- 汽车蓝牙钥匙定位仿真小程序
程序员石磊
基于深度学习的室内定位室内定位蓝牙钥匙蓝牙钥匙定位
此需求来自于粉丝的真实需求,假期没事,牛刀小试。一、项目背景如今,智能车钥匙和移动端定位技术已经相当普及。为了探索蓝牙Beacon在短距离定位场景下的可行性,我们搭建了一个简易原型:利用UniApp在移动端采集蓝牙信标的RSSI(信号强度),通过三边定位算法估算钥匙在车内或车周围的坐标,并使用FastAPI+Redis实现数据存储与可视化接口,最后在Leaflet地图中模拟车辆俯视效果,实时展示定
- 基于 Redis GEO 实现条件分页查询用户附近的场馆列表
Hello Dam
Java开发#Java功能开发实战#场快订SaaS平台redis数据库缓存GEO附近场馆
本文档详细介绍了如何使用RedisGEO模块实现场馆位置的存储与查询,以支持“附近场馆”搜索功能。首先,通过微信小程序获取用户当前位置,并将该位置信息与场馆的经纬度数据一同存储至Redis中。利用RedisGEO高效的地理空间索引能力,文档展示了如何初始化缓存、批量处理和存储场馆位置信息,以及执行基于距离和多种条件的分页查询。此外,还提供了计算两个地理位置间距离的工具类。此方案适用于开发具备地理定
- 【2025年最新】谷歌浏览器Mac版下载安装使用指南:建议收藏!
Java徐师兄
常用软件macoschrome浏览器下载chrome下载安装mac谷歌浏览器下载
【2025年最新】谷歌浏览器Mac版下载安装使用指南:建议收藏!大家好,欢迎来到程序员徐公的技术小课堂!今天要给大家带来的是谷歌浏览器(Chrome)Mac版的安装与使用教程!Chrome作为全球最受欢迎的浏览器之一,凭借其简洁、高效和稳定的特性,成为了无数开发者和普通用户的首选浏览器。在本篇教程中,我将带你深入了解谷歌浏览器Mac版的安装、功能、特性以及一些隐藏的技巧。即使你是新手,也能轻松上手
- XXL-CRAWLER v1.4.0 | Java爬虫框架
后端爬虫java
ReleaseNotes1、【提升】爬虫JS渲染能力强化:升级提供"Selenium+ChromeDriver"方案支持JS渲染,兼容性更高,废弃旧Phantomjs方案。非JS渲染场景仍然Jsoup,速度更快。同时支持自由扩展其他实现。2、【优化】进一步优化Selenium兼容问题,完善JS渲染场景下兼容性和性能。3、【重构】重构核心功能模块,提升扩展性;修复历史代码隐藏问题,提升系统稳定习惯。
- Chrome浏览器删除网站cookies的解决方案
爱编程的喵喵
Windows实用技巧chromecookiecookies
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Chrome浏览器删除网站cooki
- 老版本chrome浏览器版本下载地址
美兮,乐兮
chromejsjavascript
https://www.slimjet.com/chrome/google-chrome-old-version.php
- Chrome浏览器各个版本下载地址
邬璐莺
Chrome浏览器各个版本下载地址【下载地址】Chrome浏览器各个版本下载地址分享Chrome浏览器各个版本下载地址本仓库提供了一个资源文件,包含了Chrome浏览器的各个版本下载地址项目地址:https://gitcode.com/Resource-Bundle-Collection/8399d本仓库提供了一个资源文件,包含了Chrome浏览器的各个版本下载地址。无论您是需要特定版本的Chro
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
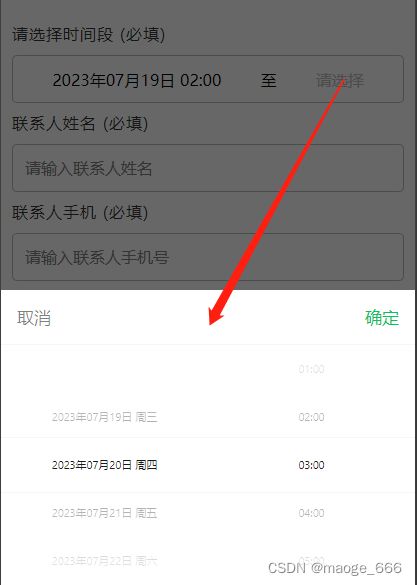
- jQuery可选择日期范围的日期选择器插件
�时过境迁,物是人非
jquery前端javascript
jQueryDateRangePicker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览器。预览下载该日期选择器的特点有:支持IE6+,Firefox,Chrome,Safari和其他标准的HTML5浏览器。支持多种语言。使用CSS来渲染样式。容易使用和定制。支
- 基于开源AI智能名片2 + 1链动模式S2B2C商城小程序的个人价值与商业优势探究
说私域
开源人工智能小程序
摘要:本文聚焦于开源AI智能名片2+1链动模式S2B2C商城小程序,深入探讨其在个人意义、快乐及优势发挥方面的重要作用。通过分析该模式及小程序如何为个人和他人创造效益,带来快乐体验以及转化为可持续的职业优势,揭示其在当今数字化商业环境中的独特价值与潜力。关键词:开源AI智能名片;2+1链动模式;S2B2C商城小程序;个人意义;快乐;优势一、引言在数字化时代,商业模式与技术创新不断重塑个人与商业的关
- w184校园网上店铺的设计与实现
栗豆包
javaspringboot后端javaspringtomcat
