抖音小程序开发常见问题
抖音小程序
问题1
抖音小程序调试预留白屏
解决 ,连接wifi出现无法打开,用手机流量可以正常访问
抖音小程序 web-view 上传后白屏
抖音小程序使用 webview 白屏,使用web-vew打开h5页面白屏
解决:配置web-view域名
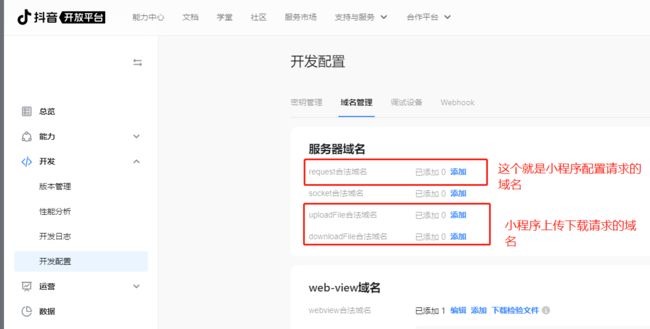
服务器域名配置
请求提示配置域名不在白名单中
解决
记得上线的时候控制台中 -开发=》开发配置=》域名管理 =》 配置服务器域名哦
不管下载的是 抖音小程序开发工具 还是 字节头条的开发者工具 都点详情
如何请求后端接口
tt.request({
url: this.data.axiosUrl,
data: {
"cityName":"长沙市",
},
header: {
"content-type": "application/json",
},
method: "POST",
dataType: "JSON", // 指定返回数据的类型为 json
responseType: "text",
success(res) {
console.log("调用成功", res.data)
},
fail(res) {
console.log("调用失败", res.errMsg)
},
})
抖音元素遍历
1、不支持 更vue一样 可以 :class 和class同时使用,这个会覆盖
2、定义点击事件能方法的数据 data-index=“{{index}}” data-item=“{{item}}”
3、循环语句 tt:for=“{{lineHotList}}”
4、点击语法:bindtap=“switchTypeHandle” ,不支持@click,也不支持传参,只能根据data-index 这种属性的方式绑定在元素上
<view class="{{thanTag == item+index ? 'line_color lineHot':'lineHot'}}" bb="{{thanTag}}" bindtap="switchTypeHandle" data-index="{{index}}" data-item="{{item}}" data-type="hot" tt:for="{{lineHotList}}" :key="item">{{item}}view>
函数里如何使用data里定义的数据
const app = getApp()
Page({
data: {
dataset:[88,520,999,666,888], //热搜
thanTag:""
},
onLoad: function () {
console.log('Welcome to Mini Code')
},
switchTypeHandle(event){
//抖音小程序不能使用@click 进行传参,只能在元素上设置属性 ,然后通过点击 元素获取数据
console.log('选择规则',event.currentTarget.dataset)
console.log(this.data) //获取data数据
//获取元素上绑定的值,相当于vue里click传的参数,这三个值就是上面循环元素上的属性值
const {item,index,type} = event.currentTarget.dataset
//在函数内设置 data 数据值
this.setData({
thanTag:1
})
//设置对象里的属性
this.setData({
'formData.addressDetails': e.detail.value,
});
//调用函数
this.getSelectNumList()
},
getSelectNumList(){
console.log('调用接口')
//文档: https://microapp.bytedance.com/docs/zh-CN/mini-game/develop/api/network/initiate-a-request/tt-request#%E4%BB%A3%E7%A0%81%E7%A4%BA%E4%BE%8B
tt.request({
url: this.data.axiosUrl.selectNumUrl,
data: {
user_name: "hello",
},
header: {
"content-type": "application/json",
},
method: "POST",
dataType: "JSON", // 指定返回数据的类型为 json
responseType: "text",
success(res) {
console.log("调用成功", res.data)
},
fail(res) {
console.log("调用失败", res.errMsg)
},
})
}
})
tt:for 循环嵌套
可以让子元素获取到父元素的循环item
{{ item }}
各个小程序语法问题小技巧
语法问题直接百度找 微信小程序的语法,例如微信小程序for循环嵌套 就会出现 “ wx:for-item ” 替换成抖音小程序 就是 tt:for-item,替换成淘宝小程序就是
a:for-item 咯