前端工程化第二章:webpack基础(中)
文章目录
- 1. 处理css资源(css文件拆分 mini-css-extract-plugin)
-
- 1.1. package.json
- 1.2. webpack.config.js
- 2. 处理预编译器(less/scss)
-
- 2.1. src/index.js
- 2.2. src/index.less
- 2.3. src/index.scss
- 2.4. webpack.config.js
- 3. 适配(postCss)
-
- 3.1. webpack.config.js
- 3.2. postcss.config.js
- 3.3. .browserslistrc
- 3.4. src/index.less
- 4. 高级语法转换低级语法(babel)
-
- 4.1. webpack.config.js
- 4.2. .babelrc(和babel.config.js文件配置其中一个就行)
- 4.3. babel.config.js(和.babelrc文件配置其中一个就行)
- 4.4. src/index.js
1. 处理css资源(css文件拆分 mini-css-extract-plugin)
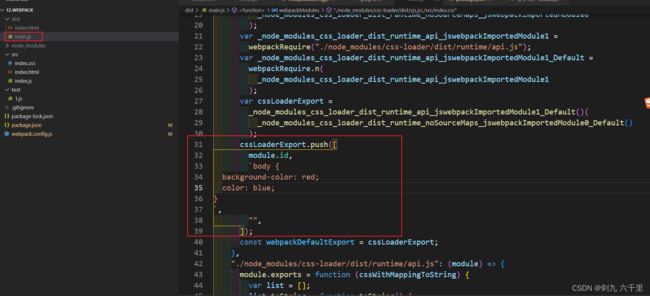
分析打包后的js文件,可以看到js和css代码都放在同一个文件中,那么如果代码较多时,会导致单个文件过大。因此在实际开发中,我们需要将js和css代码拆分出来,生成单独的css文件。

实现思路:维护一个全局变量,控制是生产环境还是开发环境,在 webpack.config.js 文件中通过这个变量处理是否拆分 css 文件(生产环境需要拆分)。
1.1. package.json
"scripts": {
"dev": "cross-env NODE_ENV=development webpack serve",
"build": "cross-env NODE_ENV=production webpack"
},
1.2. webpack.config.js
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // 将css代码从js文件中拆分出来
module: {
rules: [
{
test: /\.css$/, // 匹配以 .css 结尾的文件
use: [
process.env.NODE_ENV === "development"
? "style-loader"
: MiniCssExtractPlugin.loader,
"css-loader",
], // 注意:loader执行顺序是从后往前执行,顺序不能改变
},
],
},
plugins: [
// 插件使用时,像构造函数一样直接 new 即可
// template:模板文件的路径
// filename:打包后生成的文件名
// chunk:代码块
new HtmlWebpackPlugin({ template: "./src/index.html" }),
new MiniCssExtractPlugin(),
],
运行 npm run build 打包项目,可以看到css文件已经生成了:
2. 处理预编译器(less/scss)
less:Less 是一种 CSS 预处理器,它可以让开发人员使用变量、函数等方式来编写 CSS,让 CSS 更加易于维护和扩展。less-loader:Less-loader 是 Webpack 中的一个 Loader,用于将 Less 代码转换为标准的 CSS 代码。然后在浏览器中使用。sass:同 Less 作用一致sass-loader:同 Less-loader 作用一致stylus:同上stylus-loader:同上
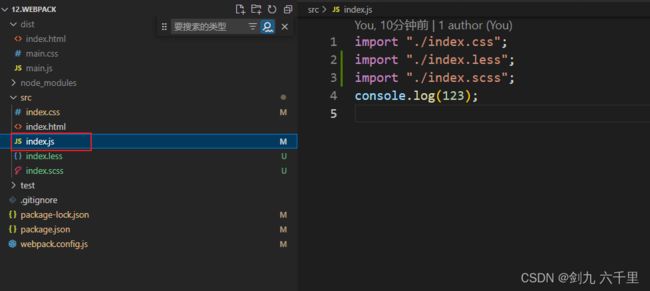
2.1. src/index.js
import "./index.css";
import "./index.less";
import "./index.scss";
console.log(123);
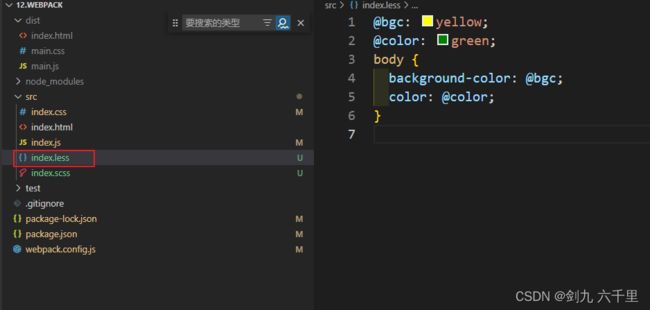
2.2. src/index.less
@bgc: yellow;
@color: green;
body {
background-color: @bgc;
color: @color;
}
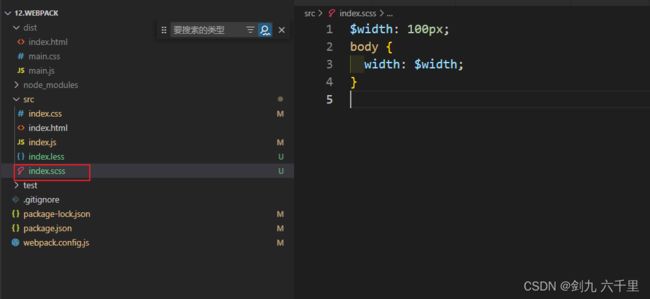
2.3. src/index.scss
$width: 100px;
body {
width: $width;
}
2.4. webpack.config.js
module: {
rules: [
{
test: /\.css$/, // 匹配以 .css 结尾的文件
use: [
process.env.NODE_ENV === "development"
? "style-loader"
: MiniCssExtractPlugin.loader,
"css-loader",
], // 注意:loader执行顺序是从后往前执行,顺序不能改变
},
{
test: /\.less$/, // 匹配以 .less 结尾的文件
use: [
process.env.NODE_ENV === "development"
? "style-loader"
: MiniCssExtractPlugin.loader,
"css-loader",
"less-loader",
],
},
{
test: /\.scss$/, // 匹配以 .scss 结尾的文件
use: [
process.env.NODE_ENV === "development"
? "style-loader"
: MiniCssExtractPlugin.loader,
"css-loader",
"sass-loader",
],
},
],
},
运行 npm run build 后查看生成的css文件,可以看到我们设置的样式已经识别并打包进去了:

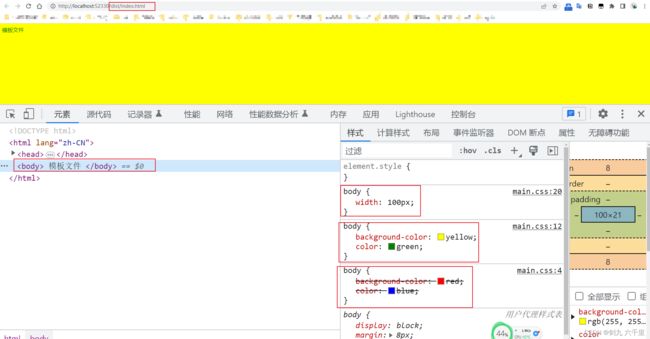
然后我们将dist下的index.html在浏览器打开,可以看到样式已经生效了:
3. 适配(postCss)
PostCSS 是一个使用 JavaScript 转换 CSS 的工具。它允许开发人员使用现代语法编写 CSS,然后将其转换为旧版浏览器可以理解的格式。PostCSS 支持各种插件,可以用于对 CSS 执行各种转换,例如添加浏览器前缀、优化 CSS 等。
postcss.config.js:postcss 的配置文件,可以配置插件等.browserslistrc:配置浏览器的信息
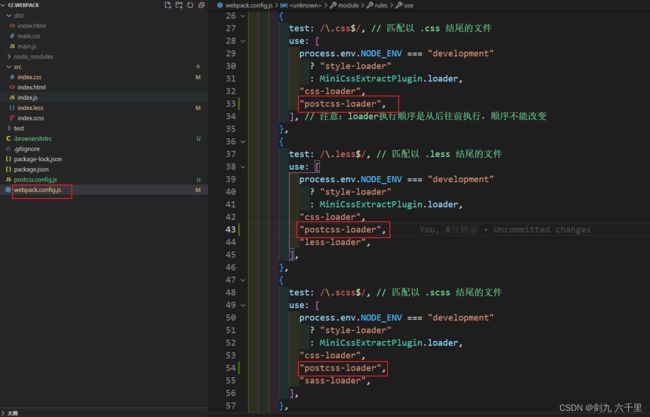
3.1. webpack.config.js
module: {
rules: [
{
test: /\.css$/, // 匹配以 .css 结尾的文件
use: [
process.env.NODE_ENV === "development"
? "style-loader"
: MiniCssExtractPlugin.loader,
"css-loader",
"postcss-loader",
], // 注意:loader执行顺序是从后往前执行,顺序不能改变
},
{
test: /\.less$/, // 匹配以 .less 结尾的文件
use: [
process.env.NODE_ENV === "development"
? "style-loader"
: MiniCssExtractPlugin.loader,
