鸿蒙应用开发之Hello World-1(续)
引言
本文首先通过一个简单HAP(HarmonyOS Ability Package)包的开发,展示了采用JS扩展的类Web开发范式(简称“类Web开发范式”)进行鸿蒙应用前端开发的基本流程;然后将开发出来的HAP安装到小熊派BearPi-HM_Micro_small开发板上,对应用进行了测试。
续前一节《鸿蒙应用开发之Hello World-1》
3.2 index.css
CSS文件用于对页面中所包含的各个组件的样式进行描述,比如:组件的尺寸、颜色、排列方式、对齐方式等等。每一个组件都有一个系统默认的样式,也可在页面CSS样式文件中对组件、页面自定义不同的样式。
CSS语法参考
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/ui/js-framework-syntax-css.md/
https://www.runoob.com/css/css-tutorial.html
https://www.runoob.com/cssref/css-reference.html
原代码:
.container {
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.title {
width: 200px;
font-size: 30px;
text-align: center;
}
原代码解析:
(1).container和.title都是对页面中的组件所使用的样式类型的描述。
(2)样式类型container
width和height都是通用样式参数(所有的组件都可以使用的样式参数):
通用样式
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-components-common-styles.md/
样式参数的类型说明
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-appendix-types.md/
justify-content和align-items是组件div可以支持的样式参数:
组件div
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-components-container-div.md/
(3)样式类型title
font-size和text-align是组件text可以支持的样式参数:
组件text
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-components-basic-text.md/
修改原代码:
修改组件div的样式container,增加一个样式参数flex-direction:
.container {
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
flex-direction: column;
}
flex-direction是组件div可以支持的样式参数。
接下来,我们添加对input组件的样式说明:
.btn {
width: 40%;
height: 5%;
margin-top: 20px;
font-size: 60px;
font-weight: bold;
text-align: center;
}
(1)width、height和margin-top都是通用样式参数。
通用样式
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-components-common-styles.md/
样式参数的类型说明
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-appendix-types.md/
(2)font-size和font-weight是input组件可以支持的样式参数。
组件input
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-components-basic-input.md/
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/ui/ui-js-components-input.md/
(3)text-align是文本的对齐方式。
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/reference/arkui-js/js-components-basic-text.md/
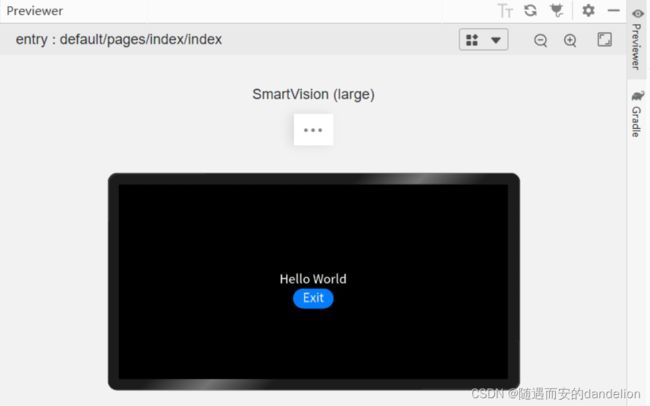
页面的预览效果如下图所示:
3.3 index.js
JS文件用来定义HML页面的业务逻辑。在JavaScript程序中,向上通过图形界面与用户进行交互;向下通过调用JS接口与应用程序的后端进行交互。
JS语法参考
https://docs.openharmony.cn/pages/v3.1/zh-cn/application-dev/ui/js-framework-syntax-js.md/
https://www.runoob.com/js/js-tutorial.html
原代码:
export default {
data: {
title: 'World'
}
}
原代码解析:
一个独立的js文件就是一个模块。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量,也就是向外部暴露改变量。
default也是JS语言中的一个关键字,表示模块默认输出变量,每个模块只能有这样一个默认输出变量。默认输出变量default后面是变量的值,在这里是一个JS对象(用花括号包起来的键值对的集合)。
注:模板中自带的js程序非常简单,只是定义并向外暴露了一个变量title,不存在与应用程序后端的交互。
修改原代码:
import app from '@system.app';
export default {
data: {
title: 'World'
},
exit(e){
app.terminate()
}
}
(1)import语句用于从模块@system.app导入一个app类。本文中的例子使用的SDK是HarmonyOS Legacy SDK(API Version6)(JS),在之前准备开发环境的时候,这个SDK已经被下载到了:C:\Users\ASUS\AppData\Local\Huawei\Sdk\js\2.2.0.3,在文件夹\api\smartVision下有一个名为@system.app.d.ts的文件,对应的就是模块@system.app。
(2)exit(e)是用户点击按钮这个事件发生时执行的函数,在这个函数中调用了类app中的函数terminate结束应用。函数的形参e在这里代表捕获到的点击按钮这个事件对象,而实际上,在这个函数里并没有使用这个事件对象。
四、将代码编译成HAP包
1、点击DevEco Studio最左下角的OhosBuild Varilants,打开编译模式选择视图,编译模式分debug和release,这里我们选择debug模式。
2、在DevEco Studio的Build菜单中选择Build Hap(s)/APP(s) -> Build Hap(s),开始编译。
3、编译完成后,按下图所示可找到生成的HAP包。
4、建议将生成的HAP包改一个有意义的名字,如:hello.hap。
五、在开发板上安装并运行HAP包
参考文章:《在小熊派BearPi-HM_Micro_small开发板上安装HAP》