Vue中引入看板娘教程
第一种方法
本教程使用的Vue项目
一、下载文件
要玩看板娘,需要一些写好的资源文件,下载地址我提供我的
百度网盘链接:百度网盘 请输入提取码
提取码:22l5
也可以扫下面这个二维码
使用步骤
1.引入文件
将下载好的文件放入到项目目录下的static文件夹下,没有该文件夹的放到与index.html同级的存放静态资源文件目录下如public下。
2.引入js
将所需的js在index.html页面引入即可,注意js的路径,如果有问题得改成你自己的路径,不要犯这种错哦:
3.修改app.vue
将如下代码写入app.vue中,具体参数也写在里面了:
4.如何换模型?
如果要该换模型配置的话,也是可以更改的。如下图所示:
更换模型的效果
如下图:
这里我只是简单换了一下模型,文件里面每一个live2d-widget-model-开头的都是一个模型文件,自行去选择。
5.如何换语音?
没错,看板娘是由很多功能的!现在接触的只是冰山一角,现在截图只能看见换装换模型了,其实还有当你点击人物时。模型会有动作,语音。更nb得还有导航,截图,聊天等许多强大功能都可以开发出来。
打开你想要更改的模型文件,比如:
如上图所示,替换成自己的mp3文件即可,不过也可以试试不用mp3格式的其他音频文件看行不行
方法二
下载文件
要玩看板娘,需要一些写好的资源文件,下载地址我提供我的
百度网盘链接:百度网盘 请输入提取码
提取码:22l5
也可以扫下面这个二维码
段落引用接下来在vue以组件的形式使用(只贴出重要的代码,文章末端放上demo的地址,资源都在)
npm上有许多现成的依赖,但是可定制的内容少了许多,本文使用自制组件,可在waifu.js文件和waifu-tips.json文件中自定义功能
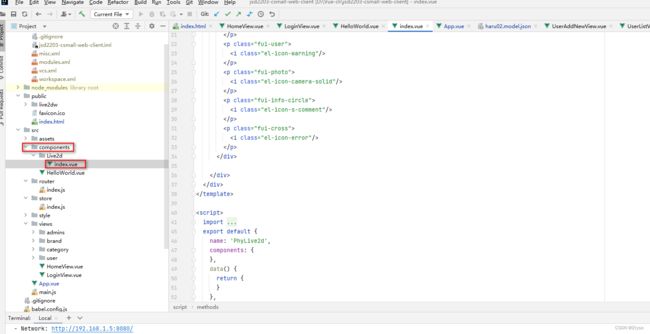
1、编写vue组件
2、使用到的资源依赖
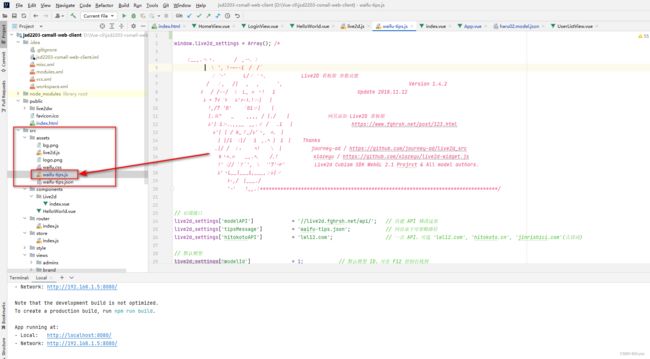
(1)配置waifu-tips.js
window.live2d_settings = Array(); /*
く__,.ヘヽ. / ,ー、 〉
\ ', !-─‐-i / /´
/`ー' L//`ヽ、 Live2D 看板娘 参数设置
/ /, /| , , ', Version 1.4.2
イ / /-‐/ i L_ ハ ヽ! i Update 2018.11.12
レ ヘ 7イ`ト レ'ァ-ト、!ハ| |
!,/7 '0' ´0iソ| |
|.从" _ ,,,, / |./ | 网页添加 Live2D 看板娘
レ'| i>.、,,__ _,.イ / .i | https://www.fghrsh.net/post/123.html
レ'| | / k_7_/レ'ヽ, ハ. |
| |/i 〈|/ i ,.ヘ | i | Thanks
.|/ / i: ヘ! \ | journey-ad / https://github.com/journey-ad/live2d_src
kヽ>、ハ _,.ヘ、 /、! xiazeyu / https://github.com/xiazeyu/live2d-widget.js
!'〈//`T´', \ `'7'ーr' Live2d Cubism SDK WebGL 2.1 Projrct & All model authors.
