flex弹性布局
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",由 容器(父元素)和项目(子元素)组成,用来为盒状模型提供最大的灵活性。注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、格式:
父元素{
display: flex;
}
子元素{
}
三、容器属性(父元素的属性)
1. flex-direction //决定项目的排序方向(默认是横向排序)
(1)flex-direction : row //横向排序

(2)flex-direction : column //纵向排序
2. flex-wrap:决定容器内项目是否会换行
(1)flex-wrap: nowrap //固定不换行,当空间不足时会自己调整大小而不会挤到下一行。
(2)flex-wrap: wrap //当行大小不足时自动换行
例如:我们设置了ul宽度为300px,ul下的每个li宽度为100px,4个就是400px,比ul的宽度大,所以会自动换行。
- 内容1
- 内容2
- 内容3
- 内容4
(3)flex-wrap: wrap-reverse //换行,第一行在下方
3. flex-flow: row wrap //是direction和wrap的集合(基本用不上,分开写就好)
等同于:
flex-direction: row;
flex-wrap: wrap;
4. justify-content //定义容器横向方向的对齐方式
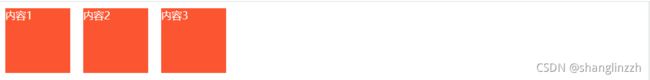
(1)justify-content: start; //左对齐(默认)

(2)justify-content: center; //居中

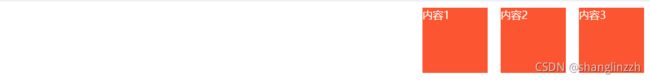
(3)justify-content: end; //右对齐

(4)justify-content: space-between; //左右顶头,中间居中

(5)justify-content: space-around; //左右留有距离,中间居中
5. align-items //定义容器纵向方向的对齐方式
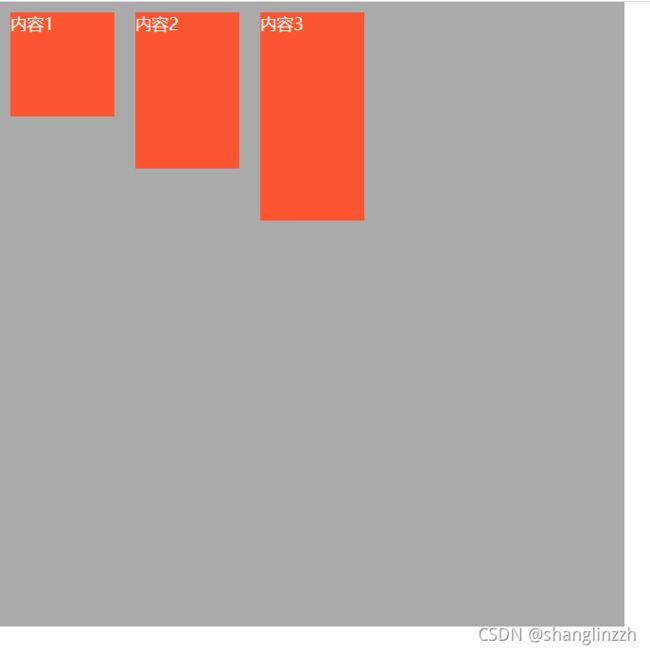
(1)align-items: flex-start; //顶部对齐(默认)

(2)align-items: flex-end; //底部对齐

(3)align-items: center; //居中对齐

(4)align-items: stretch; //项目未设置高度或者设为 auto,将占满整个容器的高度,想当于拉长高度。例如:容器高度设置为 200px,而项目都没有设置高度的情况下,则项目的高度也为 200px。

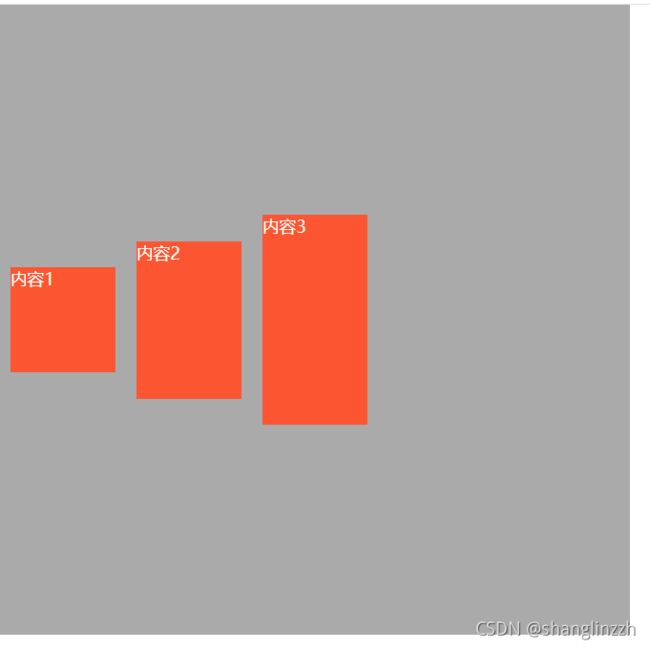
(5)align-items: baseline; //项目的第一行文字的基线对齐(一般用不上)
另外:结合上面的 flex-flow 和 align-items 的两个属性,我们可以完成一个很简单的水平垂直居中布局。代码:display: flex; justify-content: center; align-items: center;
四、子元素属性
1. flex-grow //定义项目的放大比例,默认为0,如果有剩余空间也不会占用
flex-grow : 1 //每个元素占一份(均等分配空间)
例如:设置父元素width:300px;
子元素1:width: 50px; flex-grow: 1;
子元素2:width: 50px; flex-grow: 2;
子元素3:width: 50px; flex-grow: 1;
空间计算:剩余空间= 300px-50px-50px-50px=150px;
然后再将剩余的空间分为4份,每一份大小为150/4=37.5px,子元素1占一份,子元素2占2份,子元素3占1份,所以最后各个子元素的大小分别为:
子元素1:width: 87.5px;
子元素2:width: 125px;
子元素3:width: 87.5px;
2. flex-shrink //定义项目的缩小比例,父空间不足时按比例自动缩小
3. flex-basis //定义了在分配多余空间之前,项目占据的空间大小
flex-basis : 100px; //与width:100px;相同意思
4. flex 是 flex-grow,flex-shrink,flex-basis的简写,默认值为0 1 auto,后两个属性可选
常用:flex:1; //相当于flex-grow:1,flex-shrink:0,flex-basis:0;
例如:给内容2设定flex:1;如果有剩余空间会被内容2占用。







