- 2021勇气读书会——《学习的逻辑》打卡(第二百零八天)
于杰雄
这是我参加勇气读书会打卡第二百零八天我阅读的书籍:《学习的逻辑》出发日期:2021.1.1期待的收获:立足现在,创造未来,让自己的教学能力更上一层楼。一句标语:千里之行,始于足下。小想法:相信明天会更好,我们会战胜困难,迈向更美好的未来。不要放弃每一天的学习,让自己充实起来,加油!勇气读书会,永不散场。结构化思维能够帮助我们对文章进行清晰定位,提高我们的阅读效率。——摘自《学习的逻辑》作者:叶修读
- 深度学习在环境感知中的应用:案例与代码实现
让机器学会“看”世界:深度学习如何赋能环境感知?关键词深度学习|环境感知|计算机视觉|传感器融合|语义分割|目标检测|自动驾驶摘要环境感知是机器与外界互动的“眼睛和耳朵”——从自动驾驶汽车识别行人,到智能机器人避开障碍物,再到城市监控系统检测异常,所有智能系统都需要先“理解”环境,才能做出决策。传统环境感知方法依赖手工特征提取,难以应对复杂场景;而深度学习通过数据驱动的方式,让机器从大量数据中自动
- Java学习第五十八部分——设计模式
慕y274
java学习设计模式
目录一、概述提要二、创建型模式——解决“如何创建对象”的问题1.单例模式(Singleton)2.工厂方法模式(FactoryMethod)3.解释器模式(Interpreter)4.建造者模式(Builder)5.原型模式(Prototype)三、结构型模式——解决“如何组合类和对象”的问题1.适配器模式(Adapter)2.桥接模式(Bridge)3.组合模式(Composite)4.装饰器模
- 事务注解可能失效的几种可能原因
℡余晖^
黑马点评项目相关问题和笔记javajvm开发语言
在黑马点评项目的学习过程中,我遇到了事务失效的问题,其中提到了事务失效的可能原因,本文就来简单了解一下事务实现的可能原因是什么。Spring事务的生效机制、自调用失效原因及常见失效场景,可从以下维度详细解析:一、Spring如何确保事务生效?Spring事务的核心实现依赖AOP(面向切面编程)和动态代理,其核心流程如下:1.代理对象的生成Spring通过@Transactional注解标记需要事务
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- 自编码器表征学习:重构误差与隐空间拓扑结构的深度解析
码字的字节
机器学习自编码器重构误差隐空间
自编码器基础与工作原理自编码器(Autoencoder)作为深度学习领域的重要无监督学习模型,其核心思想是通过模拟人类认知过程中的"压缩-解压"机制实现数据的表征学习。这种由GeoffreyHinton团队在2006年复兴的神经网络结构,本质上是一个试图通过编码-解码过程来复制其输入的系统,却在实现这一看似简单目标的过程中,意外地获得了强大的特征提取能力。基本架构与工作流程典型自编码器由对称的两部
- 高斯混合模型(GMM)中的协方差矩阵类型与聚类形状关系详解
码字的字节
机器学习机器学习人工智能高斯混合模型GMM
高斯混合模型(GMM)简介高斯混合模型(GaussianMixtureModel,GMM)是概率统计与机器学习交叉领域的重要模型,其核心思想是通过多个高斯分布的线性组合来描述复杂数据分布。与单一高斯分布不同,GMM能够捕捉数据中的多模态特性,这使得它在处理真实世界非均匀分布数据时展现出独特优势。从数学形式上看,一个包含K个分量的GMM可表示为:其中(\pi_k)是第k个高斯分量的混合系数(满足(\
- 如何科学谋划好精心组织好第二批主题教育
3e148a046fff
