- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- python之pyecharts制作可视化数据大屏
cesske
大数据
文章目录前言一、安装Pyecharts二、创建Pyecharts图表三、设计大屏布局四、实时数据更新五、部署和展示总结前言使用Pyecharts制作可视化数据大屏是一个复杂但有趣的过程,因为Pyecharts本身是一个用于生成Echarts图表的Python库,而Echarts是由百度开发的一个开源可视化库,支持丰富的图表类型和高度自定义。然而,Pyecharts本身并不直接提供“大屏”的解决方案
- 基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板
abments
实用小工具javascript前端html
效果图基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板。可用过修改源码快速完成需求。源码结构下载地址
- 基于VUE2-dataV和echarts实现的可视化大屏,百分比适配PC端
风流野趣fly
echarts信息可视化前端vue.jsjavascriptvscode大数据
可视化平台中,数据分别通过仪表盘、环状图、柱形图、曲线图、滚动表格等多种形式展示数据变化。可视化平台大致分为左、中、右三部分,左侧由能耗总览、耗能占比、库存预警构成,中间由数据总览、销售计划完成率构成,右侧由销售统计、销售排名(TOP8)、生产统计构成。平台右上角动态显示当前系统日期、星期、时间,格式。在管理端进行添加数据后,数据可视化图表进行相应变化。1.能耗总览仪表盘,统计分析耗电量、耗水量、
- 关于Echarts的一些设置总结
夏之小星星
echarts前端javascript
最近领导让我一个偏后端程序员画各种数据展示echarts页面,遇到好多问题在此记录一下,未完待续。。。ps:不喜欢画页面啊啊啊啊啊,以前公司这些都是ui的活啊啊啊啊,折磨死我啦啊啊啊啊一、柱形图1、echarts如何设置柱形颜色渐变在option加color属性option={color:{type:'linear',//x=0,y=1,柱子的颜色在垂直方向渐变x:0,y:1,colorStops
- echarts X轴文本太长 formatter自定义文本的显示方式
每一天,每一步
EChartsechartsjavascriptecmascript
如果ECharts中X轴的文本太长,可以通过设置axisLabel的rotate属性来旋转标签,或者使用formatter函数来自定义文本的显示方式。另外,可以开启axisLabel的interval属性来控制显示的标签的间隔。option={tooltip:{},xAxis:{type:'category',data:['这是一段非常长的文本','短文本','另一段长文本','另一段长文本'],
- echarts根据数量级设置最大值最小值为整百的数
每一天,每一步
EChartsecharts前端javascript
在ECharts中,可以通过设置yAxis的min和max属性来控制y轴的最大值和最小值。代码:option={yAxis:{type:'value',min:function(value){returnvalue.min-(value.min%100);},max:function(value){returnvalue.max>0?(value.max-(value.max%100)+100):
- echarts象形渐变柱状图
星星跌入梦境*
echartsangular.js前端
一、效果图如下:二、代码如下(1)父组件importitemfrom'../bigdata/components/item.vue'exportdefault{components:{item}}.page-con{width:100%;height:100%;.main-con{width:35%;height:33%;}}(2)子组件importechartsfrom"echarts";exp
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- vue3.0+echarts 嵌套数据的饼图并有联动效果
hehe-呵呵
echartsjavascript前端
想要实现的效果:1、默认选中外层的第一个。2、点击外层的饼图,里层的饼图实时变动。3、始终保持外层饼图有选中的状态效果如下:实现如下:1、数据结构letchartsArray=[{name:'外层1',value:2,selected:true,children:[{name:'内层1-1',value:3,},{name:'内层1-2',value:4,},{name:'内层1-3',value
- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- 【echarts】使用 ECharts 绘制3D饼图
帅比九日
踩过的坑前端javascriptecharts大屏端
使用ECharts绘制3D饼图在数据可视化中,饼图是表达数据占比信息的常见方式。ECharts作为一个强大的数据可视化库,除了标准的二维饼图,也支持更加生动的三维饼图绘制。本文将指导你如何使用ECharts来创建一个3D饼图,提升你的数据展示效果。首先了解3D饼图的构成在ECharts中,3D饼图主要是通过surface类型的图表来模拟实现的。一个surface类型的系列(series)可以定义一
- ECharts地图-自定义26(大数据量散点图、地图飞线效果)
图表制作解说
echarts地图echarts地图大数据量散点图涟漪散点图飞线图统计分析数据可视化大屏可视化
代码视频讲解:ECharts地图-自定义26_哔哩哔哩_bilibiliECharts地图-自定义26
- 如何让echarts中title可以旋转以及在四周加上title
今晚吃什么呢?
echarts前端javascript
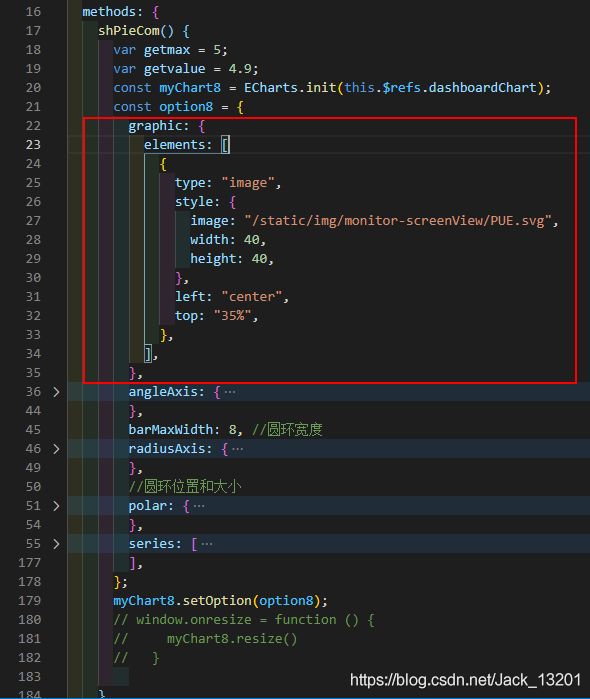
需要达到的效果图如下:需要实现这种的效果我们需要用到,graphic这个Api,具体实现:1.在graphic使用elements这个属性;2.设置title需要几个title你就设置几个;3.属性解释:type设置他的类型,可以是文字也可以是其他的。left、bottom、top等是设置他的位置使用center就是居中对齐style是设置他的样式益对象的形式出显;style.tex是设置名称,s
- 如何将dom转化为pdf
Olivia小饼干
javascripthtmldom
1.先局部打印方法一:通过id选择器来替换内容打印2.这样打印转化成PDF是调用浏览器默认的功能存在的问题就是echarts生成的canvas显示不出来这样就要到以下方法:3.htmljs打印图片不显示canvas将canvas转化成base64用img标签显示出来4.浏览器默认的打印可以转化成PDF,选中就行了
- echarts给x轴添加rich各种图标
Lanwarf-前端开发
Echartsechartsjavascriptecmascript
1.选择合适的rich图标constweatherIcons={Sunny:'https://echarts.apache.org/examples/data/asset/img/weather/sunny_128.png',Showers:'https://echarts.apache.org/examples/data/asset/img/weather/showers_128.png'}2.
- Pyecharts可视化数据大屏
七夜zippoe
大数据大数据
Pyecharts是一个非常强大的Python数据可视化库,它可以用来创建各种图表,并通过配置参数将这些图表组合成数据大屏。以下是创建一个简单的数据大屏的步骤和示例代码。1.安装pyecharts首先,你需要安装pyecharts:pipinstallpyecharts2.创建图表使用pyecharts创建多个图表,如柱状图、折线图等。下面是一些示例:frompyecharts.chartsimp
- Pyecharts在数据可视化大屏中的应用与实践
我的运维人生
信息可视化运维开发技术共享
Pyecharts在数据可视化大屏中的应用与实践在数据驱动决策的时代,数据可视化作为连接数据与洞察的桥梁,其重要性不言而喻。而数据大屏,作为数据可视化的高级形态,以其直观、动态、交互性强的特点,广泛应用于企业监控中心、指挥中心、数据中心等场景,成为展示关键业务指标、实时监控数据变化的重要工具。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、易于上手的API设计
- 基于Echarts+HTML5可视化数据大屏展示—新能源车联网综合大数据平台_新能源汽车大数据分析网站代码
2401_84181070
程序员echartshtml5大数据
主要代码实现:主页HTML布局:新能源车联网综合大数据平台实时统计<divclass="info-text
- 数据仓库之【商品订单数据数仓】10:数据可视化工具:Zeppelin安装部署、Zeppelin使用
做一个有趣的人Zz
hadoophive数据仓库hivebigdata
一、数据可视化数据可视化这块不是项目的重点,不过为了让大家能有一个更加直观的感受,我们可以选择一些现成的数据可视化工具实现。咱们前面分析过,想要查询hive中的数据可以使用hue,不过hue无法自动生成图表。所以我们可以考虑使用Zeppelin针对一些复杂的图表,可以选择定制开发,使用echarts、finebi组件实现。二、Zeppelin安装部署注意:不要使用Zeppelin0.8.2版本,这
- 【大数据】浅谈Pyecharts:数据可视化的强大工具
熬夜的王
大数据数据库大数据百度信息可视化集成学习
文章目录一、引言二、Pyecharts是什么三、Pyecharts的发展历程四、如何使用Pyecharts1.安装Pyecharts2.创建图表(1)导入Pyecharts模块:(2)创建图表实例:(3)添加数据:(4)设置图表样式:(5)渲染图表:3.运行和查看图表五、目前的市场情况六、总结一、引言在数据时代,数据可视化已成为数据分析的重要组成部分。Pyecharts,作为一款基于Python的
- 在Vue项目里使用ECharts图标库
石云升
ECharts是一个JavaScript实现的开源图标库,能兼容绝大多数浏览器(IE8+),底层依赖ZRender(一个轻量级的Canvas类库),能高度个性化定制数据可视化图标。ECharts官网地址:https://echarts.apache.org/v4/zh/feature.html一、在Vue项目下安装:npminstallecharts--save二、创建一个Chart.vue。在E
- uniapp+echarts分时图五档行情
Nymph_Zhu
uni-appecharts安卓ios前端
父组件代码:{{isLeave!=1?tooltipData[1]==null||tooltipData[1]==''||tooltipData[1]=='0.00'?'--':toDecimal(tooltipData[1],getTickDecLen(symbol),true):(symbol.cp==null||symbol.cp==''||symbol.cp=='0.00'?'--':to
- python使用pyecharts库画地图数据可视化的实现
V7hinc
这篇文章主要介绍了python使用pyecharts库画地图数据可视化的实现python使用pyecharts库画地图数据可视化导库中国地图代码结果世界地图代码结果省级地图代码结果地级市地图代码结果导库frompyechartsimportoptionsasoptsfrompyecharts.chartsimportMap中国地图代码data=[('湖北',9074),('浙江',661),('广
- echarts使用总结
LeoValiant
echarts堆叠图自适应
1、修改echarts指示线的长度:labelLine:{//指示线长度normal:{length:10}},2、echarts自适应window.addEventListener(‘resize’,function(){myChart.resize();})3、echarts柱形堆叠图注意添加stack属性。series:[{name:‘邮件营销’,type:‘line’,stack:‘总量’
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,