"css-loader",
"postcss-loader",
"less-loader",
],
},
{
test: /\.scss$/, // 匹配以 .scss 结尾的文件
use: [
process.env.NODE_ENV === "development"
? "style-loader"
: MiniCssExtractPlugin.loader,
"css-loader",
"postcss-loader",
"sass-loader",
],
},
],
},
3.2. postcss.config.js
module.exports = {
plugins: [require("autoprefixer")], // 使用 autoprefixer 插件匹配不同的浏览器
};
3.3. .browserslistrc
# 最新的两个版本
last 2 versions
# 市场份额大于1%
> 1%
# iOS 7 以上的 sofire 浏览器
iOS 7
# sofire 浏览器最新的三个版本
last 3 iOS versions
3.4. src/index.less
测试对于较新的语法,postcss 自动添加浏览器前缀:

运行 npm run build 打包,将打包后的 dist/index.html 在浏览器打开,可以看到前缀已经添加:

4. 高级语法转换低级语法(babel)
-
Babel是一个JavaScript编译器,它可以将ECMAScript 2015+代码转换为向后兼容的JavaScript代码,以便在旧版浏览器或环境中运行。 -
Babel可以将最新版本的JavaScript代码转换为向后兼容的代码,包括将新的语法特性转换为旧版语法,将模块转换为CommonJS或AMD等模块系统,以及为旧版浏览器添加缺失的原生API等。 -
Babel可以与Webpack等构建工具一起使用,以便在构建过程中自动将代码转换为兼容的JavaScript代码。 -
要使用
Babel,只需在项目中安装Babel的相关依赖,然后在项目根目录下创建一个.babelrc文件,指定要使用的Babel插件和预设。(Babel的配置非常灵活,可以通过 .babelrc、babel.config.js、Webpack配置等多种方式来指定需要支持的目标环境)
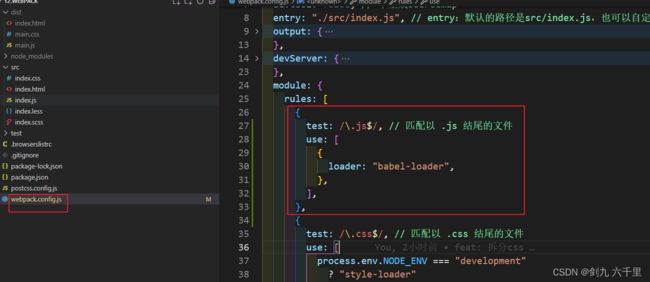
4.1. webpack.config.js
{
test: /\.js$/, // 匹配以 .js 结尾的文件
use: [
{
loader: "babel-loader",
// options: { // 可以直接在这里配置预设,也可以在 .babelrc 文件中配置,也可以在babel.config.js 中配置
// presets: ["@babel/preset-env"]
//}
},
],
},
4.2. .babelrc(和babel.config.js文件配置其中一个就行)
{
"presets": [
"@babel/preset-env" // 配置 babel 预设
]
}
4.3. babel.config.js(和.babelrc文件配置其中一个就行)
module.exports = {
presets: [
"@babel/preset-env" // 配置 babel 预设
]
}
4.4. src/index.js
测试 babel 代码转换:
// 测试 babel 将 ES6 代码转换为 ES5 代码
let obj = {
name: "张三",
age: 18,
};
let { name, age } = obj;
console.log(name, age);
运行 npm run build 后,可以看到 dist/main.js 中已经将测试代码转成了低级语法: