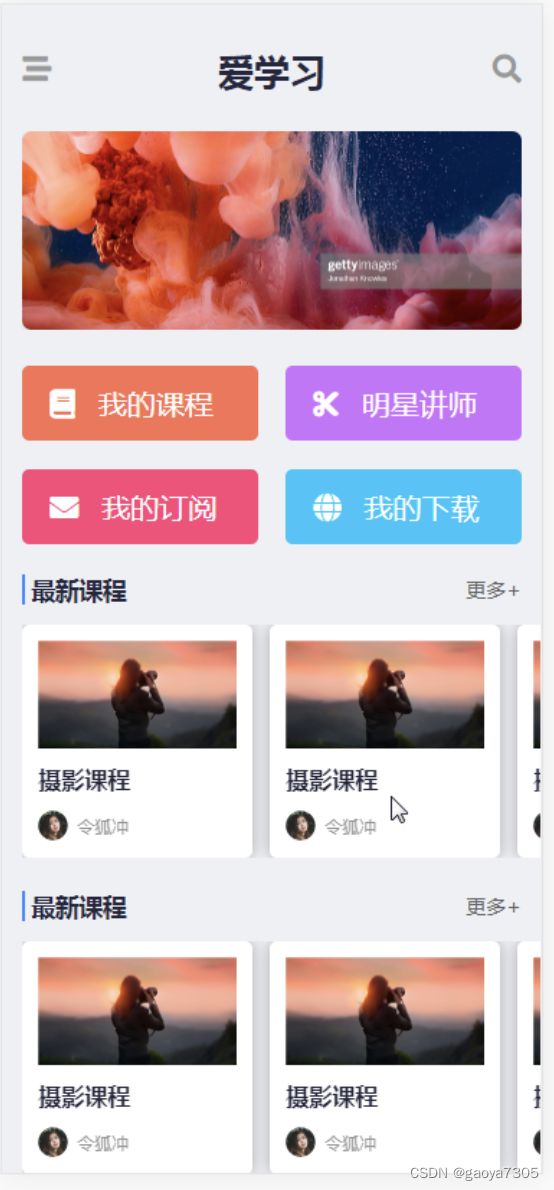
二十四、移动页面练习3
一、课程列表布局
实现:
<div class="course-list">
<div class="title">
<h2>最新课程h2>
<a class="more" href="#">更多+a>
div>
<div class="item-list">
<div class="item">
<div class="cover">
<img src="img/17/cover.png" alt="">
div>
<h3 class="course-title">
摄影课程
h3>
<div class="user-info">
<div class="avatar">
<img src="img/17/avatar.png" alt="">
div>
<div class="nickname">
令狐冲
div>
div>
div>
div>
div>

style.less - 列表标题
// 设置课程列表
.course-list:extend(.w){
/*设置列表的标题*/
.title{
display: flex;
// 主轴的空白左右分布
justify-content: space-between;
//辅轴的对齐方式 - 元素居中对齐
align-items: center;
// 左侧的文字
h2{
font-size: 30/40rem;
color: #24253d;
border-left: 2px solid #3a84ff;
padding-left: 10px;
}
// 右侧的更多文字 - 注意移动端没有hover,因为移动端是手指,手指是没有hover,只有点击效果
a{
font-size: 28/40rem;
color:#656565;
}
}
}
style.less - 设置课程列表的项item-list - item
.item{
/*
因为设置了padding,可能会把边框撑大,为了防止这种,
设置box-sizing: border-box; 这个表示现在设置的width,height就是边框大小,
这样盒子就不会被撑大
*/
padding: 0 22/40rem;
box-sizing: border-box;
width: 320/40rem;
height: 324/40rem;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
border-radius: 5px;
//设置图片的宽度
img{
// 防止图片溢出
width: 100%;
}
//课程的标题
.course-title{
font-size: 32/40rem;
color:#24253d;
}
// 头像
.avatar{
width: 42/40rem;
height:42/40rem;
}
// 昵称
.nickname{
font-size: 24/40rem;
color:#969393;
}
}

