【Vue3】初始化和Composition API(组合式)
Vue3
-
-
- 创建Vue3.0工程
-
-
- 查看自己的vue/cli版本,使用Vue/cli创建
- 使用vite创建
-
- 查看Vue3.0工程
-
-
- vue.config.js中,关闭语法检查,
- main.js讲解
- app.vue讲解
-
- 常用的Composition API(组合式)
-
-
- 1.拉开序幕的setup
-
- 返回对象
- 返回渲染函数
- 注意事项,
- 2,ref函数
-
- 1,他的实例是RefImpl
- 2,向里一层,看value
- 3,所以,修改变量得用.value
- 4,修改对象的时候
- 3,reactive函数
-
- 修改数组
- 优化后的reactive
- 4,reactive对比ref
-
-
创建Vue3.0工程
查看自己的vue/cli版本,使用Vue/cli创建
- cmd,vue -V,要在4.5.0版本以上
- vue create 项目名
- 创建Vue3项目
使用vite创建
- 新一代前端构建工具
- 开发环境下,无需打包,可快速冷启动
- 轻量快速的热重载(HMR)
- 真正的按需编译
开始创建
- npm init vite-app 项目名
- cd 项目名
- npm i
- npm run dev
查看Vue3.0工程
vue.config.js中,关闭语法检查,
- 防止编译器报错,调试麻烦,记得重启
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false//关闭语法检查
})
main.js讲解
- vue2中
// vue2中,借助render,传入h,h就是外壳app
new Vue({
render: (h) => h(App)
}).$mount('#app')
- vue3中,通过引用createApp,无需通过new,可以直接调用
import { createApp } from 'vue'
import App from './App.vue'
- 创建应用实例对象
const app = createApp(App)
- 挂载
app.mount("#app")
- 卸载
app.unmount("#app")
app.vue讲解
VUE3组件中的模板结构可以没有根标签
VUE2中没有会报错
常用的Composition API(组合式)
1.拉开序幕的setup
- vue3,中的新的配置项。值是一个函数
- 在vue3中,组件中所用到的数据,方法等,均要配置在setup中
- 在vue2中,配置数据在data,配置方法在methods,
- setup两种返回值
- 1,若返回一个对象,则对象中的属性,方法在模板中均可直接使用
- 2,若返回一个渲染函数,则自定义渲染内容
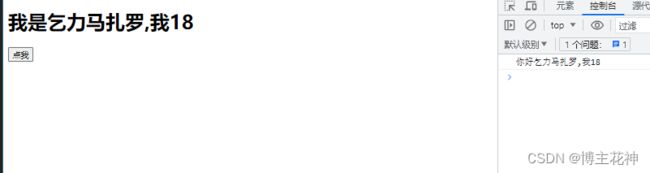
返回对象
<template>
<!-- VUE3组件中的模板结构可以没有根标签 -->
<h1>我是{{name}},我{{age}}</h1>
<button @click="sayword">点我</button>
</template>
<script>
export default {
name: 'App',
setup(){
let name ="乞力马扎罗"
let age =18
function sayword(){
console.log(`你好${name},我${age}`)
}
return{
name,
age,
sayword
}
},
}
</script>
<style>
</style>
返回渲染函数
<template>
<!-- VUE3组件中的模板结构可以没有根标签 -->
<h1>我是{{name}},我{{age}}</h1>
<button @click="sayword">点我</button>
</template>
<script>
import {h} from "vue"
export default {
name: 'App',
setup(){
let name ="乞力马扎罗"
let age =18
function sayword(){
console.log(`你好${name},我${age}`)
}
return ()=>h('button','看我强制替换你')
},
}
</script>
<style>
</style>
注意事项,
- vue2和vue3可以混合用,但不介意,vue2中调用setup中数据可以,但vue3的setup调用vue2会报错
- 如果重名,setup优先
- setup不能是async函数
2,ref函数
- ref不是属性,得import引入
- 在模板里面使用不用.value,当发现是ref对象的时候,自动.value了
- 创建了一个包含响应式的引用对象(简称ref对象)
- 修改变量的时候,是通过.value
- 修改对象的时候, vue3中,把Proxy封装到了ractive函数
import {ref} from "vue"
- 先打印一下经过ref后的值,长什么样子!
setup() {
let name =ref("乞力马扎罗");
let age = ref(18);
function sayword() {
console.log(name,age);
}
return {
name,
age,
sayword,
};
},
1,他的实例是RefImpl
- 代表reference(引用) implement(实现)
- 也叫引用实现的实例,叫引用对象
2,向里一层,看value
3,所以,修改变量得用.value
setup() {
let name =ref("乞力马扎罗");
let age = ref(18);
function sayword() {
name.value="罗曼蒂克"
age.value=42
console.log(name,age);
}
return {
name,
age,
sayword,
};
},
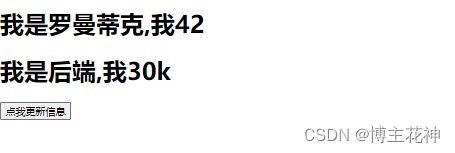
4,修改对象的时候
- object本身是reflmpl,把传入的对象变成了Proxy的代理对象
- 修改的时候,一个value即可更新里面所有的,不用两个value
<template>
<h1>我是{{ name }},我{{ age }}</h1>
<h1>我是{{ job.type }},我{{ job.salus}}</h1>
<button @click="sayword">点我更新信息</button>
</template>
<script>
import {ref} from "vue"
export default {
name: "App",
setup() {
let name =ref("乞力马扎罗");
let age = ref(18);
let job = ref({
type:"前端",
salus:"30k"
});
function sayword() {
name.value="罗曼蒂克"
age.value=42
job.value.type="后端"
console.log(name,age);
}
return {
name,
age,
job,
sayword,
};
},
};
</script>
<style>
</style>
3,reactive函数
- 通过这个对象就不用.value更新了
- 作用,定义一个对象类型的响应式数据,(基本类似采用ref)
- 语法,const 代理对象 = reactive(源对象),接收一个对象或者数组,返回一个代理对象(Proxy对象)
- reactive定义的响应式数据是“深层次”的
- 内部其实是基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
<script>
import {reactive, ref} from "vue"
export default {
name: "App",
setup() {
let name =ref("乞力马扎罗");
let age = ref(18);
let job = reactive({
type:"前端",
salus:"30k"
});
function sayword() {
name.value="罗曼蒂克"
age.value=42
job.type="后端"
}
return {
name,
age,
job,
sayword,
};
},
};
</script>
修改数组
<template>
<!-- VUE3组件中的模板结构可以没有根标签 -->
<h1>我是{{ name }},我{{ age }}</h1>
<h1>我是{{ job.type }},我{{ job.salus}}</h1>
<h1>我是{{ list[0] }}</h1>
<button @click="sayword">点我更新信息</button>
</template>
<script>
import {reactive, ref} from "vue"
export default {
name: "App",
setup() {
let name =ref("乞力马扎罗");
let age = ref(18);
let job = reactive({
type:"前端",
salus:"30k"
});
let list = reactive([1,2,3]);
function sayword() {
name.value="罗曼蒂克"
age.value=42
list[0]=4
job.type="后端"
}
return {
name,
age,
job,
list,
sayword,
};
},
};
</script>
<style>
</style>
优化后的reactive
<template>
<h1>我是{{ person.name }},我{{ person.age }}</h1>
<h1>我是{{ person.job.type }},我{{ person.job.salus }}</h1>
<h1>我是{{ person.list[0] }}</h1>
<button @click="sayword">点我更新信息</button>
</template>
<script>
import { reactive, ref } from "vue";
export default {
name: "App",
setup() {
let person = reactive({
name: "乞力马扎罗",
age: 18,
job: {
type: "前端",
salus: "30k",
},
list: [9],
});
function sayword() {
console.log(person)
person.name='罗曼蒂克'
person.list[0]='罗曼蒂克'
}
return {
person,
sayword,
};
},
};
</script>
<style>
</style>
4,reactive对比ref
从定义的角度
- ref用来定义 基本数据类型
- reactive用来定义,对象(或数组)类型数据
- 当然,ref也可以定义对象或者数据类型,但他内部会自动通过reactive转为代理对象
从原理角度:
- ref通过Object。defineProperty()的get和set来实现响应式(数据劫持)
- reactive通过使用es6里的Proxy来实现响应式(数据劫持),并通过reflect操作源对象内部的数据
从使用的角度
- ref定义的数据,操作数据需要.value,读取数据时模板中直接读取,不需要.value
- reactive定义的数据,操作数据与读取数据,均不需要.value