JavaWeb_JSP
目录
一、概述
二、入门
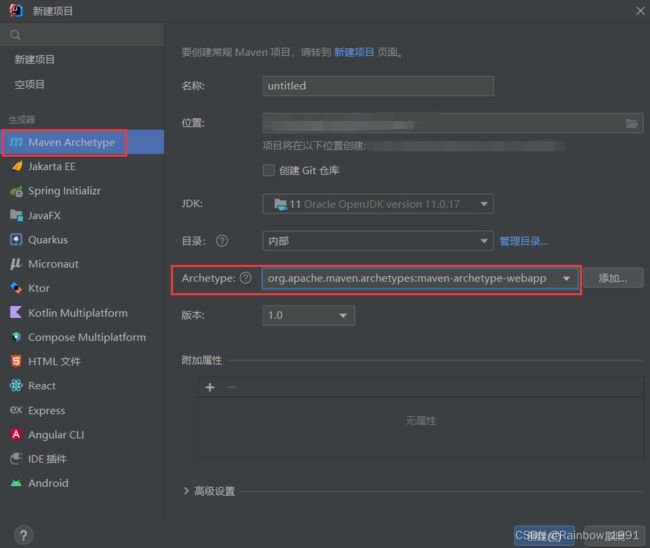
1.创建一个maven的web项目
2.搭建环境
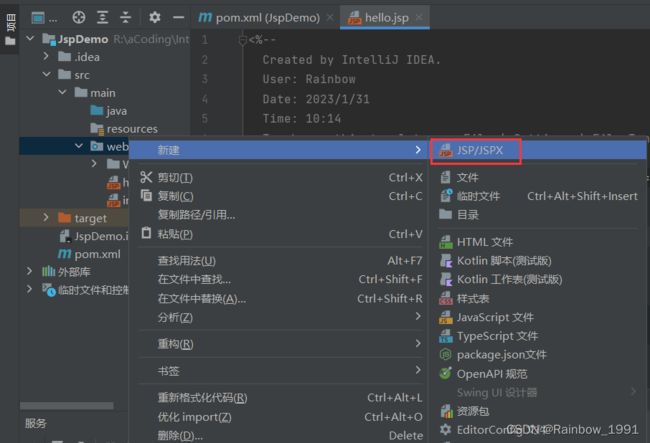
3.创建jsp页面
4.编写代码
5.测试
三、JSP原理
四、JSP脚本
五、JSP缺点
六、EL表达式
1.概述
2.代码演示
3.域对象
七、JSTL标签
1.概述
2.if标签
3.forEach标签
八、MVC模式和三层架构
1.MVC模式
2.三层架构
3.MVC和三层架构
一、概述
JSP(全称:Java Server Pages):Java 服务端页面。是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义 Java代码的动态内容,也就是 JSP = HTML + Java 。如下就是jsp代码
二、入门
1.创建一个maven的web项目
2.搭建环境
①pom.xml中导入servlet的依赖
javax.servlet
javax.servlet-api
3.1.0
provided
②导入JSP依赖
javax.servlet.jsp
jsp-api
2.2
provided
3.创建jsp页面
4.编写代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
hello jsp
<%
System.out.println("JSP Hello~");
%>
5.测试
三、JSP原理
JSP 本质上就是一个 Servlet
四、JSP脚本
JSP 脚本有如下三个分类:
<%...%>:内容会直接放到_jspService()方法之中
<%
System.out.println("hello,jsp~");
int i = 3;
%>
<%=…%>:内容会放到out.print()中,作为out.print()的参数
<%="hello"%>
<%=i%>
<%!…%>:内容会放到_jspService()方法之外,被类直接包含
<%!