レ'ヽL__|___i,___,ンレ|ノ
ト-,/ |___./
'ー' !_,.:*********************************************************************************/
// 后端接口
live2d_settings['modelAPI'] = '//live2d.fghrsh.net/api/'; // 自建 API 修改这里
live2d_settings['tipsMessage'] = 'waifu-tips.json'; // 同目录下可省略路径
live2d_settings['hitokotoAPI'] = 'lwl12.com'; // 一言 API,可选 'lwl12.com', 'hitokoto.cn', 'jinrishici.com'(古诗词)
// 默认模型
live2d_settings['modelId'] = 1; // 默认模型 ID,可在 F12 控制台找到
live2d_settings['modelTexturesId'] = 53; // 默认材质 ID,可在 F12 控制台找到
// 工具栏设置
live2d_settings['showToolMenu'] = true; // 显示 工具栏 ,可选 true(真), false(假)
live2d_settings['canCloseLive2d'] = true; // 显示 关闭看板娘 按钮,可选 true(真), false(假)
live2d_settings['canSwitchModel'] = true; // 显示 模型切换 按钮,可选 true(真), false(假)
live2d_settings['canSwitchTextures'] = true; // 显示 材质切换 按钮,可选 true(真), false(假)
live2d_settings['canSwitchHitokoto'] = true; // 显示 一言切换 按钮,可选 true(真), false(假)
live2d_settings['canTakeScreenshot'] = true; // 显示 看板娘截图 按钮,可选 true(真), false(假)
live2d_settings['canTurnToHomePage'] = true; // 显示 返回首页 按钮,可选 true(真), false(假)
live2d_settings['canTurnToAboutPage'] = true; // 显示 跳转关于页 按钮,可选 true(真), false(假)
// 模型切换模式
live2d_settings['modelStorage'] = true; // 记录 ID (刷新后恢复),可选 true(真), false(假)
live2d_settings['modelRandMode'] = 'switch'; // 模型切换,可选 'rand'(随机), 'switch'(顺序)
live2d_settings['modelTexturesRandMode']= 'rand'; // 材质切换,可选 'rand'(随机), 'switch'(顺序)
// 提示消息选项
live2d_settings['showHitokoto'] = true; // 显示一言
live2d_settings['showF12Status'] = true; // 显示加载状态
live2d_settings['showF12Message'] = false; // 显示看板娘消息
live2d_settings['showF12OpenMsg'] = true; // 显示控制台打开提示
live2d_settings['showCopyMessage'] = true; // 显示 复制内容 提示
live2d_settings['showWelcomeMessage'] = true; // 显示进入面页欢迎词
//看板娘样式设置
live2d_settings['waifuSize'] = '280x250'; // 看板娘大小,例如 '280x250', '600x535'
live2d_settings['waifuTipsSize'] = '250x70'; // 提示框大小,例如 '250x70', '570x150'
live2d_settings['waifuFontSize'] = '12px'; // 提示框字体,例如 '12px', '30px'
live2d_settings['waifuToolFont'] = '14px'; // 工具栏字体,例如 '14px', '36px'
live2d_settings['waifuToolLine'] = '20px'; // 工具栏行高,例如 '20px', '36px'
live2d_settings['waifuToolTop'] = '0px' // 工具栏顶部边距,例如 '0px', '-60px'
live2d_settings['waifuMinWidth'] = '768px'; // 面页小于 指定宽度 隐藏看板娘,例如 'disable'(禁用), '768px'
live2d_settings['waifuEdgeSide'] = 'left:0'; // 看板娘贴边方向,例如 'left:0'(靠左 0px), 'right:30'(靠右 30px)
live2d_settings['waifuDraggable'] = 'disable'; // 拖拽样式,例如 'disable'(禁用), 'axis-x'(只能水平拖拽), 'unlimited'(自由拖拽)
live2d_settings['waifuDraggableRevert'] = true; // 松开鼠标还原拖拽位置,可选 true(真), false(假)
// 其他杂项设置
live2d_settings['l2dVersion'] = '1.4.2'; // 当前版本
live2d_settings['l2dVerDate'] = '2018.11.12'; // 版本更新日期
live2d_settings['homePageUrl'] = 'auto'; // 主页地址,可选 'auto'(自动), '{URL 网址}'
live2d_settings['aboutPageUrl'] = 'https://phy0412.top/article?articleId=3464'; // 关于页地址, '{URL 网址}'
live2d_settings['screenshotCaptureName']= 'live2d.png'; // 看板娘截图文件名,例如 'live2d.png'
/****************************************************************************************************/
