JAVA实现微信授权登录(详解)
第一步:(前期设置)登录微信公众号接口测试平台设置信息
登录微信公众号接口测试平台
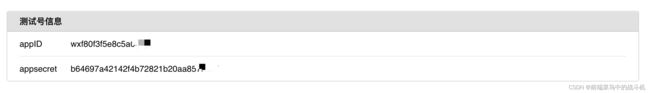
登录成功后可以看到测试用的appid和appsecret,稍后再后台我们要用到这两个ID,如下图

紧接着需要设置网页授权(体验接口权限表 —》 网页服务 —》网页帐号 —》 网页授权获取用户基本信息)


没有域名的话可以用内网穿透动态解析一个域名
NATAPP链接
注册登录成功后可以看到下图,选择免费隧道

购买免费的隧道之后,可以直接按照官方的一分钟教程完成内网穿透,这样我们就拿到了我们的域名
这个地方有一个坑,就是mac电脑通过natapp下载之后,新建一个natapp目录,将压缩包移入解压,需要在新建一个config.ini文件,内容:
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken= #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
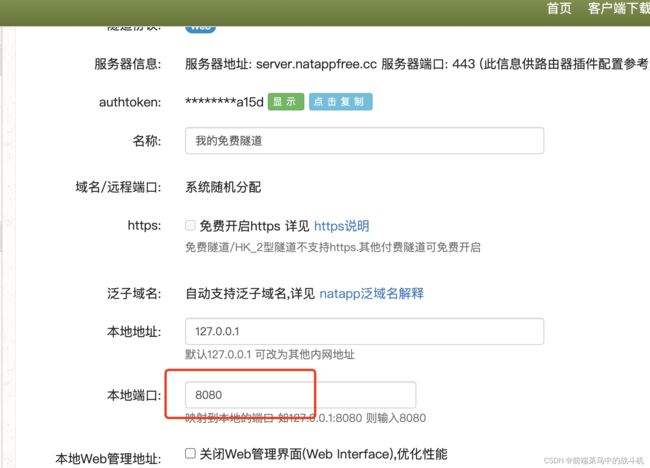
将得到的authtoken填进去,authtoken在这个里
然后打开终端,进入该目录下,先执行
chmod a+x natapp
再执行
./natapp
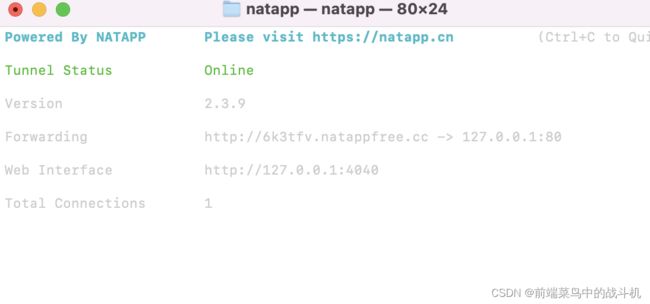
运行成功就是下面这个界面了

⚠️:我们的端口号要与项目的端口号一致,例如:我们项目的端口号是8080,那么natapp中也要设置为8080
设置步骤:

第二步:代码实现微信授权。
简单来说,微信授权分为四步:
1.授权登录接口。
2.用户点击授权。
3.微信授权回调接口。
4.在回调接口中获取openid、access_token、获取用户信息。
第一步:先上工具类AuthUtil
public class AuthUtil {
public static final String APPID = "wxf80f3f5e8c5a06bb";
public static final String APPSECRET = "49ec132fa089a70916a4d90ff46bce90";
//回调地址
public static final String backUrl="http://zchhai.natappfree.cc/api/callBack";//如果你没有在application.yml文件中设置 context-path: /api,那么api就去掉
// public static final String backUrl="http://localhost:8080/callBack";
public static JSONObject doGetJson(String url) throws ClientProtocolException, IOException{
JSONObject jsonObject = null;
// 创建HttpClient实例
HttpClient client = HttpClientBuilder.create().build();
// 根据URL创建HttpGet实例
HttpGet get = new HttpGet(url);
// 执行get请求,得到返回体
HttpResponse response = client.execute(get);
System.out.println(response);
//从response里面拿自己想要的结果
HttpEntity entity = response.getEntity();
if(entity != null){
String result = EntityUtils.toString((HttpEntity) entity,"UTF-8");
jsonObject = jsonObject.fromObject(result);
}
//把链接释放掉
// HttpGet.releaseConnection();
return jsonObject;
}
}
第二步:WxAuthorizeController的微信授权接口
/**
* Tea微信登录接口
* @throws IOException
*/
@IgnoreAuth
@RequestMapping("/health-service/wxlogin")
public void wx(HttpServletRequest request, HttpServletResponse response) throws IOException {
//第一步:引导用户进入授权页面同意授权,获取code
StringBuilder builder = new StringBuilder("https://open.weixin.qq.com/connect/oauth2/authorize?appid=");
builder.append(AuthUtil.APPID);
builder.append("&redirect_uri=");
builder.append(URLEncoder.encode(AuthUtil.backUrl));//开发文档要求转换
builder.append("&response_type=code");
builder.append("&scope=snsapi_userinfo");
builder.append("&state=STATE#wechat_redirect");
//授权页面地址
//将StringBuilder转换成String
String url=builder.toString();
//重定向到授权页面
response.sendRedirect(url);
}
/**
* Tea微信登录接口回调
*/
@RequestMapping(value="/callBack")
public Response wxcallback(@RequestParam("code") String code, Model model)throws IOException {
System.out.println("code:" + code);
//获取code后,请求以下链接获取access_token
StringBuilder builder = new StringBuilder("https://api.weixin.qq.com/sns/oauth2/access_token?appid=");
builder.append(AuthUtil.APPID);
builder.append("&secret=");
builder.append(AuthUtil.APPSECRET);
builder.append("&code=");
builder.append(code);
builder.append("&grant_type=authorization_code");
//通过网络请求方法来请求上面这个接口
//将StringBuilder转换成String
String url=builder.toString();
JSONObject jsonObject = AuthUtil.doGetJson(url);
System.out.println("==========================jsonObject" + jsonObject);
//从返回的JSON数据中取出access_token和openid,拉取用户信息时用
String token = jsonObject.getString("access_token");
String openid = jsonObject.getString("openid");
// 第三步:刷新access_token(如果需要)
// 第四步:拉取用户信息(需scope为 snsapi_userinfo)
StringBuilder builder1 = new StringBuilder("https://api.weixin.qq.com/sns/userinfo?access_token=");
builder1.append(token);
builder1.append("&openid=");
builder1.append(openid);
builder1.append("&lang=zh_CN");
//通过网络请求方法来请求上面这个接口
//将StringBuilder转换成String
String infoUrl=builder1.toString();
JSONObject userInfo = AuthUtil.doGetJson(infoUrl);
System.out.println("userInfo=======" + userInfo);
//第1种情况:使用微信用户信息直接登录,无需注册和绑定
// model.addAttribute("info",userInfo);
// return "wx/wxtest1";
//
//第2种情况:查看数据库是否存在相对应用户
try {
WxUser wxuser = new WxUser();
wxuser = wxService.findnameByopenId(openid);
System.out.println("wxuser=======" + wxuser);
if (wxuser != null) {
//已绑定
model.addAttribute("info",userInfo);
model.addAttribute("name", wxuser.getName());
Response response = new Response("已授权成功",1,true);
return response;
} else {
//未绑定
model.addAttribute("openid", openid);
model.addAttribute("info",userInfo);
Map<String, Object> dataMap = new HashMap<>();
dataMap.put("openid", openid);
dataMap.put("info", userInfo);
Response response = new Response();
response.setResponse(true,"授权成功",200,dataMap);
return response;
}
} catch (Exception e) {
e.printStackTrace();
}
Response response = new Response("授权失败",1,true);
return response;
}
/**
* 微信登录成功后将用户信息插入数据库
*/
@RequestMapping(value="/health-service/addwxuser")
public Response addWXuser(@RequestParam("openid") String openid,@RequestParam("name") String name,@RequestParam("sex") String sex,@RequestParam("city") String city,@RequestParam("urlimg") String urlimg){
int count = wxService.addWxuser(openid,name,sex,city,urlimg);
if(count>0){
Response response = new Response("添加成功",1,true);
return response;
}
Response response = new Response("添加失败",-1,false);
return response;
// return "wx/success";//跳转绑定成功页面
}
最后
我们在微信开发者工具中进行接口验证
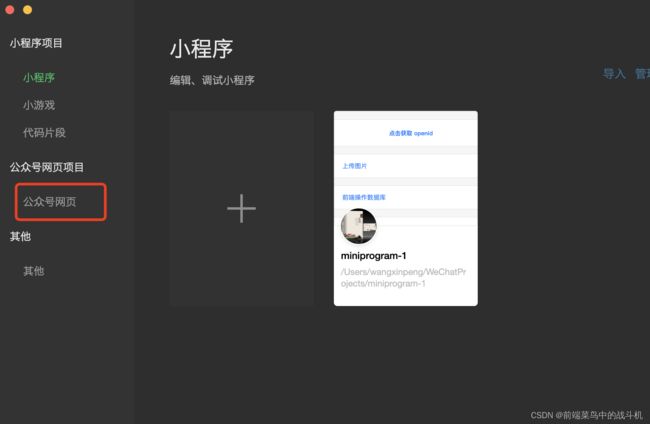
1.进入开发者工具选择公众号网页


