Flutter中的JSON解析
在客户端开发的过程中,JSON的序列化与反序列化是一个常见的操作,有非常好用的gson,fastjson。由于Flutter中是禁止使用反射的,所以在flutter中并没有这样的库,所以在flutter中使用json的解析还是比较繁琐的,不像java那么简单。下面总结常用的json解析:
一、使用dart:convert内置库解析
1、示例一
(1)json结构
{
"callback":"success",
"data":"张三"
}
(2)将json转为Map
const Map json1 = {"callback": "success", "data": "张三"}; (3)创建json的对象,创建解析工厂
class Json1 {
String? callback;
String? data;
Json1({this.callback, this.data});
factory Json1.fromJson(Map json) {
return Json1(
callback: json['callback'],
data: json['data'],
);
}
} (4)打印使用
Json1 j1 = Json1.fromJson(json1);
print(j1.data);
print(j1.callback);2、示例二
(1)json结构
{
"callback":"success",
"data":[
"张三",
"李四"
]
}
(2)将json转为Map
const Map json2 = {"callback": "success", "data": ["张三", "李四"]}; (3)创建json的对象,创建解析工厂
class Json1 {
String? callback;
List? data;
Json1({this.callback, this.data});
factory Json1.fromJson(Map json) {
return Json1(
callback: json['callback'],
data: json['data'],
);
}
} (4)打印使用
Json1 j1 = Json1.fromJson(json2);
j1.data?.forEach((element) {
print(element);
});
print(j1.callback);3、示例三
{
"callback":"success",
"data":{
"name":"张三",
"age":30
}
}
const Map json2 = {
"callback": "success",
"data": {"name": "张三", "age": 30}
};
class Json1 {
String? callback;
Data? data;
Json1({this.callback, this.data});
factory Json1.fromJson(Map json) {
return Json1(
callback: json['callback'],
data: Data.fromJson(json['data']),
);
}
}
class Data {
String? name;
int? age;
Data({ this.name, this.age});
factory Data.fromJson(Map json) {
return Data(
name: json['name'],
age: json['age'],
);
}
} 打印:
二、使用工具解析
工具解析比较复杂的json结构十分的方便,下面介绍两种:
1、使用在线网站解析
https://javiercbk.github.io/json_to_dart/
会自动将json转为dart对象,直接使用。
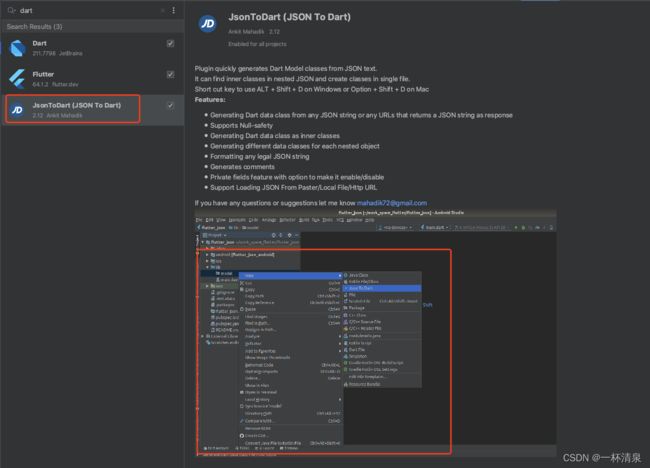
2、使用Android Studio自带的插件
使用方法:选中包名,右键,选择New->选择插件Json to dart。
这两种方式生成的类一样。
使用方法:
Xxx xx = Xxx.fromJson(json);
注意:参数类型是Map
type ‘String‘ is not a subtype of type ‘int‘ of ‘index‘