String.prototype.render = function(context) {
var tokenReg = /(\\)?\{([^\{\}\\]+)(\\)?\}/g;
return this.replace(tokenReg, function (word, slash1, token, slash2) {
if (slash1 || slash2) { return word.replace('\\', ''); }
var variables = token.replace(/\s/g, '').split('.');
var currentObject = context;
var i, length, variable;
for (i = 0, length = variables.length; i < length; ++i) {
variable = variables[i];
currentObject = currentObject[variable];
if (currentObject === undefined || currentObject === null) return '';
}
return currentObject;
});
};
var re = /x/;
console.log(re);
function empty(obj) {return typeof obj=="undefined"||obj==null||obj==""?true:false}
function getRandText(text) {return Array.isArray(text) ? text[Math.floor(Math.random() * text.length + 1)-1] : text}
function showMessage(text, timeout, flag) {
if(flag || sessionStorage.getItem('waifu-text') === '' || sessionStorage.getItem('waifu-text') === null){
if(Array.isArray(text)) text = text[Math.floor(Math.random() * text.length + 1)-1];
if (live2d_settings.showF12Message) console.log('[Message]', text.replace(/<[^<>]+>/g,''));
if(flag) sessionStorage.setItem('waifu-text', text);
$('.waifu-tips').stop();
$('.waifu-tips').html(text).fadeTo(200, 1);
if (timeout === undefined) timeout = 5000;
hideMessage(timeout);
}
}
function hideMessage(timeout) {
$('.waifu-tips').stop().css('opacity',1);
if (timeout === undefined) timeout = 5000;
window.setTimeout(function() {sessionStorage.removeItem('waifu-text')}, timeout);
$('.waifu-tips').delay(timeout).fadeTo(200, 0);
}
const initModel = function initModel(waifuPath, type) {
/* console welcome message */
eval(function(p,a,c,k,e,r){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('8.d(" ");8.d("\\U,.\\y\\5.\\1\\1\\1\\1/\\1,\\u\\2 \\H\\n\\1\\1\\1\\1\\1\\b \', !-\\r\\j-i\\1/\\1/\\g\\n\\1\\1\\1 \\1 \\a\\4\\f\'\\1\\1\\1 L/\\a\\4\\5\\2\\n\\1\\1 \\1 /\\1 \\a,\\1 /|\\1 ,\\1 ,\\1\\1\\1 \',\\n\\1\\1\\1\\q \\1/ /-\\j/\\1\\h\\E \\9 \\5!\\1 i\\n\\1\\1\\1 \\3 \\6 7\\q\\4\\c\\1 \\3\'\\s-\\c\\2!\\t|\\1 |\\n\\1\\1\\1\\1 !,/7 \'0\'\\1\\1 \\X\\w| \\1 |\\1\\1\\1\\n\\1\\1\\1\\1 |.\\x\\"\\1\\l\\1\\1 ,,,, / |./ \\1 |\\n\\1\\1\\1\\1 \\3\'| i\\z.\\2,,A\\l,.\\B / \\1.i \\1|\\n\\1\\1\\1\\1\\1 \\3\'| | / C\\D/\\3\'\\5,\\1\\9.\\1|\\n\\1\\1\\1\\1\\1\\1 | |/i \\m|/\\1 i\\1,.\\6 |\\F\\1|\\n\\1\\1\\1\\1\\1\\1.|/ /\\1\\h\\G \\1 \\6!\\1\\1\\b\\1|\\n\\1\\1\\1 \\1 \\1 k\\5>\\2\\9 \\1 o,.\\6\\2 \\1 /\\2!\\n\\1\\1\\1\\1\\1\\1 !\'\\m//\\4\\I\\g\', \\b \\4\'7\'\\J\'\\n\\1\\1\\1\\1\\1\\1 \\3\'\\K|M,p,\\O\\3|\\P\\n\\1\\1\\1\\1\\1 \\1\\1\\1\\c-,/\\1|p./\\n\\1\\1\\1\\1\\1 \\1\\1\\1\'\\f\'\\1\\1!o,.:\\Q \\R\\S\\T v"+e.V+" / W "+e.N);8.d(" ");',60,60,'|u3000|uff64|uff9a|uff40|u30fd|uff8d||console|uff8a|uff0f|uff3c|uff84|log|live2d_settings|uff70|u00b4|uff49||u2010||u3000_|u3008||_|___|uff72|u2500|uff67|u30cf|u30fc||u30bd|u4ece|u30d8|uff1e|__|u30a4|k_|uff17_|u3000L_|u3000i|uff1a|u3009|uff34|uff70r|u30fdL__||___i|l2dVerDate|u30f3|u30ce|nLive2D|u770b|u677f|u5a18|u304f__|l2dVersion|FGHRSH|u00b40i'.split('|'),0,{}));
