基于Java+SpringBoot+Vue前后端分离校园管理系统详细设计和实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,校园管理系统当然也不能排除在外。校园管理系统是以实际运用为开发背景,运用软件工程原理和开发方法,采用springboot框架构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。这种个性化的网上校园管理系统特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对校园管理系统而言非常有利。本校园管理系统采用的数据库是Mysql,使用springboot框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-1所示。
图5-1管理员登录界面图
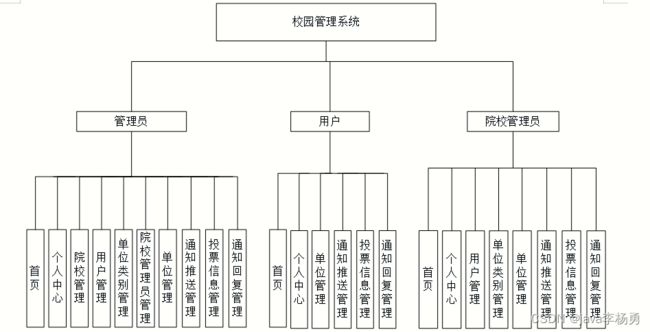
管理员登录进入校园管理系统可以查看首页、个人中心、院校管理、用户管理、单位类别管理、院校管理员管理、单位管理、通知推送管理、投票信息管理、通知回复管理等信息。
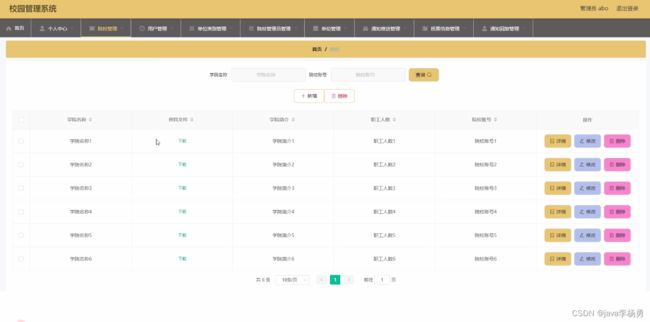
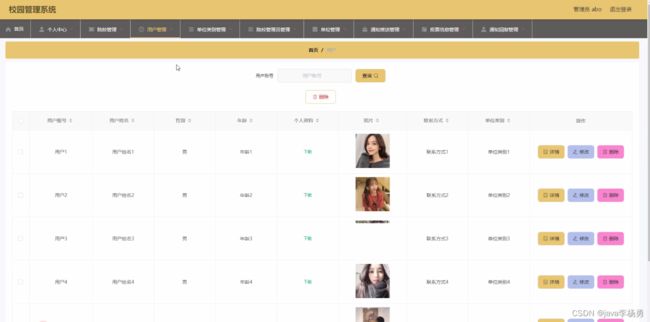
院校管理,在院校管理页面中可以通过填写学院名称、资料文件、学院简介、职工人数、院校账号等信息进行详情、修改、删除等操作,如图5-2所示。还可以根据需要对用户管理进行详情、修改或删除等详细操作,如图5-3所示。
图5-2院校管理界面图
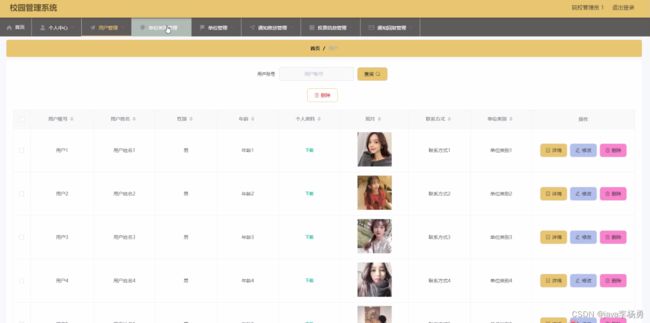
图5-3用户管理界面图
单位类别管理,在单位类别管理页面中可以填写单位类别等信息,并可根据需要对单位类别管理进行详情、修改或删除等操作,如图5-4所示。
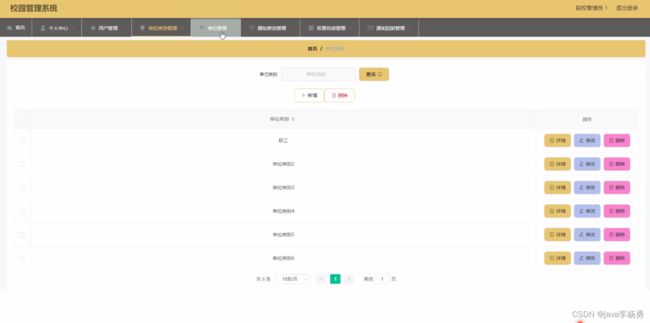
图5-4单位类别管理界面图
