文件解压到某固定位置,不要随意移动。2、解压后,双击start_draw.bat来运行软件下载地址:d
- 【绘图工具】绘图工具draw.io的使用教程
Bogon
draw.io是一款免费的在线图表编辑工具,可以用来编辑工作流,BPM,orgcharts,UML,ER图,网络拓朴图等。image.png流程图软件——draw.iohttps://zhuanlan.zhihu.com/p/220183321开源的图表编辑工具draw.iohttps://www.bilibili.com/read/cv6514509绘图神器draw.io(写文必备)https:
- 全网都在使用的程序必备网站,大家点赞收藏
guwei666666
VUEjava
思维导图工具:在线画图工具ProcessOn:https://www.processon.com/在线画图工具draw.io:https://app.diagrams.net/在线思维导图工具:http://www.mindline.cn/webappPlantUML在线编辑器:http://haha98k.com/在线编解码工具BASE64编解码工具:https://base64.supfree
- ppt形状导入draw.io
我的心永远是冰冰哒
draw.io
draw.io里面的形状还是有点少,我有时想找一个形状,发现PPT里有,但draw.io里有,比如也就是这个形状最简单的想法就是我直接把这个形状在PPT里存成图片(png),然后再导入到draw.io里,但是结果是这样子的结果如下:这些点看起来还是很糙的正确的做法是将PPT中的图片存成矢量图格式(SVG),对比结果如下这样就OK了
- FlowUs、Notion 笔记软件中使用「电子白板工具」?
数字生活
对于编辑器而言,除了基本的文档编辑功能,我们可能还需要一些表格以及绘图功能。在FlowUs这样的工具中,Database本质上便是对标Office生态中的Excel.那么,如何解决绘图问题呢?在以往的文章中,我介绍了几种FlowUs支持的第三方服务:嵌入网址后直接显示内容并且可以直接编辑的Gitmind可以成为我们的思维导图工具;而ProcessOn和Draw.io则可以成为我们的流程图助手。那么
- 思维导图软件测评Gitmind、Xmind、Effie
数字花园的呓语
免费、好用、好看的思维导图软件综合测评:Draw.io、Gitmind、Xmind、MindMaster、Effie、Scapple、Miro、Excalidraw、FlowUs、Whimsical免费、好用、好看的思维导图软件综合测评如何选择思维导图?思维导图从上个世纪九十年代传入中国大陆。从此之后,基于思维导图理念的各种产品如雨后春笋般涌现。在这些产品中,既有基于思维导图理念的专业思维导图工具
- 【GitHub项目推荐--图表编辑工具客户端】【转载】
旅之灵夫
GitHub项目推荐工具github
基于draw.io编辑器开发的图表编辑工具客户端,该应用程序可以帮助你配置图标、流程图、UML图、ER图。开源地址:https://github.com/jgraph/drawio开源地址:https://github.com/jgraph/drawio-desktop
- Markdown高级用法——mermaid
eck_燃
前端笔记
Markdown高级用法——mermaid起初是写文章,其中有时序图流程图等一般是processOn或者draw.io画截图粘过去的,工作中又是腾讯文档,上面也能画图,但假如我笔记软件用语雀之类的又要把一张图反复粘贴,浪费内存,如果统一图床,又会有内外网权限问题,最终我找到了解决办法,谁说markdown只能写文档的,语法熟练以后比直接画图还快。参考资料https://zhuanlan.zhihu
- jsPlumb、mxGraph和Antv x6实现流程图选型
前端蜗牛君
流程图mxGraphAntvx6jsPlumb
解决方案结合我们项目以及主流解决方案,提供以下几种方案:序号技术栈性质是否开源说明1jsPlumb国外框架社区版、商业版中台项目现有方案2mxGraph国外框架开源比较有名的开源绘图网站draw.io(和processOn类似),使用mxGraph进行开发的。3Antvx6国内框架开源阿里蚂蚁Antv产品,FineDataLink数据集成平台采用的方案,新版dolphinscheduler也已更换
- 在线图表编辑工具Draw.io本地部署并结合内网穿透实现远程协作办公
大海里的番茄
draw.io
前言提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费,并且因为其功能强大,导致安装需要很多的系统内存,并且是不可跨平台使用。所以,今天给大家推荐一款更实用的流程图软件——Draw.io在线绘图工具。其实,除了写代码,画图也是每个程序员必备的技能之一,我们经常接触有流程图、架构图等等。而且Draw.io结合cpolar内网穿透工具还可以增加共享和协作功
- 在drawio中使用BPMN2.0绘制详细的业务流程图和编排模型
程序员布瓜
drawondraw.io流程图
在drawio中使用BPMN2.0绘制详细的业务流程图和编排模型drawio是一款强大的图表绘制软件,支持在线云端版本以及windows,macOS,linux安装版。如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案),drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。业务流程模型和标记法(BPMN)是一套标准的图
- 如何在Docker本地搭建流程图绘制神器draw.io并实现公网远程访问
深鱼~
cpolardocker流程图draw.io
推荐前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站前言提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费,并且因为其功能强大,导致安装需要很多的系统内存,并且是不可跨平台使用。所以,今天给大家推荐一款更实用的流程图软件——Draw.io在线绘图工具。其实,除了写代码,画图也是每个程序员必备的技能之一,我
- VScode 画图插件
知远同学
Vuevscodeide编辑器
开源免费的插件随着http://draw.io开源vscode插件之后,它一跃成为最强大的流程图工具。目前http://draw.io支持3种文件后缀,你只需要新建3种后缀之一的文件就可以在vscode中画流程图,它们分别是:*.drawio*.dio*.drawio.svg打开效果
- FlowUs、Notion 笔记软件中使用「电子白板工具」?
数字花园的呓语
对于编辑器而言,除了基本的文档编辑功能,我们可能还需要一些表格以及绘图功能。在FlowUs这样的工具中,Database本质上便是对标Office生态中的Excel.那么,如何解决绘图问题呢?在以往的文章中,我介绍了几种FlowUs支持的第三方服务:嵌入网址后直接显示内容并且可以直接编辑的Gitmind可以成为我们的思维导图工具;而ProcessOn和Draw.io则可以成为我们的流程图助手。那么
- draw.io软件添加常用字体
陈壮实的搬砖生活
其他draw
文章目录1.问题2.添加字体2.1查看系统自带的字体2.2打开draw,添加字体1.问题draw.io软件是我非常喜欢的模型绘制软件,但里面不自带中文常用字体,如:宋体。搜索了一些添加字体的方法,当也只是当时将字体添加了,并没有将字体添加到字体栏,找了很多并试验后,发现下面这种方法可行,具体如下:2.添加字体需要先查看windows自带的字体有哪些2.1查看系统自带的字体查看路径如图:2.2打开d
- draw.io学习笔记
风暴之零
draw.io学习笔记
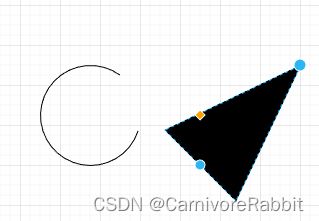
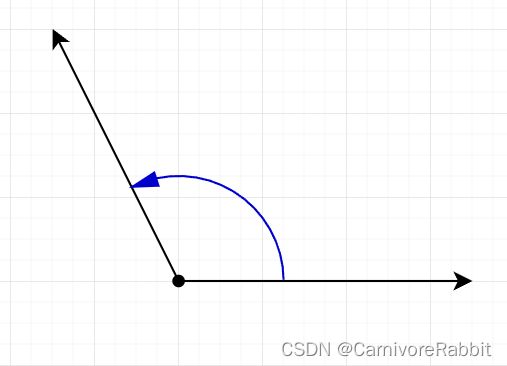
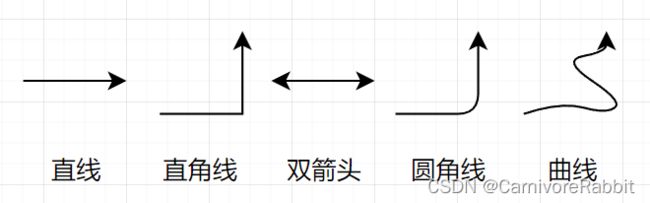
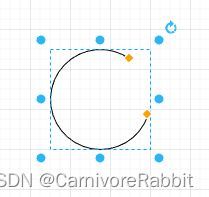
1、链接1.1、自动连接图形鼠标放在图形上,点击出现的箭头,会自动出常用图形1.2、固定连接如果拖动其中一个图形的话,固定链接的形状会是曲线连过去。方法:不要点击左边图形+鼠标放在边框上面左边出现绿圆点+鼠标左键点击图形的绿圆点不放+拖动链接另外一个图形的绿圆点。1.3、浮动连接如果拖动其中一个图形的话,固定链接的形状会自动变为直线连接。实现方法1:鼠标放在图形边缘等待出现蓝色箭头,鼠标左键点击图
- 从实际工作情况,介绍嵌入式(MCU)软件开发常用(通用)工具
嵌软小白呗
嵌入式软件开发常用工具
