基于Java+SpringBoot+vue前后端分离校园周边美食探索分享平台设计实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
美食一直是与人们日常生活息息相关的产业。传统的电话订餐或者到店消费已经不能适应市场发展的需求。随着网络的迅速崛起,互联网日益成为提供信息的最佳俱渠道和逐步走向传统的流通领域,传统的美食业进而也面临着巨大的挑战,此时推出网络订餐非常适时。
与传统的电话订餐以及去店里订餐的方式相比,网络订餐有着自己独特的优点——直观、互动性强、成本低、方便快捷。顾客可以及时了解到最新商品,及时反馈商家的服务;也能在商家营业的任何时候下单,并且自由决定送餐时间,这对于消费者也是更好的服务。对于商家来说,也可以更方便地留住有价值的客户,挖掘潜在客户等本论文系统地描绘了整个网上校园周边美食探索及分享平台的设计与实现,主要实现的功能有以下几点:管理员;首页、个人中心、用户管理、美食鉴赏管理、我的好友管理、我的收藏管理、系统管理,前台首页;首页、美食鉴赏、我的好友、个人中心、后台管理,用户后台;首页、个人中心、美食鉴赏管理、我的好友管理、我的收藏管理等功能,其具有简单的接口,方便的应用,强大的互动,完全基于互联网的特点。
现代社会的网络和信息技术不断提高,人们的生活水平达到一个新的层次。这篇文章研究了基于Spring Boot框架的校园周边美食探索及分享平台的开发和实现,从需求分析、总体设计到具体实现,最终完成了整个在线校园周边美食探索及分享平台,从而方便了用户和提高了管理员的管理水平。
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
本校园周边美食探索及分享平台结构图如图3-2所示。
图3-2 校园周边美食探索及分享平台结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
4.1前台首页功能模块
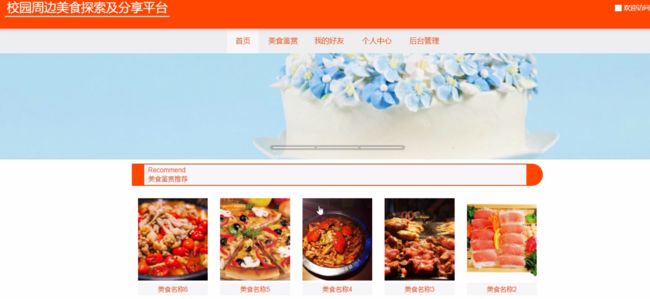
校园周边美食探索及分享平台,在系统首页可以查看首页、美食鉴赏、我的好友、个人中心、后台管理等内容,如图4-1所示。
图4-1前台首页功能界面图
用户登录、用户注册,在用户注册页面可以填写用户名、姓名、手机、邮箱、身份证等详细内容进行注册、登录,如图4-2所示。
图4-2 用户注册、用户登录界面图
美食鉴赏,在美食鉴赏页面查看发布时间、美食名称、美食类别、美食介绍、商品所在、推荐指数、美食照片、商品价格、用户名、姓名、美食介绍等信息进行点赞、评论,也可根据需要美食鉴赏名称进行搜索操作,如图4-3所示。
图4-3美食鉴赏界面图
个人中心,在个人中心页面通过填写用户名、姓名、手机、邮箱、身份证、照片等信息进行添加、修改、删除进行更改操作,如图4-4所示。
图4-3个人中心界面图
4.3用户功能模块
用户登录进入校园周边美食探索及分享平台可以查看首页、个人中心、美食鉴赏管理、我的好友管理、我的收藏管理等内容。如图4-5所示。
图4-5首页界面图
个人中心,用户在个人信息页面中可以查看用户名、姓名、手机、邮箱、身份证、照片等信息内容,并且根据需要对已有个人信息进行查看或删除等其他详细操作,如图4-6所示。
图4-6个人信息界面图
美食鉴赏管理,用户在美食鉴赏页面中可以添加发布时间、美食名称、美食类别、美食介绍、商品所在、推荐指数、美食照片、商品价格、用户名、姓名、美食介绍等信息内容,可进行修改或删除等其他详细操作,如图4-7所示。
图4-7美食鉴赏管理界面图
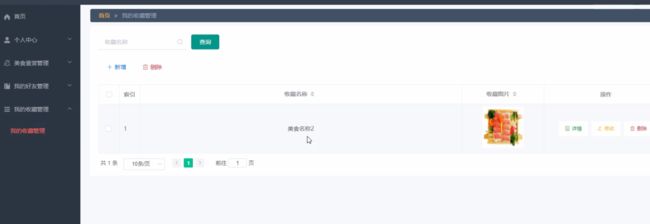
我的收藏管理,用户可以收藏美食名称、美食图片等查看或删除等其他详细操作,如图4-8所示。
图4-8我的收藏管理界面图
4.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图4-9所示。
图4-9管理员登录界面图
管理员登录进入校园周边美食探索及分享平台可以查看首页、个人中心、用户管理、美食鉴赏管理、我的好友管理、我的收藏管理、系统管理等信息。如图4-7所示。
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,如图4-10所示。
图4-11密码修改界面图
用户管理,管理员在用户信息页面中可以查看用户名、姓名、手机、邮箱、身份证、照片等信息,并可根据需要对已有用户信息进行修改或删除等操作,如图4-12所示。
图4-12用户信息界面图
美食鉴赏管理,管理员在美食鉴赏信息页面中可以查看发布时间、美食名称、美食类别、美食介绍、商品所在、推荐指数、美食照片、商品价格、用户名、姓名、美食介绍等信息,并可根据需要对已有美食鉴赏信息进行新增、修改或删除等详细操作,如图4-13所示。
图4-13美食鉴赏信息界面图
我的好友管理,在我的好友页面中可以查看用户名、姓名、添加时间等内容,并且根据需要对已有我的好友进行新增、修改或删除等详细操作,如图4-14所示。
图4-14我的好友界面图
系统管理:管理员通过系统管理页面查看轮播图进行上传图片进行添加、删除、修改以及查看并对整个系统进行维护等操作。,如图4-15所示。
图4-15系统管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》