NodeJS入门(一)---nodejs详细安装步骤
初学NodeJS,就是要弄清楚什么是nodejs,能做什么,怎么用。。
什么是nodejs?
脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对于需要独立运行的JS,nodejs就是一个解析器。
每一种解析器都是一个运行环境,不但允许js定义各种数据结构,进行各种计算,还允许js使用允许环境提供的内置对象和方法做一些事情。如运行在浏览器中的js的用途是操作DOM,浏览器就提供了document之类的内置对象。而运行在nodejs中的js的用途是操作磁盘文件或搭建http服务器,nodejs就相应提供了fs,http等内置对象。
能做什么?
NodeJS的作者说,他创造NodeJS的目的是为了实现高性能Web服务器,他首先看重的是事件机制和异步IO模型的优越性,而不是JS。但是他需要选择一种编程语言实现他的想法,这种编程语言不能自带IO功能,并且需要能良好支持事件机制。JS没有自带IO功能,天生就用于处理浏览器中的DOM事件,并且拥有一大群程序员,因此就成为了天然的选择。
如他所愿,NodeJS在服务端活跃起来,出现了大批基于NodeJS的Web服务。而另一方面,NodeJS让前端众如获神器,终于可以让自己的能力覆盖范围跳出浏览器窗口,更大批的前端工具如雨后春笋。
因此,对于前端而言,虽然不是人人都要拿NodeJS写一个服务器程序,但简单可至使用命令交互模式调试JS代码片段,复杂可至编写工具提升工作效率。
如何安装(因为是菜鸟,只有一步一步来)
Node.js安装及详细步骤
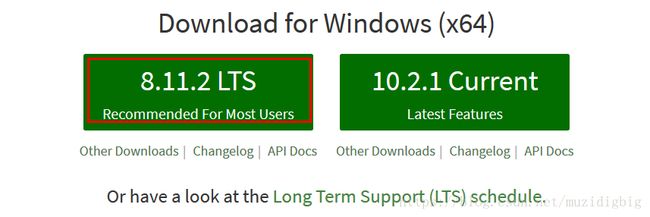
Node.js官方安装包及源码下载地址:https://nodejs.org/en/
安装环境:Windows7 x64
步骤1:下载安装“node-v8.11.2-x64.msi”
步骤2:点击Next、显示Node.js的许可协议页面:
![]()
步骤3:勾选“I accept the terms in the License Agreement”同意许可协议,并单击Next下一步,出现如下界面:
![]()
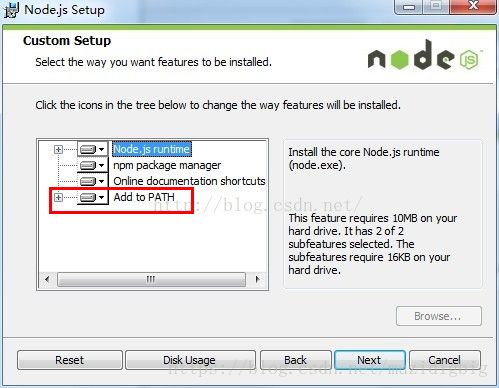
步骤4:Node.js默认安装路径为“C:\Program Files\nodejs\”,你可以修改,在这里我改到了D盘,单击Next,出现安装模式及模块选择界面:
![]()
步骤5:这里我直接(点击Add to PATH)Next下一步,准备就绪,准备安装:
步骤6:确认无误后,点击Install,开始安装:
![]()
步骤7:半分钟后,安装完成,点击Finish即可:
![]()
![]()
步骤8:配置环境变量: 默认,Node.js安装完毕,会自动在系统的path环境变量中配置了node.exe的目录路径;但是可能你安装完成后,dos命令下输入node提示错误(需配置环境)。
打开系统环境变量,发现确实已经配置了,但是dos下运行“set path”又看不到nodejs的配置,那就是人品的问题了。重启电脑重新加载就可以了。也可以删掉自动配置的,手动再加上即可。如:打开计算机属性-高级系统设置-环境变量,在系统变量列表中找到path变量:
![]()
步骤9:检测是否安装成功:
点击开始-运行-cmd(win+R),打开dos,输入“node --version”检查Node.js版本:
Npm安装相关环境
1、 首先测试npm是否安装成功。由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入“npm -v”来测试是否安装成功。上图已测
2、 安装相关环境
1.创建一个文件夹
2.npm init // 初始化项目
3.npm install express
4.npm install jade
5.npm install mysql默认情况下上述组件都是安装在D:\dev\nodejs\node_modules文件夹下(依赖包),这也是nodejs相关组件的自动查找路径。
2.1安装Express
Ps:安装express后,创建新项目有时会遇见不正常的情况,提示会“express不是内部或外部命令”,原因:express4.x版本中将命令工具分出来了,需要再安装一个命令工具,执行命令“npm install -g express-generator”完成后再测试就可以了。
https://www.expressjs.com.cn/starter/generator.html
在项目中引用express包
用express创建项目
在命令行中输入【express项目名称】,就可以在当前文件夹下创建一个新的项目
用此方法,只是创建了一个空的项目框架,和一个简单的实例程序,运行app.js可以查看(还需要在项目文件目录下,安装jade包,方法类似安装express)
在项目中引用express包
![]()
用express创建项目
在命令行中输入【express 项目名称】,就可以在当前文件夹下创建一个新的项目
![]()
用此方法,只是创建了一个空的项目框架,和一个简单的实例程序,运行app.js可以查看(还需要在项目文件目录下,安装jade包,方法类似安装express)
![]()
用此方法,只是创建了一个空的项目框架,和一个简单的实例程序,运行app.js可以查看(还需要在项目文件目录下,安装jade包,方法类似安装express)
如有不足请多多指教!希望给您带来帮助!参考文献:https://blog.csdn.net/u010255310/article/details/52205132