echarts 关系图graph
1、配置数据类型
data:[
{
name:'节点名称',
value:'节点值'
x:节点坐标, 在不指定的时候需要指明layout属性选择布局方式。
y:节点坐标,
symbolSize: 80,
draggable: true, 节点是否可拖拽,只在使用力引导布局的时候有用。
itemStyle: {},
categrory:'在categories中设置的名称,用于图例等分类' 或者数值索引
}
]
2、配置series
series:[{
type: 'graph',
layout: 'force',
'none' 不采用任何布局,使用节点中提供的 x, y 作为节点的位置。
'circular' 采用环形布局,见示例 Les Miserables,布局相关的配置项见 graph.circular
'force' 采用力引导布局,见示例 Force,布局相关的配置项见 graph.force
force: { 力引导布局相关的配置项
repulsion: 30, 节点之间的斥力因子。
edgeLength: 10 边的两个节点之间的距离,这个距离也会受 repulsion。
},
roam: true, 是否开启鼠标缩放和平移漫游
edgeSymbol = ['none', 'none'], 边两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定
['circle', 'arrow']
label:{},
categories 如果节点有分类的话可以通过data[i].category指定每个节点的类目,类目的样式会被应用到节点样式上,图例也可以基于categories名字展现和筛选。
[{name:'图例名称',itemStyle:{color:图例颜色}},{name:'图例名称',itemStyle:{color:图例颜色}}]
links:[
{
source: "哪个节点的name", 也支持使用数字表示源节点的索引。
target: "连接到哪个节点的name" 也支持使用数字表示源节点的索引。
value 边的数值,可以在力引导布局中用于映射到边的长度。
ignoreForceLayout:true 使此边不进行力导图布局的计算
}
]
edges, 别名,同links
nodes, 别名,同data
}]
3、设置图例
legend:{} 设置了categories和category后,通过categories控制图例颜色
4、和坐标轴结合
series: [
{
type: 'graph',
layout: 'none',
coordinateSystem: 'cartesian2d',
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 10],
data:[数值,...], 具体格式要根据坐标系确定
links: links,
}
]
代码示例:
效果一:
let option = {
backgroundColor:'#040f23',
tooltip: {},
animationDurationUpdate: function(idx) {
// 越往后的数据延迟越大
return idx * 100;
},
animationEasingUpdate: 'bounceIn',
color: ['#fff', '#fff', '#fff'],
series: [{
type: 'graph',
layout: 'force',
force: {
repulsion: 30,
edgeLength: 10
},
roam: true,
label: {
normal: {
show: true,
position: 'inside',
formatter: '{c}' + '\n\n' + '{b}',
fontSize: 16,
fontStyle: '400',
}
},
data: [{
"name": "一级",
"value": "NO.2",
x: 65,
y: 6,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#ff8400",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#ff8400",
"color": "#11213b"
}
}
}, {
"name": "二级",
"value": "NO.3",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#03fc62",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#03fc62",
"color": "#11213b"
}
},
},
{
"name": "N级",
"value": "NO.N",
x: 0,
y: 0,
"symbolSize": 40,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#03fc62",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#03fc62",
"color": "#11213b"
}
},
},
{
"name": "三级",
"value": "NO.4",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#aa61b2",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#aa61b2",
"color": "#11213b"
}
}
}, {
"name": "总集",
"value": 'NO.1',
"symbolSize": 120,
x: 0,
y: 0,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#0a95e6",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#0a95e6",
"color": "#11213b"
}
}
}, {
"name": "四级",
"value": "NO.5",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#00fff7",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#00fff7",
"color": "#11213b"
}
}
}, {
"name": "五级",
"value": "NO.6",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#f06467",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#f06467",
"color": "#11213b"
}
}
}, {
"name": "六级",
"value": "NO.7",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#f06467",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#f06467",
"color": "#11213b"
}
}
}, {
"name": "七级",
"value": "NO.8",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#03fc62",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#03fc62",
