基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
目录
1 前言介绍:
2 主要技术:
2.1微信小程序介绍
2.2 Vue技术介绍
2.3 Spring Boot框架
3 功能设计:
3.1 系统架构图
3.2 登录时序图
4 功能实现:
4.1 小程序端:
4.1.1 用户登录:
4.1.2 前台首页:
4.1.3 鲜花商品:
4.1.4 鲜花详情:
4.1.5 订单信息:
4.1.6 购物车信息:
4.1.7 个人中心:
4.2 管理员端:
4.2.1 后台登录:
4.2.2 用户管理:
4.2.3 鲜花管理:
4.2.4 订单管理:
4.2.5 公告管理:
5 代码参考:
5.1 花店文件上传
5.2 花店商品订单
6 论文参考:
7 系统总结:
8 其他案例:
9 源码获取:
1 前言介绍:
传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,鲜花信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大用户的需求,因此就应运而生出相应的网上花店微信小程序。本网上花店微信小程序分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理公告信息以及鲜花信息,能够与用户进行相互交流等操作,用户可以查看鲜花信息,可以查看公告以及查看管理员回复信息等操作。该网上花店微信小程序采用的是WEB应用程序开发中最受欢迎的小程序结构模式,使用占用空间小但功能齐全的MySQL数据库进行数据的存储操作,系统开发技术使用到了Vue技术。该网上花店微信小程序能够解决许多传统手工操作的难题,比如数据查询耽误时间长,数据管理步骤繁琐等问题。总的来说,网上花店微信小程序性能稳定,功能较全,投入运行使用性价比很高。
2 主要技术:
2.1微信小程序介绍
微信小程序,一种微信小程序,英文名Wechat Mini Program,它是一种不用下载及安装就可以使用的应用程序,它完成了应用程序“近在咫尺”的心愿,用户可通过扫描仪或检索开启应用程序。
申请办理全面对外开放后,主要类型为企业发展、政府部门、新闻媒体、其他组织或者个人的开发者可以办注册小程序。微信小程序、订阅号、微信公众平台、小程序是平行面系统软件。
2.2 Vue技术介绍
Vue技术可以让初学者尽快上手进行编写动态网站,不需要变成高级的Java编程人员才可以书写代码,从学习的效率还有编写的效率上都有很大的提升。让着重于网页开发者与着重于后台逻辑开发进行分离合作开发变成了一种可能,降低了学习成本,不需要考虑程序运行解释编译阶段的话,Vue网页本身就可以理解成一个普通的Servlet。Vue结构上面,主要分为两个方面,一个是专属的Vue引擎,通俗的讲就是可以实现Vue编译后运行解释的一个东西,另一个就是web服务器。
2.3 Spring Boot框架
Spring Boot框架是一个SpringMVC架构的快速轻量快速框架,能够帮助开发人员迅速搭建靠谱高效率的应用程序。依据自动部署和协议书,改善了Spring的研究过程,使开发人员可以更加专注于领域模型。
Spring Boot有许多特性,当中最主要的是它提供了内置Tomcat、Jetty、Undertow等Web网络服务器能够轻松搭建Web应用程序。除此之外,它也提供自动部署、无需撰写XML文件等功能。这种功能使开发人员能够迅速建立和布署应用程序,而无需解决繁杂的环境变量和其它繁琐复杂每日任务。
3 功能设计:
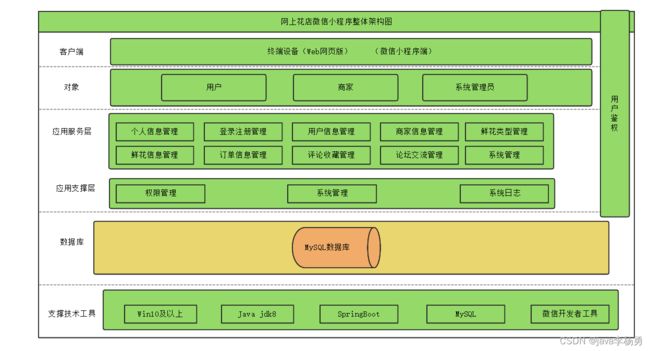
网上花店微信小程序系统在进行系统中功能模块的划分时,采用层次图来进行表示。层次图具有树形结构,它能使用矩形框来描绘数据信息。
3.1 系统架构图
3.2 登录时序图
登录时序图是描述用户登录系统的过程的一种图形化表示方法。它展示了用户与系统之间的交互步骤和消息传递顺序
4 功能实现:
4.1 小程序端:
4.1.1 用户登录:
4.1.2 前台首页:
