阿里云服务器ECS(Ubuntu)部署Django+Nginx+Gunicorn项目步骤
文章目录
前言
一、配置阿里云服务器ECS
1.记录自己的公网IP和私网IP,公网IP在部署的过程中会经常用到。
2.打开服务器的网络端口
3. 设置用户名和密码
二、建立远程连接
三、代码部署
1.基本配置
2. 拉取代码到服务器
四、Nginx
五:Gunicorn
后期运维
总结
前言
本文章建立在已拥有阿里云服务器的基础上,记录将Django项目部署到阿里云服务器的基本步骤,因为是第一次部署,故只作为记录以方便日后浏览使用。
提示:以下是本篇文章正文内容,下面案例仅供参考
一、配置阿里云服务器ECS
在购买或试用(新用户可免费试用一个月)阿里云服务器后,打开控制台——实例。
1.记录自己的公网IP和私网IP,公网IP在部署的过程中会经常用到。
2.打开服务器的网络端口
把 22(远程连接端口)、443(HTTPS端口)、80(HTTP端口)都打开
打开方式可参照:打开端口方式
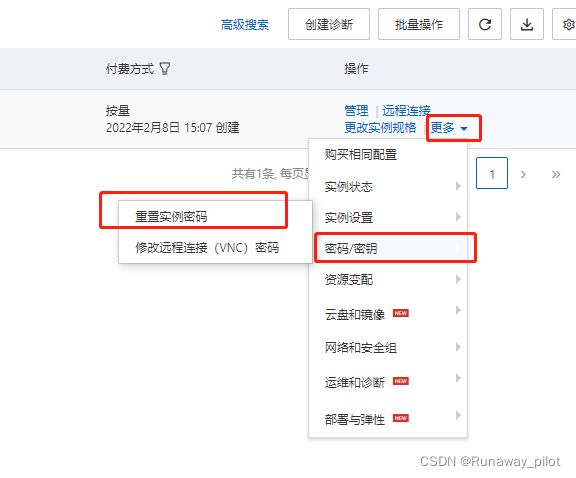
3. 设置用户名和密码
用户名默认为root,可不做修改
接下来就是正式的部署
二、建立远程连接
第一步,想办法连接到云服务器上去,本文用 XShell 来作为远程连接的工具,非常好用。
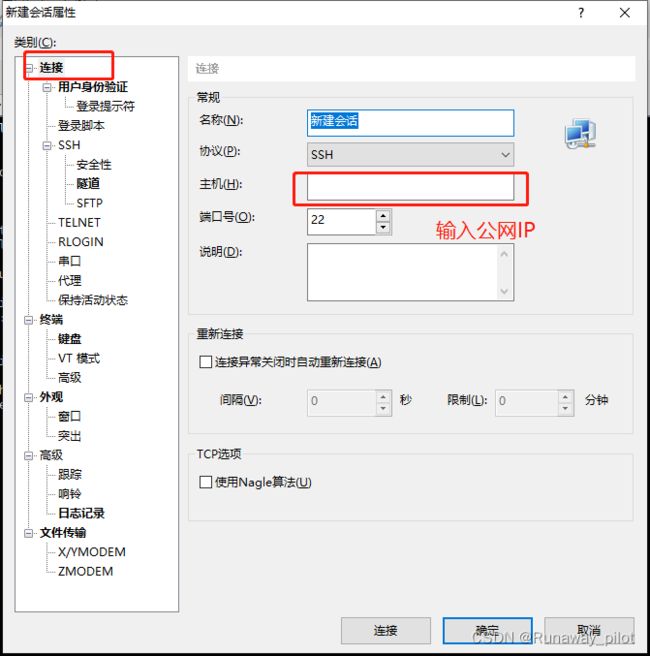
打开XShell,建立连接:
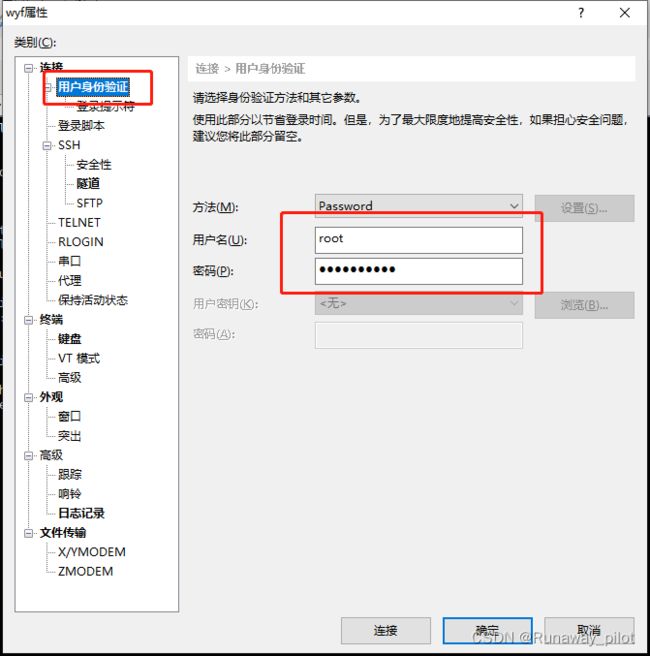
点击用户身份验证,输入用户名和密码:
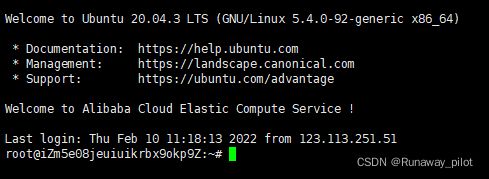
连接成功后,就能在 XShell 窗口中看到阿里云的欢迎字样了:
三、代码部署
1.基本配置
部署时,我们不仅要安装 Django,还要安装 Nginx 和 Gunicorn,工作流程如下:
- 客户端发来 http 请求,Nginx 作为直接对外的服务器接口,对 http 请求进行分析
- 如果是静态资源请求,则由Nginx自己处理(效率极高)
- 如果是动态资源请求,则把它转发给 Gunicorn
- Gunicorn 对请求进行预处理后,转发给 Django,最终完成资源的返回
为了防止系统太旧引起的各种麻烦,先升级一下库的版本:
~$ sudo apt-get update
~$ sudo apt-get upgrade完成之后,接着安装需要的几个包:
~$ sudo apt-get install nginx
~$ sudo apt-get install python3
~$ sudo apt-get install python3-pip
~$ sudo apt-get install git
