【剧前爆米花--web】HTTP协议格式详解以及构造
作者:困了电视剧
专栏:《JavaEE初阶》
文章分布:这是一篇关于HTTP协议的文章,在这篇文章中我会说明HTTP协议格式以及相关的构造,希望对你有所帮助!
目录
HTTP协议
HTTP协议格式
HTTP请求
HTTP响应详情
HTTP请求的构造
通过form表单构造HTTP请求
通过ajax构造HTTP请求
HTTP协议
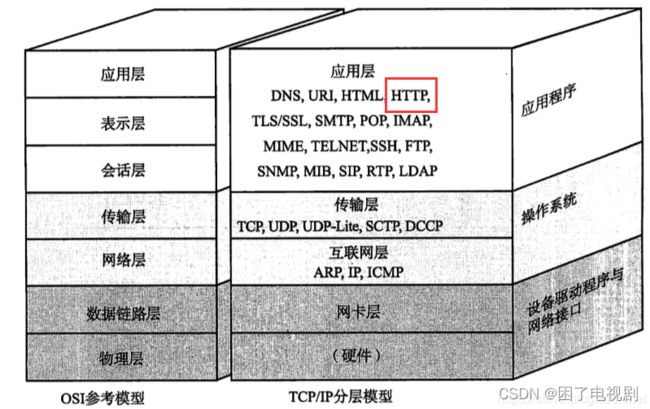
HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的 应用层协议。
应用层协议,经常是需要进行“自定义协议”的。但是很多时候也不一定非得是从零开始设定,也可以基于一些大佬们设计好的协议,在这个基础上进行定制。
HTTP协议之所以应用非常广,主要原因就是HTTP可定制性非常强。
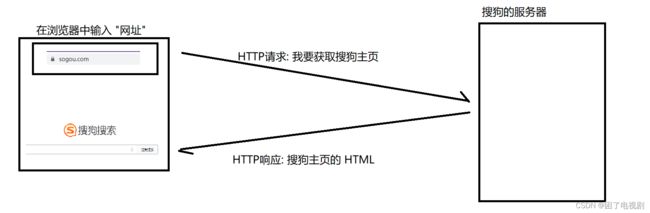
HTTP是一个“一问一答”这种形式的协议,通常是一个请求对应一个响应。
注:HTTP是一个应用层协议,HTTP请求发送出去之后,就需要从应用层到物理层进行层层封装,接收方收到之后,再从物理层到应用层层层分用,最终才能完成传输。
HTTP协议格式
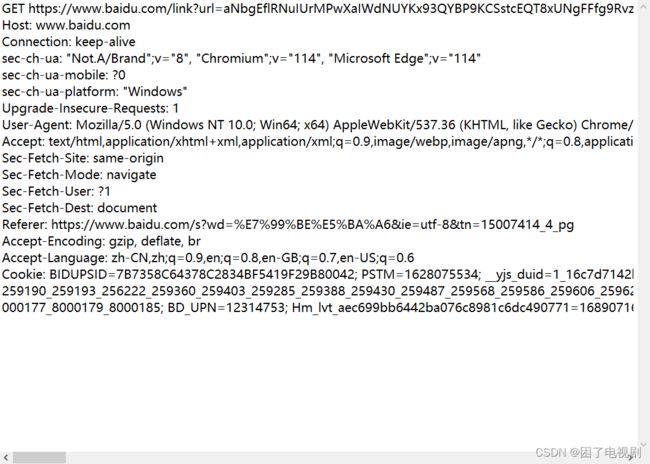
HTTP 是一个文本格式的协议. 可以通过 Chrome 开发者工具或者 Fiddler 抓包, 分析 HTTP 请求/响应的细节,这里我们用fiddler来进行举例。
这就是打开百度所发送的HTTP请求。
一个HTTP请求数据由4个部分组成。
首行:
![]()
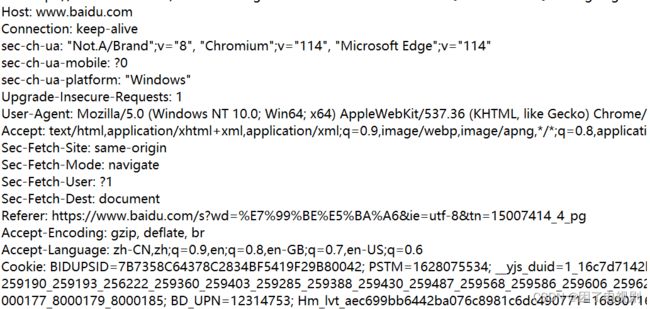
header:
空行:
![]()
空行是header结束的标记
正文(body)
正文是空行后面的内容,有的时候可以没有。
=========================================================================
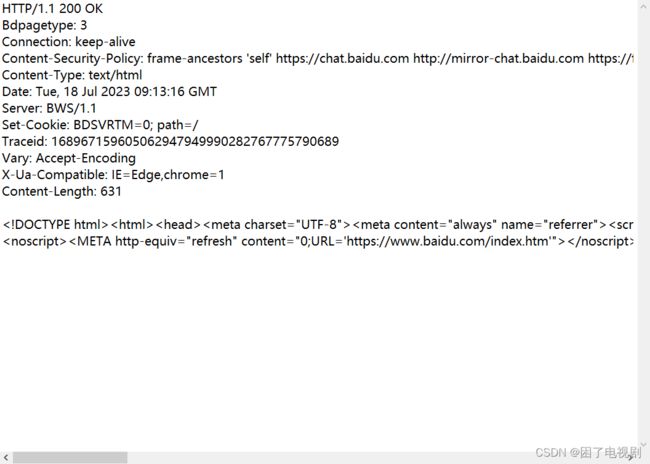
接着我们再来看一下这个请求所对应的响应。
首行:
![]()
响应报头(header)
空行
![]()
正文(此处的正文是一个html代码)
HTTP响应,就是这个要显示的html的本体,浏览器拿到这个http响应也就拿到了里面的html,然后就可以显示了。
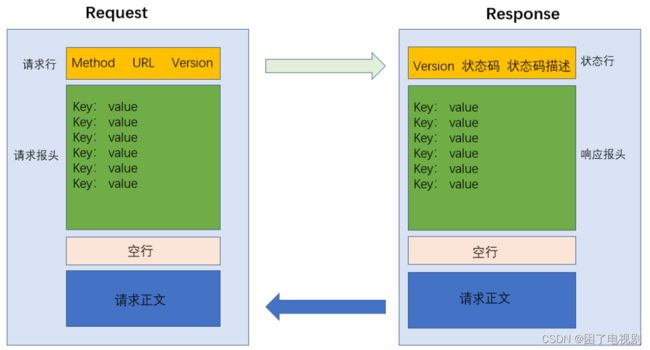
更直接的可以参考这张图:
HTTP请求
首行:
![]()
这里的GET是一个HTTP方法,描述了这个HTTP请求想干什么,HTTP协议有很多种方法,不同的方法表示不同的“语义”。
GET的语义是“从服务器这里拿个东西”。
POST的语义是“往服务器提交个东西”。
除此之外,还有很多HTTP方法,比如:
但是在日常的使用当中,GET和POST方法运用的最多,其他的方法很少用。
注:
GET和POST表示的是不同的语义,但是实际上并非严格遵守。
对于body有没有的问题也不是绝对的,GET也可能有body,POST也可能没有body。
GET和POST这两个方法没有本质区别,在大多数场景下,他们可以相互替换,他们的最大区别是在使用习惯上:
1.GET在习惯上用来表示“获取一个数据”,POST用来表示“提交一个数据”。
2.GET一般没有body,需要携带数据放到URL中,POST一般有body。
3.GET请求通常会设计成幂等的,POST则无要求(即如果输入一定,得到的输出也一定)
4.GET可缓存的(前提是幂等),POST则不能。
5.GET请求可以被浏览器收藏,POST不能。
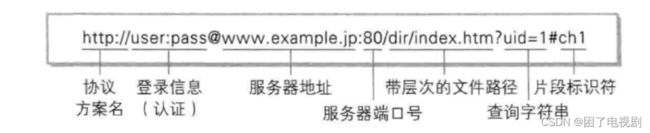
URL:唯一资源定位符,描述了网络上的唯一的一个资源。
这个概念严格的说,并非是HTTP里的概念,很多协议都会用到URL,就比如数据库,只是当时用的协议不是HTTP而是jdbc。
注:服务器端口号可以省略,省略不是没有,而是浏览器会自动加上默认的端口号,对于http来说,默认的端口号是80,对于https来说,默认的端口号是443.
header:
Content-Type:描述了body的数据格式。
Content-Length:描述了body的长度(字节)
Referer:描述了当前这个页面是从哪个页面跳转过来的(如果直接在地址栏输入url,则此时 请求中没有referer)
Cookie:Cookie的值,也是键值对,Cookie的本质,是浏览器在本地存储用户自定义数据的一种关键机制。
Cookie详解:浏览器本身也是需要存储一些数据的,比如最典型的用户身份信息。这些数据存储在哪地方,能存储在硬盘中吗?
不行,如果存储到硬盘上,则意味着网页有权限操作电脑的文件系统,那么,如果遇到一些恶意的网站,就会很容易将你的个人信息盗走,所以为了保证用户上网比较安全,浏览器会做出限制,禁止网页能够直接访问硬盘。
所以这些数据会通过浏览器提供的api写入特定的文件中。
HTTP响应详情
HTTP响应,首行:
![]()
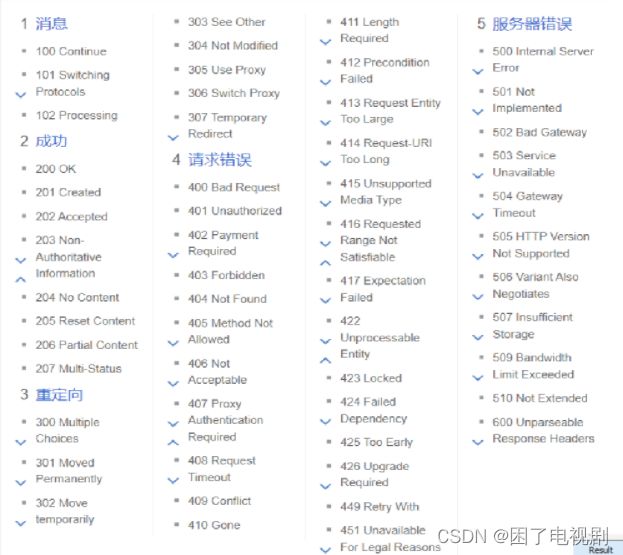
首先版本号和请求相同,其次后面要跟一个状态码,HTTP中提供的状态码非常繁多,毕竟HTTP中可能遇到的情况太复杂了,如图:
但是我们常用的状态码就几个:
200 OK:表示的是请求成功。
404 Not Found:表示要访问的资源不存在。
403 Forbidden:表示访问被拒绝(没有权限)。
500 Internal Server Errior:服务器内部错误。比如:抛了异常没有catch到就会500。
504 Gateway Timeout:服务器访问超时。浏览器给服务器发送请求后,服务器迟迟没有响应。
302 Move temporarily 临时重定向(下次是否继续重定向?不确定)
301 Moved Permanently 永久重定向
(重定向:访问旧的网址会被自动引导到新的网址上)
状态码可以大致分为几个大类:
HTTP请求的构造
1.直接通过浏览器地址栏,输入一个url,可以构造出一个GET请求。
2.html中,一些特殊标签,也会触发GET请求,比如:link,script,img,a
常用且复杂一点的使用form和ajax构造请求
通过form表单构造HTTP请求
这是用form发送请求
这是用form发送响应:
他的Content-Type是 application/x-www-form-urlencoded。
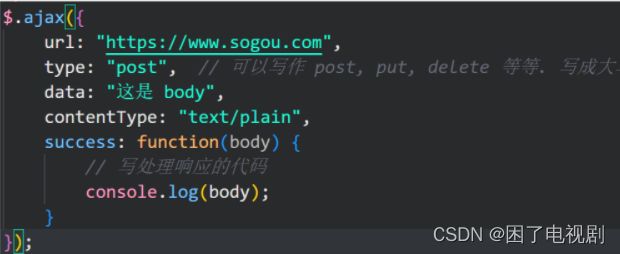
通过ajax构造HTTP请求
ajax是现在最主流的前后端交互方式之一。
其中这个success:function(body)部分是回调函数,即会在服务器返回一个正确的响应的时候,被浏览器自动执行,这个执行过程就是“异步”的。
这里的异步就是,当我们把请求发出去后就不管了,就继续执行后续的代码,直到响应回来了之后,浏览器就会把这个响应喂给咱们的代码,即执行success中的逻辑。
以上就是本篇博客的全部内容,如有疏漏欢迎指正!