/* 判断 JQuery */
if (typeof($.ajax) != 'function') typeof(jQuery.ajax) == 'function' ? window.$ = jQuery : console.log('[Error] JQuery is not defined.');
/* 加载看板娘样式 */
live2d_settings.waifuSize = live2d_settings.waifuSize.split('x');
live2d_settings.waifuTipsSize = live2d_settings.waifuTipsSize.split('x');
live2d_settings.waifuEdgeSide = live2d_settings.waifuEdgeSide.split(':');
$("#live2d").attr("width",live2d_settings.waifuSize[0]);
$("#live2d").attr("height",live2d_settings.waifuSize[1]);
$(".waifu-tips").width(live2d_settings.waifuTipsSize[0]);
$(".waifu-tips").height(live2d_settings.waifuTipsSize[1]);
$(".waifu-tips").css("top",live2d_settings.waifuToolTop);
$(".waifu-tips").css("font-size",live2d_settings.waifuFontSize);
$(".waifu-tool").css("font-size",live2d_settings.waifuToolFont);
$(".waifu-tool span").css("line-height",live2d_settings.waifuToolLine);
if (live2d_settings.waifuEdgeSide[0] == 'left') $(".waifu").css("left",live2d_settings.waifuEdgeSide[1]+'px');
else if (live2d_settings.waifuEdgeSide[0] == 'right') $(".waifu").css("right",live2d_settings.waifuEdgeSide[1]+'px');
window.waifuResize = function() { $(window).width() <= Number(live2d_settings.waifuMinWidth.replace('px','')) ? $(".waifu").hide() : $(".waifu").show(); };
if (live2d_settings.waifuMinWidth != 'disable') { waifuResize(); $(window).resize(function() {waifuResize()}); }
try {
if (live2d_settings.waifuDraggable == 'axis-x') $(".waifu").draggable({ axis: "x", revert: live2d_settings.waifuDraggableRevert });
else if (live2d_settings.waifuDraggable == 'unlimited') $(".waifu").draggable({ revert: live2d_settings.waifuDraggableRevert });
else $(".waifu").css("transition", 'all .3s ease-in-out');
} catch(err) { console.log('[Error] JQuery UI is not defined.') }
live2d_settings.homePageUrl == 'auto' ? window.location.protocol+'//'+window.location.hostname+'/' : live2d_settings.homePageUrl;
if (window.location.protocol == 'file:' && live2d_settings.modelAPI.substr(0,2) == '//') live2d_settings.modelAPI = 'http:'+live2d_settings.modelAPI;
$('.waifu-tool .fui-home').click(function (){
//window.location = 'https://www.fghrsh.net/';
window.location = live2d_settings.homePageUrl;
});
$('.waifu-tool .fui-info-circle').click(function (){
//window.open('https://imjad.cn/archives/lab/add-dynamic-poster-girl-with-live2d-to-your-blog-02');
window.open(live2d_settings.aboutPageUrl);
});
if (typeof(waifuPath) == "object") loadTipsMessage(waifuPath); else {
$.ajax({
cache: true,
url: waifuPath == '' ? live2d_settings.tipsMessage : (waifuPath.substr(waifuPath.length-15)=='waifu-tips.json'?waifuPath:waifuPath+'waifu-tips.json'),
dataType: "json",
success: function (result){ loadTipsMessage(result); }
});
}
if (!live2d_settings.showToolMenu) $('.waifu-tool').hide();
if (!live2d_settings.canCloseLive2d) $('.waifu-tool .fui-cross').hide();
if (!live2d_settings.canSwitchModel) $('.waifu-tool .fui-eye').hide();
if (!live2d_settings.canSwitchTextures) $('.waifu-tool .fui-user').hide();
if (!live2d_settings.canSwitchHitokoto) $('.waifu-tool .fui-chat').hide();