~$ sudo pip3 install virtualenv分别安装了 nginx、python3、pip、git、virtualenv。其中 python3 和 pip3 的写法是因为阿里云自带了 Python2.7,把它们区分一下。同时,用 virtualenv 库来创建虚拟环境。
接下来就是要改一下 Django 的配置文件 settings.py:
my_blog/settings.py
# 允许的服务器
ALLOWED_HOSTS = ['*']
# 静态文件收集目录
STATIC_ROOT = os.path.join(BASE_DIR, 'static')ALLOWED_HOSTS指明允许访问的服务器名称或 IP,星号表示允许所有的请求。- 项目中的静态文件,通过
STATIC_ROOT指定。
2. 拉取代码到服务器
因为服务器上的虚拟环境需要重新生成,所以需要在本地生成一个需要安装库的清单
在本地项目虚拟环境下输入:
pip freeze > requirements.txt此时本地项目中生成了一个 requirements.txt 文件,然后将本地的代码重新提交到GIT仓库上,回到服务器的命令行,给项目代码创建目录并进入此目录:
注意:这里的文件位置和下面的虚拟环境创建的位置可以任意选择
~$ mkdir -p /home/sites/my_objects
~$ cd /home/sites/my_objects然后从GIT仓库拉取代码:
../my_objects$ git clone https://github.com/stacklens/django_blog.git拉取结束后,可输入ls指令查看目录结构,判断拉取是否成功
接着在服务器生成并激活虚拟环境:
virtualenv --python=python3.8 env
source env/bin/activate接下来切换到项目目录下,安装库、收集静态资源、进行数据迁移:
(env) ../my_projects$ cd django_blog
(env) ../django_blog$ pip3 install -r requirements.txt
(env) ../django_blog$ python3 manage.py collectstatic
(env) ../django_blog$ python3 manage.py migrate 到这里,代码的部署基本就完成了,接下来配置 Nginx
四、Nginx
前面已经安装了 Nginx ,先试试安装是否正常。启动 nginx 服务:
(env) ~$ sudo service nginx start打开服务器,输入服务器公网IP地址:
Nginx的页面出现了!
但是这个默认配置是不能用的,需要重新写 Nginx 的配置文件。进入/etc/nginx/sites-available 目录,这里是定义 Nginx 可用配置的地方。输入指令 sudo vi dusaiphoto.com 创建配置文件并打开 vi 编辑器:
(env) ~$ cd /etc/nginx/sites-available
(env) /etc/nginx/sites-available$
(env) /etc/nginx/sites-available$ sudo vi my_objects在打开的页面中,按“ i ”进入编辑模式
server {
charset utf-8;
listen 80;
server_name 47.104.72.58; # 改成你的公网 IP
location /static {
alias /home/sites/my_objects/django_blog/static;
}
location /media {
alias /home/sites/my_objects/django_blog/media;
}
location / {
proxy_set_header Host $host;
proxy_pass http://unix:/tmp/47.104.72.58.socket; # 改成你的 公网IP
}
}此配置会监听 80 端口(通常 http 请求的端口)
配置中有3个规则:
- 如果请求 static 路径则由 Nginx 转发到目录中寻找静态资源
- 如果请求 media 路径则由 Nginx 转发到目录中寻找媒体资源
- 其他请求则交给 Django 处理
如果已有域名了,可将配置中有 IP 的地方修改为域名
写好后,按ESC退出编辑模式,输入“ :wq ”保存退出 vi 编辑器,回到命令行。
因为这里写的只是 Nginx 的可用配置,所以还需要把这个配置文件链接到在用配置上去:
(env) ../sites-available$ sudo ln -s /etc/nginx/sites-available/my_objects /etc/nginx/sites-enabled至此 Nginx 就配置好了。
五:Gunicorn
回到项目所在的目录,进入虚拟环境,然后输入:
(env) ../django_blog$ pip3 install gunicorn
(env) ../django_blog$ sudo service nginx reload
(env) ../django_blog$ gunicorn --bind unix:/tmp/47.104.72.58.socket my_blog.wsgi:application这里的三个步骤分别是:
- 安装
Gunicorn - 重启
Nginx服务 - 启动
Gunicorn
启动 Gunicorn 也是一样,如果已经有域名了,就把套接字中的 IP 地址换成域名;wsgi 字眼前面是项目的名称。另外 sudo service nginx reload 可替换成 sudo service nginx restart,区别是 reload 只重载配置文件,restart 重启整个服务。
接下来用浏览器访问服务器试一下:
成功了!!!O(∩_∩)O哈哈~
后期运维
代码是需要不断地修改和优化的,修改代码后,在虚拟环境中并进入项目目录,依次执行以下命令(collectstatic 和 migrate 是可选的):
git pull origin master
python3 manage.py collectstatic
python3 manage.py migrate
# 重启 gunicorn
pkill gunicorn
gunicorn --bind unix:/tmp/47.104.72.58.socket my_blog.wsgi:application如果你更改了 Nginx 的配置文件,还需要重启 Nginx 服务:
sudo service nginx reload总结
这是第一次尝试独立将项目部署到服务器上,接下来打算继续对中间的一些操作做简化处理,整个过程加上 cd 更改目录的指令,部署过程有十数条指令,手动输入太过麻烦。接下来研究一下利用 XShell 的宏,能否把部署指令写成顺序执行的脚本,实现快速搞定。在部署的过程中也找了很多资料,这里记录两个大佬的博客地址,全是干货,涵盖的内容很多,也可做平时学习用:
杜赛的博客![]() https://www.dusaiphoto.com/topic/刘江的博客
https://www.dusaiphoto.com/topic/刘江的博客![]() https://www.liujiangblog.com/blog/
https://www.liujiangblog.com/blog/