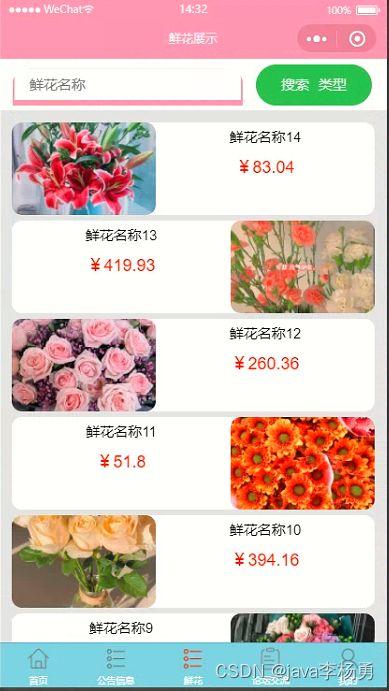
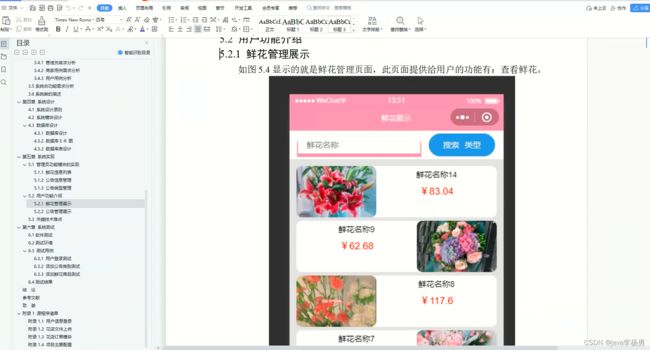
4.1.3 鲜花商品:
如图显示的就是鲜花管理页面,此页面提供给用户的功能有:查看鲜花
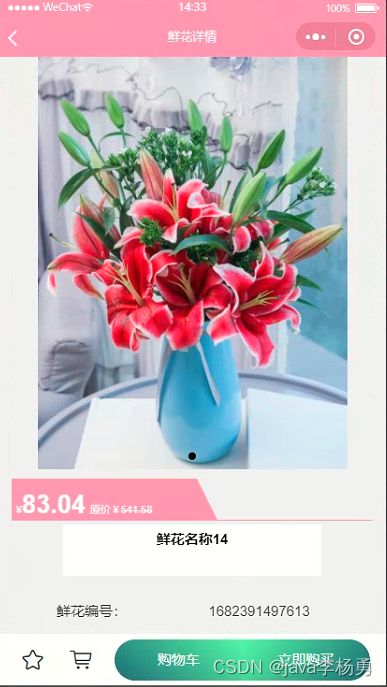
4.1.4 鲜花详情:
4.1.5 订单信息:
 4.1.6 购物车信息:
4.1.6 购物车信息:
4.1.7 个人中心:
4.2 管理员端:
4.2.1 后台登录:
用户在登录页面输入账号密码后点击登录,控制层接收到用户输入的账户密码之后上传到持久层,持久层携带数据传递给业务层,由业务层调用相关的SQL语句访问数据库,在数据库中进行数据的比对与判定,最后将判定结果返回,控制层根据返回数据来判定用户身份并跳转到相应界面。
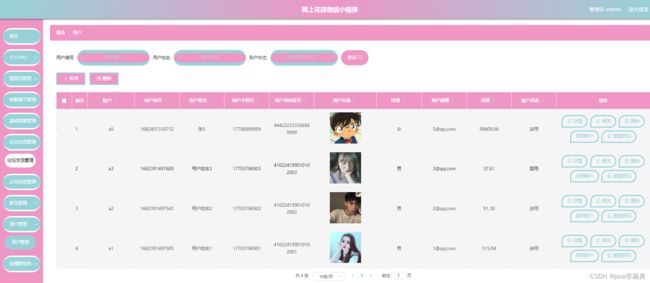
4.2.2 用户管理:
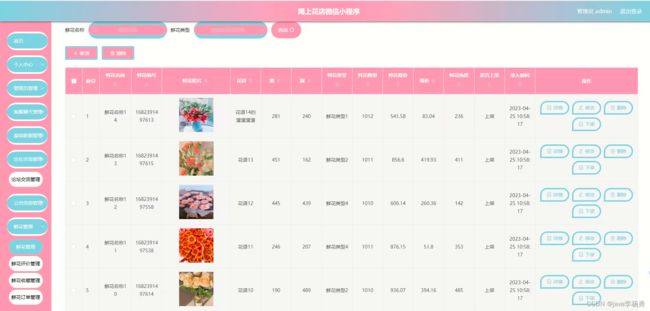
4.2.3 鲜花管理:
如图显示的就是鲜花列表页面,此页面提供给管理员的功能有:查看鲜花、新增鲜花、修改鲜花、删除鲜花等。
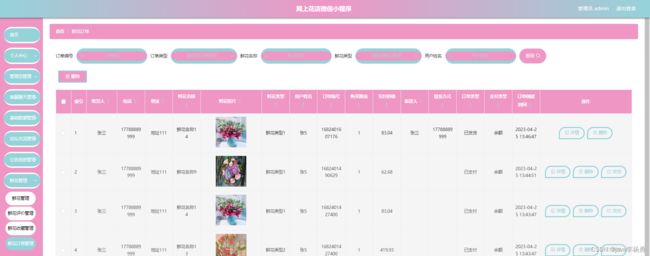
4.2.4 订单管理:
4.2.5 公告管理:
管理员可以对公告信息进行管理,可以新增公告信息,修改公告信息,删除无效的公告信息。公告信息管理界面如图所示。
5 代码参考:
5.1 花店文件上传
附录1.2 花店文件上传
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
} 5.2 花店商品订单
附录1.3 花店订单模块
/*
**
* 商品订单
*
* @author
* @email
*/
@TableName("shangpin_order")
public class ShangpinOrderEntity implements Serializable {
private static final long serialVersionUID = 1L;
public ShangpinOrderEntity() {
}
public ShangpinOrderEntity(T t) {
try {
BeanUtils.copyProperties(this, t);
} catch (IllegalAccessException | InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* 主键
*/
@TableId(type = IdType.AUTO)
@ColumnInfo(comment="主键",type="int(11)")
@TableField(value = "id")
private Integer id;
/**
* 订单号
*/
@ColumnInfo(comment="订单号",type="varchar(200)")
@TableField(value = "shangpin_order_uuid_number")
private String shangpinOrderUuidNumber;
/**
* 收货地址
*/
@ColumnInfo(comment="收货地址",type="int(11)")
@TableField(value = "address_id")
private Integer addressId;
/**
* 商品
*/
@ColumnInfo(comment="商品",type="int(11)")
@TableField(value = "shangpin_id")
private Integer shangpinId;
/**
* 用户
*/
@ColumnInfo(comment="用户",type="int(11)")
@TableField(value = "yonghu_id")
private Integer yonghuId;