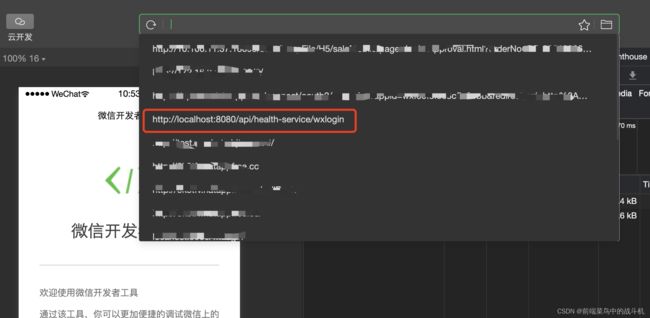
2.在上面的地址了输入我们的微信登录接口


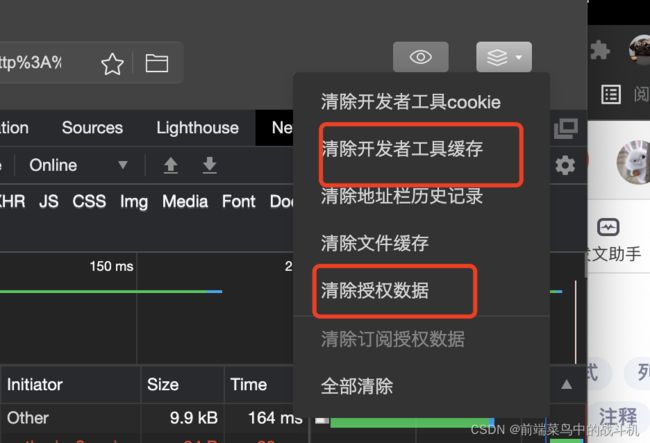
如果没有出现这个页面点击右上角的清缓存按钮,清除这两个

在重头开始就行了
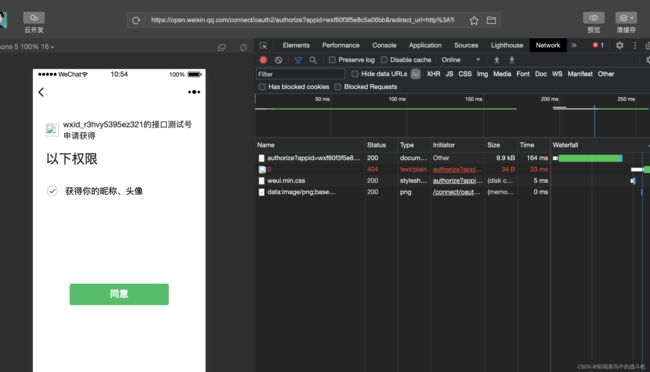
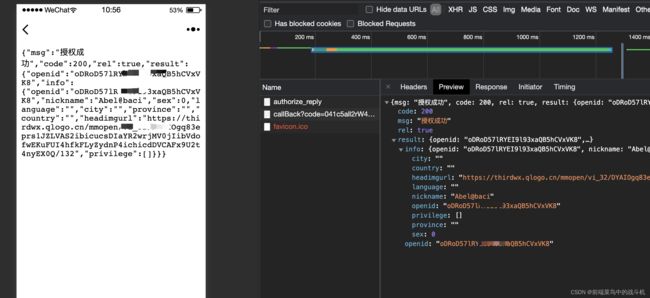
3.授权之后我们就能看到我们的用户信息了

到此微信授权登录就好了,就可以进行用户信息添加到我们的数据库中了。