if (!live2d_settings.canTakeScreenshot) $('.waifu-tool .fui-photo').hide();
if (!live2d_settings.canTurnToHomePage) $('.waifu-tool .fui-home').hide();
if (!live2d_settings.canTurnToAboutPage) $('.waifu-tool .fui-info-circle').hide();
if (waifuPath === undefined) waifuPath = '';
var modelId = localStorage.getItem('modelId');
var modelTexturesId = localStorage.getItem('modelTexturesId');
if (!live2d_settings.modelStorage || modelId == null) {
var modelId = live2d_settings.modelId;
var modelTexturesId = live2d_settings.modelTexturesId;
} loadModel(modelId, modelTexturesId);
}
export { initModel }
function loadModel(modelId, modelTexturesId=0) {
if (live2d_settings.modelStorage) {
localStorage.setItem('modelId', modelId);
localStorage.setItem('modelTexturesId', modelTexturesId);
} else {
sessionStorage.setItem('modelId', modelId);
sessionStorage.setItem('modelTexturesId', modelTexturesId);
} loadlive2d('live2d', live2d_settings.modelAPI+'get/?id='+modelId+'-'+modelTexturesId, (live2d_settings.showF12Status ? console.log('[Status]','live2d','模型',modelId+'-'+modelTexturesId,'加载完成'):null));
}
function loadTipsMessage(result) {
window.waifu_tips = result;
$.each(result.mouseover, function (index, tips){
$(document).on("mouseover", tips.selector, function (){
var text = getRandText(tips.text);
text = text.render({text: $(this).text()});
showMessage(text, 3000);
});
});
$.each(result.click, function (index, tips){
$(document).on("click", tips.selector, function (){
var text = getRandText(tips.text);
text = text.render({text: $(this).text()});
showMessage(text, 3000, true);
});
});
$.each(result.seasons, function (index, tips){
var now = new Date();
var after = tips.date.split('-')[0];
var before = tips.date.split('-')[1] || after;
if((after.split('/')[0] <= now.getMonth()+1 && now.getMonth()+1 <= before.split('/')[0]) &&
(after.split('/')[1] <= now.getDate() && now.getDate() <= before.split('/')[1])){
var text = getRandText(tips.text);
text = text.render({year: now.getFullYear()});
showMessage(text, 6000, true);
}
});
if (live2d_settings.showF12OpenMsg) {
re.toString = function() {
showMessage(getRandText(result.waifu.console_open_msg), 5000, true);
return '';
};
}
if (live2d_settings.showCopyMessage) {
$(document).on('copy', function() {
showMessage(getRandText(result.waifu.copy_message), 5000, true);
});
}
$('.waifu-tool .fui-photo').click(function(){
showMessage(getRandText(result.waifu.screenshot_message), 5000, true);
window.Live2D.captureName = live2d_settings.screenshotCaptureName;
window.Live2D.captureFrame = true;
});
$('.waifu-tool .fui-cross').click(function(){
sessionStorage.setItem('waifu-dsiplay', 'none');
showMessage(getRandText(result.waifu.hidden_message), 1300, true);
window.setTimeout(function() {$('.waifu').hide();}, 1300);
});
window.showWelcomeMessage = function(result) {
var text;
if (window.location.href == live2d_settings.homePageUrl) {
var now = (new Date()).getHours();
if (now > 23 || now <= 5) text = getRandText(result.waifu.hour_tips.t23-5);