/**
* 购买数量
*/
@ColumnInfo(comment="购买数量",type="int(11)")
@TableField(value = "buy_number")
private Integer buyNumber;
/**
* 实付价格
*/
@ColumnInfo(comment="实付价格",type="decimal(10,2)")
@TableField(value = "shangpin_order_true_price")
private Double shangpinOrderTruePrice;
/**
* 快递公司
*/
@ColumnInfo(comment="快递公司",type="varchar(200)")
@TableField(value = "shangpin_order_courier_name")
private String shangpinOrderCourierName;
/**
* 订单快递单号
*/
@ColumnInfo(comment="订单快递单号",type="varchar(200)")
@TableField(value = "shangpin_order_courier_number")
private String shangpinOrderCourierNumber;
/**
* 订单类型
*/
@ColumnInfo(comment="订单类型",type="int(11)")
@TableField(value = "shangpin_order_types")
private Integer shangpinOrderTypes;
/**
* 支付类型
*/
@ColumnInfo(comment="支付类型",type="int(11)")
@TableField(value = "shangpin_order_payment_types")
private Integer shangpinOrderPaymentTypes;
/**
* 订单创建时间
*/
@JsonFormat(locale="zh", timezone="GMT+8", pattern="yyyy-MM-dd HH:mm:ss")
@DateTimeFormat
@ColumnInfo(comment="订单创建时间",type="timestamp")
@TableField(value = "insert_time",fill = FieldFill.INSERT)
private Date insertTime;
/**
* 创建时间 listShow
*/
@JsonFormat(locale="zh", timezone="GMT+8", pattern="yyyy-MM-dd HH:mm:ss")
@DateTimeFormat
@ColumnInfo(comment="创建时间",type="timestamp")
@TableField(value = "create_time",fill = FieldFill.INSERT)
private Date createTime; 6 论文参考:
7 系统总结:
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
实践出真知,但是知识也是通过实践变得更加深刻,这次作品制作,让自己的专业知识水平与解决问题的能力得到了提高。也让自己更加明白活到老学到老的真正含义。
总的说来,这次编写毕业设计作品,我真正锻炼了自己的实际操作能力,以前只知道理论知识,现在通过实践,我对理论知识的认识变得更加深刻,由于编写程序时间比较短暂,程序开发期间遇到过很多坎坷,但最后都通过老师还有同学帮忙解决了,可以说这次的毕设作品进展得还算顺利。
8 其他案例:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
9 源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》