数据可视化——如何绘制地图
文章目录
- 前言
- 如何绘制地图
-
- 添加配置项
- 根据已有数据绘制地图
- 整体代码展示
前言
前面我们学习了如何利用提供的数据来对数据进行处理,然后以折线图的形式展现出来,那么今天我将为大家分享如何将提数据以地图的形式展现。
如何绘制地图
前面我们绘制折线图需要用到 pyecharts.charts 模块下的 Line 方法,那么要绘制地图我们需要用到 pyecahrts.charts 模块下的 Map 方法。基本思想跟绘制折线图是相似的,不同的就是绘制折线图使用的数据是列表,列表中的每个元素是 字典 ,而绘制地图的数据也是列表,但每个元素是 元组。
导入模块
from pyecharts.charts import Map
创建空地图
map = Map()
提供测试用例
data = [
("北京市",499),
("上海市",399),
("广东省",299),
("湖北省",199),
("湖南省",99)
]
这里需要注意,我们的数据要和地图上的数据保持一致,例如:地图上是北京市,如果我们用北京,就会出问题。
将数据添加进地图中
map.add("测试地图",data,"china")
第一个参数是绘制的地图的名称。第二个参数是添加的数据,第三个参数是什么类型的地图,默认是中国地图。
生成带有数据的地图
map.render()

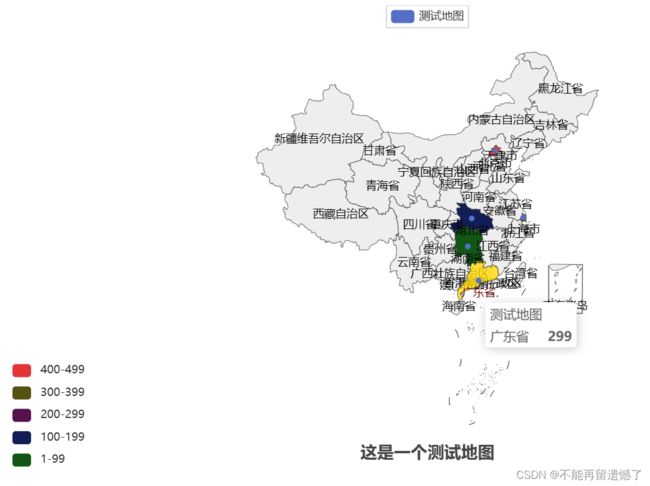
当然这种地图看的很单调,我们同样可以添加一些配置项来更生动的展现数据。
添加配置项
map.set_global_opts(
title_opts=TitleOpts(title="这是一个测试地图",pos_left="center",pos_bottom="1%"), # 标题
visualmap_opts=VisualMapOpts(
is_show=True, # 是否显示视觉映射
is_piecewise=True, # 是否允许自定义颜色
pieces=[
{"min": 1,"max": 99,"label": "1-99","color": "#125616"},
{"min": 100,"max": 199,"label": "100-199","color": "#121d56"},
{"min": 200,"max": 299,"label": "200-299","color": "#56124d"},
{"min": 300,"max": 399,"label": "300-399","color": "#565212"},
{"min": 400,"max": 499,"label": "400-499","color": "#e53436"},
]) # 这里如果我们不知道相对应的颜色的代码的话,我们可以去自行去搜索
)
这里需要注意:我们的数据的范围应该与颜色的范围对应,数据的范围应该在设置的颜色的范围内。例如如果你的数据中没有大于500的数据,那么你设置的颜色的范围也不应该包含大于500的范围段。

根据已有数据绘制地图
这里我们的提供的数据是关于中国各省疫情确诊人数的。如果大家也想练手的话,欢迎私信我拿数据。

我们先看看数据的层次。
import json
# 打开数据所在文件
f = open("D:/桌面/疫情.txt","r",encoding="UTF8")
# 读取数据
data = f.read()
f.close()
# 将JSON数据转换为python数据
data_dict = json.loads(data)
province_data_list = data_dict["areaTree"][0]["children"]
将获取到的数据装进元组中。
data_list = []
# 将数据放入元组中
for i in province_data_list:
province_name = i["name"]
province_data = i["total"]["confirm"]
data_list.append((province_name,province_data))
绘制地图
map = Map()
map.add("各省份确诊人数", data_list, "china")
map.set_global_opts(
title_opts=TitleOpts(title="全国疫情图",pos_left="center",pos_bottom="1%"),
visualmap_opts=VisualMapOpts(
is_show=True,
is_piecewise=True,
pieces=[
{"min": 1, "max": 99, "label": "1-99人", "color": "#cfe4c4"},
{"min": 100, "max": 999, "label": "100-999人", "color": "#c4d2e4"},
{"min": 1000, "max": 4999, "label": "1000-4999人", "color": "#e3c4e4"},
{"min": 5000, "max": 9999, "label": "5000-9999人", "color": "#e4c4d5"},
{"min": 10000, "max": 99999, "label": "10000-99999人", "color": "#e4cac4"},
])
)
map.render("全国疫情图.html") # 我们可以为形成的html文件命名
整体代码展示
import json
from pyecharts.charts import Map
from pyecharts.options import TitleOpts,VisualMapOpts
map = Map()
# 打开数据所在文件
f = open("D:/桌面/疫情.txt","r",encoding="UTF8")
# 读取数据
data = f.read()
f.close()
# 将JSON数据转换为python数据
data_dict = json.loads(data)
province_data_list = data_dict["areaTree"][0]["children"]
data_list = []
# 将数据放入元组中
for i in province_data_list:
province_name = i["name"]
province_data = i["total"]["confirm"]
data_list.append((province_name,province_data))
map = Map()
map.add("各省份确诊人数", data_list, "china")
map.set_global_opts(
title_opts=TitleOpts(title="全国疫情图",pos_left="center",pos_bottom="1%"),
visualmap_opts=VisualMapOpts(
is_show=True,
is_piecewise=True,
pieces=[
{"min": 1, "max": 99, "label": "1-99人", "color": "#cfe4c4"},
{"min": 100, "max": 999, "label": "100-999人", "color": "#c4d2e4"},
{"min": 1000, "max": 4999, "label": "1000-4999人", "color": "#e3c4e4"},
{"min": 5000, "max": 9999, "label": "5000-9999人", "color": "#e4c4d5"},
{"min": 10000, "max": 99999, "label": "10000-99999人", "color": "#e4cac4"},
# {"min": 1000000, "max": "10万+", "label": "1000000-10万+", "color": "#e4cac4"}
])
)
map.render("全国疫情图.html")