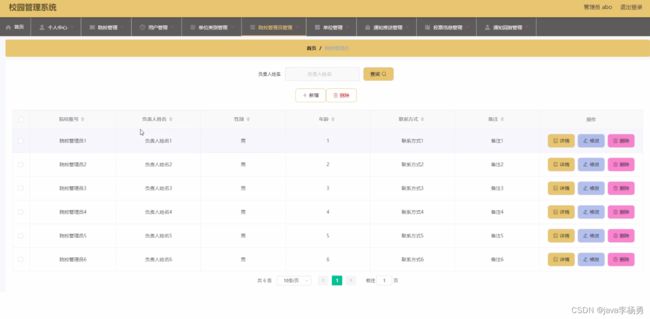
院校管理员管理,在院校管理员管理页面中可以填写院校账号、负责人姓名、性别、年龄、联系方式、备注等信息,并可根据需要对院校管理员管理进行详情、修改或删除等详细操作,如图5-5所示。
图5-5院校管理员管理界面图
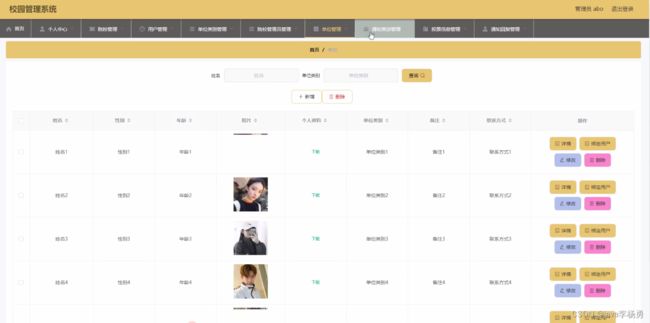
单位管理,在单位管理页面中可以填写姓名、性别、年龄、照片、个人资料、单位类别、备注、联系方式等信息,并且根据需要对单位管理进行详情、绑定用户、修改或删除等详细操作,如图5-6所示。
图5-6单位管理界面图
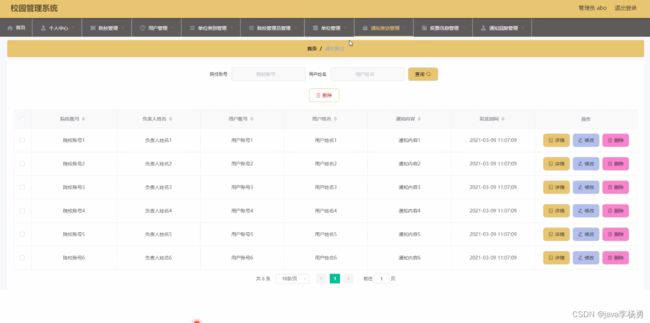
通知推送管理,在通知推送管理页面中可以填写院校账号、负责人姓名、用户账号、用户姓名、通知内容、发送时间等信息,并且根据需要对通知推送管理进行详情、修改或删除等详细操作,如图5-7所示。
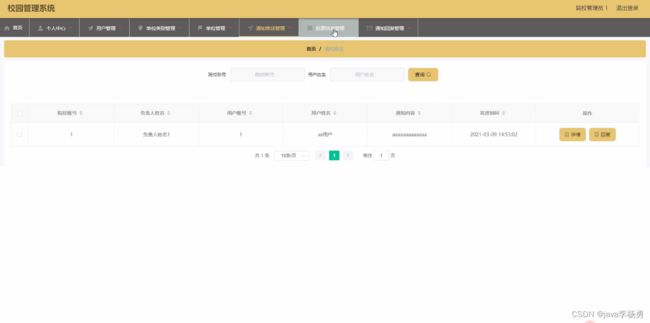
图5-7通知推送管理界面图
投票信息管理,在投票信息管理页面中可以填写候选人姓名、性别、年龄、赞成票、反对票、更新时间等内容,并且根据需要对投票信息管理进行详情、修改或删除等详细操作,如图5-8所示。
图5-8投票信息管理界面图
通知回复管理,在通知回复管理页面中可以填写院校账号、用户账号、回复内容、回复时间等内容,并且根据需要对通知回复管理进行详情、修改或删除等详细操作,如图5-9所示。
图5-9通知回复管理界面图
5.2用户功能模块
用户登录进入校园管理系统可以查看首页、个人中心、单位管理、通知推送管理、投票信息管理、通知回复管理等内容。
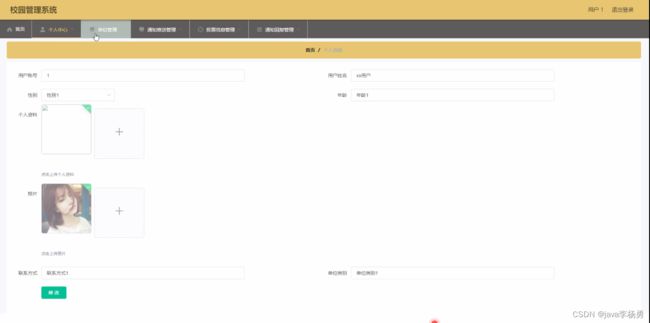
个人信息,在个人信息页面中通过填写用户账号、用户姓名、性别、年龄、个人资料、照片、联系方式、单位类别等信息还可以根据需要对个人信息进行修改,如图5-10所示。
图5-10个人信息界面图
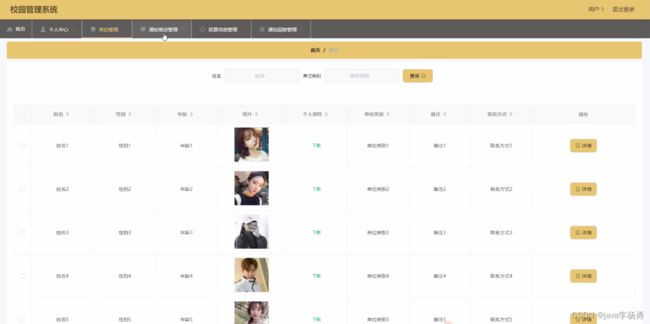
