WEB APIs day4 (1)
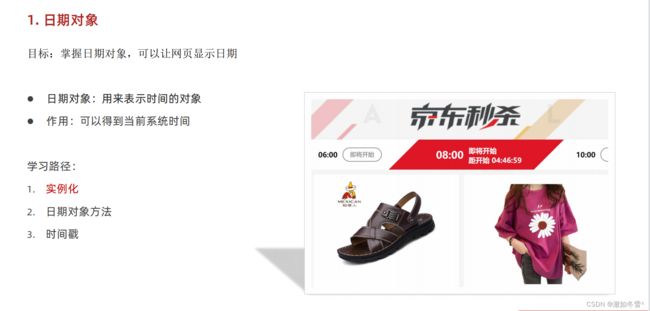
一、日期对象
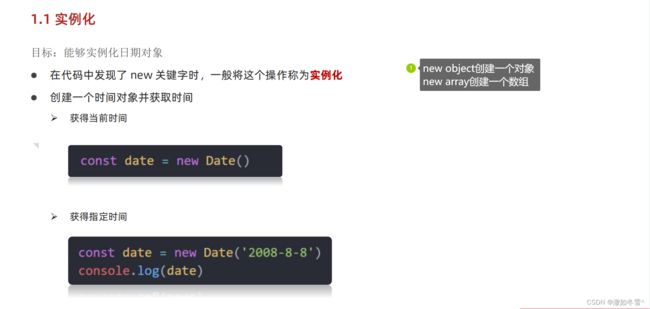
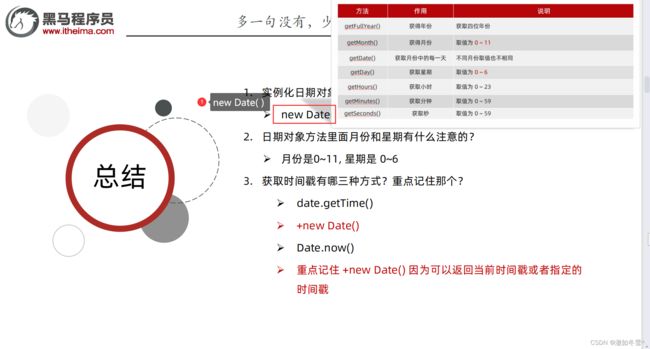
1.实例化
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实例化日期对象title>
head>
<body>
<script>
// 实例化 new
// 1. 得到当前时间
const date = new Date()
console.log(date)
// 2. 指定时间
const data1 = new Date('2022-6-1 07:25:00')
console.log(data1)
script>
body>
html>
2.日期对象方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见的日期对象方法title>
head>
<body>
<script>
// 获得日期对象
const date = new Date()
// 使用里面的方法
console.log(date.getFullYear())
// 范围是0~11 月份要+1
console.log(date.getMonth() + 1)
console.log(date.getDate())
// 范围是0~6 国外星期天是第一天 所以对应0
console.log(date.getDay()) // 星期几
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示格式化的标准title>
<style>
div {
width: 300px;
height: 40px;
border: 1px solid pink;
text-align: center;
line-height: 40px;
}
style>
head>
<body>
<div>div>
<script>
const div = document.querySelector('div')
function getMyDate() {
// 实例化
const date = new Date()
let h = date.getHours()
let m = date.getMinutes()
let s = date.getSeconds()
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
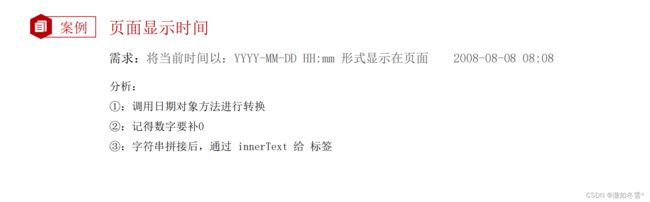
// return `今天是:${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}号 ${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`
// 拼接字符串 补0
return `今天是:${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}号 ${h}:${m}:${s}`
}
div.innerHTML = getMyDate()
// 定时器
// 回调函数的意思是隔了1s之后再回来调用 在刚开始打开页面的时候是空白,隔了1s才显示,为解决这种问题,在定时器外面再写一个调用,填补刚开始打开页面时的空白
setInterval(function () {
div.innerHTML = getMyDate()
}, 1000)
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>时间的另外一个写法title>
<style>
div {
width: 300px;
height: 40px;
border: 1px solid pink;
text-align: center;
line-height: 40px;
}
style>
head>
<body>
<div>div>
<script>
// 如果要求不高的话可以用这个简便方法
const div = document.querySelector('div')
// 得到日期对象
// 外面也写是因为避免刚开始出现空白
const date = new Date()
div.innerHTML = date.toLocaleString() // 2023/7/13 22:06:04
setInterval(function () {
// 必须实例化,有了时间对象,才能调用这个方法
const date = new Date() //我要获得最新的时间才能把它显示出来
div.innerHTML = date.toLocaleString()
}, 1000)
// div.innerHTML = date.toLocaleDateString() // 2023/7/13
// div.innerHTML = date.toLocaleTimeString() // 22:08:21
script>
body>
html>
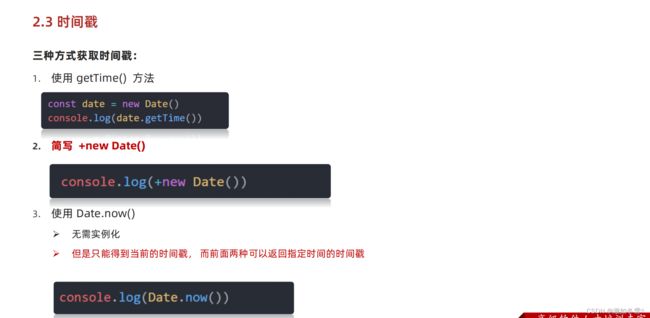
3.时间戳
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>得到时间戳title>
head>
<body>
<script>
// 1. getTime()
const date = new Date()
console.log(date.getTime())
// 2. +new Date()
// 原理: +'1'可以把字符串 1 转换成数字型1 +new Date()可以把时间字符串转化成数字型的 转换完毕之后就是当前的时间戳
console.log(+new Date())
// 3. Date.now()
// 因为只有这种方法没有实例化,所以只有它得不到指定的时间
console.log(Date.now())
// 前两种可以得到指定时间的时间戳
console.log(+new Date())
console.log('------------------------------')
console.log(+new Date('2023-8-1 15:20:00 '))
// 我要根据日期 Day() 0 ~ 6 返回的是星期一...
const arr = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
/* const date1 = new Date()
console.log(date1.getDay()) */
// 这两句可以这样写
// console.log(new Date().getDay())
// 由于返回的是数字型的5 刚好对应索引号的5 所以我们可以把它当索引号来用
console.log(arr[new Date().getDay()])
script>
body>
html>
倒计时效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>倒计时title>
<style>
.countdown {
width: 240px;
height: 305px;
text-align: center;
line-height: 1;
color: #fff;
background-color: brown;
/* background-size: 240px; */
/* float: left; */
overflow: hidden;
}
.countdown .next {
font-size: 16px;
margin: 25px 0 14px;
}
.countdown .title {
font-size: 33px;
}
.countdown .tips {
margin-top: 80px;
font-size: 23px;
}
.countdown small {
font-size: 17px;
}
.countdown .clock {
width: 142px;
margin: 18px auto 0;
overflow: hidden;
}
.countdown .clock span,
.countdown .clock i {
display: block;
text-align: center;
line-height: 34px;
font-size: 23px;
float: left;
}
.countdown .clock span {
width: 34px;
height: 34px;
border-radius: 2px;
background-color: #303430;
}
.countdown .clock i {
width: 20px;
font-style: normal;
}
style>
head>
<body>
<div class="countdown">
<p class="next">今天是2222年2月22日p>
<p class="title">下班倒计时p>
<p class="clock">
<span id="hour">00span>
<i>:i>
<span id="minutes">25span>
<i>:i>
<span id="scond">20span>
p>
<p class="tips">18:30:00下课p>
div>
<script>
// js基础篇写过一个随机颜色案例 直接复制过来用
// 1. 自定义一个随机颜色函数
function getRandomColor(flag = true) {
if (flag) {
// 3. 如果是true 则返回 #ffffff
let str = '#'
let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
// 利用for循环随机抽6次 累加到 str里面
for (let i = 1; i <= 6; i++) {
// 每次要随机从数组里面抽取一个
// random 是数组的索引号 是随机的
let random = Math.floor(Math.random() * arr.length)
// str = str + arr[random]
str += arr[random]
}
return str
} else {
// 4. 否则是 false 则返回 rgb(255,255,255)
let r = Math.floor(Math.random() * 256) // 55
let g = Math.floor(Math.random() * 256) // 89
let b = Math.floor(Math.random() * 256) // 255
return `rgb(${r},${g},${b})`
}
}
// 页面刷新随机得到颜色
const countdown = document.querySelector('.countdown')
countdown.style.backgroundColor = getRandomColor()
// 封装函数 getCountTime
function getCountTime() {
// 1. 得到当前的时间戳
const now = +new Date()
// 2. 得到将来的时间戳
// const last = +new Date('2023-9-1 17:20:00')
// 不想要天数的话,设置为当前年月日
const last = +new Date('2023-7-16 23:20:00')
// console.log(now, last)
// const count =(last - now)
// 3. 得到剩余的时间戳 count 记得 转换为秒数
const count = (last - now) / 1000
// console.log(count)
// 4. 转换为时分秒
// h = parseInt(总秒数/ 60/60 %24) // 计算小时
// m = parseInt(总秒数 /60 %60 ); // 计算分数
// s = parseInt(总秒数%60); // 计算当前秒数
// 因为后面还有补0操作,所以用let而不是const
// let d = parseInt(count / 60 / 60 / 24) // 计算天数 检验对不对
let h = parseInt(count / 60 / 60 % 24)
h = h < 10 ? '0' + h : h
let m = parseInt(count / 60 % 60)
m = m < 10 ? '0' + m : m
let s = parseInt(count % 60)
s = s < 10 ? '0' + s : s
// console.log(d, h, m, s)
console.log(h, m, s)
// 5. 把时分秒写到对应的盒子里面
const hour = document.querySelector('#hour')
const minutes = document.querySelector('#minutes')
const scond = document.querySelector('#scond')
hour.innerHTML = h
minutes.innerHTML = m
scond.innerHTML = s
// 也可以简写
// document.querySelector('#hour').innerHTML = h
}
// 页面一打开有1s是原先的数值 这样不行 我们要一打开就执行 所以我们先调用再开启定时器 因为开启定时器是回调函数 有1s的时间间隔 先调用一次就补上那个空隙了
// 先调用一次
getCountTime()
// 开启定时器
setInterval(getCountTime, 1000)
script>
body>
html>
二、节点操作
1. DOM节点
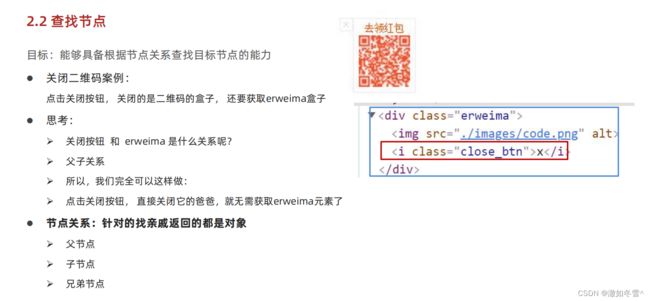
2. 查找节点
以前通过querySelector来获取节点,不仅要获取父节点,还要获取子节点;现在是通过关系来查找节点。可以让querySelector更少。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>父节点查找title>
head>
<body>
<div class="yeye">
<div class="dad">
<div class="baby">xdiv>
div>
div>
<script>
const baby = document.querySelector('.baby')
console.log(baby) //返回dom对象
console.log(baby.parentNode) //返回dom对象
// parentNode 返回的只能是爸爸 最近的一级
// 想获取它的爷爷这样写
console.log(baby.parentNode.parentNode)
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点击关闭title>
<style>
.box {
position: relative;
width: 1000px;
height: 200px;
background-color: pink;
margin: 100px auto;
text-align: center;
font-size: 50px;
line-height: 200px;
font-weight: 700;
}
.box1 {
position: absolute;
right: 20px;
top: 10px;
width: 20px;
height: 20px;
background-color: skyblue;
text-align: center;
line-height: 20px;
font-size: 16px;
cursor: pointer;
}
style>
head>
<body>
<div class="box">
我是广告
<div class="box1">Xdiv>
div>
<div class="box">
我是广告
<div class="box1">Xdiv>
div>
<div class="box">
我是广告
<div class="box1">Xdiv>
div>
<script>
/* // 1. 获取事件源
const box1 = document.querySelector('.box1')
// 关闭的是大盒子
const box = document.querySelector('.box')
// 2. 事件侦听
box1.addEventListener('click', function () {
box.style.display = 'none'
}) */
/* // 1. 获取事件源
const box1 = document.querySelector('.box1')
// 2. 事件侦听
box1.addEventListener('click', function () {
// box1就是this this是指向函数的调用者
this.parentNode.style.display = 'none'
}) */
// 三个按钮绑定事件是循环的方式 事件委托很麻烦
const closeBtn = document.querySelectorAll('.box1')
for (let i = 0; i < closeBtn.length; i++) {
closeBtn[i].addEventListener('click', function () {
// 点击谁就关闭谁的爸爸 只关闭当前的 不关闭别人的
this.parentNode.style.display = 'none'
})
}
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子节点查找title>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
<script>
// 以前要获取这5个小li 是先获取ul再获取li
// 现在是有了爸爸孩子直接拿
const ul = document.querySelector('ul')
// 它和querySelectorAll基本上是等价的,也是伪数组
// 查找节点都是用的属性,所以后面一律不加小括号
console.log(ul.children) //选择的是亲儿子 能获取p里面的内容只不过是可以把亲儿子里面的所有内容拿过来
// 想要获得兄弟
const li2 = document.querySelector('ul li:nth-child(2)')
// 由于我们只选元素节点 所以是ElementSibling
console.log(li2.previousElementSibling) //上一个兄弟
console.log(li2.nextElementSibling) //下一个兄弟
script>
body>
html>
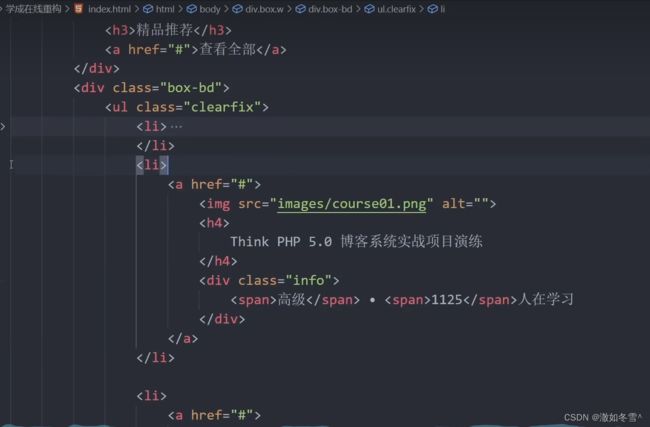
3. 增加节点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>增加节点title>
head>
<body>
<ul>
<li>我li>
ul>
<script>
/* // 1. 创建节点
const div = document.createElement('div')
// console.log(div)
// 创建的这个节点放在哪里
// 2. 追加节点 (追加的节点作为最后一个子元素 放在最后面)
document.body.appendChild(div) */
const ul = document.querySelector('ul')
const li = document.createElement('li')
li.innerHTML = '我是小li'
// 插入到父元素的最后一个子元素
// ul.appendChild(li)
// ul.children //得到的是数组
// 3. 追加节点 插入到某个子元素的前面
// li:child是选择器,不是元素
// 想一直加到第一个的位置
ul.insertBefore(li, ul.children[0])
script>
body>
html>
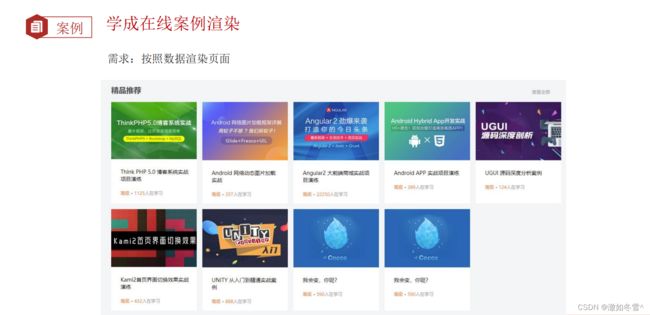
学成在线案例渲染
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学成在线首页重构title>
<link rel="stylesheet" href="./css/style.css">
<style>
style>
head>
<body>
<div class="box w">
<div class="box-hd">
<h3>精品推荐h3>
<a href="#">查看全部a>
div>
<div class="box-bd">
<ul class="clearfix">
ul>
div>
div>
<script>
// 1. 重构
let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI 源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: 'Cocos 深度学习你不会错过的实战',
num: 590
},
]
/* const ul = document.querySelector('.box-bd ul')
// 1. 根据数据的个数,创建 对应的小li
for (let i = 0; i < data.length; i++) {
// 2. 创建新的小li
const li = document.createElement('li')
// 把内容给li
li.innerHTML = `

${data[i].title}
高级 • ${data[i].num}人在学习
`
// 3. ul追加小li
ul.appendChild(li)
} */
const ul = document.querySelector('.box-bd ul')
// 1. 根据数据的个数,创建对应的小li
for (let i = 0; i < data.length; i++) {
// 2. 创建新的小li
const li = document.createElement('li')
// 把内容给li
// 因为innerHTML能解析标签,所以是innerHTML而不是innerText
li.innerHTML = `
 ${data[i].src} alt="">
${data[i].src} alt="">
${data[i].title}
高级 • ${data[i].num}人在学习
`
// 3. ul追加小li
ul.appendChild(li)
}
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>克隆节点title>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
ul>
<script>
// const li1 = document.querySelector('ul li:first-child')
// 直接获取ul就行了 因为一会追加给ul还要获取ul
const ul = document.querySelector('ul')
// 1. 克隆节点 元素.cloneNode(true)
const li1 = ul.children[0].cloneNode(true)
// console.log(li1)
// 2. 追加
ul.appendChild(li1)
/* // 合并写
ul.appendChild(ul.children[0].cloneNode(true)) */
// 这样就不需要像原来一样去html里面复制粘贴了,js不管第一张图是什么都能克隆
// 浅克隆默认是false 只克隆标签至于它的内容什么的都不管 通常我们都是深克隆true(标签里面有什么全拿过来)
script>
body>
html>
4. 删除节点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除节点title>
<style>
.box {
display: none;
}
style>
head>
<body>
<div class="box">123div>
<ul>
<li>没用了li>
ul>
<script>
const ul = document.querySelector('ul')
// 删除节点 父元素.removeChild(子元素)
// children返回的是数组
ul.removeChild(ul.children[0])
// 这个和 display:none和display:block是有区别的
// removeChild是真的完完全全删掉了dom节点里面没有了 而display:none虽然删掉了看不见了 但是dom节点里面还是有的
script>
body>
html>