学习贯彻习近平新时代中国特色社会主义思想主题教育第一批总结暨第二批部署会议5日在京召开。下面,就如何科学谋划好、精心组织好第二批主题教育,本人谈四点看法。一是注重防止形式主义、官僚主义,强化严实之风。人民群众看主题教育是否有成效,最直观的感受是看党风方面存在的问题是否得到解决、党员干部作风是否有明显进步。要身到心到,杜绝“基层走秀”,杜绝“走秀式”调研,要迈开步子、沉下身子,坚决向形式主义说“不”
- 学习
卡卡002
今天很认真地听直播,带着好奇心,推开致良知,成圣成贤的大门。今天主要是两三个主题。第一是解释什么是致良知,成圣成贤。阳明心学是王守仁提出的。在我们的观念中,成圣成贤是多么的似乎可望不可及,非常的高大。但是,通过老师的解释,有所顿悟,首先,我们要立志——立圣贤之志。志不立,天下无可成之事,有志者,事竟成。如果一个人连立志的勇气都没有,如何谈致良知这件事。圣贤很抽象,非要说与圣贤最接近的,那就是诚信。
- 2023-02-15
淑女小辣椒
今天是什么日子:没啥日子今天起床:6点今天就寝:准备22点今天天气:阴天心情:停车位变数真大纪念日:初二十五叫我起床的不是闹钟是梦想今天三只青蛙/番茄钟1.写作输出2.发布小红书视频3.摘公众号输出今天成功日志-记录三五件有收获的事务1.停车位算是搞定了2.公众号输出一篇算是完成了3.每天记录打卡内容,慢慢习惯了今天财务检视又花100块钱给保安买烟今日人际的投入联系物业经理今天开卷有益-学习/读书
- 《如何学习陌生领域20%的关键知识》的听课感悟
周小简
以下感悟来自于张小桃老师在千聊《如何学习陌生领域20%的关键知识》的分享,以此留作记录。对我个人来说印象最深的几个点是:001知识的形成是由数据经过加工处理达到框架化、模块化、工具化后才是知识。而我们平时看到的一些图片或者文字很大程度上不过是数据而已。002那20%的知识并非是固定的,而是由个人情况来定的。003知识可以人、事、网、书而来,另外它不在于你学得多深,更注重你是否解决了问题。004关于
- 深入探索Hadoop技术:全面学习指南
引言在大数据时代,高效地存储、处理和分析海量数据已成为企业决策与创新的关键驱动力。Hadoop,作为开源的大数据处理框架,以其强大的分布式存储和并行计算能力,以及丰富的生态系统,为企业提供了应对大规模数据挑战的有效解决方案。本文旨在为初学者和进阶者提供一份详尽的Hadoop技术学习指南,涵盖HDFS、MapReduce、YARN等核心组件,以及Hive、Pig、HBase等生态系统工具,助您踏上H
- 5802 怪蛋 第七天作业 #裂变增长实验室#
时光里的喵
我叫徐源,今天任务目标,发只有结果的圈,被动引流!完成状态已经完成这几天操作下来,有个很大的疑惑,就是这次的实操和裂变是针对运营圈么,群内大佬的案例都是做运营圈的,资料和话术被动引流!想看看和交流学习非运营圈,其它宝妈,家长,女性,或者其它行业案例,爬了几天楼好像是没有,但自己想要的是非运营圈的流量,天天这样资料话术引流运营圈,就不知道有啥目的了,毕竟我不做运营圈的社群和知识付费!希望能有些非运营
- 你为什么不想努力
笑笑奇谈
近期,我一个平时不爱学习的同事,经常看书,她说,当浮躁,沉不下心来的时候,应该去书中找寻那份安静。受她影响,我重温了一遍《复活》。《复活》是俄国作家列夫·托尔斯泰创作的长篇小说,该书取材于一件真实事件,主要描写男主人公聂赫留朵夫引诱姑妈家女仆玛丝洛娃,使她怀孕并被赶出家门。后来,她沦为妓女,因被指控谋财害命而受审判。男主人公以陪审员的身份出庭,见到从前被他引诱的女人,深受良心谴责。他为她奔走伸冤,
- MySQL高可用集群SSRK:5步打造无感知故障切换
墨瑾轩
一起学学数据库【一】mysqladb数据库
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣大家好!今天我们要聊的是MySQL高可用集群的一种高级形态——SSRK(SuperSimpleandReliableKeepalived)。SSRK集群结合了InnoDBCluster、MySQLRouter和Keepalived,不仅提供了高可用性,还实现了
- Linux下SPI驱动:SPI设备驱动简介
一.简介Linux下的SPI驱动框架和I2C很类似,都分为主机控制器驱动和设备驱动,主机控制器也就是SOC的SPI控制器接口,SPI设备驱动也就是所操作的SPI设备的驱动。本文来学习一下Linux下SPI设备驱动。二.Linux下SPI驱动:SPI设备驱动简介1.spi_driver结构体spi设备驱动也和i2c设备驱动也很类似,Linux内核使用spi_driver结构体来表示spi设备驱动,我
- “养娃如种树•家长成长营”~能量分享卡片26#0617~坚持Day26
馨元_亲子教育_生活本真
父母好好学习孩子天天向上父母要学会懂孩子俗话说,知己知彼,百战不殆!要想给孩子最好的教育,首先就要了解孩子;然后,才能对症下药,药到而病除。孩子的内心是脆弱的,所以他们渴望被爱,渴望来自家庭的温暖,一旦实现不了就会叛逆,甚至在犯错的道路上越走越远,越陷越深。因此,明智的父母通常都能让孩子感受到自己的爱。父母的信任是对孩子的最好鼓励,孩子很希望得到父母的信任,像朋友一样平等交流。如果父母不能理解这一
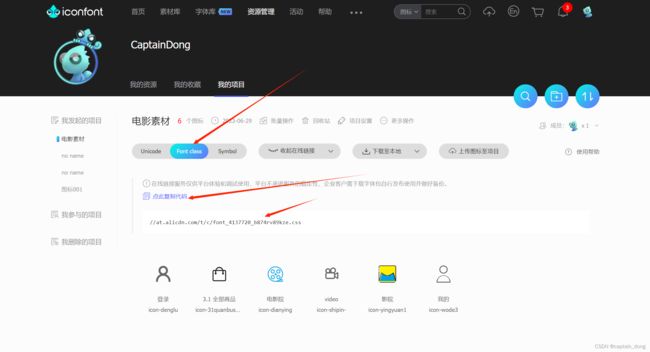
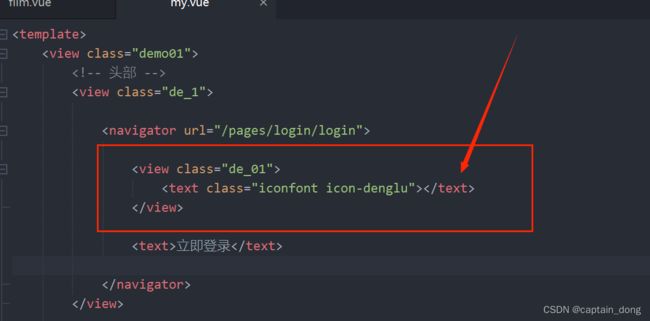
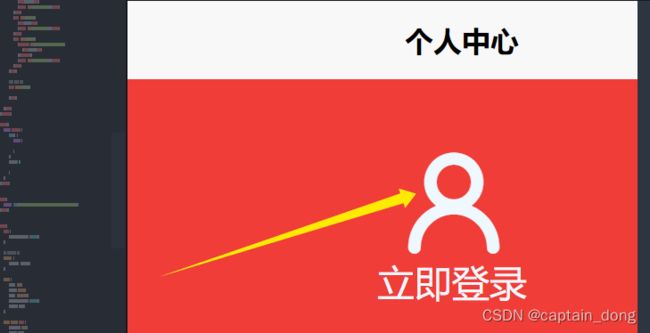
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- 日常修炼
夏摩山谷深处
修炼一:【工作篇】1.关于和领导交流在分配任务时,要马上搞明白你的任务是啥,不要因不好意思假装听懂了,再去猜领导的意思,万一猜错了,时间浪费了,工作也白做了,还会留下不好的印象。向领导征求意见时,提前准备好你的备选方案,多让领导去做选择题而不是问答题。2.关于工作学习建议主动学习,主动去接受任务,能学多少学多少。把握两个原则“令行禁止”和“法无禁止即可为“。前者的意思是当你被安排了多个任务时,直系
- 情感主播培训有哪些项目,说说我的经历
糖葫芦不甜
作为一名从情感主播培训中走出来的“新人”,我想分享一些我所经历的培训项目以及这段经历如何塑造了我。5星公会,免费加入,一对一指导扶持↓微信在文章底部。培训的第一步,是从理论根基开始。我们系统地学习了情感解析的技巧,包括如何识别不同情绪背后的深层需求、理解人际关系的动态变化等。作为主播,声音是我们最直接的“武器”。培训中,我们接受了专业的声音训练,包括发音技巧、语调控制、情感融入等,旨在通过声音传递
- 《朗读手册》|持续默读:朗读的最佳拍档
吉林付巍巍
暑假阅读计划教育有一条通则是:“人在暑假会变笨”。研究发现,所有人——不论是优等生还是学习差的学生——在暑假的学习速度都较慢。有些人甚至更早居然发生退步。许多原因导致了暑假退步现象。要避免这种事情的发生,就给孩子们朗读并让他们自己阅读。SSR在家中进行也有效在家里家长的角色非常重要。你可以拟定一个适合你们全家的BBS计划。对于不习惯长时间阅读的孩子,一开始可以把时间规定在10分钟或者是15分钟,等
- 投射与感赏
0324_cb8d
投射儿子今天上课专心,能跟上老师的节奏。投射儿子这次期中考试能达到他的目标。投射儿子对老师和家人有感恩的心,开启学习动力,向目标努力。投射老师看见孩子的进步,给他鼓励,让孩子找到信心找到正能量。投射女儿今天阳光自信,今天测验全对。投射女儿的字写得越来越好。投射今天我有稳稳的情绪,爱自己多一点,让孩子感受到妈妈的爱。感赏儿子周六去跟同学看电影后安时回家,后面的补课很专心,得到老师的表扬。感赏儿子周天
- 莹莹的感恩日记第211天
季如言