void show(){}
String name = "zhangsan";
%>五、JSP缺点
书写麻烦:特别是复杂的页面,既要写 HTML 标签,还要写 Java 代码
阅读麻烦
复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
调试困难:出错后,需要找到自动生成的.java文件进行调试
不利于团队协作:前端人员不会 Java,后端人员不精 HTML
如果页面布局发生变化,前端工程师对静态页面进行修改,然后再交给后端工程师,由后端工程师再将该页面改为 JSP页面
由于上述的问题, JSP 已逐渐退出历史舞台,以后开发更多的是使用 HTML + Ajax 来替代。
六、EL表达式
1.概述
EL(全称Expression Language )表达式语言,用于简化 JSP 页面内的 Java 代码。
EL 表达式的主要作用是 获取数据。其实就是从域对象中获取数据,然后将数据展示在页面上。
而 EL 表达式的语法也比较简单,${expression} 。例如:${brands} 就是获取域中存储的 key 为 brands 的数据。
2.代码演示
示例:定义servlet,在 servlet 中封装数据并存储到 request 域对象中并转发到 el-demo.jsp 页面
@WebServlet("/demo1")
public class ServletDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 准备数据
List brands = new ArrayList();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
//2. 存储到request域中
request.setAttribute("brands",brands);
//3. 转发到 el-demo.jsp
request.getRequestDispatcher("/el-demo.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws
ServletException, IOException {
this.doGet(request, response);
}
} 在 el-demo.jsp 中通过 EL表达式 获取数据
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
${brands}
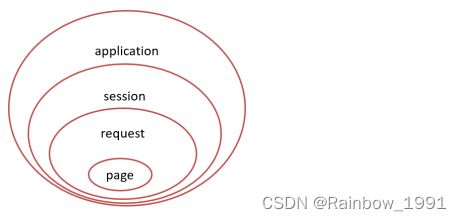
3.域对象
JavaWeb中有四大域对象,分别是:
page:当前页面有效
request:当前请求有效
session:当前会话有效
application:当前应用有效
el 表达式获取数据,会依次从这4个域中寻找,直到找到为止。而这四个域对象的作用范围如下图所示
七、JSTL标签
1.概述
JSP标准标签库(Jsp Standarded Tag Library) ,使用标签取代JSP页面上的Java代码
2.if标签
@WebServlet("/demo2")
public class ServletDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws
ServletException, IOException {
//1. 存储数据到request域中
request.setAttribute("status",1);
//2. 转发到 jstl-if.jsp
数据request.getRequestDispatcher("/jstl-if.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws
ServletException, IOException {
this.doGet(request, response);
}
}<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
Title
<%--
c:if:来完成逻辑判断,替换java if else
--%>
启用
禁用
3.forEach标签
类似于 Java 中的增强for循环。涉及到的
items:被遍历的容器
var:遍历产生的临时变量
varStatus:遍历状态对象
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
Title
<%----%>
序号
品牌名称
企业名称
排序
品牌介绍
状态
操作
${brand.id} ${status.count}
${brand.brandName}
${brand.companyName}
${brand.ordered}
${brand.description}
启用
禁用
修改 删除
八、MVC模式和三层架构
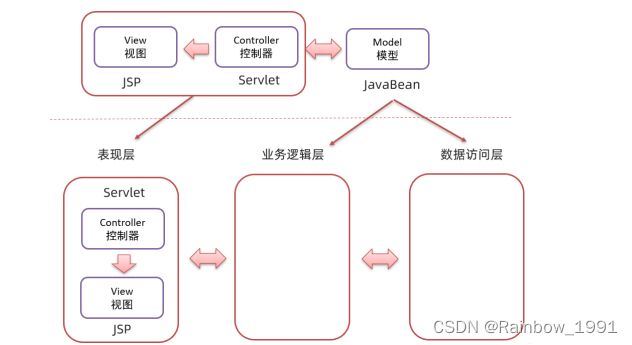
1.MVC模式
MVC 是一种分层开发的模式,其中:
·M:Model,业务模型,处理业务
·V:View,视图,界面展示
·C:Controller,控制器,处理请求,调用模型和视图
控制器(serlvlet)用来接收浏览器发送过来的请求,控制器调用模型(JavaBean)来获取数据,比如从数据库查询数据;
控制器获取到数据后再交由视图(JSP)进行数据展示。
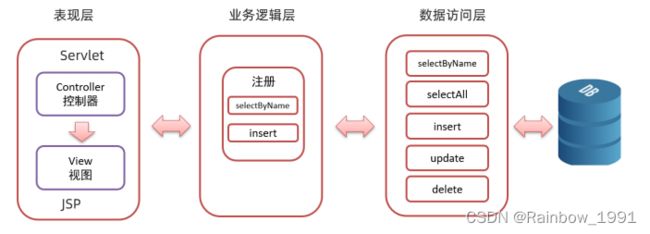
2.三层架构
三层架构是将我们的项目分成了三个层面,分别是表现层 、业务逻辑层 、数据访问层 。
数据访问层:对数据库的CRUD基本操作
业务逻辑层:对业务逻辑进行封装,组合数据访问层层中基本功能,形成复杂的业务逻辑功能。例如 注册业务功能 ,我们会先调用 数据访问层 的 selectByName() 方法判断该用户名是否存在,如果不存在再调用 数据访问层 的 insert()方法进行数据的添加操作
表现层:接收请求,封装数据,调用业务逻辑层,响应数据
整个流程是,浏览器发送请求,表现层的Servlet接收请求并调用业务逻辑层的方法进行业务逻辑处理,而业务逻辑层方法调用数据访问层方法进行数据的操作,依次返回到serlvet,然后servlet将数据交由 JSP 进行展示。
三层架构的每一层都有特有的包名称:
表现层: com.itheima.controller 或者 com.itheima.web
业务逻辑层: com.itheima.service
数据访问层: com.itheima.dao 或者 com.itheima.mapper