vue+element-ui通用后台管理系统(适合新手)
vue+element-ui通用后台管理系统(适合新手)
1、使用到的技术
使用vue2+element-ui+axios+js-cookie+less+echarts实现的一个简易的通用后台管理系统,具有很强的可扩展性,修改简单,只要有点前端基础就能看懂;
2、登录页部分代码以及预览图
<template>
<div class="login-wrap">
<el-form label-position="left" :model="ruleForm" :rules="rules" ref="ruleForm" class="demo-ruleForm login-container">
<h3 class="title">欢迎使用通用后台管理系统h3>
<el-alert
title="用户名或密码错误!"
type="error" v-if="error">
el-alert>
<el-form-item prop="username" label="用户账号">
<el-input type="text" v-model="ruleForm.client_id" auto-complete="off" placeholder="账号">el-input>
el-form-item>
<el-form-item prop="password" label="用户密码">
<el-input type="password" v-model="ruleForm.client_secret" auto-complete="off" placeholder="密码">el-input>
el-form-item>
<el-checkbox class="remember" v-model="rememberpwd">记住密码el-checkbox>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click="submitForm('ruleForm')" :loading="logining">登录el-button>
el-form-item>
el-form>
div>
template>
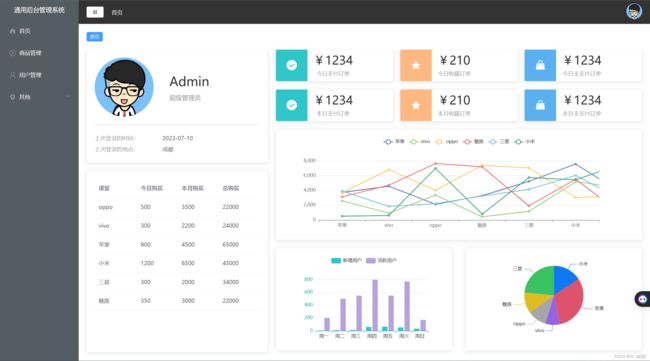
3、首页部分代码以及预览图
<template>
<el-row>
<el-col :span="8" style="padding-right: 10px">
<el-card class="box-card">
<div class="user">
<img src="../assets/images/user.png" alt="">
<div class="userinfo">
<p class="name">Adminp>
<p class="access">超级管理员p>
div>
div>
<div class="login-info">
<p>上次登录的时间:<span>2023-07-10span>p>
<p>上次登录的地点:<span>成都span>p>
div>
el-card>
<el-card style="margin-top: 20px;height: 460px;">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column v-for="(val, key) in tableLabel" :prop="key" :label="val" :key="key"/>
el-table>
el-card>
el-col>
<el-col :span="16" style="padding-left: 10px">
<div class="num">
<el-card v-for="item in countData" :key="item.name" :body-style="{ display: 'flex',padding:0}">
<i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}">i>
<div class="detail">
<p class="price">¥{{item.value}}p>
<p class="desc">{{item.name}}p>
div>
el-card>
div>
<div class="graph" style="height: 260px">
<el-card>
<div ref="echarts2" style="height: 260px">
清开系统状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新el-button>
template>
el-result>
div>
el-card>
<el-card>
<div ref="echarts3">
清开系统数据库状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新el-button>
template>
el-result>
div>
el-card>
div>
<div class="graph">
<el-card>
<div ref="echarts2" style="height: 260px">
医养平台状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新el-button>
template>
el-result>
div>
el-card>
<el-card>
<div ref="echarts3">
银行状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新el-button>
template>
el-result>
div>
el-card>
div>
el-col>
el-row>
template>
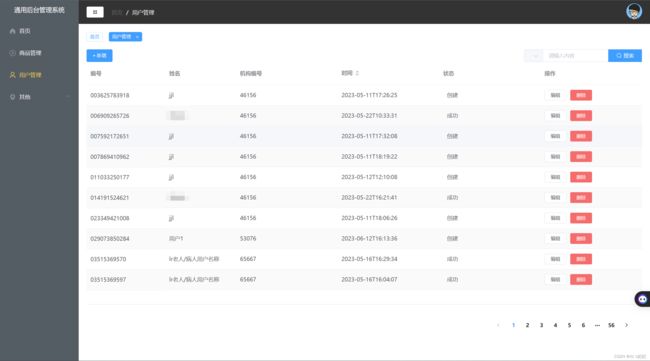
4、用户列表页部分代码以及预览图
<template>
<div class="manage">
<div class="manage-header">
<el-button type="primary" @click="handleAdd" size="mini" >+ 新增el-button>
<div class="search">
<el-input placeholder="请输入内容" size="small" v-model="input1" @change="search" class="input-with-select">
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option label="编号" value="yyptddbh">el-option>
<el-option label="姓名" value="lryhmc">el-option>
<el-option label="机构编码" value="lrgsjg">el-option>
el-select>
<el-button slot="append"
type="primary"
icon="el-icon-search"
@click="search" size="samll">搜索el-button>
el-input>
div>
div>
<el-dialog
:title="modalType==0?'新增用户':'修改用户'"
:visible.sync="dialogVisible"
:before-close="handleClose"
width="50%"
>
<el-form ref="form" :inline="true" :model="form" :rules="rules" label-width="80px">
<el-form-item label="编号" prop="yyptddbh">
<el-input placeholder="请输入编号" v-model="form.yyptddbh">el-input>
el-form-item>
<el-form-item label="姓名" prop="lryhmc">
<el-input placeholder="请输入姓名" v-model="form.lryhmc">el-input>
el-form-item>
<el-form-item label="归属机构" prop="lrgsjg">
<el-input placeholder="请输入归属机构" v-model="form.lrgsjg">el-input>
el-form-item>
<el-form-item label="状态" label-width="65px" prop="ddzt">
<el-select v-model="form.ddzt" placeholder="请选择">
<el-option label="创建" value="1">el-option>
<el-option label="失败" value="2">el-option>
<el-option label="成功" value="3">el-option>
el-select>
el-form-item>
<el-form-item label="日期" prop="yyptxdsj">
<el-date-picker
v-model="form.yyptxdsj"
type="date"
placeholder="选择日期"
>
el-date-picker>
el-form-item>
el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消el-button>
<el-button type="primary" @click="submit">确 定el-button>
span>
el-dialog>
<div class="common-table">
<el-table
:data="tableData"
style="width: 100%"
height="90%"
stripe
>
<el-table-column
fixed
prop="yyptddbh"
label="编号"
width="200">
el-table-column>
<el-table-column
prop="lryhmc"
label="姓名"
width="180">
el-table-column>
<el-table-column
prop="lrgsjg"
label="机构编号">
el-table-column>
<el-table-column
prop="yyptxdsj"
sortable
label="时间">
el-table-column>
<el-table-column
prop="ddzt"
label="状态">
<template slot-scope="scope">
<span style="margin-left: 10px">{{ scope.row.ddzt == 1 ? '创建': scope.row.ddzt == 3 ? '成功':'失败'}}span>
template>
el-table-column>
<el-table-column
prop="ddzt"
label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.row)">编辑el-button>
<el-button type="danger" size="mini" @click="handleDel(scope.row)">删除el-button>
template>
el-table-column>
el-table>
<div class="pager">
<el-pagination
layout="prev, pager, next"
:total="total"
@current-change="handlePage">
el-pagination>
div>
div>
div>
template>