基于vue+Element Table 表格的封装
项目场景:
项目场景:需要频繁使用列表进行呈现数据,不可能每次都写一个表格,可以将表格封装为一个组件,在需要使用时可以直接调用。
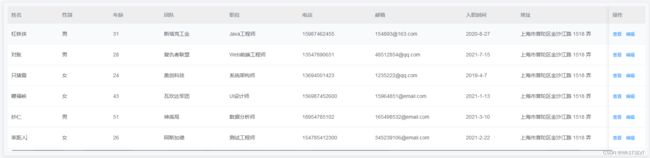
效果展示:
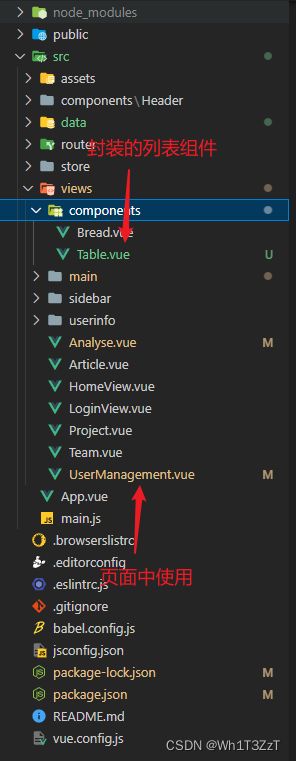
项目结构:
具体实现:
Table.vue
<!--
component:列表
time:2022/11/15
UserData:列数据
tableConfig:表格的列配置,[UserId,key,label,width]
getTableHeaderStyle:表格CSS类名
表格数据:
tableConfig:[
{
label:'姓名',
width:150,
key:'UserName'
}
]
UserData:[
{
"UserId":"1",
"UserName":"杠铁侠",
"UserNameValue":'1',
"UserGender":"男",
"UserAge":"31",
"UserItem":"斯塔克工业",
"UserItemValue":"1",
"UserPostion":"Java工程师",
"UserPostionValue":"1",
"UserPhone": "15987462455",
"UserEmail": "[email protected]",
"UserEntryTime":"2020-8-27",
"Useraddress":"上海市普陀区金沙江路 1518 弄"
},
]
-->
<template>
<div class="UserTable">
<el-table
:data="UserData"
style="width: 100%"
:header-cell-style="getTableHeaderStyle"
>
<template slot="empty">
<el-empty :image-size="100" description='暂无数据'></el-empty>
</template>
<el-table-column
v-for="column in tableConfig"
:key="column.UserId"
:prop=column.key
:label=column.label
:width=column.width>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data(){
return{
Userdata:[],
tableconfig:[],
}
},
props:{
tableConfig:{
default(){
return [];
}
},
UserData:{
default(){
return [];
}
},
},
methods: {
getTableHeaderStyle(){
return "background:#eee"
},
handleClick(row) {
console.log(row);
},
},
}
</script>
<style>
.el-table{
padding: 0px 10px 0px 0px;
}
.el-table__body-wrapper{
padding-bottom: 10px;
}
</style>
UserManagement.vue
<template>
<!-- 只需要传入数据及配置 -->
<Table :UserData="Userdata" :tableConfig="tableconfig"></Table>
</template>
<script>
import UserData from '@/data/User'
import Table from '@/views/components/Table.vue'
export default {
props:{UserData},
components:{
Table
},
data(){
Userdata:[],
tableconfig:[],
}
methods(){
Tableconfig(){ //列表配置
this.tableconfig = [
{ //用户姓名
label:'姓名',
width:140,
key:'UserName',
},
{ //用户性别
label:'性别',
width:140,
key:'UserGender',
},
{ //用户年龄
label:'年龄',
width:140,
key:'UserAge',
},
{ //用户团队
label:'团队',
width:180,
key:'UserItem',
},
{ //用户职位
label:'职位',
width:200,
key:'UserPostion',
},
{ //用户电话
label:'电话',
width:200,
key:'UserPhone',
},
{ //用户邮箱
label:'邮箱',
width:250,
key:'UserEmail',
},
{ //用户入职时间
label:'入职时间',
width:150,
key:'UserEntryTime',
},
{ //用户地址
label:'地址',
width:300,
key:'Useraddress',
},
]
},
},
mounted(){
this.Userdata = UserData
this.Tableconfig()
},
}
</script>