3. github---多人协作开发流程
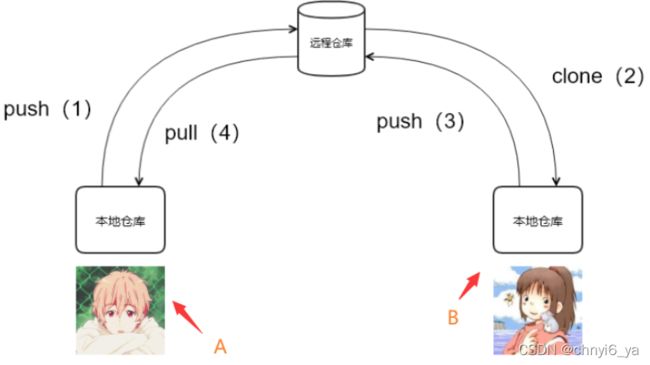
1. 多人协作开发流程
- A在自己的计算机中创建本地仓库
- A在github中创建远程仓库
- A将本地仓库推送到远程仓库
- B克隆远程仓库到本地进行开发
- B将本地仓库中开发的内容推送到远程仓库
- A将远程仓库中的最新内容拉去到本地
2. 程序员A先要做的事情
- 创建本地仓库
- 创建远程仓库
- 将本地仓库推送到远程仓库
具体步骤如下:
1. 创建本地仓库
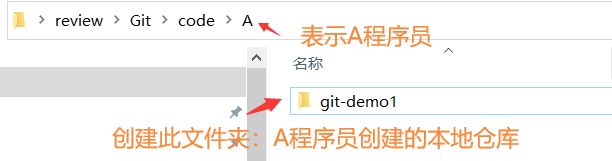
创建一个git-demo1 文件夹,来进行演示:
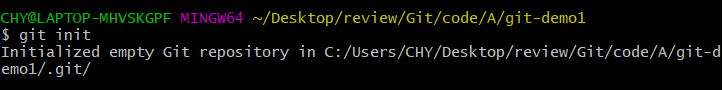
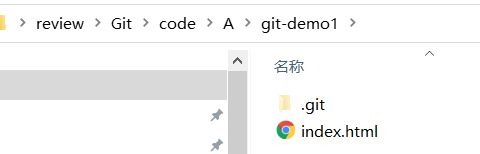
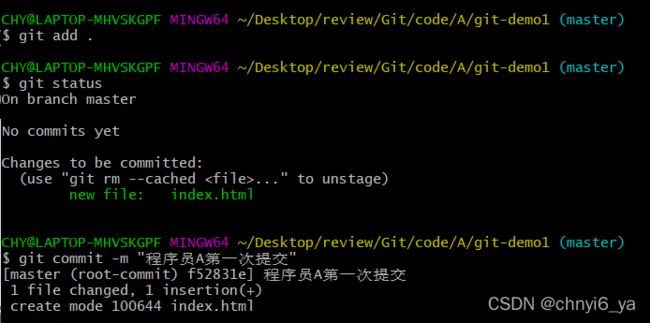
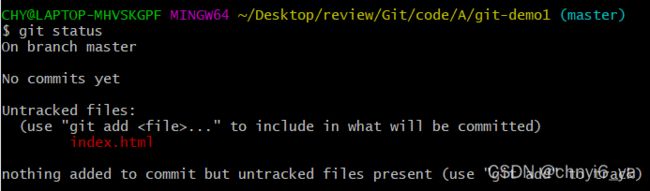
 右击,选择git bash here,创建本地仓库,(使用git init) ,并且在git-demo1下新建一个index.html文件:
右击,选择git bash here,创建本地仓库,(使用git init) ,并且在git-demo1下新建一个index.html文件:

可以看出index.html是没有被git管理的文件,现在把它添加到暂存区中后再提交到本地仓库,让git来管理:
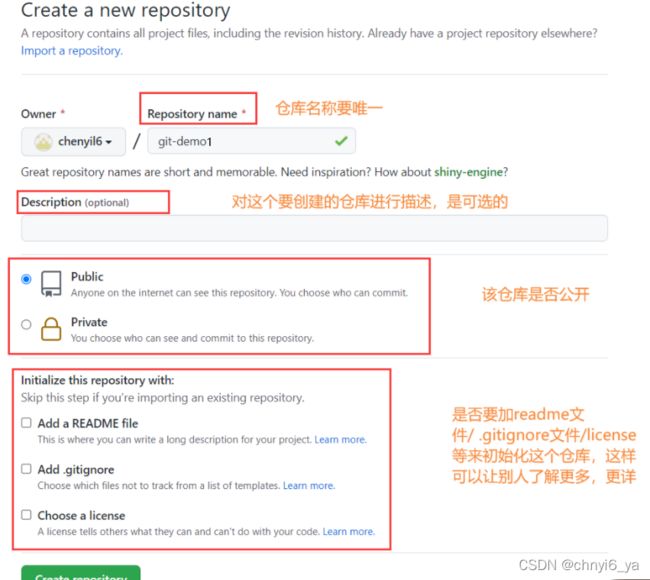
2. 创建远程仓库
点击主页的start a project,开始一个新的项目:
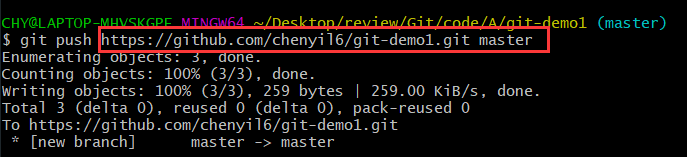
3. 将本地仓库推送到远程仓库
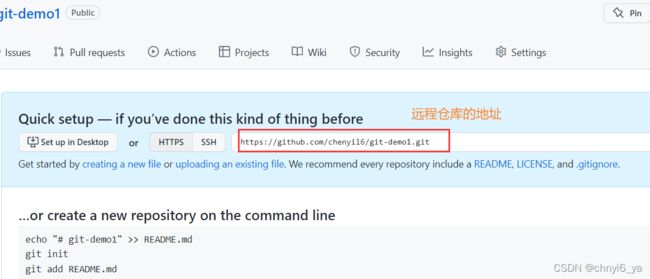
点击完创建仓库按钮之后,我们就来到了仓库的首页面,如下:

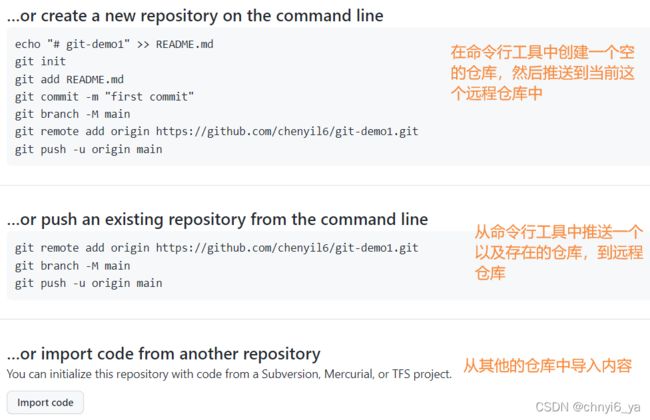
如何通过远程地址向仓库中推送内容呢?有以下三种方法:

显然,此时我们使用第2个方法,因为之间我们已经在本地创建好了仓库,直接把它推送到远程仓库就可以了:
- git push 远程仓库地址 分支名称
- 此时A程序员要做的就已经做完了
3. 简化推送本地仓库到远程仓库的命令
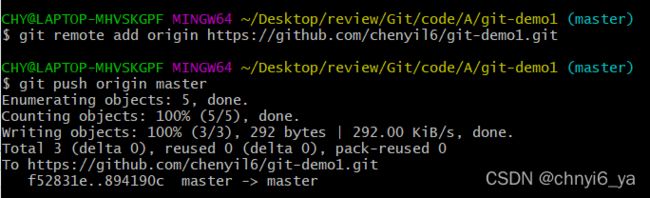
可以通过git remote add 远程仓库地址别名 远程仓库地址 这一命令来给远程仓库命名,再提交时不用写很长的地址了。
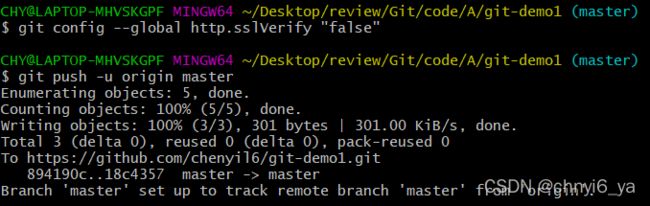
现在我不想写git push origin master,只想写git push
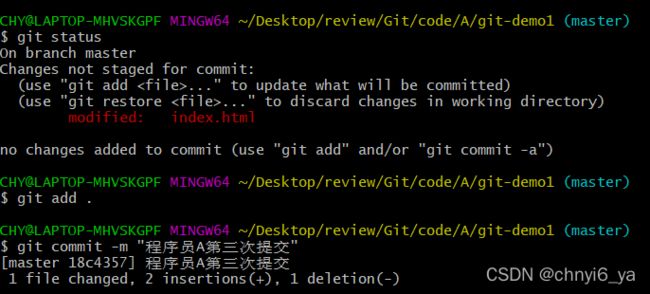
再对index.html做出改变,提交到本地仓库中,再把本地仓库提交到远程仓库:
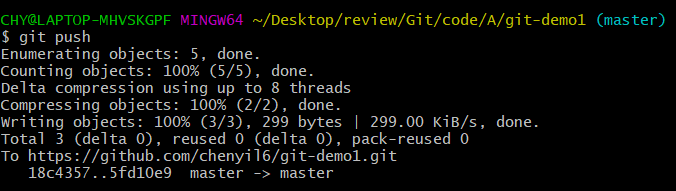
git push -u 远程仓库地址别名 分支名称
-u 记住推送地址及分支,下次推送只需要输入git push即可

再对index.html进行修改,来检测是否真的可以用git push 来提交:
4. 接下来是程序员B要做的事情
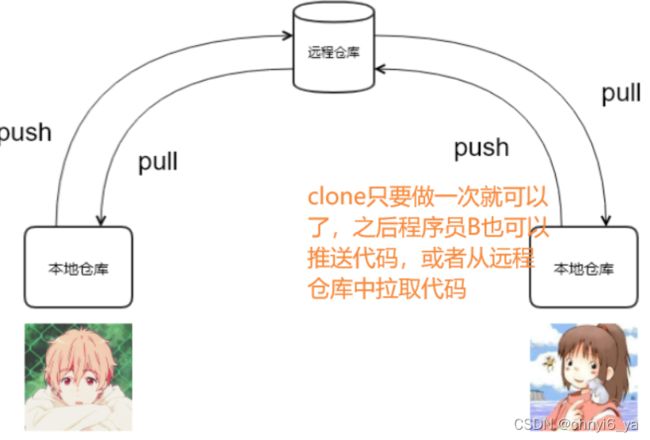
在之前的操作中,程序员A创建好了本地仓库和远程仓库,也将本地仓库推送到了远程仓库。程序员B要和程序员A一起开发,他现在不需要再创建远程仓库,而是克隆远程仓库到本地仓库。
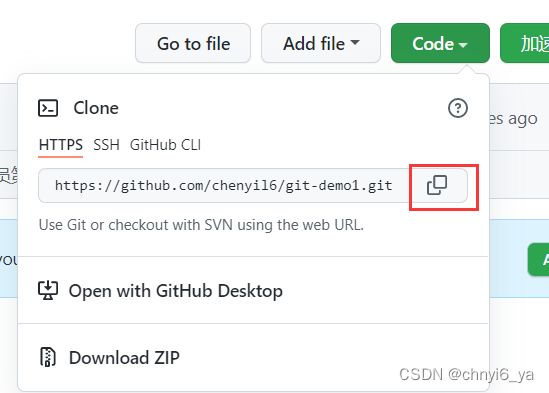
1. 克隆仓库
克隆远端数据仓库到本地:git clone 仓库地址
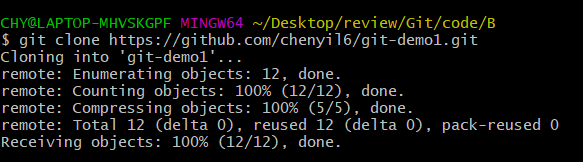
创建B文件夹,表示程序员B,进入B文件夹,打开git bash here:
克隆成功:

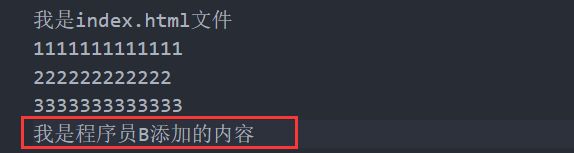
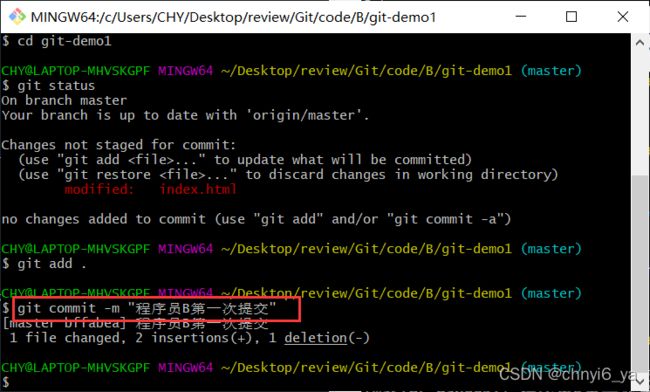
接下来程序员B就可以在本地仓库进行开发了,在B对应的文件夹下的index.html中随意做如下修改:
但是要注意,程序员B没有权限,那该怎么办呢?