"color": "#11213b"
}
}
}, {
"name": "八级",
"value": "NO.9",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#00fff7",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#00fff7",
"color": "#11213b"
}
}
}, {
"name": "九级",
"value": "NO.10",
x: 0,
y: 0,
"symbolSize": 80,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#f06467",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#f06467",
"color": "#11213b"
}
}
}],
links: [{
"source": "一级",
"target": "总集"
},
{
"source": "二级",
"target": "总集"
},
{
"source": "三级",
"target": "总集"
},
{
"source": "四级",
"target": "总集"
},
{
"source": "五级",
"target": "总集"
},
{
"source": "六级",
"target": "总集"
}, {
"source": "七级",
"target": "总集"
}, {
"source": "八级",
"target": "总集"
}, {
"source": "九级",
"target": "总集"
},
{
"source": "N级",
"target": "四级"
}
]
}]
}
效果二:
<template>
<!-- 横向柱状图 -->
<div class='s-c'>
<div class='s-chart' ref='sell'>
</div>
<div class='s-i'>
<ul v-if='timeArr.length'>
<li @click="showTab">{{time}} ↓</li>
<div v-show='show' class='s-t'>
<li v-for="(item,index) in timeList" @click='tabChange(index,item)' :key="index">
{{item}}
</li>
</div>
</ul>
</div>
</div>
</template>
<script>
export default {
props:['theme'],
name:'sell',
data(){
return{
data:[],
time:'2020年2月28日',
timeArr:[],
currentIndex:0,
show:false
}
},
watch:{
theme(v)
{
console.log(v);
this.myMap.dispose();
this._initChart();
this._resizeCode();
}
},
computed:
{
timeList()
{
return this.timeArr.filter((item,index)=>{
if(item!=this.time)
{
return true;
}
})
// return
}
},
mounted()
{
this._getData();
//适配化配置调用
this._resize();
},
//组件销毁前卸载监听
beforeDestroy()
{
window.onresize=null;
},
methods:{
async _getData()
{
let res=await this.$axios.get('/data/fengxian.json');
let data=JSON.stringify(res.data);
data=JSON.parse(data);
this.data=data;
this.data.forEach((item,index)=>{
if(this.timeArr.indexOf(item["发布时间"])==-1)
{
this.timeArr.push(item["发布时间"]);
}
});
this._initChart();
},
_initChart()
{
this.myMap = this.$echarts.init(this.$refs.sell,'chalk');
//完成除数据和宽度适配以外的一些初始配置
let option={
title:{
text:'| 四川省成都市风险图',
left: 20,
top: 20,
textStyle:{
color:'white'
}
},
animationDurationUpdate: function(idx) {
// 越往后的数据延迟越大
return idx * 100;
},
animationEasingUpdate: 'bounceIn',
series:[
{
type: 'graph',
layout: 'force',
force: {
repulsion: 30,
edgeLength: 10
},
roam: true,
label: {
normal: {
show: true,
position: 'inside',
formatter: '{c}',
fontSize: 12,
fontStyle: '400',
}
},
links: [{
"source": "1",
"target": "总集"
},
{
"source": "2",
"target": "总集"
},
{
"source": "3",
"target": "总集"
},
{
"source": "4",
"target": "总集"
},
{
"source": "5",
"target": "总集"
},
{
"source": "6",
"target": "总集"
}, {
"source": "7",
"target": "总集"
}, {
"source": "8",
"target": "总集"
}, {
"source": "9",
"target": "总集"
}, {
"source": "10",
"target": "总集"
},{
"source": "11",
"target": "总集"
},
{
"source": "12",
"target": "总集"
},
{
"source": "13",
"target": "总集"
},
{
"source": "14",
"target": "总集"
},
{
"source": "15",
"target": "总集"
},
{
"source": "16",
"target": "总集"
}, {
"source": "17",
"target": "总集"
}, {
"source": "18",
"target": "总集"
}, {
"source": "19",
"target": "总集"
}, {
"source": "20",
"target": "总集"
}
]
}
],
}
this.myMap.setOption(option);
this._updateChart(this.time)
},
//根据数据配置图表
_updateChart(date)
{
//根据当前页数获取对应数据
let sdata=this._handleData(date);
let option = {
legend:{show:true},
series: [{
data: sdata,
categories:[{name:'低风险',itemStyle:{color:'#03fc62'}},{name:'中风险',itemStyle:{color:'#00fff7'}}],
}]
}
this.myMap.setOption(option);
},
_handleData(date)
{
// console.log(this.timeList())
let sdata=[];
let sdata2=[];
this.data.forEach((item,index)=>{
if(item["发布时间"]==date)
{
if(item["级别"]=='低风险')
{
sdata=item['区'].map((address,index)=>{
if(index==0)
{
return{
"name": index+1+'',
"value": address,
x: 75,
y: 6,
"symbolSize": 55,
"draggable": true,
category:'低风险',
"itemStyle": {
"normal": {
"borderColor": "#03fc62",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#03fc62",
"color": "#11213b"
}
}
}
}
return{
"name": index+1+'',
"value": address,
"symbolSize": 55,
category:'低风险',
x: 0,
y: 0,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#03fc62",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#03fc62",
"color": "#11213b"
}
}
}
})
// len=sdata.length;
}else if(item["级别"]=='中风险'){
sdata2=item['区'].map((address,index)=>{
return{
"name": index+1+'',
"value": address,
"symbolSize": 55,
x: 0,
y: 0,
"draggable": true,
category:'中风险',
"itemStyle": {
"normal": {
"borderColor": "#00fff7",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#00fff7",
"color": "#11213b"
}
}
}
})
}
}
})
sdata=sdata.concat(sdata2);
for(let i=20-sdata2.length;i<20;i++)
{
sdata[i].name=i+1+'';
}
sdata.push({
"name": "总集",
"value": '成都市',
"symbolSize": 80,
x: 0,
y: 0,
"draggable": true,
"itemStyle": {
"normal": {
"borderColor": "#0a95e6",
"borderWidth": 4,
"shadowBlur": 20,
"shadowColor": "#0a95e6",
"color": "#11213b"
}
}
});
return sdata;
},
showTab()
{
this.show=!this.show;
},
tabChange(index,time)
{
this.time=time;
this.show=!this.show;
this._updateChart(this.time);
},
//适配监听,整体图表,已经图表中的元素适配
_resize()
{
//第一次打开和刷新不改变窗口时,也进行适配
if(this.first)
{
this._resizeCode();
this.first=false;
}
//标题大小适配,根据容器大小分成100份,根据份数来试
window.onresize=()=>{
this._resizeCode();
}
},
//适配代码
_resizeCode()
{
let container=this.$refs.sell.offsetWidth;
let titleFontSize=container/100*3.6;
//适配图表
let option={
title:{
textStyle:{
fontSize:titleFontSize
}
},
tooltip:{
axisPointer:{
lineStyle:{
width:titleFontSize
}
}
},
series:{
barWidth:titleFontSize,
itemStyle: {
barBorderRadius: [0, titleFontSize / 2, titleFontSize / 2, 0]
}
}
}
this.myMap.setOption(option);
this.myMap.resize();
},
//鼠标监听,鼠标放上停止,移开播放
}
}
</script>
<style lang='less' scoped>
.s-c{
width: 100%;
height:100%;
position: relative;
.s-chart{
width: 100%;
height:100%;
}
.s-i{
position: absolute;
top:40px;
right: 20px;
padding: 5px 10px;
user-select: none;
.s-t{
background-color: #222733;
}
>ul{
list-style: none;
li:hover{
background-color:#397080;
cursor: pointer;
}
}
}
}
</style>
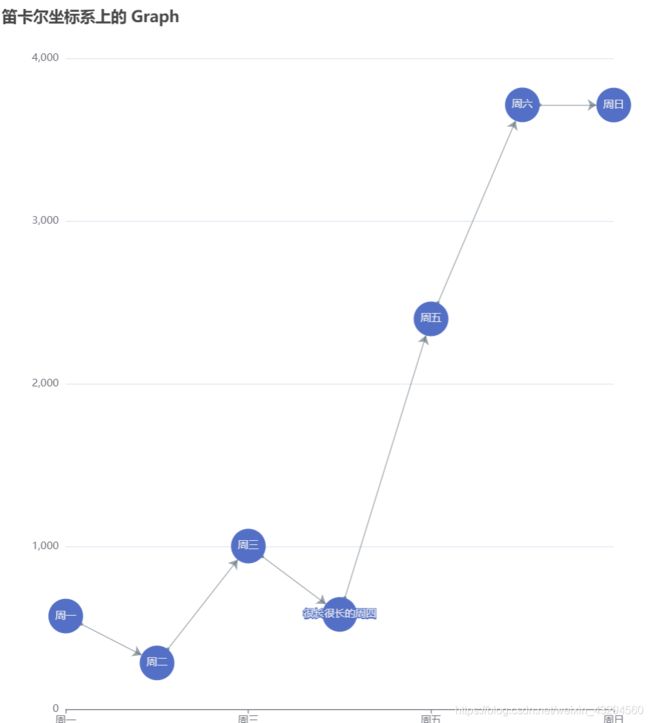
效果3代码示例:
var axisData = ['周一', '周二', '周三', '很长很长的周四', '周五', '周六', '周日'];
var data = axisData.map(function (item, i) {
return Math.round(Math.random() * 1000 * (i + 1));
});
console.log(data)
var links = data.map(function (item, i) {
return {
source: i,
target: i + 1
};
});
links.pop();
option = {
title: {
text: '笛卡尔坐标系上的 Graph'
},
tooltip: {},
xAxis: {
type: 'category',
boundaryGap: false,
data: axisData
},
yAxis: {
type: 'value'
},
series: [
{
type: 'graph',
layout: 'none',
coordinateSystem: 'cartesian2d',
symbolSize: 40,
label: {
show: true
},
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 10],
data: data,
links: links,
lineStyle: {
color: '#2f4554'
}
}
]
};