- 树莓派实验——人脸识别
Rounie
opencvpython计算机视觉
importnumpyasnp#导入numpy科学计算库importcv2#导入OpenCV函数库#装载人脸识别特征文件face_cascade=cv2.CascadeClassifier('/usr/local/lib/python3.5/dist-packages/cv2/data/haarcascade_frontalface_alt.xml')cap=cv2.VideoCapture(0)
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
- SpringBoot读取properties中文乱码解决方案
大饼酥
springbootspringjava
目录一、问题描述二、解决方案2.1、网络上的解决办法2.1.1、修改IDEA编码2.1.2、改为yml配置2.1.3、读取时设置编码2.2、重写资源加载类(个人推荐)一、问题描述由于业务需求需要在application.properties中配置一个带有中文字符串的参数,注入到业务类中,但是发现注入的中文是乱码的。大概情况如下所示:packagecom.cnstar.test;importorg.
- 如何用Python实现基础的文生视频AI模型
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南python音视频人工智能ai
如何用Python实现基础的文生视频AI模型关键词:文生视频、AI生成、扩散模型、多模态对齐、视频生成算法、Python实现、时间一致性摘要:本文系统讲解基于扩散模型的文生视频(Text-to-Video,T2V)AI模型的核心原理与Python实现方法。从技术背景到数学模型,从算法设计到项目实战,逐步拆解文本-视频跨模态对齐、时间序列建模、扩散生成等关键技术。通过PyTorch实现一个基础版文生
- 机器学习中为什么要用混合精度训练
十子木
机器学习机器学习人工智能
目录FP16与显存占用关系机器学习中一般使用混合精度训练:FP16计算+FP32存储关键变量。FP16与显存占用关系显存(VideoRAM,简称VRAM)是显卡(GPU)专用的内存。FP32(单精度浮点):传统深度学习默认使用32位浮点数每个参数占用`4字节`例如:1亿参数的模型→约400MB显存FP16(半精度浮点):每个参数占用`2字节`(直接减半)相同模型→约200MB显存双精度浮点(FP6
- 折线图多数据处理
lifelalala
后端java
前言:skline1有年份和新申请单位数,skline2有年份和有效期内单位数,我想要把1和2的年份放在一起从小到大放,没有重复的,新申请单位数和有效期内单位数和年份的排列顺序一致实现://获取原始数据List>skLine1=bmzgConfidentQualifyManageService.getSkLine1();List>skLine2=bmzgConfidentQualifyManage
- Java开发的智能新时代——如何利用AI工具提升编程效率
inscode_055
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能新时代——如何利用AI工具提升编程效率引言在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,在企业级应用、Web开发、移动应用等领域占据着重要地位。然而,随着项目复杂度的增加和开发周期的缩短,传统的开发方式已难以满足现代开发的需求。幸运的是,智能化的工具软件如InsCodeAIIDE正逐
- Java 开发的智能化革命——如何借助最新工具提升编程效率
inscode_014
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能化革命——如何借助最新工具提升编程效率在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,依然保持着其强大的生命力和广泛的影响力。无论是企业级应用、Web开发还是移动应用开发,Java都扮演着不可或缺的角色。然而,随着项目复杂度的增加和技术更新换代的速度加快,Java开发者们面临着前所未有
- 欢迎使用Markdown编辑器
Shipley Leo
编辑器
一、Markdown示例源码:@[TOC](这里写自定义目录标题)#欢迎使用Markdown编辑器你好!这是你第一次使用**Markdown编辑器**所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。##新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新
- CVPR2024无监督Unsupervised论文17篇速览
木木阳
CVPR无监督unsupervised
Paper1GuidedSlotAttentionforUnsupervisedVideoObjectSegmentation摘要小结:这段话的中文翻译如下:无监督视频对象分割旨在分割视频序列中最突出的对象。然而,复杂的背景和多个前景对象的存在使这项任务变得具有挑战性。为了解决这一问题,我们提出了一种引导式槽注意力网络,以加强空间结构信息并获得更好的前景-背景分离。初始化时带有查询引导的前景和背景
- 论文学习_SoK: An Essential Guide For Using Malware Sandboxes In Security Applications: Challenges, Pitfa
kitsch0x97
学习
0.文章概述恶意软件沙箱尽管在安全应用程序中带来许多优势,但其复杂的选择、配置和使用过程常让新用户不知所措,甚至可能导致错误的部署,进而对安全分析结果产生负面影响。目前,缺乏系统化的指导来帮助用户正确选择和应用沙箱工具,这种知识空白阻碍了沙箱在不同研究领域中的有效应用。为了填补这一知识空白,研究团队系统分析了84篇关于x86/64恶意软件沙箱的学术论文,并提出了一种新颖的框架,以简化沙箱组件和操作
- Prompt Engineering 指南教程
班磊闯Andrea
PromptEngineering指南教程Prompt-Engineering-Guidedair-ai/Prompt-Engineering-Guide:是一个用于指导对话人工智能开发的文档。适合用于学习对话人工智能开发和自然语言处理。特点是提供了详细的指南和参考资料,涵盖了多种对话人工智能技术和算法,并且可以自定义学习路径和行为。项目地址:https://gitcode.com/gh_mirr
- Unity:Colliders(碰撞体)& Rigidbody(刚体)
目录为什么需要Colliders和Rigidbody?2.Colliders(碰撞体)详解3.Rigidbody(刚体)详解4.Collider和Rigidbody的区别5.OnCollisionEnter2D()6.OnTriggerEnter2D()为什么需要Colliders和Rigidbody?在游戏开发中,物体之间的交互是核心需求之一。比如,玩家角色需要撞墙时停下来,球需要掉到地上反弹,
- Vscode中Python无法将pip/pytest”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
在Python需要pip下载插件时报错,是因为没有把Python安装路径下的Scripts添加到系统的path路径中。如果到了对应路径没发现pip文件,查看是否有pip相关文件,一般会存在pip3命令行使用pip3install后会进行提示更新,按照提示进行更新即可bug2:通过piplist发现其实已经安装pytest但使用pytest--version提示相同错误可通过pipuninstall
- 【全网唯一】C++ 纯本地离线文字识别Windows版dll插件
番茄小能手
自动化c++开发语言
目的c++开发使用的是MicrosoftVisualStudio(简称VS),它是美国微软公司的开发工具包系列产品。VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等。所写的目标代码适用于微软支持的所有平台,包括MicrosoftWindows、WindowsMobile、WindowsCE、.NETFramewor
- 【全网唯一】C# 纯本地离线文字识别Windows版dll插件
番茄小能手
自动化c#开发语言
目的c#开发使用的是MicrosoftVisualStudio(简称VS),它是美国微软公司的开发工具包系列产品。VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等。所写的目标代码适用于微软支持的所有平台,包括MicrosoftWindows、WindowsMobile、WindowsCE、.NETFramework
- WIN11+VSCODE搭建的c/c++环境调试报错解决
xtmatao
C语言编程vscodec语言c++
解决调试报错前面win11+vscode搭建的c/c++环境,ctrl+shift+B生成正常,cttl+F5运行正常。今天打断点逐步调试时报错,提示找不到库文件。解决方案如下:下载mingw-w64源码库:(两种途径)通过MSYS2UCRT64终端下载pacman-Sgit#安装gitgitclonehttps://git.code.sf.net/p/mingw-w64/mingw-w64#下载
- 开发者必看!AI 时代提升效率的编程工具宝藏图鉴
AI_运维_攻城狮
ai人工智能AI编程gitsvngithubvscode
前言AI时代开发者效率飞升指南:揭秘让工作事半功倍的编程工具在AI技术深度渗透的当下,软件开发领域正经历着前所未有的变革,编程工作的复杂性与日俱增。选择适配的编程工具,已成为开发者在这场效率竞赛中脱颖而出的关键。从智能代码编辑器到自动化脚本,每一款工具都像是开发者手中的神兵利器,在提升编码速度、优化调试流程、增强团队协作等方面发挥着不可替代的作用。接下来,让我们一同深入探索那些能让开发者工作效率翻
- Vue 响应式数据传递:ref、reactive 与 Provide/Inject 完全指南
Vue响应式数据传递:ref、reactive与Provide/Inject完全指南理解如何在不同组件层级间传递响应式数据是Vue开发的关键技能。我将深入探讨ref和reactive配合provide/inject的使用场景和最佳实践。响应式数据与跨层级传递架构提供数据无法传递数据provideinject根组件App.vue中间组件Container.vueDeepChild.vue在多层组件嵌
- ARCGIS---叠加、提取分析工具(矢量数据)
蓝重要我重要
arcgis
分析工具空间变化属性变化Union合并打断后保留所有面与合并要素相交的部分,在原属性上增加合并要素属性Intersect相交打断后保留公共部分新增相交要素的属性SymmetricalDifference均匀插值打断后保留非公共部分原属性(新增字段)Identity标记打断后保留输入要素部分与标记要素相交的部分,在原属性上增加标记要素属性Erase擦除打断后保留输入要素的子集(与擦除要素的非公共部分
- Studio 3T 2025.12 发布,新增功能简介
mongodb
Studio3T2025.12发布,新增功能简介Studio3T2025.12(macOS,Linux,Windows)-MongoDB的终极GUI、IDE和客户端TheUltimateGUI,IDEandclientforMongoDB请访问原文链接:https://sysin.org/blog/studio-3t/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgStudio3
- 设计模式-模板模式
GodKeyNet
设计模式模板模式
一、所用到的类一个抽象类:里面都是固定的方法,然后外加一个调用这些固定流程方法的方法N个实现类:这些实现类去实现固定的那些方法二、代码实现抽象类publicabstractclassOneDay{abstractvoidgetup();abstractvoideat();abstractvoidsleep();publicvoidstart(){getup();eat();sleep();}}实现
- 纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端vscodeide
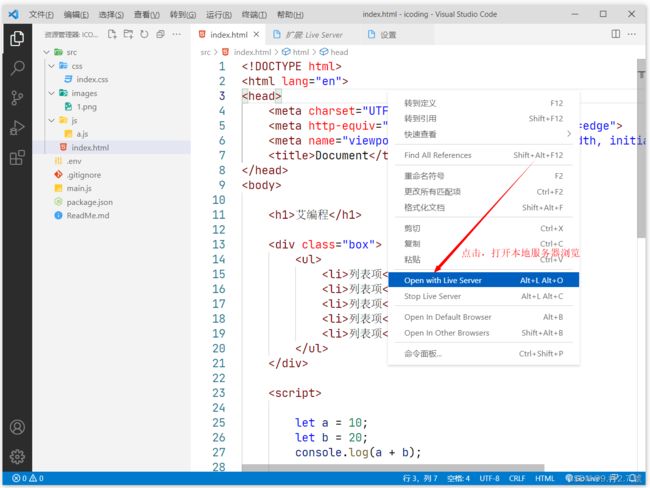
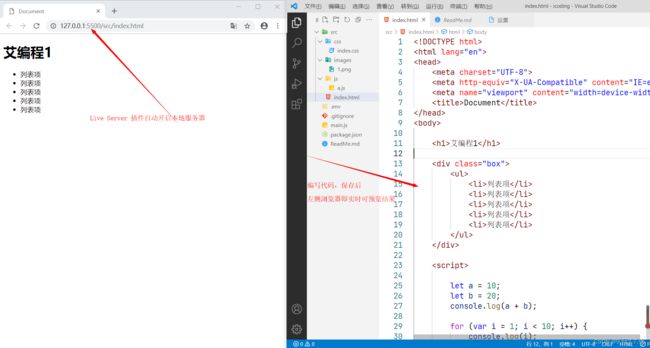
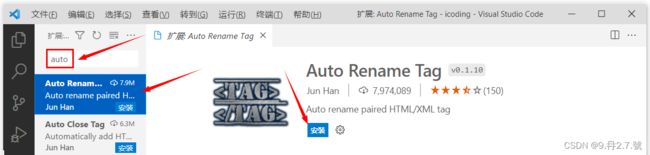
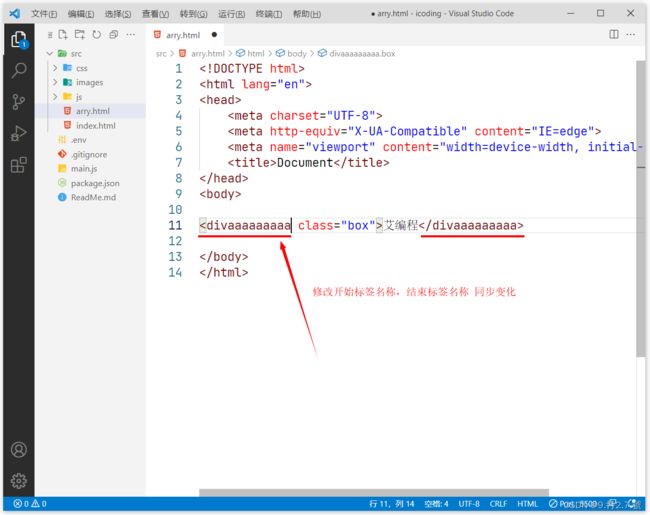
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
- 解决VSCode打开最近项目后终端shell不正常的问题
sunrise_ccx
vscodeide编辑器
背景:平时喜欢使用oh-my-zsh作为终端shell,每次打开recentproject,恢复的终端的shell就变了,很难用。(base)➜playground*Historyrestored97e5bbd1bd58#解法:一种直观解法是,关闭terminal,新开一个。有点麻烦,而且过往历史也没了。另一种解法是,在设置里面,搜索terminal.integrated.defaultProfi
- Java SE知识点五:面向对象之:继承
时来天地皆同力.
JavaSE知识点java开发语言改行学itideaintellijidea后端
1.什么是继承1.1继承的概念Java中的类是对事物的抽象描述,但有时候一个类与其他类有许多的共性,比如猫和狗都是动物,那么猫和狗这两个类就难免会有许多相似之处:classDog{publicStringname;publicintage;publicStringcolor;publicvoideat(){}publicvoidsleep(){}}classCat{publicStringname
- WIFI协议全解析01:WiFi协议的前世今生:从802.11到智能家居
欢乐熊嵌入式编程
WiFi通信协议全解析智能家居WIFI协议WIFI通信ESP32
WiFi协议的前世今生:从802.11到智能家居“WiFi是个啥?难道不是‘WirelessFriedInternet’?”“不,它不仅能让你刷短视频,还能让你的电饭煲连上‘宇宙互联网’。”01.WiFi的出身:从802.11打工仔到家电界顶流WiFi,全名WirelessFidelity,翻译成中文——“无线的高保真(信号)”,听起来像是音响圈出来的,但实际上它是IEEE802.11协议标准家
- 解决 VS Code Remote-SSH “无法安装 VS Code 服务器“ 错误的完整指南
Ven%
实用篇ssh服务器运维
文章目录问题根源分析系统化解决方案方案1:检查远程服务器磁盘空间(首要步骤)方案2:修复远程目录权限⚙️方案3:手动安装VSCode服务器方案4:检查服务器依赖环境方案5:网络代理配置方案6:更新本地VSCode环境问题排查流程图最佳实践建议当使用VSCode的Remote-SSH扩展连接远程服务器时,遇到“无法安装VSCode服务器”错误是常见问题。本文将系统化分析问题原因并提供多种解决方案。问
- shopex48mysql索引优化
showker
mysql
altertablesdb_pluginsaddindexidx_type_identifier(plugin_type,plugin_ident);CREATEINDEXidx_disabled_varnameONsdb_magicvars(disabled,var_name);CREATEINDEXidx_goods_type_spec_typeidONsdb_goods_type_spec(
- 行为型设计模式-备忘录模式
网络深处的易某某
设计模式设计模式备忘录模式开发语言后端
一、备忘录模式备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便地回到一个特定的历史步骤,当新的状态无效或者存在问题时,可以使用暂时存储起来的备忘录将状态复原,很多软件都提供了撤销(Undo)操作,如Word、记事本、Photoshop、IDEA等软件在编辑时按Ctrl+Z组合键时能撤销当前操作,使文档恢复到之前的状态;还有在浏览器中的后退键、数据库事务管理中的回滚操作、玩游戏时的中间结果存
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S