❤2022年9月7日星期三❤莹莹感恩日记第211天1.感恩宇宙万物恩赐予我的一切,让我非常幸福的迎接崭新的一天,让我身心健康,精力充沛,思维敏捷,可高效的进行工作,学习和生活,谢谢,谢谢,谢谢。2.感恩我的国家繁荣富强,和平昌盛,让我所在的国家社会稳定,蓬勃发展,欣欣向荣,让我能生活在和平时代,谢谢,谢谢,谢谢。3.感恩今天的我能量满满,我又非常哇塞的输出第211天感恩日记,我太棒了,感恩坚持的自
- python 抓取小红书
小五咔咔咔
python开发语言
python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据
- 7月18日本周复盘总结
风雨过后见彩虹llc
一、本周完成的打卡任务1.早起打卡7天2.阅读打卡6天3.日更写作打卡7篇4.跑步打卡4次5.朗诵课1次二、本周总结跑步,坚持打卡4次,共跑25公里,本周有很大的进步,成功挑战10公里,用时1小时4分,平均配速6’27”,并且正常工作学习,为自己点赞;早起,坚持得还不错,几乎每天都是5点45起床,继继保持;阅读,本周阅读《掌控习惯》,每天阅读1小时,按计划完成任务,还写了读后感,非常开心;日更写作
- 2023-04-27
花开生两面
投射我儿读书明理,修身做人,每天阳光快乐,情绪平和稳定,越来越会调节自己的情绪和压力。投射我儿对家人、他人、社会都常怀一颗感恩之心,是一个暖心的男子汉。投射我儿对自己未来人生规划清晰,建立学习中短期目标,并为此不断努力。投射我儿生活、学习自律,扎实打好各学科基础,高质量完成各科作业,门门成绩F,大二期末成绩能进入本专业年级前15名,拿到保研资格。投射我儿愿意住在学校和同学们一起学习、生活,并交到一
- 二下最后一月如何进行复习
啸夜雨
现在是六月初,距离咱们期末考试已经不到一个月的时间了。此次微信家长周会,是为了帮助各位家长督促各位学生的学习状况。语文复习方面:语文方面,已经全部学习完毕并且进行了第一轮的复习。这里需要强调的是,三个背诵项目本来就是家庭作业,但是很多我班三十多位学生的家长没有第一时间跟上背诵的进度导致我班只好利用上课的时间来进行检查背诵,严重拖延了我班上课的进度!我班第一批《千字文》《朱子治家格言》背诵只有十一名
- Spring Cloud Gateway过滤器精确控制异常返回(实战,控制http返回码和message字段)
程序员欣宸
欢迎访问我的GitHub这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos本篇概览前文《SpringCloudGateway过滤器精确控制异常返回(分析篇)》咱们阅读源码,了解到SpringCloudGateway是如何处理全局异常信息的,学了那么多理论,不免手痒想实战验证学习效果,今天咱们就来写代码,最终目标是改写下图两个红框中
- 高标准开展干部教育培训为建设高素质干部队伍铸魂赋能
3f8a10c62f8c
近日,全国组织部长会议以电视电话会议形式在京召开,中共中央政治局委员、中组部部长陈希强调,着眼建设堪当民族复兴重任的高素质干部队伍,不断优化干部选育管用工作,坚持德配其位、才配其位选准用好干部。大力发现培养干部,是新时代赋予组织部门的职责和使命,组织部门应紧紧围绕新时代干部管理要求,对干部要“学习与实践”结合,助力干部快速成长,进一步激发干部担当作为,干事创业、创先争优。多举措并举,抓好新时代干部
- 2023-03-20
王歌
上周在103班上了一节家长开放课《做个百数表》。课堂上,我设置了三个教学环节:1.让学生自主完成百数表里面空缺的数字宝宝。2.小组合作寻找百数表中发现的规律。3.通过习题练习巩固百数表中发现的规律。本节课,我始终只作为课堂的引导者,真正的主体是学生。这种自主创作的模式,学生真正得到了学习机会,同时也培养了学生的小组合作精神。
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt