基于SSM+Vue游戏商城系统Java游戏攻略网站(源码调试+讲解+文档)
作者:计算机源码社
个人简介:本人七年开发经验,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流!
学习资料、程序开发、技术解答、代码讲解、文档报告
JavaWeb项目
微信小程序项目
Python项目
Android项目
文章目录
- 1、绪论
-
- 1.1 项目背景
- 1.2 项目意义
- 2、核心功能模块
-
- 2.1 系统功能模块分析
- 2.2 系统功能结构图
- 2.3 文档报告目录
- 3、项目页面展示
- 4、 核心代码
1、绪论
1.1 项目背景
随着互联网的发展,游戏网站如今充斥在网络中的各个角落,其发展的程度可以说是与当今的音乐行业、影视行业等并排,成为三大娱乐产业之一。作为新一年的年轻人,也是从小接触到游戏这一娱乐活动,由儿时简单的娱乐游戏到如今科技发达的网络游戏,发生了质的变化,影响巨大,且在各大平台都十分受到人们的欢迎。如今,通过学习了HTML、CSS、JavaScript等网页制作技术,对游戏网站的搭建产生了浓厚的兴趣,查阅游戏的发展史以及国内外游戏网站的特点,开发了一款基于SSM+Vue的游戏网站,此网站包含大量网络游戏,便于人们通过网络来购买自己喜欢的游戏,从而提升人们的购物体验感,简单快捷的支付方式也能更省时省力。
1.2 项目意义
在娱乐活动一直以来都在人们生活中扮演着重要的角色,可以帮助人们排解生活、学习、工作各方面带来的压力,还能娱乐放松人们的心情。游戏作为信息时代的主要产物之一,与互联网的结合无疑是将其发展到更大、更广阔的天地,获得更大的用户流量。据统计,腾讯游戏2020年的游戏营业额高达1561亿,全年盈利4820.64亿,游戏的收益占全年收益的36%,这还是在疫情的情况下产生的数据报表。因此,可以得出游戏网站的收益是巨大的,拥有庞大的游戏玩家的支持,市场潜力巨大。本游戏网站的设计,内容涉及到了SSM、Vue等网页制作技术为建设的基础,使用网页前端技术来研发一块功能完整、强大的游戏网站。
2、核心功能模块
2.1 系统功能模块分析
基于SSM+Vue的游戏商城系统采用B/S的结构,Java语言进行设计,后台上采用Mysql数据库。
游戏商城系统的主要使用者分为管理员和用户,实现功能包括:
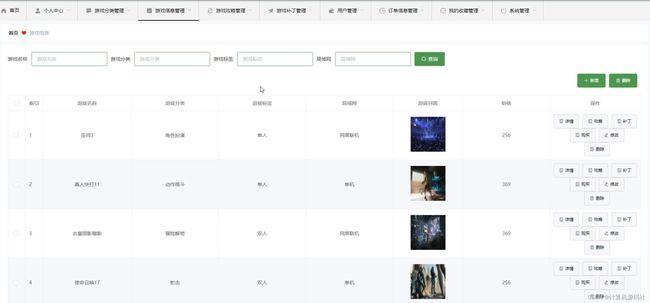
①管理员功能:首页、个人中心、游戏分类管理、游戏信息管理、游戏攻略管理、游戏补丁管理、用户管理、订单信息管理、系统管理。
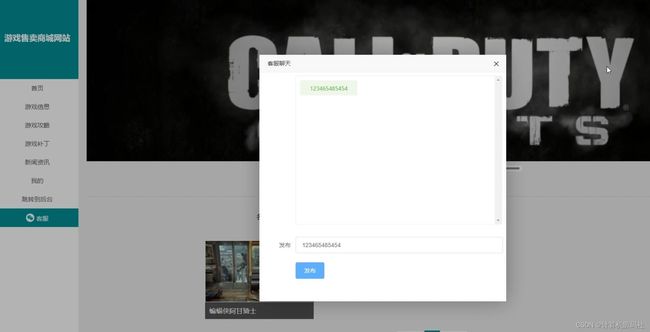
②用户功能:首页、游戏信息、游戏攻略、游戏补丁、新闻资讯、我的、转跳到后台、客服,用户后台;首页、个人中心、订单信息管理、我的收藏管理等操作。
2.2 系统功能结构图
2.3 文档报告目录
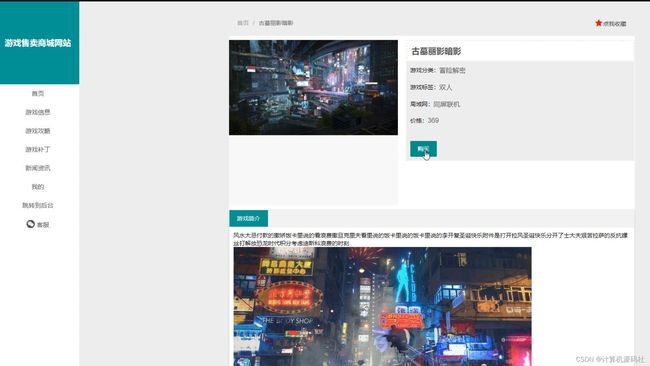
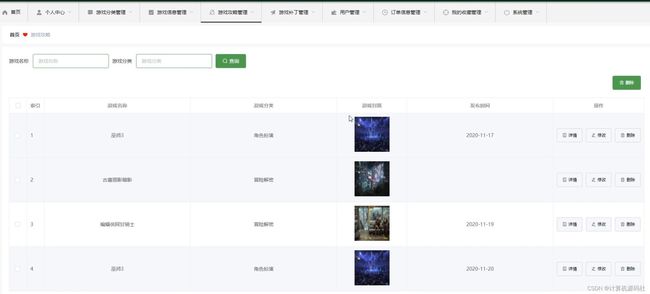
3、项目页面展示
4、 核心代码
<template>
<div class="addEdit-block">
<el-form
class="detail-form-content"
ref="ruleForm"
:model="ruleForm"
:rules="rules"
label-width="80px"
:style="{backgroundColor:addEditForm.addEditBoxColor}"
>
<el-row>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="游戏名称" prop="youximingcheng">
<el-input v-model="ruleForm.youximingcheng"
placeholder="游戏名称" clearable ></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="游戏名称" prop="youximingcheng">
<el-input v-model="ruleForm.youximingcheng"
placeholder="游戏名称" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="游戏分类" prop="youxifenlei">
<el-input v-model="ruleForm.youxifenlei"
placeholder="游戏分类" clearable ></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="游戏分类" prop="youxifenlei">
<el-input v-model="ruleForm.youxifenlei"
placeholder="游戏分类" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="24">
<el-form-item class="upload" v-if="type!='info'" label="游戏封面" prop="youxifengmian">
<file-upload
tip="点击上传游戏封面"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.youxifengmian?ruleForm.youxifengmian:''"
@change="youxifengmianUploadChange"
></file-upload>
</el-form-item>
<div v-else>
<el-form-item v-if="ruleForm.youxifengmian" label="游戏封面" prop="youxifengmian">
<img style="margin-right:20px;" v-bind:key="index" v-for="(item,index) in ruleForm.youxifengmian.split(',')" :src="item" width="100" height="100">
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="date" v-if="type!='info'" label="发布时间" prop="fabushijian">
<el-date-picker
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd"
v-model="ruleForm.fabushijian"
type="date"
placeholder="发布时间">
</el-date-picker>
</el-form-item>
<div v-else>
<el-form-item class="input" v-if="ruleForm.fabushijian" label="发布时间" prop="fabushijian">
<el-input v-model="ruleForm.fabushijian"
placeholder="发布时间" readonly></el-input>
</el-form-item>
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item v-if="type!='info'" label="游戏攻略" prop="youxigonglve">
<editor
style="min-width: 200px; max-width: 600px;"
v-model="ruleForm.youxigonglve"
class="editor"
action="file/upload">
</editor>
</el-form-item>
<div v-else>
<el-form-item v-if="ruleForm.youxigonglve" label="游戏攻略" prop="youxigonglve">
<span v-html="ruleForm.youxigonglve"></span>
</el-form-item>
</div>
</el-col>
</el-row>
<el-form-item class="btn">
<el-button v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button>
<el-button v-if="type!='info'" class="btn-close" @click="back()">取消</el-button>
<el-button v-if="type=='info'" class="btn-close" @click="back()">返回</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
// 数字,邮件,手机,url,身份证校验
import { isNumber,isIntNumer,isEmail,isPhone, isMobile,isURL,checkIdCard } from "@/utils/validate";
export default {
data() {
let self = this
var validateIdCard = (rule, value, callback) => {
if(!value){
callback();
} else if (!checkIdCard(value)) {
callback(new Error("请输入正确的身份证号码"));
} else {
callback();
}
};
var validateUrl = (rule, value, callback) => {
if(!value){
callback();
} else if (!isURL(value)) {
callback(new Error("请输入正确的URL地址"));
} else {
callback();
}
};
var validateMobile = (rule, value, callback) => {
if(!value){
callback();
} else if (!isMobile(value)) {
callback(new Error("请输入正确的手机号码"));
} else {
callback();
}
};
var validatePhone = (rule, value, callback) => {
if(!value){
callback();
} else if (!isPhone(value)) {
callback(new Error("请输入正确的电话号码"));
} else {
callback();
}
};
var validateEmail = (rule, value, callback) => {
if(!value){
callback();
} else if (!isEmail(value)) {
callback(new Error("请输入正确的邮箱地址"));
} else {
callback();
}
};
var validateNumber = (rule, value, callback) => {
if(!value){
callback();
} else if (!isNumber(value)) {
callback(new Error("请输入数字"));
} else {
callback();
}
};
var validateIntNumber = (rule, value, callback) => {
if(!value){
callback();
} else if (!isIntNumer(value)) {
callback(new Error("请输入整数"));
} else {
callback();
}
};
return {
addEditForm: {"btnSaveFontColor":"#fff","selectFontSize":"14px","btnCancelBorderColor":"#DCDFE6","inputBorderRadius":"4px","inputFontSize":"14px","textareaBgColor":"#fff","btnSaveFontSize":"14px","textareaBorderRadius":"4px","uploadBgColor":"#fff","textareaBorderStyle":"solid","btnCancelWidth":"88px","textareaHeight":"120px","dateBgColor":"#fff","btnSaveBorderRadius":"4px","uploadLableFontSize":"14px","textareaBorderWidth":"1px","inputLableColor":"#606266","addEditBoxColor":"#fff","dateIconFontSize":"14px","btnSaveBgColor":"rgba(81, 163, 81, 1)","uploadIconFontColor":"#8c939d","textareaBorderColor":"#DCDFE6","btnCancelBgColor":"#ecf5ff","selectLableColor":"#606266","btnSaveBorderStyle":"solid","dateBorderWidth":"1px","dateLableFontSize":"14px","dateBorderRadius":"4px","btnCancelBorderStyle":"solid","selectLableFontSize":"14px","selectBorderStyle":"solid","selectIconFontColor":"#C0C4CC","btnCancelHeight":"44px","inputHeight":"40px","btnCancelFontColor":"#606266","dateBorderColor":"#DCDFE6","dateIconFontColor":"#C0C4CC","uploadBorderStyle":"solid","dateBorderStyle":"solid","dateLableColor":"#606266","dateFontSize":"14px","inputBorderWidth":"1px","uploadIconFontSize":"28px","selectHeight":"40px","inputFontColor":"#606266","uploadHeight":"148px","textareaLableColor":"#606266","textareaLableFontSize":"14px","btnCancelFontSize":"14px","inputBorderStyle":"solid","btnCancelBorderRadius":"4px","inputBgColor":"#fff","inputLableFontSize":"14px","uploadLableColor":"#606266","uploadBorderRadius":"4px","btnSaveHeight":"44px","selectBgColor":"#fff","btnSaveWidth":"88px","selectIconFontSize":"14px","dateHeight":"40px","selectBorderColor":"#DCDFE6","inputBorderColor":"#DCDFE6","uploadBorderColor":"#DCDFE6","textareaFontColor":"#606266","selectBorderWidth":"1px","dateFontColor":"#606266","btnCancelBorderWidth":"1px","uploadBorderWidth":"1px","textareaFontSize":"14px","selectBorderRadius":"4px","selectFontColor":"#606266","btnSaveBorderColor":"#409EFF","btnSaveBorderWidth":"0px"},
id: '',
type: '',
ruleForm: {
youximingcheng: '',
youxifenlei: '',
youxifengmian: '',
youxigonglve: '',
fabushijian: '',
},
rules: {
youximingcheng: [
],
youxifenlei: [
],
youxifengmian: [
],
youxigonglve: [
],
fabushijian: [
],
}
};
},
props: ["parent"],
computed: {
},
created() {
this.addEditStyleChange()
this.addEditUploadStyleChange()
},
methods: {
// 下载
download(file){
window.open(`${file}`)
},
// 初始化
init(id,type) {
if (id) {
this.id = id;
this.type = type;
}
if(this.type=='info'||this.type=='else'){
this.info(id);
}else if(this.type=='cross'){
var obj = this.$storage.getObj('crossObj');
for (var o in obj){
if(o=='youximingcheng'){
this.ruleForm.youximingcheng = obj[o];
continue;
}
if(o=='youxifenlei'){
this.ruleForm.youxifenlei = obj[o];
continue;
}
if(o=='youxifengmian'){
this.ruleForm.youxifengmian = obj[o];
continue;
}
if(o=='youxigonglve'){
this.ruleForm.youxigonglve = obj[o];
continue;
}
if(o=='fabushijian'){
this.ruleForm.fabushijian = obj[o];
continue;
}
}
}
// 获取用户信息
this.$http({
url: `${this.$storage.get('sessionTable')}/session`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
var json = data.data;
} else {
this.$message.error(data.msg);
}
});
},
// 多级联动参数
info(id) {
this.$http({
url: `youxigonglve/info/${id}`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
this.ruleForm = data.data;
} else {
this.$message.error(data.msg);
}
});
},
// 提交
onSubmit() {
// ${column.compare}
// ${column.compare}
// ${column.compare}
// ${column.compare}
// ${column.compare}
this.$refs["ruleForm"].validate(valid => {
if (valid) {
this.$http({
url: `youxigonglve/${!this.ruleForm.id ? "save" : "update"}`,
method: "post",
data: this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.parent.showFlag = true;
this.parent.addOrUpdateFlag = false;
this.parent.youxigonglveCrossAddOrUpdateFlag = false;
this.parent.search();
this.parent.contentStyleChange();
}
});
} else {
this.$message.error(data.msg);
}
});
}
});
},
// 获取uuid
getUUID () {
return new Date().getTime();
},
// 返回
back() {
this.parent.showFlag = true;
this.parent.addOrUpdateFlag = false;
this.parent.youxigonglveCrossAddOrUpdateFlag = false;
this.parent.contentStyleChange();
},
youxifengmianUploadChange(fileUrls) {
this.ruleForm.youxifengmian = fileUrls;
this.addEditUploadStyleChange()
},
addEditStyleChange() {
this.$nextTick(()=>{
// input
document.querySelectorAll('.addEdit-block .input .el-input__inner').forEach(el=>{
el.style.height = this.addEditForm.inputHeight
el.style.color = this.addEditForm.inputFontColor
el.style.fontSize = this.addEditForm.inputFontSize
el.style.borderWidth = this.addEditForm.inputBorderWidth
el.style.borderStyle = this.addEditForm.inputBorderStyle
el.style.borderColor = this.addEditForm.inputBorderColor
el.style.borderRadius = this.addEditForm.inputBorderRadius
el.style.backgroundColor = this.addEditForm.inputBgColor
})
document.querySelectorAll('.addEdit-block .input .el-form-item__label').forEach(el=>{
el.style.lineHeight = this.addEditForm.inputHeight
el.style.color = this.addEditForm.inputLableColor
el.style.fontSize = this.addEditForm.inputLableFontSize
})
// select
document.querySelectorAll('.addEdit-block .select .el-input__inner').forEach(el=>{
el.style.height = this.addEditForm.selectHeight
el.style.color = this.addEditForm.selectFontColor
el.style.fontSize = this.addEditForm.selectFontSize
el.style.borderWidth = this.addEditForm.selectBorderWidth
el.style.borderStyle = this.addEditForm.selectBorderStyle
el.style.borderColor = this.addEditForm.selectBorderColor
el.style.borderRadius = this.addEditForm.selectBorderRadius
el.style.backgroundColor = this.addEditForm.selectBgColor
})
document.querySelectorAll('.addEdit-block .select .el-form-item__label').forEach(el=>{
el.style.lineHeight = this.addEditForm.selectHeight
el.style.color = this.addEditForm.selectLableColor
el.style.fontSize = this.addEditForm.selectLableFontSize
})
document.querySelectorAll('.addEdit-block .select .el-select__caret').forEach(el=>{
el.style.color = this.addEditForm.selectIconFontColor
el.style.fontSize = this.addEditForm.selectIconFontSize
})
// date
document.querySelectorAll('.addEdit-block .date .el-input__inner').forEach(el=>{
el.style.height = this.addEditForm.dateHeight
el.style.color = this.addEditForm.dateFontColor
el.style.fontSize = this.addEditForm.dateFontSize
el.style.borderWidth = this.addEditForm.dateBorderWidth
el.style.borderStyle = this.addEditForm.dateBorderStyle
el.style.borderColor = this.addEditForm.dateBorderColor
el.style.borderRadius = this.addEditForm.dateBorderRadius
el.style.backgroundColor = this.addEditForm.dateBgColor
})
document.querySelectorAll('.addEdit-block .date .el-form-item__label').forEach(el=>{
el.style.lineHeight = this.addEditForm.dateHeight
el.style.color = this.addEditForm.dateLableColor
el.style.fontSize = this.addEditForm.dateLableFontSize
})
document.querySelectorAll('.addEdit-block .date .el-input__icon').forEach(el=>{
el.style.color = this.addEditForm.dateIconFontColor
el.style.fontSize = this.addEditForm.dateIconFontSize
el.style.lineHeight = this.addEditForm.dateHeight
})
// upload
let iconLineHeight = parseInt(this.addEditForm.uploadHeight) - parseInt(this.addEditForm.uploadBorderWidth) * 2 + 'px'
document.querySelectorAll('.addEdit-block .upload .el-upload--picture-card').forEach(el=>{
el.style.width = this.addEditForm.uploadHeight
el.style.height = this.addEditForm.uploadHeight
el.style.borderWidth = this.addEditForm.uploadBorderWidth
el.style.borderStyle = this.addEditForm.uploadBorderStyle
el.style.borderColor = this.addEditForm.uploadBorderColor
el.style.borderRadius = this.addEditForm.uploadBorderRadius
el.style.backgroundColor = this.addEditForm.uploadBgColor
})
document.querySelectorAll('.addEdit-block .upload .el-form-item__label').forEach(el=>{
el.style.lineHeight = this.addEditForm.uploadHeight
el.style.color = this.addEditForm.uploadLableColor
el.style.fontSize = this.addEditForm.uploadLableFontSize
})
document.querySelectorAll('.addEdit-block .upload .el-icon-plus').forEach(el=>{
el.style.color = this.addEditForm.uploadIconFontColor
el.style.fontSize = this.addEditForm.uploadIconFontSize
el.style.lineHeight = iconLineHeight
el.style.display = 'block'
})
// 多文本输入框
document.querySelectorAll('.addEdit-block .textarea .el-textarea__inner').forEach(el=>{
el.style.height = this.addEditForm.textareaHeight