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 微信小程序-绘制仪表盘
学习者+1
微信小程序微信小程序小程序
参考文章1、微信小程序Canvas自绘图表之仪表图(表盘)2、canvas实现环形渐变进度条效果展示前言完整代码可移至参考文章1,若有需要,敬请移步。在此根据需要对样式进行了些修改,在此仅记录绘制表盘的代码。代码functiondrawCircle(item,that){//定义画图大小letwidth=windowWidth*0.6;letheight=windowWidth*0.6;//获取中
- AIGC产品数字人 –【字形绘梦】之绘声
拉达曼迪斯II
AI创业WebRTCAIGC学习人工智能音视频AIGCSD数字人微信小程序字形绘梦
最近开始发一些AIGC相关的学习博客,期间用到的RamendeusStudio公司的一款免费图文生成微信小程序【字形绘梦】还是不错。关键是免费。最近貌似它们新增了一个语音还是视频的能力叫【绘声】,简单的试用之后觉得还行,给大家分享下先上效果:PT3-11绘文模块使用方法:打开主界面,点选角色或者自定义图片,选择默认文案或者字形输入,点击生成。完成后微信会自动通知你制作完成,点击过去查看即可。它的绘
- SpringBoot+Vue.js协同过滤算法美食推荐小程序
wqq_992250277
javajava
摘要伴随着我国社会的发展,人民生活质量日益提高。于是对各种需求进行规范而严格是十分有必要的,所以许许多多的微信小程序应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套协同过滤算法美食推荐小程序,帮助美食推荐进行美食分类、美食信息、订单信息等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。本论文的主要内容包括:第一,研究分析当下主流的Uni-weixin技术,结
- 对抗训练对模型性能有何影响?
借雨醉东风
热点追踪人工智能机器学习深度学习
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- ecmascript标准
周盛欢
ecmascript
一、什么是ECMAScriptECMAScript是一种脚本语言的标准,由EcmaInternational组织制定。简单来说,它就是JavaScript的“官方规范”,规定了JavaScript语言的语法和行为。就像英语有语法一样,JavaScript也有自己的“语法书”,而ECMAScript就是这本“语法书”。二、为什么需要ECMAScript以前,不同的浏览器(比如Chrome、Firef
- 微信小程序上传图片到服务器总是失败_微信小程序压缩图片并上传到服务器(拿去即用)...
weixin_39665847
这里注意一下,图片压缩后的宽度是画布宽度的一半canvasToTempFilePath创建画布的时候会有一定的时间延迟容易失败,这里加setTimeout来缓冲一下这是单张图片压缩,多张的压缩暂时还没有成功,保存到服务器上后是空白的,如有大神望指点一二(>人<;)/**压缩图片*/compressionImage(tempFilePaths,params){letthat=thiswx.getIm
- 微信小程序压缩图片
Goat恶霸詹姆斯
微信小程序小程序
由于wx.compressImage(Objectobject)iOS仅支持压缩JPG格式图片。所以我们需要做一下特殊的处理:1.获取文件,判断文件是否大于设定的大小2.如果大于则使用canvas进行绘制,并生成新的图片路径3.上传图片asyncchooseImage(){letres=awaitwx.chooseMedia({count:1,sizeType:["compressed"],med
- 大屏幕排队叫号小程序系统产品核心功能需求规划开发实例分享
v.15889726201
小程序
系统概述大屏幕排队叫号系统借助先进的信息技术,将排队、叫号、信息展示与数据分析等功能集于一体,为服务场所构建一个有序、高效的排队环境。通过自动化的排队叫号流程,减少人工干预,提高服务的准确性和效率;通过大屏幕实时展示排队信息,让客户对等待情况一目了然,增强信息透明度;通过数据分析功能,为服务场所提供决策依据,助力其优化服务流程与资源配置,从而全方位提升服务质量与客户满意度。以下我将详细介绍该系统的
- 新零售社交电商系统小程序功能开发详细解析
v.15889726201
零售小程序
现在的购物方式是越来越有趣了,新零售社交电商系统是互联网、大数据、人工智能的技术和咱们熟悉的传统零售深度结合后产生的。它整合线上线下渠道及数据,带来全方位、多渠道、个性化购物体验。借助实时库存管理、智能推荐和无缝购物体验等功能,打破传统电商与实体店界限,其具备以下显著特点:一、系统主要功能分销管理独家推广代码机制:在这个新零售社交电商系统里,每个经销商都有一个只属于自己的推广代码。把这个代码分享给
- 鸿蒙Next实战:环境搭建
v.15889726201
harmonyos华为