单位管理,在单位管理页面中可以查看姓名、性别、年龄、照片、个人资料、单位类别、备注、联系方式等信息内容,并且根据需要对单位管理进行详情等其他详细操作,如图5-11所示。
图5-11单位管理界面图
通知推送管理,在通知推送管理页面中通过填写院校账号、负责人姓名、用户账号、用户姓名、通知内容、发送时间等内容进行详情、修改、删除等操作,如图5-12所示。
图5-12通知推送管理界面图
投票信息管理,在投票信息管理页面中通过填写候选人姓名、性别、年龄、赞成票、反对票、更新时间等内容进行详情等操作,如图5-13所示。
图5-13投票信息管理界面图
5.3院校管理员功能模块
院校管理员登录进入校园管理系统可以查看首页、个人中心、用户管理、单位类别管理、单位管理、通知推送管理、投票信息管理、通知回复管理等内容。
个人信息,在个人信息页面中通过填写院校账号、负责人姓名、性别、年龄、联系方式、备注等信息还可以根据需要对个人信息进行修改等操作,如图5-14所示。
图5-14个人信息界面图
用户管理,在用户管理页面中可以填写用户账号、用户姓名、性别、年龄、个人资料、照片、联系方式、单位类别等信息内容,并且根据需要对用户管理进行详情、修改或删除等其他详细操作,如图5-15所示。
图5-15用户管理界面图
单位类别管理,在单位类别管理页面中通过填写单位类别等内容进行详情、修改、删除,如图5-16所示。
图5-16单位类别管理界面图
通知推送管理,在通知推送管理页面中通过填写院校账号、负责人姓名、用户账号、用户姓名、通知内容、发送时间等内容进行详情、回复等操作,如图5-17所示。
图5-17通知推送管理界面图
通知回复管理,在通知回复管理页面中通过填写院校账号、用户账号、回复内容、回复时间等内容进行详情、修改、删除等操作,如图5-18所示。
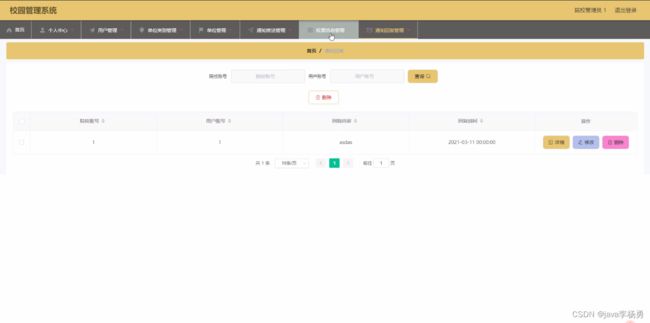
图5-18通知回复管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》