el.style.color = this.addEditForm.textareaFontColor
el.style.fontSize = this.addEditForm.textareaFontSize
el.style.borderWidth = this.addEditForm.textareaBorderWidth
el.style.borderStyle = this.addEditForm.textareaBorderStyle
el.style.borderColor = this.addEditForm.textareaBorderColor
el.style.borderRadius = this.addEditForm.textareaBorderRadius
el.style.backgroundColor = this.addEditForm.textareaBgColor
})
document.querySelectorAll('.addEdit-block .textarea .el-form-item__label').forEach(el=>{
// el.style.lineHeight = this.addEditForm.textareaHeight
el.style.color = this.addEditForm.textareaLableColor
el.style.fontSize = this.addEditForm.textareaLableFontSize
})
// 保存
document.querySelectorAll('.addEdit-block .btn .btn-success').forEach(el=>{
el.style.width = this.addEditForm.btnSaveWidth
el.style.height = this.addEditForm.btnSaveHeight
el.style.color = this.addEditForm.btnSaveFontColor
el.style.fontSize = this.addEditForm.btnSaveFontSize
el.style.borderWidth = this.addEditForm.btnSaveBorderWidth
el.style.borderStyle = this.addEditForm.btnSaveBorderStyle
el.style.borderColor = this.addEditForm.btnSaveBorderColor
el.style.borderRadius = this.addEditForm.btnSaveBorderRadius
el.style.backgroundColor = this.addEditForm.btnSaveBgColor
})
// 返回
document.querySelectorAll('.addEdit-block .btn .btn-close').forEach(el=>{
el.style.width = this.addEditForm.btnCancelWidth
el.style.height = this.addEditForm.btnCancelHeight
el.style.color = this.addEditForm.btnCancelFontColor
el.style.fontSize = this.addEditForm.btnCancelFontSize
el.style.borderWidth = this.addEditForm.btnCancelBorderWidth
el.style.borderStyle = this.addEditForm.btnCancelBorderStyle
el.style.borderColor = this.addEditForm.btnCancelBorderColor
el.style.borderRadius = this.addEditForm.btnCancelBorderRadius
el.style.backgroundColor = this.addEditForm.btnCancelBgColor
})
})
},
addEditUploadStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.addEdit-block .upload .el-upload-list--picture-card .el-upload-list__item').forEach(el=>{
el.style.width = this.addEditForm.uploadHeight
el.style.height = this.addEditForm.uploadHeight
el.style.borderWidth = this.addEditForm.uploadBorderWidth
el.style.borderStyle = this.addEditForm.uploadBorderStyle
el.style.borderColor = this.addEditForm.uploadBorderColor
el.style.borderRadius = this.addEditForm.uploadBorderRadius
el.style.backgroundColor = this.addEditForm.uploadBgColor
})
})
},
}
};
</script>
<style lang="scss">
.editor{
height: 500px;
& /deep/ .ql-container {
height: 310px;
}
}
.amap-wrapper {
width: 100%;
height: 500px;
}
.search-box {
position: absolute;
}
.addEdit-block {
margin: -10px;
}
.detail-form-content {
padding: 12px;
}
.btn .el-button {
padding: 0;
}
</style>