前言作为独立开发者,如果我们错过了传统移动App,和后起小程序的红利,那万物互联+AI的应用开发就得抓住了。虽然个人上架应用平台难易都差不多,但是鸿蒙生态当前正需要广大开发者参与,一旦上架,相比其他平台,流量扶持力度更大,变现能力也更容易。所以,我们可以先开发一些应用占个位置,后面再逐渐迭代完善;那么,第一步就先从搭建开发环境开始吧。b4e9d22450fabee5ca1f8ca70e9d36d2
- 单位订餐系统小程序技术开发架构功能分析
v.15889726201
大数据数据库
单位订餐系统功能包括:用户管理功能菜品展示与管理功能订餐流程功能订单管理功能配送管理功能反馈与评价功能数据管理与报表功能。一、用户管理功能员工信息维护:存储员工姓名、工号、部门、联系方式等基本信息,便于识别订餐人员身份与所属部门,利于后续统计分析与配送安排。例如新员工入职时自动录入信息,员工信息变更可及时更新。角色权限设置:划分普通员工、管理员、食堂工作人员等角色。普通员工可下单、查看订单状态与历
- 低代码产品插件功能一览
露临霜
低代码
下图是统计的目前市面上流行的低代码、零代码产品的插件功能。产品名称产品类型官方插件数量支持拓展官方插件功能宜搭零代码3暂不支持云打印、CAD看图、打印表单详情微搭低代码1暂不支持小程序明道云低代码2支持视图、工作流节点简道云零代码48支持消息、财务、AI等奥哲·氚云零代码8暂不支持文字识别、短信、人脸识别等奥哲·云枢低代码10暂不支持电子签章、AI、ORC等轻流零代码33暂不支持数据采集、流程自动
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- Cursor小试2.pdf转图片
大渔歌_
AIpdf
在开发过程中,可能会遇到文件相互转换的需求,比如pdf转图片等,现在市面上都是一些收费的,比如WPS需要会员才可以实现,也有一些小程序相关的,都是收费的,如何实现本地免费的把pdf转图片的小工具呢,可以直接使用Cursor编程,可以在COMPOSER中,直接提问:"你是一个高级开发工程师,请实现一个网页端的把pdf转成图片的功能页面"然后它会来帮你实现一个将PDF转换为图片的网页工具1这里将使用p
- 今日头条公域流量引流新径:开源 AI 智能名片 2 + 1 链动模式 S2B2C 商城小程序融合之道
说私域
人工智能小程序
摘要:本文深度聚焦于今日头条平台庞大且持续增长的公域流量,全面探讨在平台严控流量外流背景下,如何行之有效地利用该平台进行私域流量引流,特别是将微信号作为私域承接载体的具体策略。同时,创新性地引入开源AI智能名片2+1链动模式S2B2C商城小程序,深入分析其与今日头条引流策略相结合的优势及潜在价值,旨在为企业和营销者提供全面且具创新性的流量运营思路,助力其在复杂多变的互联网环境中实现高效的私域流量转
- html5 h265播放器,PC端播放H265
健康和谐男哥
html5h265播放器
说明需要在PC端浏览器(Chrome)中播放直播视频,视频格式有H264/H265。有不少三方库可以实现。通过video.js(支持H264,不支持H265)videojs-contrib-hlsembedVideo.jsExampleEmbeddata-setup='{}'>参考地址:通过hls.js(支持H264,不支持H265)pcplaym3u8(hlsjs)video{width:600
- 小程序搜索组件功能与吸顶效果实现全解析
阿贾克斯的黎明
前端前端
目录小程序搜索组件功能与吸顶效果实现全解析一、创建搜索页面并实现跳转功能(一)新建搜索页面(二)实现跳转逻辑二、在首页使用搜索组件并实现吸顶效果(一)添加搜索组件到首页(二)实现吸顶效果在小程序开发过程中,搜索组件是提升用户体验、增强内容查找便捷性的关键元素。本文将详细介绍如何在小程序中实现点击搜索组件跳转到搜索页面,以及为搜索组件添加吸顶效果的方法,并附上完整代码示例,助你快速掌握这些实用技能。
- 掌握Python Selenium:网页元素自动化定位实战指南
jardonwang1
pythonselenium自动化
一、Selenium框架介绍Selenium是一个用于自动化web应用程序测试的工具,它直接运行在浏览器中,就像真实用户在操作一样。这个框架支持多种浏览器(包括Chrome、Firefox、Safari等),并且可以在多种操作系统(Windows、Linux、macOS等)上运行。Selenium的主要目标是使自动化测试变得简单,以支持开发人员和测试人员快速编写测试用例。以下是Selenium框架
- 支持selenium的chromedriver更新到125.0.6422.60
代码的乐趣
selenium测试工具
最近chrome释放新版本:125.0.6422.60如果运行selenium自动化测试出现以下问题是,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromev
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite