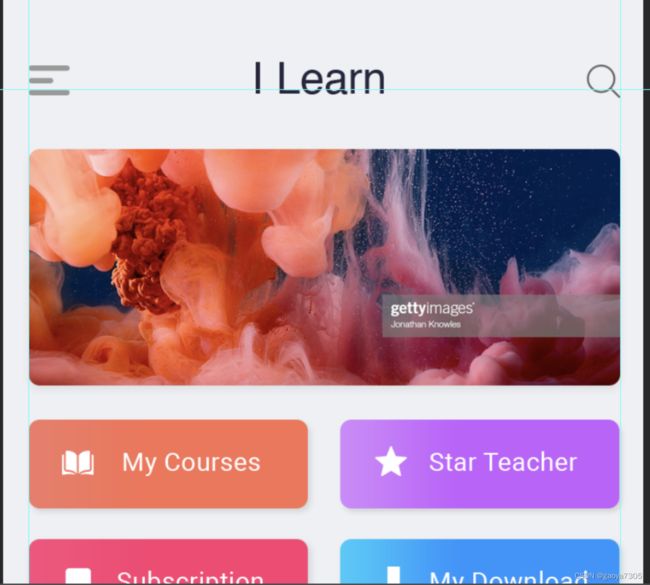
二十二、移动端页面练习1
目录:
1.准备工作
2.编写头部
一、准备工作
- html页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>爱学习title>
<link rel="stylesheet" href="./fa/css/all.min.css">
<link rel="stylesheet" href="./css/style.css">
head>
<body>
body>
html>
- css
项目使用less,所以创建style.less, 然后选中vw来做适配。
*{
margin: 0;
padding: 0;
}
// 1.先做适配样式vw
html{
//100vw/750 * 40 = 5.3333vw
font-size: 100vw/750 * 40;
}
优化写法:
// 高级写法,把750定义成变量
@total-width:750;
//设置根元素
html{
//设置rem的比值
font-size: 100vw/@total-width * 40;
background-color: #eff0f4;
}

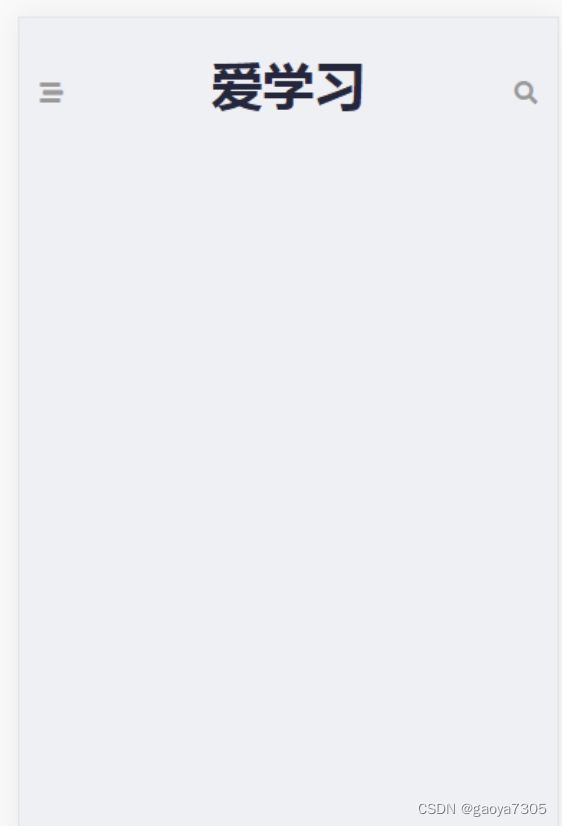
二、编写头部
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>爱学习title>
<link rel="stylesheet" href="./fa/css/all.min.css">
<link rel="stylesheet" href="./css/style.css">
head>
<body>
<header class="top-bar">
<div class="menu-btn">
<a href="#">
<i class="fas fa-stream">i>
a>
div>
<h1 class="logo">
<a href="#">
爱学习
a>
h1>
<div class="search-btn">
<a href="#">
<i class="fas fa-search">i>
a>
div>
header>
body>
html>

2.设置头部元素样式
- 设置头部header - 让3个元素横向排列, 在移动端使用弹性容器flex。
.top-bar{
// 设置弹性容器
display: flex;
// 设置高度
height: 175/40rem;
}
当我们设置header宽度的时候,发现他和整个屏幕主体内容,都是等宽,且居中,所以我们直接在外面定义个w类,可以让他更能广泛使用。
.w{
width:693/40rem;
margin: 0 auto;
}
//这样就可以在想要使用的地方扩展这个类,就自动设置了对应的宽度,且居中
.top-bar:extend(.w){
// 设置弹性容器
display: flex;
// 设置高度
height: 175/40rem;
}
- 设置头部内容的修饰

要让header里面的元素左右都有空白,且垂直居中。justify-content: space-between; align-items: center; 来控制
.top-bar:extend(.w){
// 设置弹性容器
display: flex;
// 设置高度
height: 175/40rem;
// 设置这个让文字居中
line-height: 175/40rem;
//开始进行头部,具体排列效果
//设置对齐方式
justify-content: space-between;
//设置垂直居中
//设置辅轴的对齐方式
align-items: center;
}

设置里面的字体样式,也就是a标签的样式
a{
// 因为是所有的a标签文字都没有下划线,所以写在外面
text-decoration: none;
}
.top-bar:extend(.w){
display: flex;
height: 175/40rem;
line-height: 175/40rem;
justify-content: space-between;
align-items: center;
//在对头部里面的a进行细致样式设置, 还有i 图标字体样式
a{
color:#24253d;
font-size: 50/40rem;
i{
color:#999;
font-size: 40/40rem;
}
}
}

- 总结:头部所以代码:
style.less
*{
margin: 0;
padding: 0;
}
@total-width:750;
.w{
width:693/40rem;
margin: 0 auto;
}
html{
font-size: 100vw/@total-width * 40;
background-color: #eff0f4;
}
a{
text-decoration: none;
}
.top-bar:extend(.w){
display: flex;
height: 175/40rem;
line-height: 175/40rem;
justify-content: space-between;
align-items: center;
a{
color:#24253d;
font-size: 50/40rem;
i{
color:#999;
font-size: 40/40rem;
}
}
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>爱学习title>
<link rel="stylesheet" href="./fa/css/all.min.css">
<link rel="stylesheet" href="./css/style.css">
head>
<body>
<header class="top-bar">
<div class="menu-btn">
<a href="#">
<i class="fas fa-stream">i>
a>
div>
<h1 class="logo">
<a href="#">
爱学习
a>
h1>
<div class="search-btn">
<a href="#">
<i class="fas fa-search">i>
a>
div>
header>
body>
html>