Django项目开发快速入门
Django项目开发快速入门
-
- 生成Django项目
- 编写module
- 后台管理系统admin
- 自定义管理页面
- 视图函数使用
- Django模板
生成Django项目
- 现在cmd中使用命令安装Django框架
pip install django==3.2
- 使用命令生成项目
django-admin startproject DjStore
- 使用命令生成应用
python .\manage.py startapp news
python .\manage.py startapp users
在项目的setting文件中注册
/DjStore/Djstore/setting.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"news",
"users"
]
编写module
/DjStore/news/models.py
"""
新闻表:
ID:主键
title:标题 字符串
content:新闻内容 大文本
b_data:新闻日期 日期
read:阅读量 整数
模型类:必须继承 django.db.models.model类
"""
class NewsInfo(models.Model):
title = models.CharField(max_length=30)
content = models.TextField()
b_date = models.DateTimeField()
read = models.IntegerField()
- 执行命名,生成mode
python .\manage.py makemigrations
Migrations for 'news':
news\migrations\0001_initial.py
- Create model NewsInfo
- 生成对应的表结构
python .\manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, news, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying news.0001_initial... OK
Applying sessions.0001_initial... OK
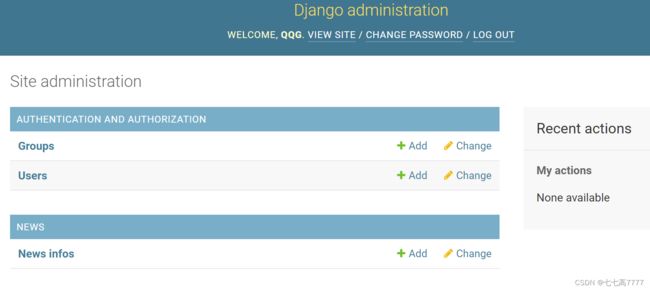
后台管理系统admin
/Djstore/news/admin.py
from django.contrib import admin
from .models import NewsInfo
# Register your models here.
admin.site.register(NewsInfo)
- 启动项目
python .\manage.py runserver
- 生成admin账号
python .\manage.py createsuperuser
account:qqg
password:123456
自定义管理页面
from django.contrib import admin
from .models import NewsInfo
# Register your models here.
# style1:直接显示
#admin.site.register(NewsInfo)
# style2:自定义显示
class NewsInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'title', 'b_date', 'read']
admin.site.register(NewsInfo, NewsInfoAdmin)
视图函数使用
/DjStore/news/view.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
"""
视图函数定义的基本要求:
1、视图函数必须定义一个参数(通过命名为request)
request参数:用来接受客户端的请求信息的
2、视图函数的返回值必须是一个HttpResponse的对象(或者HttpResponse的子类对象)
"""
def index(request):
res='this is a test'
return HttpResponse(res)
- 注册url
/DjStore/DjStore/urls.py
from django.contrib import admin
from django.urls import path, include, re_path
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'^news/', include('news.urls'))
]
/DjStore/news/urls.py
from django.urls import path
from .views import index
# 配置路由规则
urlpatterns = [
path('index', index)
]
from django.urls import path
from .views import index,news_list
# 配置路由规则
urlpatterns = [
path('index', index),
path('list', news_list)
]
/DjStore/news/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .models import NewsInfo
# Create your views here.
"""
视图函数定义的基本要求:
1、视图函数必须定义一个参数(通过命名为request)
request参数:用来接受客户端的请求信息的
2、视图函数的返回值必须是一个HttpResponse的对象(或者HttpResponse的子类对象)
使用流程:
1、在应用的views.py定义视图函数
2、配置路由
1)、在项目日录的UrLs,py中关联应用下的UrLs.py
from django.contrib import admin
from django.urls import path, include, re_path
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'^news/', include('news.urls'))
]
2)、在应用的目录下定义一个Urls.py文件(可以直接copy项目目录下的urls.py进来)
3)、在应用的UrLs.py配置具体的访问规则
from django.urls import path
from .views import index
# 配置路由规则
urlpatterns = [
# http://域名(ip:端口)/news/index
path('index', index)
]
"""
def index(request):
res = 'this is a test'
return HttpResponse(res)
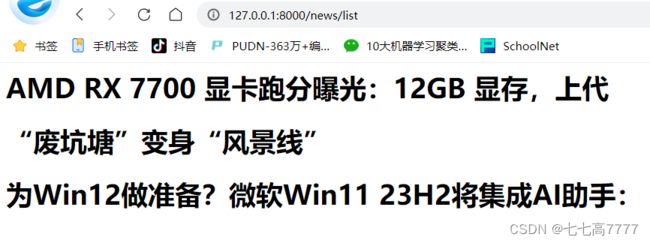
def news_list(request):
datas = NewsInfo.objects.all()
result = ''
for item in datas:
title = '{}
'.format(item.title)
result += title
return HttpResponse(result)
Django模板
- 创建目录/templates/news与/templates/users
- 在/DjStore/DjStore/setting.py中设置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 项目模板的路径
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- /templates/news下,创建list.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻列表页面title>
head>
<body>
<h1 style="color: red">新闻列表页面h1>
<ul>
<li>pythonli>
<li>javali>
<li>jsli>
ul>
body>
html>
- /DjStore/news/urls.py
from django.urls import path
from .views import index, news_list, list2
# 配置路由规则
urlpatterns = [
path('index', index),
path('list', news_list),
path('list2', list2)
]
- /DjStore/news/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .models import NewsInfo
# Create your views here.
"""
def index(request):
res = 'this is a test'
return HttpResponse(res)
def news_list(request):
datas = NewsInfo.objects.all()
result = ''
for item in datas:
title = '{}
'.format(item.title)
result += title
return HttpResponse(result)
# 视图中使用模板文件
def list2(request):
return render(request, 'news/list.html')
-
模板配置和使用规则
- 在项目目录下创建一个templates文件夹
- 在setting.py中TEMPLATES:选项中配置项目模板的根路径
‘DIRS’[BASE_DIR ‘templates’] - 在templates中创建和应用同名的文件夹
- 在templates下应用同名的文件夹中创建html模板页面
- 在views.py中定义视图函数,并返回html模板页面
- 配置路由访问规则
-
模板使用
-
/DjStore/news/views.py
# 视图中使用模板文件
def list2(request):
datas = NewsInfo.objects.all()
item = datas[0]
info = {
"title": item.title,
"content": item.content,
"b_date": item.b_date,
"read": item.read
}
return render(request, 'news/list.html', info)
- /templates/news/list.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻列表页面title>
head>
<body>
<h1 style="color: red">{{ title }}h1>
<h4>发布日期:{{ b_date }},阅读量:{{ read }}h4>
<pre>{{ content }}pre>
body>
html>