答:需要程序员A 邀请程序员B成为项目的开发者。
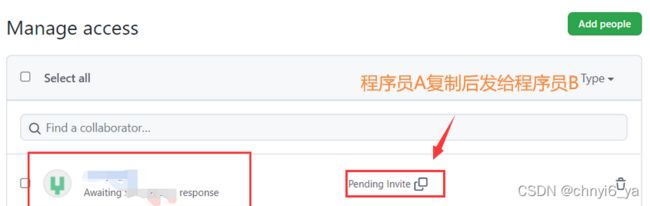
程序员A回到github页面,点击settings->Collaborators->add prople,写下你要邀请的合作者的github账号进行邀请:
接下来程序员B把邀请地址粘贴到地址栏:
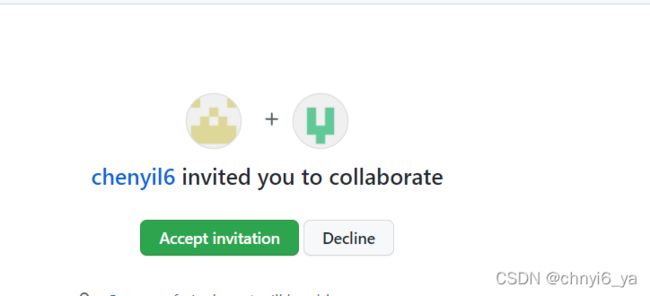
 之后程序员B可以看到如下页面,点击 接受邀请即可:
之后程序员B可以看到如下页面,点击 接受邀请即可:

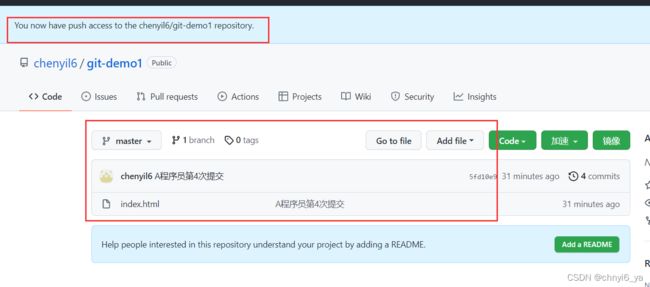
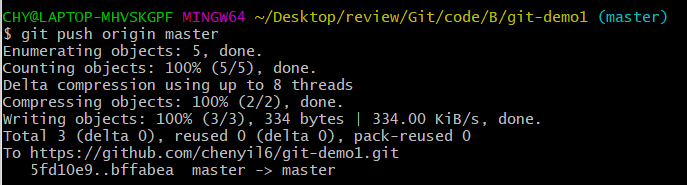
则获取了操作git-demo1的文件,现在程序员B可以向仓库中推送代码了:
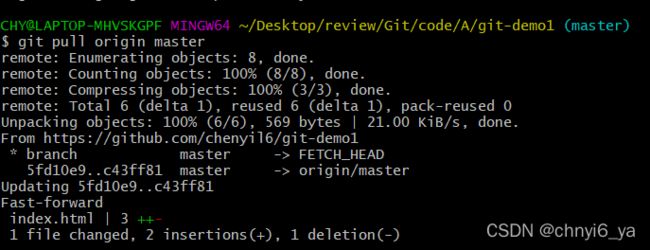
5. 程序员A将最新版本更新到本地仓库
拉取远程仓库中最新的版本:git pull 远程仓库地址 分支名称
注意:
如果远程仓库的版本高于本地仓库的版本,那么本地仓库是不能提交的,必须先拉取远程仓库中的内容到本地,然后再向远程仓库中提交