- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- 计算机专业开题报告案例19: 基于spring boot的养老院信息管理系统的设计与实现
平姐设计
计算机毕业设计100套java项目实战网站开发与搭建实战项目springboot后端java计算机毕业设计养老院信息管理系统开题报告老人信息
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我一、课题论证1.1国内外研究动态目前,基于springboot的养老院信息管理系统的研究和开发已经在国内外得到了较多关注和实践。北京大学医学部的研究人员开发了一套养老院信息管理系统,该系统可以实现对老人的生活、医疗、营养等方面的全面管理和监测。此外,南开大学、清华大学等高校也都开展了相关研究。其中就有采取建立于微信小程序平台
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 微信小程序开发文档
弱水*三千
微信小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- 从零到一揭秘微信小程序标签切换:tab-item、data-tab 和 bindtap 的奇妙冒险
小丁学Java
微信小程序WxMa微信小程序小程序bindtap
从零到一揭秘微信小程序标签切换:tab-item、data-tab和bindtap的奇妙冒险作者:你的奇妙缘分日期:2025年3月12日标签:微信小程序、WXML、WXSS、JS、前端开发在微信小程序的开发世界里,标签切换(TabSwitching)是一个常见的交互场景。无论是电商列表、任务管理,还是本文中的“比对进程”页面,如何优雅地实现选项卡切换?答案藏在tab-item、data-tab和b
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- 批量请求微信小程序封禁状态的C++代码示例
小程序
标题:批量请求微信小程序封禁状态的C++代码示例概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- Java实现微信小程序商家转账到零钱功能V3
程序猿小张丶
Java公众号java微信小程序开发语言
Java实现微信小程序商家转账到零钱功能V3版本工具类该工具类主要用于发送请求签名等@Slf4jpublicclassWechatPayV3Util{/***@parammethod请求方法post*@paramcanonicalUrl请求地址*@parambody请求参数*@parammerchantId商户号*@paramcertSerialNo商户证书序列号*@paramkeyPath私钥商
- 微信小程序脚本自动化测试方案
测试工程师成长之路
测试工程师成长之路微信小程序UI自动化测试小程序自动化
这篇文章主要讲述了微信小程序脚本自动化测试方案,包括方案产生的初衷,选型Minium的原因,分阶段目标,架构设计(底层服务层、页面功能Case、流程测试),数据Mock方式及流程,最后提到结合工具提升效率,实现配置化测试等。一段痛苦的日子从开始负责小程序开始,基本每两周发一次版本,并且是在10点半后开始发版。经常遇到的场景是等到10点,以为测试的差不多了,没有什么问题。啪啪,打脸来的太快,总会发现
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- 原生微信小程序实现导航漫游(Tour)
多喜乐 长安宁
微信小程序微信小程序小程序
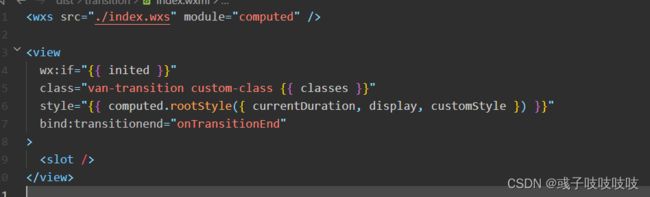
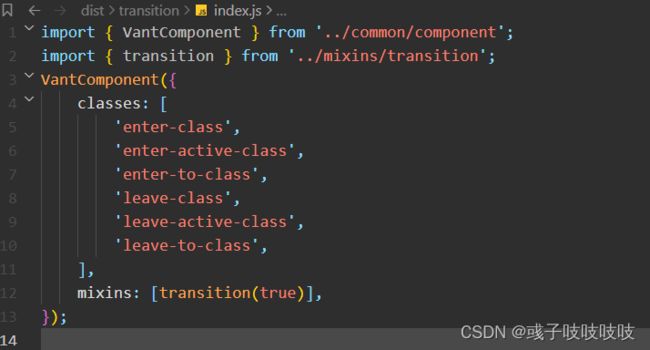
效果:小程序实现导航漫游1、组件miniprogram/components/tour/index.wxml{{guideList[index].tips}}{{index+1}}/{{guideList.length}}跳过0}}">上一步{{index===guideList.length-1?'完成':'下一步'}}miniprogram/components/tour/index.ts//
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分