else if (now > 5 && now <= 7) text = getRandText(result.waifu.hour_tips.t5-7);
else if (now > 7 && now <= 11) text = getRandText(result.waifu.hour_tips.t7-11);
else if (now > 11 && now <= 14) text = getRandText(result.waifu.hour_tips.t11-14);
else if (now > 14 && now <= 17) text = getRandText(result.waifu.hour_tips.t14-17);
else if (now > 17 && now <= 19) text = getRandText(result.waifu.hour_tips.t17-19);
else if (now > 19 && now <= 21) text = getRandText(result.waifu.hour_tips.t19-21);
else if (now > 21 && now <= 23) text = getRandText(result.waifu.hour_tips.t21-23);
else text = getRandText(result.waifu.hour_tips.default);
} else {
var referrer_message = result.waifu.referrer_message;
if (document.referrer !== '') {
var referrer = document.createElement('a');
referrer.href = document.referrer;
var domain = referrer.hostname.split('.')[1];
if (window.location.hostname == referrer.hostname)
text = referrer_message.localhost[0] + document.title.split(referrer_message.localhost[2])[0] + referrer_message.localhost[1];
else if (domain == 'baidu')
text = referrer_message.baidu[0] + referrer.search.split('&wd=')[1].split('&')[0] + referrer_message.baidu[1];
else if (domain == 'so')
text = referrer_message.so[0] + referrer.search.split('&q=')[1].split('&')[0] + referrer_message.so[1];
else if (domain == 'google')
text = referrer_message.google[0] + document.title.split(referrer_message.google[2])[0] + referrer_message.google[1];
else {
$.each(result.waifu.referrer_hostname, function(i,val) {if (i==referrer.hostname) referrer.hostname = getRandText(val)});
text = referrer_message.default[0] + referrer.hostname + referrer_message.default[1];
}
} else text = referrer_message.none[0] + document.title.split(referrer_message.none[2])[0] + referrer_message.none[1];
}
showMessage(text, 6000);
}; if (live2d_settings.showWelcomeMessage) showWelcomeMessage(result);
var waifu_tips = result.waifu;
function loadOtherModel() {
var modelId = modelStorageGetItem('modelId');
var modelRandMode = live2d_settings.modelRandMode;
$.ajax({
cache: modelRandMode == 'switch' ? true : false,
url: live2d_settings.modelAPI+modelRandMode+'/?id='+modelId,
dataType: "json",
success: function(result) {
loadModel(result.model['id']);
var message = result.model['message'];
$.each(waifu_tips.model_message, function(i,val) {if (i==result.model['id']) message = getRandText(val)});
showMessage(message, 3000, true);
}
});
}
function loadRandTextures() {
var modelId = modelStorageGetItem('modelId');
var modelTexturesId = modelStorageGetItem('modelTexturesId');
var modelTexturesRandMode = live2d_settings.modelTexturesRandMode;
$.ajax({
cache: modelTexturesRandMode == 'switch' ? true : false,
url: live2d_settings.modelAPI+modelTexturesRandMode+'_textures/?id='+modelId+'-'+modelTexturesId,
dataType: "json",
success: function(result) {
if (result.textures['id'] == 1 && (modelTexturesId == 1 || modelTexturesId == 0))
showMessage(waifu_tips.load_rand_textures[0], 3000, true);
else showMessage(waifu_tips.load_rand_textures[1], 3000, true);
