(三十五)Vue之过渡与动画
文章目录
- 概述
- 单元素/组件的过渡
-
- CSS动画
- CSS过渡
- 多元素/组件的过渡
- 集成第三方动画Animate
上一篇:(三十四)Vue之新生命周期钩子nextTick
下一篇:(三十六)Vue解决Ajax跨域问题
概述
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
单元素/组件的过渡
Vue 提供了transition标签的封装组件,可以给任何元素和组件添加进入/离开过渡与动画,使用配置name属性可以区分元素/组件,提供appear属性,设置该元素/组件是否初始渲染执行过渡与动画
当插入或删除包含在transition组件中的元素时,Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
- 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除)在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
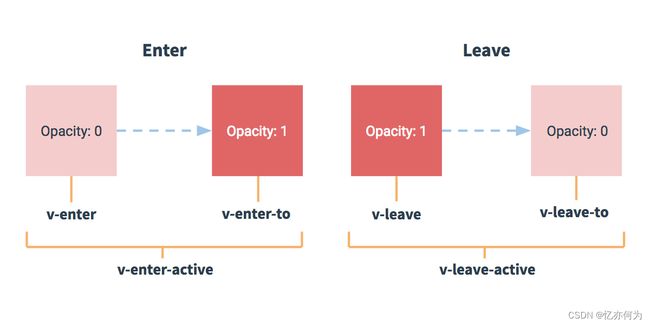
过渡的类名:
- 元素进入的样式:
1. v-enter:进入的起点
2. v-enter-active:进入过程中
3. v-enter-to:进入的终点
- 元素离开的样式:
1. v-leave:离开的起点
2. v-leave-active:离开过程中
3. v-leave-to:离开的终点
CSS动画
html
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="hello" appear>
<h1 v-show="isShow">您好啊!!!</h1>
</transition>
</div>
js
export default {
name: "Test",
data(){
return{
isShow:true
}
}
}
css
h1{
background-color: pink;
}
.hello-enter-active{
animation: demo 1s;
}
.hello-leave-active{
animation: demo 1s reverse;
}
@keyframes demo {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0%);
}
}
CSS过渡
html
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="hello" appear>
<h1 v-show="isShow">您好啊!!!</h1>
</transition>
</div>
js
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Test",
data(){
return{
isShow:true
}
}
}
css
h1{
background-color: pink;
}
.hello-enter,.hello-leave-to{
transform: translateX(-100%);
}
.hello-enter-to,.hello-leave{
transform: translateX(0);
}
.hello-enter-active,.hello-leave-active{
transition: 1s;
}
多元素/组件的过渡
当需要过渡的元素/组件有多个时,就不能使用transition标签,需要使用transition-group标签并且,需要给该标签里的每个元素/组件设置key属性。
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="isShow" key="1">好啊!!!</h1>
<h1 v-show="isShow" key="2">不好啊!!!</h1>
</transition-group>
</div>
集成第三方动画Animate
官网https://animate.style/
第一步:需要安装Animate,命令npm install animate.css
第二步:引入Animate,import ‘animate.css’;
第三步:引入classclass="animate__animated animate__bounce"
第四步:到官网里面选用进入样式和离开样式,在标签中引入即可
进入使用enter-active-class属性
离开使用leave-active-class属性
例如:
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__bounceOutUp"
>
<h1 v-show="isShow" key="1">好啊!!!</h1>
<h1 v-show="isShow" key="2">不好啊!!!</h1>
</transition-group>
</div>