Pyecharts实现多张图放在同一个页面上
最近在学数据可视化,csdn上那些实现多张图放在同一个页面上的都是不同类型的图,经测试,如果用grid类实现绘制会导致两张图混在一张图上,经过大量检索资料,最终用page类来实现能够将同个类型的图放在一个页面上。
代码如下:
#导入page包
from pyecharts.charts Page
#运用page实现多个图例绘制在一张图
page=Page()
#主代码行
#page添加图例
page.add(polar_1,polar_2)
page.render()具体实现:
#引用库
from pyecharts import options as opts, options
from pyecharts.charts import Polar
from pyecharts.charts import Bar, Line, Grid, Page
#数据
x = ["2000", "2001", "2002", "2003", "2004", "2005", "2006", "2007", "2008", "2009", "2010"]
a = [25, 50.0, 50.5, 44.5, 53.5, 49, 54, 66, 59, 68.0, 54]
b = [24, 31.0, 26.0, 30.5, 38.0, 37, 52, 63, 59, 64.5, 43]
c = [22, 23.5, 25.5, 29.5, 32.0, 32, 37, 49, 42, 55.0, 37]
#运用page实现多个图例绘制在一张图
page=Page()
#第一张图
polar_1 = (
Polar()
.add_schema(radiusaxis_opts=opts.RadiusAxisOpts(data=x),
angleaxis_opts=opts.AngleAxisOpts(is_clockwise=True)
)
.add("第一名", a, type_="bar", stack="stack0")
.add("第二名", b, type_="bar", stack="stack0")
.add("第三名", c, type_="bar", stack="stack0")
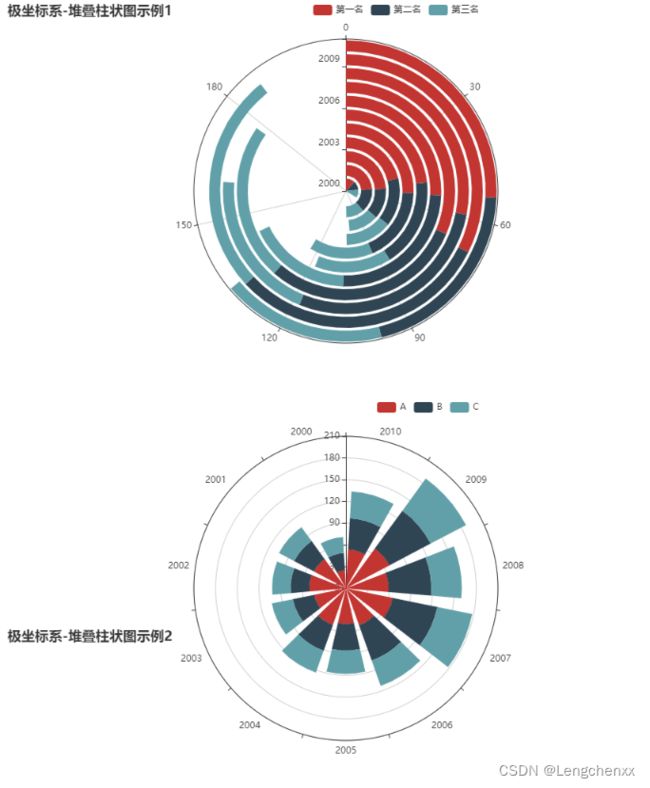
.set_global_opts(title_opts=options.TitleOpts(title="极坐标系-堆叠柱状图示例1\n"),
legend_opts=options.LegendOpts(pos_right="30%"))
)
#第二张图
polar_2 = (
Polar()
.add_schema(angleaxis_opts=opts.AngleAxisOpts(data=x, type_="category"))
.add("A", a, type_="bar", stack="stack0")
.add("B", b, type_="bar", stack="stack0")
.add("C", c, type_="bar", stack="stack0")
.set_global_opts(title_opts=options.TitleOpts(title="极坐标系-堆叠柱状图示例2\n", pos_top='60%'),
legend_opts=options.LegendOpts(pos_right="30%"))
)
#page添加图例
page.add(polar_1,polar_2)
page.render("test.html")效果图: