- Veo 3 视频生成大模型完整操作教程(2025)
迎风斯黄
音视频人工智能
随着AI多模态能力的飞跃,GoogleDeepMind发布的Veo3成为了生成视频领域的一颗重磅炸弹。它不仅能够根据文本生成高质量的视频画面,还能同步生成对白、背景音和环境音,是目前最接近真正“AI导演”的大模型。本文将带你详细了解Veo3的功能、使用方式、提示词撰写技巧,以及完整的创作流程,适合希望用AI快速生成短视频、概念片段、广告、剧情短片等内容的创作者与开发者。一、Veo3是什么?Veo3
- Lagent:从零搭建你的 Multi-Agent
Oculus Reparo!
人工智能
https://github.com/InternLM/Tutorial/blob/camp4/docs/L2/Agent/task.md一、Lagent框架中Agent的使用目标通过Lagent框架,基于InternLM2.5,搭建一个WebDemo,体验其智能体功能与工具集成能力。步骤与实现环境准备激活环境:condaactivatelagent确保已获取API授权令牌,并写入环境变量。代码实
- 针对http协议的监控
dog250
tcp网络
http协议仅仅是一个应用层协议,它使用了传输层tcp协议的功能而已,因此http协议在tcp的语义成立的情形下可以自由发挥,正是由于这种自由发挥导致了监控http成为了可能,本质原因在于,无疑,http还是要听tcp的。设客户端A,http目的地址为W,监控主机为B,序列如下:A->W:发送正常的http请求B:由于B是A和W之间的旁路主机,因此B能得到此次访问B->A:B快速向A发送一个事先准
- websocket多客户端接收消息_WebSocket之消息接收发送
weixin_39940344
WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。http协议是单向通信,一般由客户端发起请求,然后接收服务端响应。如果要实现客户端实时消息跟新功能如:更新聊天消息,更新邮件信息,更
- c# 核心技术指南——第2章 c# 语言基础
伦比兔
C#核心技术指南c#开发语言
本书中几乎所有的程序和代码片段都可以作为交互式示例在LINQPad中运行。阅读本书时使用这些示例可以加快你的学习进度。在LINQPad中编辑执行这些示例可以立即得到结果,无须在VisualStudio中建立项目和解决方案。2.1第一个C#程序在C#中,语句按顺序执行,每个语句都以分号结尾。类将函数成员和数据成员聚合在一起形成面向对象的构建单元。Console类将处理命令行的输入输出功能聚合在一起,
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 提升异地网络性能的全面指南:QoS策略、CDN加速与WAN优化技术
北极光SD-WAN组网
网络
一、网络延迟与带宽优化:QoS策略与带宽聚合技术1.1QoS(服务质量)策略的核心功能QoS(QualityofService)是网络性能优化的核心技术,通过对网络流量进行分类和优先级分配,确保关键业务(如视频会议、语音通话)的低延迟和高可靠性。关键策略包括:流量分类与优先级分配:通过策略规则对不同种类的流量进行标记,将高优先级分配给实时性要求高的业务。拥塞管理:利用队列技术如CBWFQ(基于类的
- 保姆式教学之oc开发:在ios18及以上系统中无法使用openURL打开网页链接
九月紫
AppStore上架iphonecocoaios
近期,苹果迎来对ios系统的升级,发现许多ios18.0及以上系统版本部分语法完全被废弃,无法正常使用功能,其中跳转链接打开网页是经常使用的功能,所以今天重点来记录一下。先来看之前的写法,适用于ios18以前系统的跳转+(void)openURL:(NSString*)str{NSURL*nsUrl
- MyBatis-Plus 分页功能详解
MyBatis-Plus分页功能详解1.前言MyBatis-Plus是MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,简化开发、提高效率。其中分页功能是日常开发中非常常用的功能,本文将详细介绍MyBatis-Plus的分页功能使用。2.配置分页插件首先需要在SpringBoot项目中配置分页插件:@ConfigurationpublicclassMybatisPlusConfi
- 5、旋转与自适应布局:iOS应用开发的关键
c7d8e9
8SDK入门iOS开发自适应布局旋转处理
旋转与自适应布局:iOS应用开发的关键1.旋转和自适应布局的重要性iPhone和iPad是令人惊叹的工程杰作。苹果的工程师们找到了各种方法,将最大功能压缩进一个小巧的包装里。其中一个例子就是这些设备可以以纵向(高而窄)或横向(短而宽)模式使用,而且这种方向可以在运行时通过简单旋转设备来改变。你可以在iOS的网页浏览器MobileSafari中看到这种被称为自动旋转的行为示例。像许多iOS应用程序一
- 机器学习模型监控警报系统设计:Prometheus+Evidently 实战教程
大熊计算机
机器学习prometheus人工智能
1.系统架构设计:从数据采集到智能告警(1)监控系统核心组件交互图预测请求监控指标告警规则通知渠道预测结果质量报告时序数据模型服务PrometheusExporterPrometheusServerAlertmanager邮件/Slack/WebhookEvidently服务可视化仪表盘图解:系统采用双引擎架构,Prometheus负责基础监控指标采集与告警触发,Evidently执行深度模型分析
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- 构建LangChain应用程序的示例代码:63、如何使用Petting Zoo库定义和运行多智能体模拟环境
Hugo_Hoo
langchain人工智能AI编程
多智能体模拟环境:PettingZoo在这个例子中,我们展示如何使用模拟环境定义多智能体模拟。与我们的单智能体Gymnasium示例类似,我们创建了一个具有外部定义环境的智能体-环境循环。主要区别在于我们现在使用多个智能体实现这种交互循环。我们将使用PettingZoo库,它是Gymnasium的多智能体对应版本。安装pettingzoo和其他依赖!pipinstallpettingzoopyga
- 操作系统基本概念与进程管理:从入门到精通
阿贾克斯的黎明
软考软考
目录操作系统基本概念与进程管理:从入门到精通一、常见操作系统与计算机系统层次结构二、操作系统的概念、功能与特征三、操作系统的发展与分类四、进程管理(一)进程的状态与状态转换(二)前驱图(三)进程同步与互斥机制(四)信号量机制与PV操作(五)PV操作实现前驱关系(六)死锁(七)银行家算法在计算机的世界里,操作系统就像是一位幕后的“大管家”,默默管理着计算机的各种资源,协调着各种程序的运行。今天,咱们
- Java-Matcher类
Lowjin_
Java开发语言java
Matcher类是Java正则表达式API的核心组件之一(位于java.util.regex包),用于执行复杂的字符串匹配操作。它与Pattern类配合使用,提供查找、替换、分组提取等功能。1.Matcher类的作用对输入字符串执行匹配操作(查找、替换等)支持分组提取(通过()捕获的子表达式)提供位置信息(匹配的起始和结束索引)支持多次匹配和重置2.创建Matcher对象Matcher对象必须通过
- Java-Scanner类
Lowjin_
Java开发语言java
Scanner是Java中一个实用的文本扫描工具类(位于java.util包),主要用于从输入流(如键盘、文件或字符串)中解析基本数据类型和字符串。它通过正则表达式将输入分解为标记(tokens),并提供了多种方法来读取和转换这些标记。1.Scanner的核心功能功能说明读取输入从键盘、文件、字符串等来源读取数据。按类型解析自动将输入的文本转换为int、double、String等类型。分隔符控制
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- 【鸿蒙开发】响应式设计
harmonyos-next
前言响应式设计(ResponsiveWebDesign,简称RWD)在Web网站设计领域是一种网页设计方法论,旨在让网站在不同设备和屏幕尺寸上都能提供良好的阅读和交互体验,而无需为每一个新设备或屏幕尺寸创建单独的版本。这种设计方法的核心在于页面布局和内容可以根据用户所使用的设备特性(如屏幕尺寸、分辨率、方向等)进行灵活调整。实现断点响应式布局中最常使用的特征是窗口宽度及窗口高宽比,可以将窗口宽度及
- docker网络_docker之间的网络协议
2401_89224733
网络docker网络协议
一、docker网络模式docker0网络docker容器的虚拟网关loopback:回环网卡、TCP/IP网卡virtualbridge:linux自身继承了一个虚拟化功能(kvm架构),是原生架构的一个虚拟化平台,安装了一个虚拟化平台之后就会系统就会自动安装虚拟网卡。安装workstation(虚拟化平台)之后,会在网络适配器中会多出VMnet1VMnet8VMnet0)docker0:容器的
- 创建没有 TPM 和安全启动的 Windows 11 可启动 USB 驱动器
创建没有TPM和安全启动的Windows11可启动USB驱动器如果你使用的笔记本电脑或台式机系统不符合Windows11的系统要求,即没有安全启动和TPM2.0;那么这里有一个解决方案,可以创建一个Windows11的可启动USB驱动器,但会移除TPM和安全启动的要求。微软对安装Win11的用户设定了某些限制,这些用户使用的计算机没有TPM和安全启动功能。不过,既然凡事都有解决办法,这个问题也不例
- Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- AEPR人像磨皮润肤美容插件的使用指南
觉昧
本文还有配套的精品资源,点击获取简介:AEPR人像磨皮润肤美容插件是一款结合AdobeAfterEffects和Photoshop的专业图像处理工具,用于视频和图像后期制作。该插件简化了人像美容过程,提供美白、磨皮和润色功能,帮助用户获得理想的视觉美感。通过使用该插件,用户能够轻松改善肤色和皮肤质地,而高斯模糊、斑点修复和色彩平衡调整等技术则保证了皮肤质感的自然与细腻。为了实现最佳效果,用户需要遵
- 【Golang】用gorm实现分页的功能
在成都搬砖的鸭鸭
Golanggolang开发语言后端1024程序员节
目录1、背景2、go库下载3、初始化数据【1】建表【2】插入数据【3】查看数据4、代码示例【1】gorm结构体定义【2】分页结构体定义【3】封装分页方法【4】封装获取数据库连接方法【5】查询列表接口【6】启动http服务【7】调用获取列表接口5、总结1、背景在提供列表接口时一般要用到分页,对于存储在某些数据库中的数据进行分页起来非常的方便,下文给出一个通过gorm进行分页并通过http返回数据的例
- LangChain入门教学:(1)LangChain表达式
LangChain表达式LangChain表达式语言(LCEL)使得从基本组件构建复杂链条变得容易,并且支持诸如流式处理、并行处理和日志记录等开箱即用的功能LCEL基本示例:提示+模型+输出解析器将提示模板和模型链接在一起,让它为我们实现一个语言翻译的功能首先需要安装库文件pipinstall--upgrade--quietlangchain-corelangchain-communitylang
- Pydub音频处理库核心API详解
滕娴殉
Pydub音频处理库核心API详解pydubManipulateaudiowithasimpleandeasyhighlevelinterface项目地址:https://gitcode.com/gh_mirrors/py/pydub概述Pydub是一个功能强大的Python音频处理库,它提供了简洁直观的API来处理各种音频操作。本文将深入解析Pydub的核心功能,帮助开发者快速掌握音频处理的关键
- 揭秘STP:消除二层环路的关键技术
Honey\
网络网络协议tcp/ip信息与通信
STP(生成树)背景二层环路:原因:人为疏忽导致/二层网络的冗余性危害:引起广播风暴/MAC地址漂移STP工作原理:运行该协议的设备通过彼此交互信息发现网络中的环路,并对某些接口进行阻塞来消除环路STP工作过程:一开始,所有交换机都会认为自己是根桥,所有交换机之间交互BPDU进行比较,选举根桥。选举根桥后,再选举根接口,通过比较根桥发送的BPDU来比较大小,小的优选举根接口之后,选举指定接口,也是
- 使用LangChain构建智能应用:从入门到实战
afTFODguAKBF
langchainpython
引言在当今的人工智能时代,构建智能应用程序已经成为越来越多开发者的目标。LangChain是一个强大的工具,可以帮助我们快速开发基于大型语言模型(LLM)的应用。本篇文章将带你了解如何从零开始使用LangChain,构建一个简单的LLM应用程序,并逐步探索更复杂的功能。主要内容构建简单的LLM应用使用LangChain,我们可以快速构建一个简单的LLM应用程序。接下来,我将带你一步步实现。什么是L
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- DAO模式
红中马喽
java数据库开发语言笔记学习后端设计模式
前言DAO(DataAccessObject)模式是一种常用的设计模式,主要用于将数据访问逻辑与业务逻辑分离。它提供了一种抽象层,使得应用程序可以与不同的数据源(如数据库、文件系统等)进行交互,而无需了解底层数据存储的细节。DAO模式的核心思想是将数据访问操作封装在独立的类中,从而提高代码的可维护性、可扩展性和可重用性。如何使用DAO模式1.首先导入这个包(有需要的可以私聊我)然后添加配置文件,为
- 布线后优化(PostRoute Optimization)解析
weixin_45371279
innovus
AboutPostRouteOptimization一、PostRoute优化的核心功能与默认行为在PostRoute模式下,软件默认执行以下操作(除非手动指定其他目标):违规修复优先级:首先处理寄存器到寄存器(Reg2Reg)路径及寄存器到时钟(Reg2Clock)路径组。其次处理默认路径组的建立时间(Setup)违规和设计规则违规(DRV)。技术流程:RC参数提取:计算布线后的寄生电阻(R)和
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多
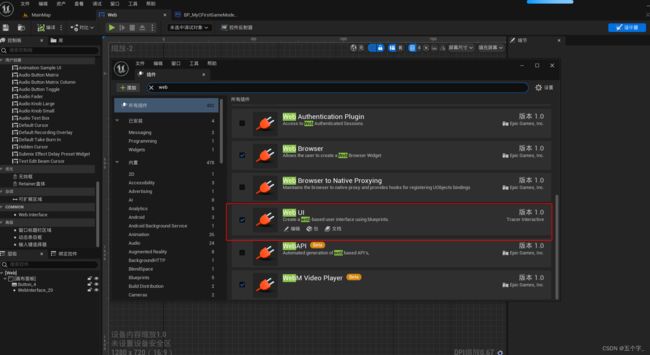
 插件页面
插件页面
 下载这三个
下载这三个
 插件界面
插件界面
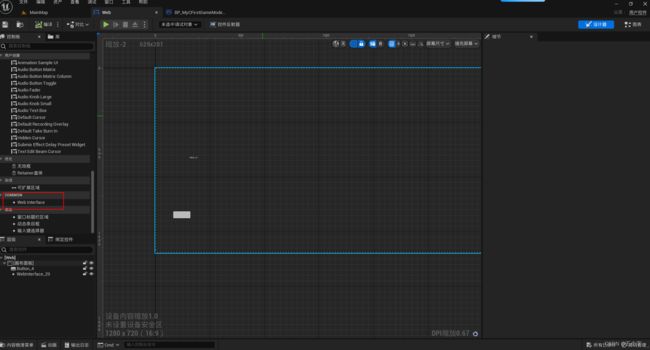
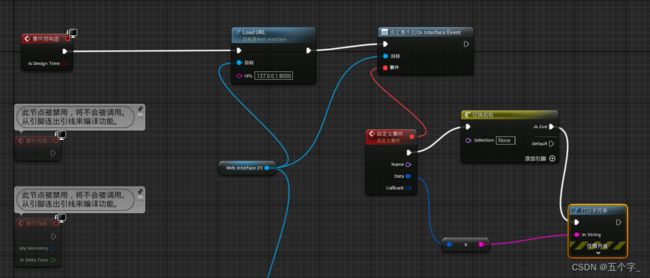
 UI蓝图
UI蓝图
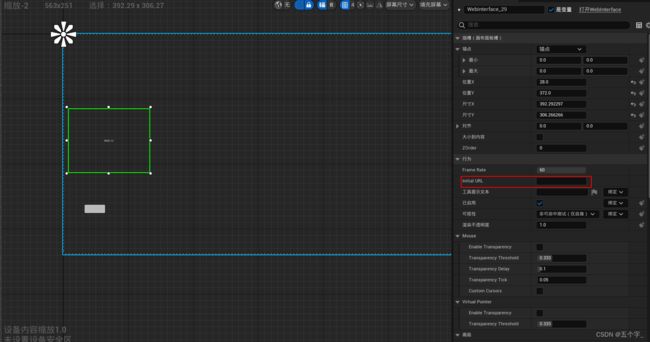
 输入网址
输入网址
 相关蓝图
相关蓝图
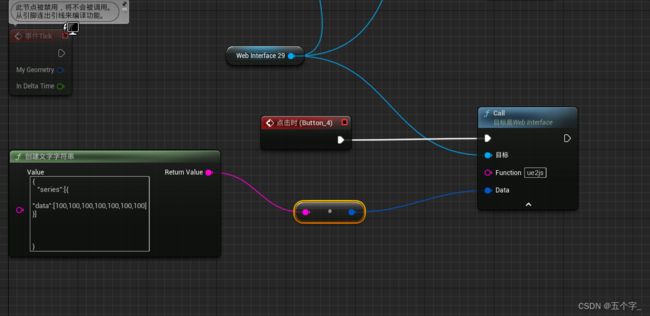
 按钮点击事件
按钮点击事件
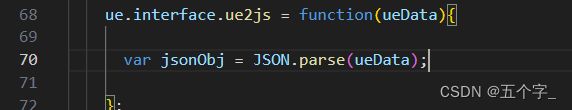
 网页读取
网页读取