目录前言1、代码阅读及编辑工具(VSCode、Understand)2、代码对比工具(BeyondCompare)3、代码仓库相关工具(Git、SVN、Tortoise)4、文本编辑器(Notepad++)5、电脑文件搜索工具(Everything)6、截图工具(Snipaste)7、画图工具(draw.io)8、有道翻译9、桌面日历(DesktopCalendar)结束前言说起平时进行软件开发时
- drawio绘制组织架构图和树形图
程序员布瓜
drawondraw.iodrawiodrawon架构
drawio绘制组织架构图和树形图drawio是一款强大的图表绘制软件,支持在线云端版本以及windows,macOS,linux安装版。如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案),drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。组织结构图,也被称为树形图、组织架构图,用于所有学科和专业。我们喜欢对所有事
- 在FlowUs、Notion笔记软件使用白板绘制流程图(二)
数字花园的呓语
如何在白板工具和代码绘制流程图?关于如何在FlowUs这样的效率工具中如何使用流程图的话题,上次我们在文章中推荐了ProcessOn和Draw.io这两款工具。具体可以阅读原文。除了专门的流程图工具,还有其他解决方案吗?使用白板工具绘制流程图或者思维导图。使用代码绘制流程图白板工具:Miro介绍一款备受好评、在线协作白板工具。优点使用十分流畅。虽然是Web应用,但是具有了媲美原生应用的使用体验。功
- draw.io:一款强大且易用的在线绘图工具
什么软件好
draw.io
作为一名项目经理,我经常需要使用流程图和思维导图来规划项目进程、分配任务、跟踪进度和识别潜在的风险。近期,在梳理一份竞争项目报告时需要制作一张思维导图。之前的流程图不够完善,思维导图也显得不够全面,导致与企业内部难以对接,让同事们使用时感到有些许不便。一开始我还是选择用Word文档绘制图表,但总觉得做出来的效果不够理想,连自己都满意不了。不禁心里有点打鼓,领导会对这些图表满意吗?于是我上网查询了关
- 如何在Docker部署draw.io流程图软件并实现公网远程访问
kaixin_啊啊
cpolardockerdraw.io流程图
前言提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费,并且因为其功能强大,导致安装需要很多的系统内存,并且是不可跨平台使用。所以,今天给大家推荐一款更实用的流程图软件——Draw.io在线绘图工具。其实,除了写代码,画图也是每个程序员必备的技能之一,我们经常接触有流程图、架构图等等。而且Draw.io结合cpolar内网穿透工具还可以增加共享和协作功
- 使用Docker本地安装部署Draw.io绘图工具并实现远程访问协作办公
YY的秘密代码小屋
YY滴《干货分享》dockerdraw.io容器
前言提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费,并且因为其功能强大,导致安装需要很多的系统内存,并且是不可跨平台使用。所以,今天给大家推荐一款更实用的流程图软件——Draw.io在线绘图工具。其实,除了写代码,画图也是每个程序员必备的技能之一,我们经常接触有流程图、架构图等等。而且Draw.io结合cpolar内网穿透工具还可以增加共享和协作功
- 使用drawio绘制依赖关系图
程序员布瓜
drawondraw.io流程图
使用drawio绘制依赖关系图drawio是一款强大的图表绘制软件,支持在线云端版本以及windows,macOS,linux安装版。如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案),drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。作为一种有向的图表,依赖关系图能够可视化处理过程或者一些场景情形,而这些过程或情
- Draw.io or diagrams.net 使用方法
yanlaifan
项目管理draw.io
0Preface/Foreword在工作中,经常需要用到框图,流程图,时序图,等等,draw.io可以完成以上工作。officialwebsite:draw.io1Usage1.1VScode插件draw.io可以扩展到VScode工具中。
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。