style.less - 优化item
.item{
/*
3.因为设置了padding,可能会把边框撑大,为了防止这种,
设置box-sizing: border-box; 这个表示现在设置的width,height就是边框大小,
这样盒子就不会被撑大
*/
padding: 0 22/40rem;
box-sizing: border-box;
width: 320/40rem;
height: 324/40rem;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
border-radius: 5px;
/*
4. 优化 - 原图上下是平分的一个距离, 我通过平分空白部分,
因为现在flex-direction: column;,所以主轴是纵向。 要分配主轴的空白,用 justify-content
*/
display: flex;
flex-direction: column;
justify-content: space-evenly;
img{
width: 100%;
}
.course-title{
font-size: 32/40rem;
color:#24253d;
}
// 优化 - 用户信息水平排列
.user-info{
display: flex;
//1. 里面元素居中对齐
align-items: center;
}
.avatar{
width: 42/40rem;
height:42/40rem;
}
.nickname{
//2.优化 - 微调用不用rem都可
margin-left:6px;
font-size: 24/40rem;
color:#969393;
}
}


优化课程标题和 item项,上下有间距
// 设置课程列表
.course-list:extend(.w){
// 课程标题和 item项,上下有间距
height:394/40rem;
display: flex;
flex-flow: column;
justify-content: space-between;
//在加点下边距,后面的就有间距了
margin-bottom: 46/40rem;
......
}


现在我们添加多个item,横向排列
在item-list 再复制一个item
......
<div class="item-list">
<div class="item">
<div class="cover">
<img src="img/17/cover.png" alt="">
div>
<h3 class="course-title">
摄影课程
h3>
<div class="user-info">
<div class="avatar">
<img src="img/17/avatar.png" alt="">
div>
<div class="nickname">
令狐冲
div>
div>
div>
<div class="item">
<div class="cover">
<img src="img/17/cover.png" alt="">
div>
<h3 class="course-title">
摄影课程
h3>
<div class="user-info">
<div class="avatar">
<img src="img/17/avatar.png" alt="">
div>
<div class="nickname">
令狐冲
div>
div>
div>
div>
......
style-less
......
.course-list:extend(.w){
.item-list{
display: flex;
}
.item{
padding: 0 22/40rem;
box-sizing: border-box;
width: 320/40rem;
height: 324/40rem;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
border-radius: 5px;
//每个item右侧设置间距
margin-right: 24/40rem;
}
......

- 问题:如果我们在html - item-list 里面复制多条item10个。会因为我们 开了弹性盒,默认有缩减因子,导致这些item他们会自动缩到一排,现在我不希望他们收缩到一排。
.item-list{
display: flex;
}
- 解决方法:
给弹性项item 设置 flex:none;,此时就会发现,横向排列且超出了屏幕,不再都压缩到一堆了。
.item{
flex:none;
.....
}

- 一条course-list弄完后,我们可以多复制几条course-list
<div class="course-list">
<div class="title">
<h2>最新课程h2>
<a class="more" href="#">更多+a>
div>
<div class="item-list">
<div class="item">
<div class="cover">
<img src="img/17/cover.png" alt="">
div>
<h3 class="course-title">
摄影课程
h3>
<div class="user-info">
<div class="avatar">
<img src="img/17/avatar.png" alt="">
div>
<div class="nickname">
令狐冲
div>
div>
div>
<div class="item">
<div class="cover">
<img src="img/17/cover.png" alt="">
div>
<h3 class="course-title">
摄影课程
h3>
<div class="user-info">
<div class="avatar">
<img src="img/17/avatar.png" alt="">
div>
<div class="nickname">
令狐冲
div>
div>
div>
<div class="item">
<div class="cover">
<img src="img/17/cover.png" alt="">
div>
<h3 class="course-title">
摄影课程
h3>
<div class="user-info">
<div class="avatar">
<img src="img/17/avatar.png" alt="">
div>
<div class="nickname">
令狐冲
div>
div>
div>
div>
div>
......

- 问题:现在因为超出屏幕,所以所有滚动,发现是整个网页滚动。
- 解决:overflow: auto; 限制只是自己这个区域内左右滚动,不带动网页一起滚动。同时为了让他不被盖住,把item-list宽度设宽一点。
.item-list{
width:720/40rem;
display: flex;
overflow: auto;
}