loadModel(modelId, result.textures['id']);
}
});
}
function modelStorageGetItem(key) { return live2d_settings.modelStorage ? localStorage.getItem(key) : sessionStorage.getItem(key); }
/* 检测用户活动状态,并在空闲时显示一言 */
if (live2d_settings.showHitokoto) {
window.getActed = false; window.hitokotoTimer = 0; window.hitokotoInterval = false;
$(document).mousemove(function(e){getActed = true;}).keydown(function(){getActed = true;});
setInterval(function(){ if (!getActed) ifActed(); else elseActed(); }, 1000);
}
function ifActed() {
if (!hitokotoInterval) {
hitokotoInterval = true;
hitokotoTimer = window.setInterval(showHitokotoActed, 30000);
}
}
function elseActed() {
getActed = hitokotoInterval = false;
window.clearInterval(hitokotoTimer);
}
function showHitokotoActed() {
if ($(document)[0].visibilityState == 'visible') showHitokoto();
}
function showHitokoto() {
switch(live2d_settings.hitokotoAPI) {
case 'lwl12.com':
$.getJSON('https://api.lwl12.com/hitokoto/v1?encode=realjson',function(result){
if (!empty(result.source)) {
var text = waifu_tips.hitokoto_api_message['lwl12.com'][0];
if (!empty(result.author)) text += waifu_tips.hitokoto_api_message['lwl12.com'][1];
text = text.render({source: result.source, creator: result.author});
window.setTimeout(function() {showMessage(text+waifu_tips.hitokoto_api_message['lwl12.com'][2], 3000, true);}, 5000);
} showMessage(result.text, 5000, true);
});break;
case 'fghrsh.net':
$.getJSON('https://api.fghrsh.net/hitokoto/rand/?encode=jsc&uid=3335',function(result){
if (!empty(result.source)) {
var text = waifu_tips.hitokoto_api_message['fghrsh.net'][0];
text = text.render({source: result.source, date: result.date});
window.setTimeout(function() {showMessage(text, 3000, true);}, 5000);
showMessage(result.hitokoto, 5000, true);
}
});break;
case 'jinrishici.com':
$.ajax({
url: 'https://v2.jinrishici.com/one.json',
xhrFields: {withCredentials: true},
success: function (result, status) {
if (!empty(result.data.origin.title)) {
var text = waifu_tips.hitokoto_api_message['jinrishici.com'][0];
text = text.render({title: result.data.origin.title, dynasty: result.data.origin.dynasty, author:result.data.origin.author});
window.setTimeout(function() {showMessage(text, 3000, true);}, 5000);
} showMessage(result.data.content, 5000, true);
}
});break;
default:
$.getJSON('https://v1.hitokoto.cn',function(result){
if (!empty(result.from)) {
var text = waifu_tips.hitokoto_api_message['hitokoto.cn'][0];
text = text.render({source: result.from, creator: result.creator});
window.setTimeout(function() {showMessage(text, 3000, true);}, 5000);
}
showMessage(result.hitokoto, 5000, true);
});
}
}
$('.waifu-tool .fui-eye').click(function (){loadOtherModel()});
$('.waifu-tool .fui-user').click(function (){loadRandTextures()});
$('.waifu-tool .fui-chat').click(function (){showHitokoto()});
}
2)live2d依赖live2d.js
(3)样式waifu.css
(4)配置对话内容waifu-tips.json(常用的都在里面了)
3、在需要的页面引入即可
看一下效果
放在了GitHub上,地址是=>GitHub - ZhuangRenyang/jsd2203-csmall-web-client: 0.0.1
运行前需要: npm install;