微信小程序授权登录如何实现(超级版本)
注意:首先微信小程序是不能一进入小程序就让用户授权登录的,一进入小程序就让用户授权登录,是审核不通过的;
要想弹出微信的微信授权提示框,必须用一个按钮来触发,可用授权登录这个按钮来让微信授权这个弹窗显示,
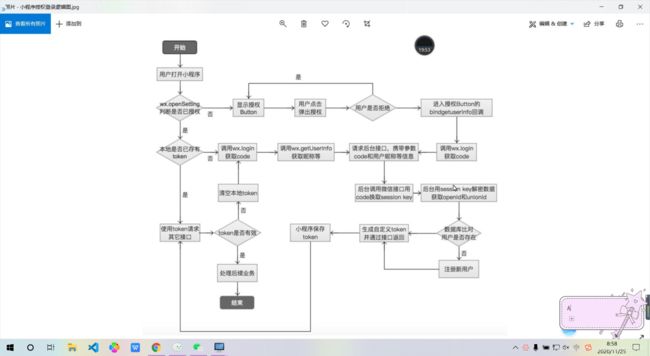
首先,我们先来看一张微信小程序的授权登录流程图

是不是一看这张逻辑图,一下子就觉得逻辑清晰了许多呢
如果还是不理解的话也没关系,下面我们通过代码来实现一下微信小程序的授权登录
微信授权登录的具体实现步骤:
第一步,在用户进入小程序的时候,我们需要先判断一下用户是否授权过此小程序
注:可以通过wx.getSetting({})方法
// wx.getSetting方法获取用户的当前设置(判断是否授权)
wx.getSetting({
success: res => {//调用成功后的回调参数
console.log(res);
// 判断是否授权
if (res.authSetting['scope.userInfo']) {
//如果res.authSetting['scope.userInfo']有值时,代表已授权
wx.getUserInfo({
success: res => {
console.log(res);
if (res.userInfo) {
console.log(1);
this.setData({
userInfo: res.userInfo,
flag: true
})
}
}
})
}
}
})
第二步、如果没有授权的话,我们就还可以通过一个按钮来实现授权登录
//在微信小程序开发文档中,我们可以知道当button组件的open-type="getUserInfo" 并结合bindgetuserinfo事件,可以获取到用户信息(是否授权)
<button open-type="getUserInfo" bindgetuserinfo="getuserinfo">授权</button>
第三步、通过bindgetuserinfo事件,我们可以获取到用户的个人信息、加密后的偏移数据、加密后的用户信息(通过e.detail来获取)
getuserinfo(e){
console.log(e.detail);//可以获取到个人的信息、加密偏移数据、加密用户信息
}
第四步用户可以选择授权登录,当然也可以取消授权登录了呀
//我们可以判断一下 如果用户授权了的话
if (e.detail.userInfo) {
// 获取code 给后台传的
//我们就通过wx.login({})来写登录事件
wx.login({
success: async res => {//成功的回调
// console.log(res);
//获取到临时的凭证code码
//我们这里把code赋值给一个变量
let code = res.code
// 调用登录接口 把code码传上
let {
data
} = await request("zhangmengyi/user/wxapp/login", {
code
}, "POST")
console.log(data);
//获取到登录接口 是不是新用户
// 判断是否已经有用户信息 是否注册
// 登录接口code码返回10000时,代表未注册,返回0时,代表注册过
if (data.code == 10000) {
// 如果没有注册过的话 我们就
wx.login({
success: async res => {
// 通过 wx.getUserInfo再次获取用户信息 获取加密字段
wx.getUserInfo({
success: async user => {
console.log(user);
// 请求注册接口
let {
data: zhuce
} = await request("zhangmengyi/user/wxapp/register/complex", {
encryptedData: user.encryptedData,
iv: user.iv,
code: res.code
}, "POST")
// console.log(zhuce);
// 注册成功再请求登录
let {
data
} = await request("zhangmengyi/user/wxapp/login", {
cose: res.code
}, "POST")
console.log(data);
// 登录成功,把token存入本地
wx.setStorageSync('token', data.data.token)
然后更新一下试图 用户的id跟昵称
this.setData({
uid: data.data.uid,
userInfo: e.detail.userInfo,
})
// 保存uid到本地
wx.setStorage('uid', data.data.uid)
}
})
}
})
} else {
如果注册过了,是老用户的话 我们就直接更新视图 获取到用户的1个人信息
this.setData({
uid: data.data.uid,
userInfo: e.detail.userInfo,
})
然后把token和uid保存到本地 为什么只保存uid不保存昵称呢
是因为uid的话一重新编译就会不显示,所欲我们需要保存一下
wx.setStorageSync('token', data.data.token)
wx.setStorageSync('uid', data.data.uid)
}
}
})
}
到这里,微信登录的逻辑就完成了~~~~
注:wx.login()方法,在成功回调可以获取临时登录凭证(code),需要先获取,在调用。多次调用,在每次调用前都要获取。临时登录凭证 code 只能使用一次
会话密钥 session_key 是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。
如果有不懂的或者觉的这样写不太好的大佬们,前辈们,欢迎留言请教或者指点哦

